За последние недели случилось несколько вещей. Во первых, компания Apple обновила операционную систему для айфона. Во вторых, половина мира выучила новое слово — скевоморфизм. Я, как человек, который, надеюсь, что-то в дизайне понимает, не могу пройти мимо этого события и не высказать свое мнение. Так хорошая новая iOS 7 или нет? Красиво, модно современно? Скопировали с остальных? Или раньше трава была зеленей?
Но сначала мат часть для тех кто пропустил 1001 обзоров iOS7 за последние недели и вообще не в курсе что там и как. Скевоморфизм — направление графического (и не только) дизайна, в котором графические элементы вытаскиваются из реального мира. Так в iOS игровой центр в виде бильярдного стола, приложение для книг нарисовано как деревянная полка, записная книжка визуально имеет вид книжки с кожаным переплетом и так далее. Идеологом всей этой красоты являлся Скот Форстел. Тот самый Скот, которого друзья по опасному бизнесу выдавили из компании после неудачи с картами. За новую OS взялся Джонни Айв, главный по индустриальному дизайну, а по совместительству рыцарь Английской королевы. В общем-то заранее ясно было что Айв, известный поклонник простоты и минимализма, всю эту бесовщину с кожаными переплетами и графическими излишествами поддерживать не будет. В новой iOS7 ожидалась полная смена дизайна. И она произошла. Дизайн iOS7 совсем другой, простой, чистый, минималистичный и плоский. Айв, как и обещал, переработал каждый пиксель iOS7, да так переработал, что акции компании после WWDC 2013 упали.
Было ли так необходимо перерисовывать каждый пиксель iOS? Мой ответ — да. И чем скорее они бы это сделали, тем лучше. Почему? Чтобы ответить на этот вопрос, нужно понять, откуда вообще взялся этот скевоморфизм, о котором обыватель узнал в 2013 году. В вед дизайне его стали активно использовать в середине нулевых годов. Айфон, который вышел на рынок в 2007 году просто напросто сделал ставку на самое модное и прогрессивное направление веб дизайна на тот момент. Дизайн iOS был выполнен в лучших традициях Web 2.0, с стеклянными иконками, бликами, градиентными панелями и массой свекоморфных элементов в виде деревянных текстур. Если вернуться на 8 лет назад, то деревянные текстуры и металлические UI переключатели были в самом тренде. Проблема была лишь в том, что этот тренд закончился в 2010 году. А что пришло на замену?
На замену пришел так называемый Флэт дизайн. Минимализм, примитивизм и простота. Почему? Вот взяли и отказались от красивой вылизанной графики в сторону шариков и квадратиков? Но если подумать, то тоже самое происходит и в классическом искусстве. Рисовать Мону-Лизу не комильфо. Её ведь уже рисовали. Да и вообще все уже рисовали. И так за каких-то лет 100 искусство свелось к квадрату Малевича. Но в графическом дизайне перескок в сторону флэт был связан и с другим важным событием. В 2010 году на финишную прямую вышел HTML5. Браузеры всего мира активизировались на тему, кто скорее включит поддержку новых фич. Изменились принципы верстки. До 2010 года большая часть графики тупо вырезалась и встраивалась в верстку картинками. Начиная с 2010 получил распространение CSS 3 и верстальщики, наконец, смогли использовать до сих пор запретные (из-за слабой поддержки) фичи. Так хорошим тоном стало считаться создавать градиенты через CSS. Через CSS создаются тени, свечение и даже более сложные графические приемы. Есть серьезная тенденция на реализацию все большей части графики через CSS. Обратная сторона этого процесса — примитивизация и минимизация графики. Что приводит нас к Флэт дизайну.
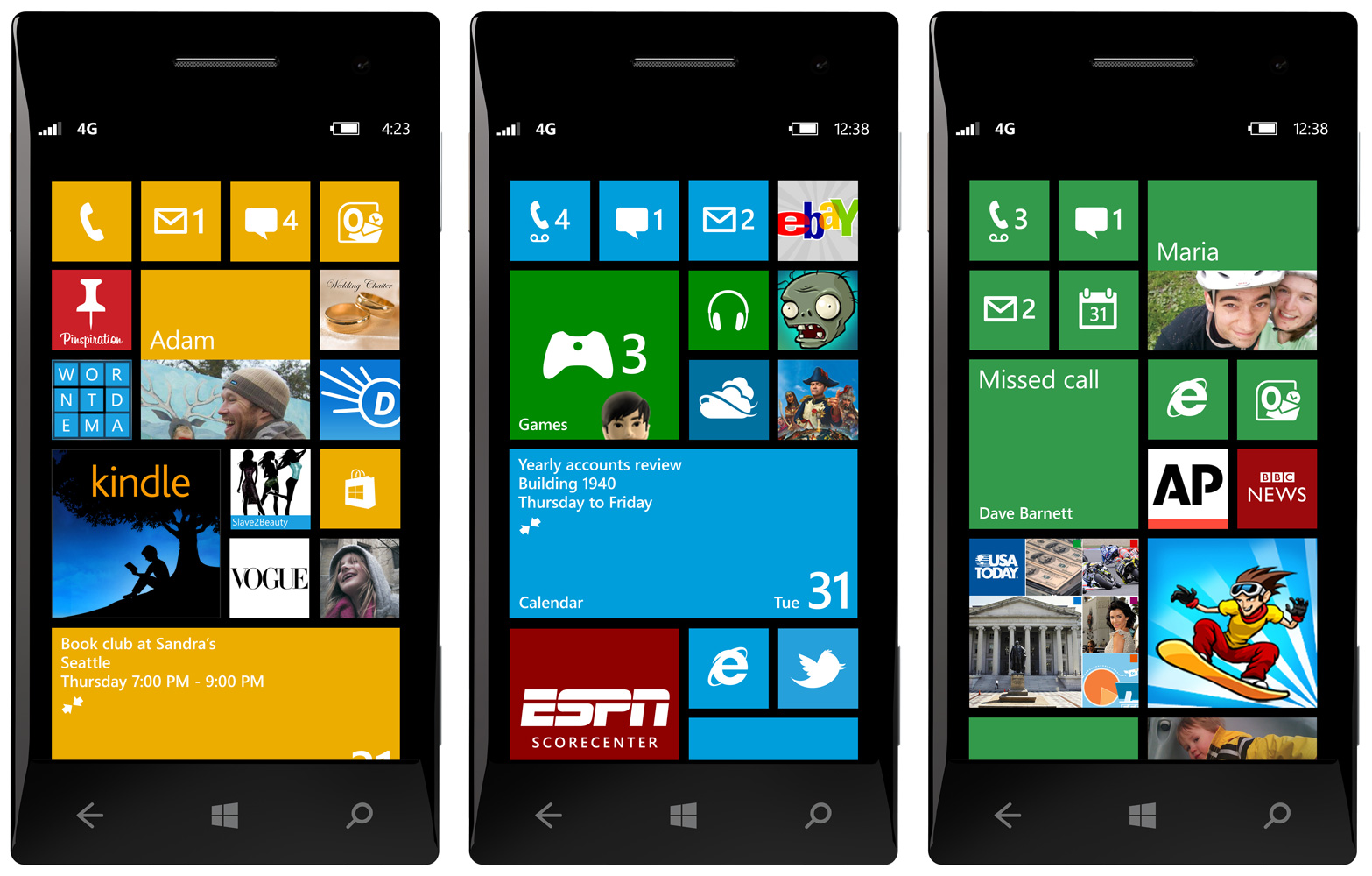
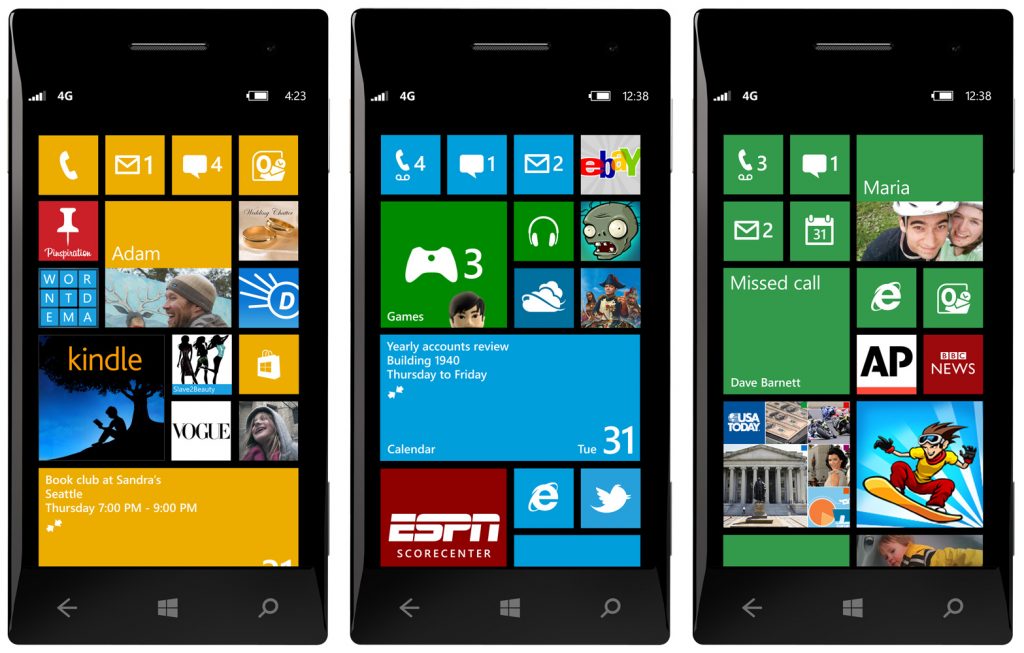
Первой компанией взявшей Флэт дизайн на вооружение была, как ни странно Microsoft. Но странного в этом нет ничего, если знать, что свой обновленный телефонный Windiws они запустили на 3 года позже айфона. Вошли в реку последними, растеряв весь свой рынок. Поэтому при разработке нового UI в Microsoft сделали очевидную вещь. Посмотрели на тенденцию в мире дизайна и увидели скевоморфизм и веб 2,0, остающиеся в нулевых, и флэт дизайн, набирающий тренд. Оставалось, как говорится, не ошибиться с выбором.
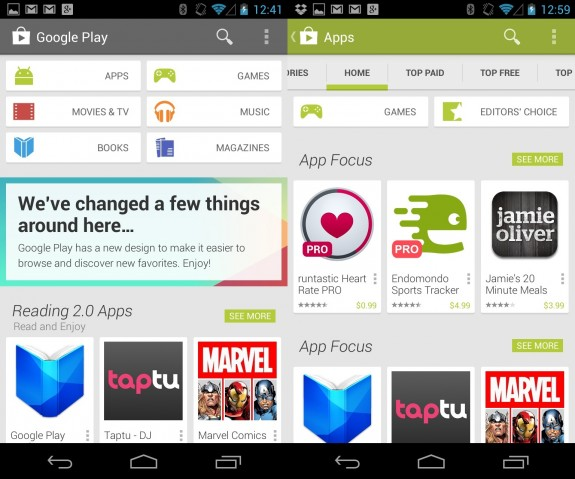
У Google ситуация другая. Свой Adnroid они нарисовали сразу за айфоном и скевоморфизма там хватало. Но начиная с 2010 в компании взяли правильный курс на постепенную обновку всех своих сервисов. В том числе интернет ресурсов, которые до сих пор не имели общей единой стилистики. То одно приложение переделают, то пару иконок сменят, недавно обновили Google Play. Никаких рывков, никаких глобальных обновок в стиле — а теперь все по другому. Но вот плавно, мягко, постепенно, за несколько лет и Android практически слился в флэт угаре.
Эппл попала в сложную ситуацию. В 2007 году она задала тренд, в 2013 году ей надо было войти в новый тренд, который, как на зло, успели освоить все её конкуренты. Перед Apple стояла сложнейшая задача. Сделать то что сделали уже все, при этом сделать это иначе, чуть по другому, чтобы людские толпы обывателей не обвинили в воровстве идей. Работа почти не посильная. Не расскажешь же каждому юристу и банкиру, что там поменялось за 10 лет в веб дизайне и почему ситуация такая, какая есть, а не другая.
Оставлять все как есть, при этом, было уже не возможно. Компания подошла к той отметке, при которой продукт начинает терять молодых и прогрессивных пользователей. А это грозит имиджем — телефона для дедушек. Таком клише уже страдали сервисы от Microsoft. Я имею ввиду их MSM и hotmail за которыми закрепился имидж бабушкиной почты. Победить стереотип не удалось, пришлось удалить старый hommail и запустить Outlook.com. Подобными проблемами страдают даже наши отечественные сервисы, вроде Mail.ru, который активно с этим борется. Чем плох телефон для дедушки? В общем-то ничем, не считая того, что ушедших прогрессивных хипстеров вернуть будет очень сложно, а дедушки лет через 5 закончатся.
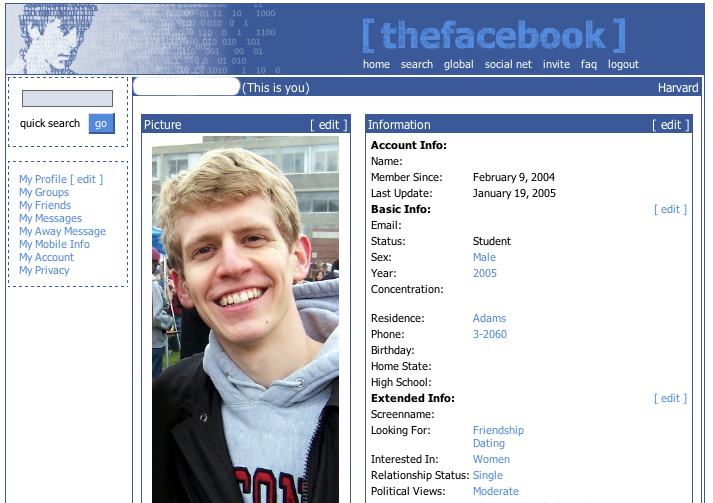
Состояние «дедушки» при этом психологическое. Это просто сидит в голове. У дедушек трава всегда зеленее. Самую зеленую траву они уже увидели. Дальше все только хуже. Тучи сгущаются, впереди тьма. А самая яркая трава была в молодости. И если ориентироваться на желания таких людей, то боюсь Facebook до сих пор был бы вот таким.
С одним лишь отличием. На него бы никто не ходил. Потому что даже дедушки в итоге не выносят общества друг друга. Пользователи стекаются туда где больше людей. Где есть с кем поговорить, где большая часть твоих друзей. И вот значит новый iOS7 последний запрыгивает в флэт поезд. Шаг этот очевидный. Сделать его было необходимо. Теперь давайте поговорим о том, как его сделали? Хорошо или плохо? Ну, что там наш кудесник Айв нарисовал? Красивое хоть?
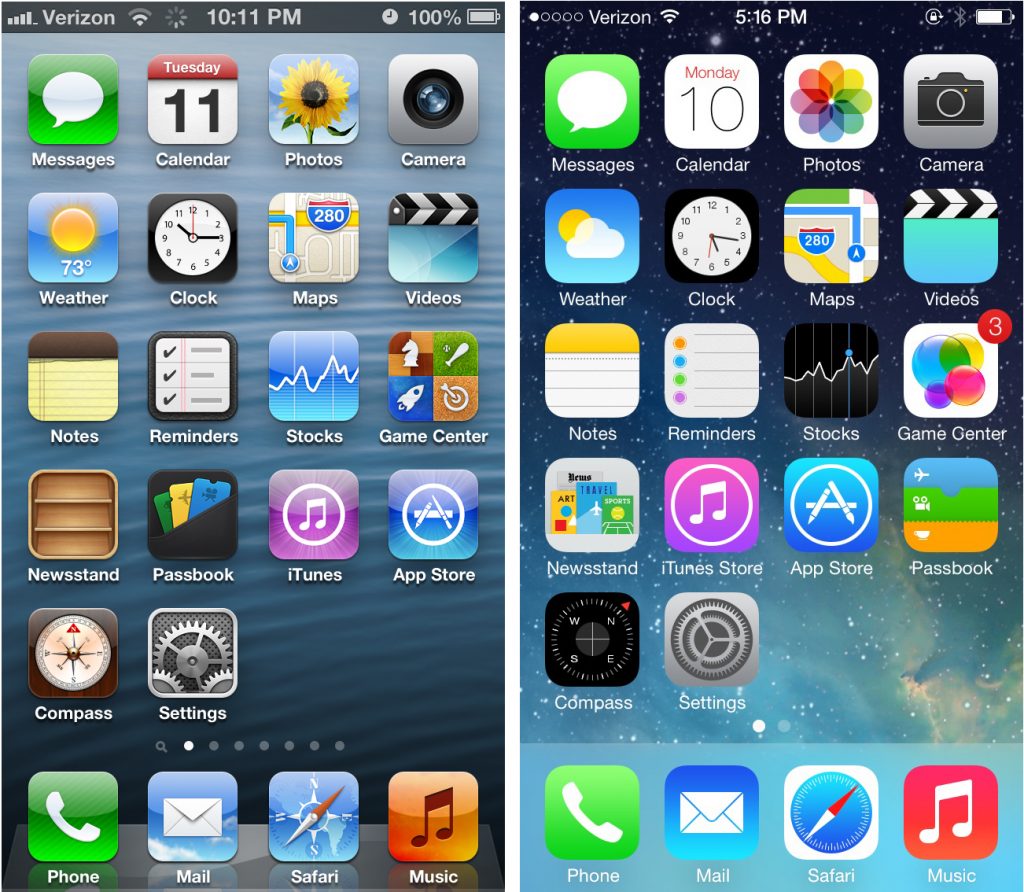
Мое мнение — визуально iOS7 удалась. Не без огрехов, конечно. Но в целом получилось очень хорошо. На четыре с плюсом, а возможно даже и на пять с минусом. Любители текстур и деревянных полок, понятно будут страдать, но таковы печальные результаты всех резких и кардинальных изменений. Они всегда одинаковые. Перерисовывать iOS стоило еще 2 года назад, по иконке, по приложению. И не было бы всех криков и стонов. Увы, но в компании дотянули до последнего. Критики новый iOS7 особенно ожесточились на иконки. В иконках нет единства, они простые, примитивные и откровенно хуже предыдущих иконок, утверждают критики.
Да, иконки, конечно, вызывают ряд вопросов, но если говорить о единстве, то единства в них как раз намного больше чем в иконках старых.
Если присмотреться, то в старых иконках присутствует своя логика оформления. Только очень не очевидная. Иконки апстора имею одинаковое оформление — белая иконка и блик, расходящийся в разные стороны на заднем фоне. Иконки коммуникации имеют другую стилистику, зеленый цвет и полосочки с наклоном. И, конечно, разнузданный скевоморфизм. Блокноты, часы, записная книжка, билеты, читалка книг. При этом где-то есть стеклянный блик, где-то нет. Новые иконки в этом смысле более причесанные, более выдержанные, хотя не все иконки, откровенно говоря, удались. В группу зеленых коммуникативных иконок добавили Фэистаим. Иконка задач и фотоаппарат откровенно неудачные, но хуже всех, на мой взгляд iCloud. Логику я понимаю, но кому она нужна, эта логика, если иконка стала на фоне своей предшественницы просто некрасивой и невзрачной.
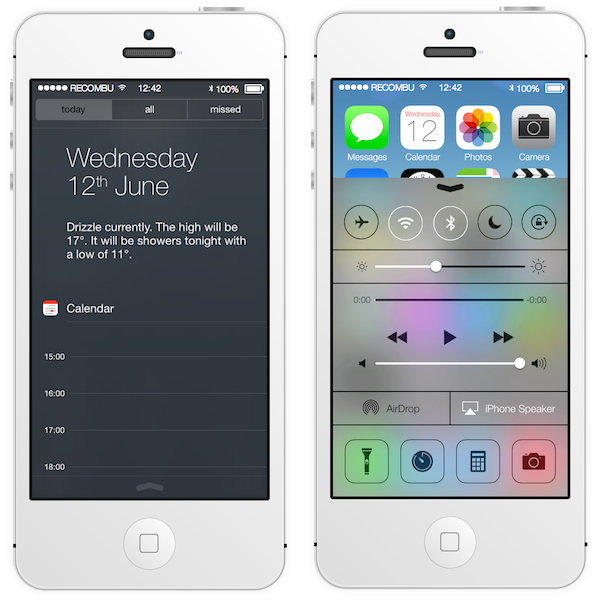
Лучше всего удался центр шорткатов, которого в iOS очень не хватало. Дизайн этой панели может показаться странным вначале, но именно такая задача и стояла перед Эппл. Войти в уходящий флэт поезд, при этом так, что не сильно повторить то, что уже сделали конкуренты.
И я уверен что в скором будущем нас ждет копирование этой стилистики остальными веб дизайнерами. Вот увидите. В целом новая iOS7 больше удалась чем не удалась. Её ошибки стратегические. Первая — резкая смена дизайна. Консервативные пользователи переживают смену обстановки сложно. Вторая — запоздалость изменения. Кому за опоздание нужно сказать спасибо? Скоту Форстелу или еще кому, я не знаю. Но сделали в Apple то что должны были сделать, успели, что называется, в последний момент. При этом сделали свой флэт дизайн достаточно оригинально и отлично от конкурентов. Ну а то что флэт, флэт он и в африке флэт. Хоть Джонни Айв и сторонник простоты, но ничего нового в плане тренда он не открыл. Вот сделай он тоже самое в году 2007-м… Но в этом случае это была бы совсем другая история.






начал замечать за собой, что последнее время нравятся плоские и простые дизайны и интерфейсы. чем проще — тем лучше
начал замечать за собой, что последнее время нравятся плоские и простые дизайны и интерфейсы. чем проще — тем лучше