Недавно прочитал перевод статьи 7 unbreakable laws of user interface design за авторством Peter Vukovic. Сразу вспомнилась присказка, присваиваемая Генри Форду.
Если бы я спросил у людей, что им нужно, они бы попросили более быструю лошадь.
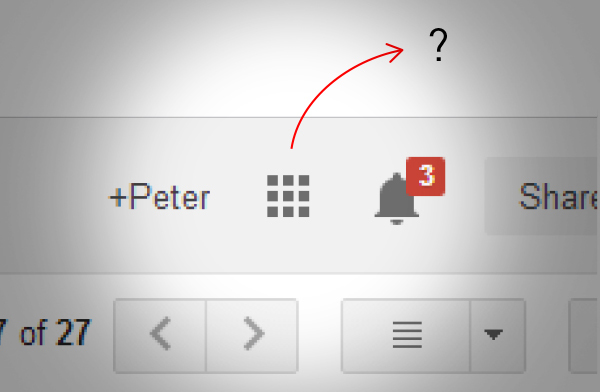
Статья интересная и полезная. Но с одним пунктом согласиться не возможно. Речь идет о первом пункте закона Питера: Закон ясности. В статье говорится о необходимости избегать непонятных элементов интерфейса. Мол, пользователи не понимаю новые символы и иконки, по крайней мере некоторая их часть. В результате кнопки не замечают, а служба поддержки прогибается под валом писем возмущенных пользователей. В пример приводится интерфейс Google, который во всех смыслах с каждым годом все хорошеет и хорошеет. И вот значит в Goolgle взяли и спрятали все сервисы под непонятную иконку.
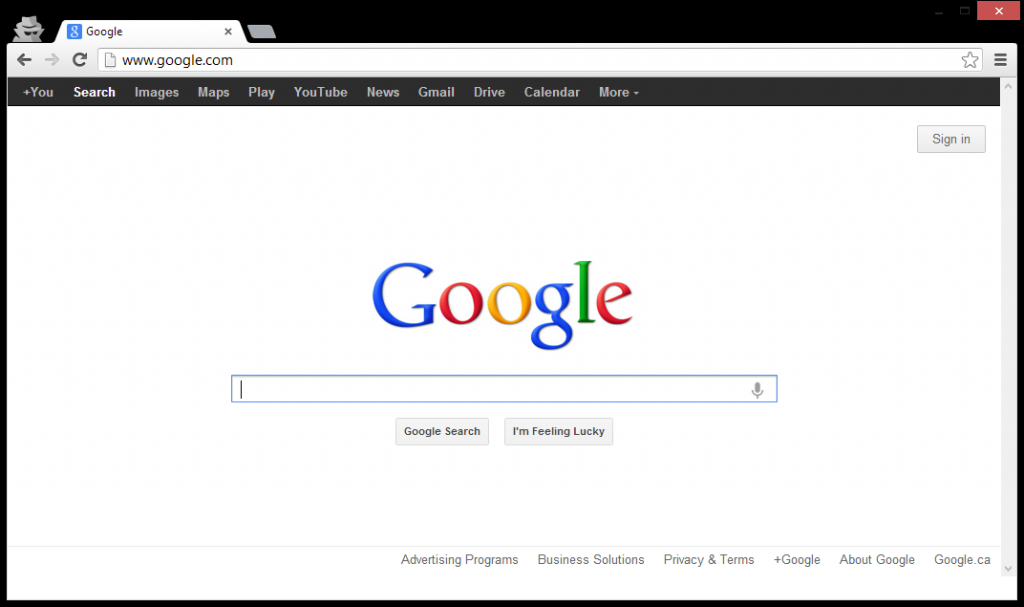
Решение правильное. До этого все сервисы находились в прицепленной пошлой черной панели, прибитой к шапке сайта. Панель эта в разных версиях Goolgle имела разный дизайн и верстку. В каких-то языковых сегментах она была белой, в каких-то черной. В западном сегменте она выглядела приятно, в русском ужасно. Все сервисы туда все равно не помещались, спасала дополнительная ссылка «ЕЩЕ». По которой вываливалось еще более здоровенное меню, куда тоже не помещались все сервисы, поэтому на дне была еще ссылка «Перейти на страницу сервисов», которая переводила нас на эту спец страницу, где проживает все что предлагает Goolgle.
Сама эта страница в разных языковых сегментах тоже разная. Где-то доступны одни сервисы, где-то они не доступны. При этом каждая имеет разный дизайн. Не говоря уже что сама панель меню выполнена в лучших традициях mail.ru, yahoo.com и тд. Черная панель перегружала дизайн, создавала ощущение тяжести.
И вот на её замену пришла кнопка приложений. Интерфейс всего Goolgle унифицировали. Все приложения свели к одному четкому и понятному пакету. Каждое приложение получило лицо, связанное с приложениями Android. Разные устройства, разные OS, но Goolgle и его сервисы везде одинаковые. Что правильно. Но как это, во всех смыслах, хорошее решение попало в перечень Питера?
Что интересно, я обнаружил все сервисы в первую же секунду, как увидел эту кнопку. Почему? Да потому что подобная иконка давно проникла во все планшетные интерфейсы Андроида, и везде за ней скрываются приложения. Связь более чем логична и понятна современному пользователю. Это вовсе не «новизна», это уже как 4 года. За эти годы продали миллины смартфонов на Андроиде. И тем не менее остается масса пользователей, которые «не найдут», которым «не понятно», которых напугало исчезновение привычного черного меню. Вот об этих пользователях я и предлагаю поговорить.
В качестве контраргументов на первый закон ясности Питера, я собрал свои доводы в защиту иконки приложений. Хотя, понятно, что речь идет вовсе не об оспаривании закона ясности. С этим законом как раз все хорошо. Речь скорее идет о неудачном примере, который Питер Вукович подобрал для своей статьи.
Пользователи имеют разный уровень понимания интерфейса
Два года назад я начал обучать компьютеру своего дедушку. Дедушке, надо сказать, за 80 лет. И тем похвальней его неожиданный интерес к компьютеру и интернету. Без ложной скромности, я умею и люблю объяснять. По крайней мере я так думал до того момента. Вот десктоп, это твой рабочий стол. Думай о нем как о реальном рабочем столе, на котором ты можешь разложить все как тебе нужно. Сложить тетрадки, положить ручки. Так же и рабочий стол в компьютере. Вот выделение. Осуществить действие можно лишь с выделенным файлом. Почему? Представь, что ты хочешь порезать хлеб на кухне. Что бы сделать это тебе нужно взять нож в руки. Нельзя порезать хлеб не имея в руке ножа. Выделить файл, это все равно что «взять его». И только взяв файл, с ним можно что-то сделать.
Но все мои красивые примеры разбились о глухую стену непонимания потому что я совершил одну большую ошибку. Я негласно возвел дедушку на свой уровень понимания интерфейса. Я по умолчанию решил для себя: он умеет ходить, поэтому теперь я научу его открывать замок ключом. Я не предполагал, что мне придется учить его ходить, пользоваться руками, брать ключ и держать его в руке. И лишь после, если повезет, дело дойдет до открывания двери.
Недавно у меня родился сын. Сейчас ему почти годик. Мы учим его ходить, глотать еду, спать. Те у кого нет детей не знают, что дети не умеют засыпать. Они не понимают как нужно спать. Ребенок чувствует усталость, его тянет в сон, но он не понимает, что для этого нужно лечь, успокоиться и закрыть глаза. Чувствуя усталость он начинает кричать. От крика он заводится и заснуть еще сложнее. Получается замкнутый круг.
Мой дедушка был этим самым ребенком в реальной жизни. Я учил его есть, спать, ходить. Я объяснял ему что такое мышка. Я объяснял ему что мышка связана с указателем на экране. Я объяснял ему что-такое клик. Но самое сложное было объяснить серфинг среди папок и файлов. Дедушка не понимал, что при клике ты попадаешь «внутрь», и что от туда можно выйти «назад». При том что папки заводят «внутрь», шоткаты уводят, файлы открываются сами по себе, а в интернете все еще сложнее.
Использование интерфейса не очевидно
Главное что нужно понять — даже самый лучший интерфейс интуитивно не понятен, если у пользователя нет определенного опыта использования. Мы догадываемся куда надо нажимать лишь потому что имеем за плечами 10-20 летний опыт взаимодействия с другими интерфейсами. Дедушка пользовательского интерфейса Якоб Нельсон правильно критикует Windows 8. Действительно пользователю не очевидно, что для появления бокового меню нужно потянуть за какой-то угол. Точно так же не очевидны свайпы, а теперь ими умеют пользоваться все. Более того, некоторые сайты включают поддержку смены слайдеров свайпами, другие нет. Понять это можно лишь по курсору на десктопе (при поддержке свайпа, как правило, курсор стрелки меняется на ладонь), но замечает ли подавляющая часть пользователей подобные закономерности и мелочи?
О чем молчит Нельсон, так это о том, что пользователю были бы не понятны и синие ссылки, и выпадающее меню, и вообще любые элементы UI, если бы не 25 лет усиленного обучения использования именно такой логике интерфейса. 25 лет уроков информатики, курсов для пожилых, бестселлеров Windows 95 для чайников и уроков компьютерной грамотности дали свои плоды. Мы выучили логику интерфейса. Но никто не говорит о том что логика могла быть совсем другой. Окна могли бы закрываться не крестиком, меню могли бы не выпадать. Что говорить, даже при переходе на Mac OS у пользователя возникают затруднения. А ведь эти операционные системы писали в соседних домах, списывая друг у друга.
А если бы они писались в разных культурологических средах?
Пользовательский интерфейс не более чем совокупность привычек
То что для нас естественно и очевидно, не было таковым лет десять назад. То что мы воспринимаем как норму, является для нас нормой в следствии длительной привычки. А все к чему мы привыкли кто-то когда-то придумал.
Средний пользователь интернета не может отличить рекламный блок от полезной ссылки, не понимает как устроен Феисбук, не может даже найти нужный материал на блоге, потому что не знает чем блог отличается от новостного сайта и как в нем найти искомую статью. Средний пользователь привык к иконкам дискетты для сохранения, хотя преимущественно даже не застал её. Средний пользователь значительно хуже чем мы привыкли думать.
Даже полезное изменение грозит оттоком пользователей
Специалисты и владельцы сайтов знают: любое даже полезное изменение на сайте — гарантированный отток возмущенных пользователей. Любая смена дизайна — удар по посещению. На серьезном ресурсе вводить изменение нужно очень аккуратно, желательно частями, с возможностью выбора, с умелым вовлечением пользователя в часть процесса. Каким полезным не было бы изменение, у ряда пользователей всегда возникнут проблемы с его использованием.
Почему? Потому что интуитивность как язык. Чем больше языков знаешь, тем понятнее те, которые не знаешь. Интуитивность не абстрактное понятие. Оно упирается в опыт использования, который у всех разный. Поэтому часть пользователей никогда не примут изменение со спокойным сердцем. Потому что к старому привыкли, потому что в новом нужно разбираться и так далее.
Зная все это у нас есть два пути. Оставить все как есть на века. Ничего больше не менять, потому что любые изменения вызовут «вал писем в суппорт». Либо продолжить усовершенствовать использование интерфейса, а в месте с ним поднимать опыт пользователя. Формировать новые привычки, новые приемы работы с приложениями. Закон ясности хороший. Но пример откровенно неудачный.