В этом обзоре я расскажу вам все что знаю о градиентах в Иллюстраторе. Мы научимся создавать градиент, сохранять градиент, добавлять градиент в палитру красок и многое другое. Иллюстратор не самая простая из программ. Мои первые попытки работы с ним вызывали шквал негодования, настолько все иначе устроено местами. Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator.
Gradient Tool
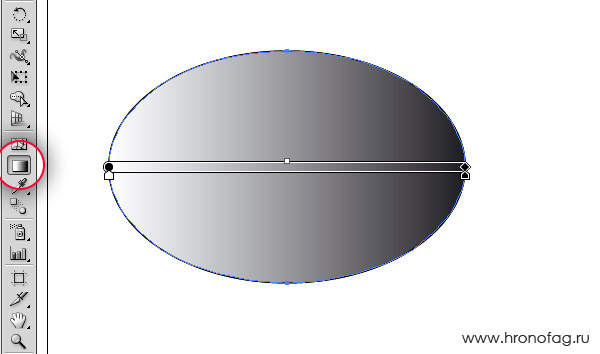
Как и в Фотошопе за градиент отвечает старый добрый Gradient Tool. Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.
Как только вы сделали клик, объект залит градиентом. На рабочей области изображена его полоска, где по умолчанию на одном конце значение белого цвета, а на другом конце значение черного цвета. Между ними маленький пунктир, который обозначает центральную часть между переходом цвета. Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.
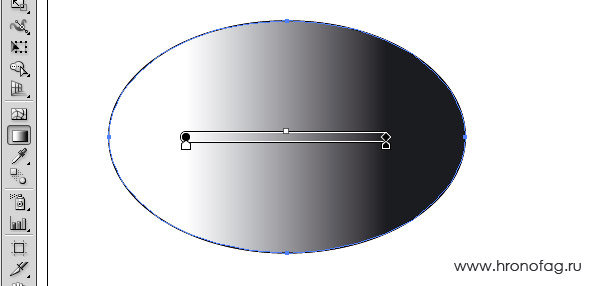
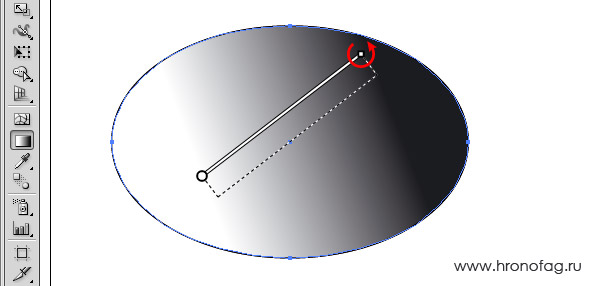
Правый хвостик полоски градиента позволяет вращать и изменять длину полоски. Левый хвостик, как и вся остальная поверхность, позволяет перемещать градиент в пространстве.
Как изменить цвет градиента в Иллюстраторе?
Когда я открыл Иллюстратор в первый раз и попытался задать объекту градиент я не смог это сделать самостоятельно. Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
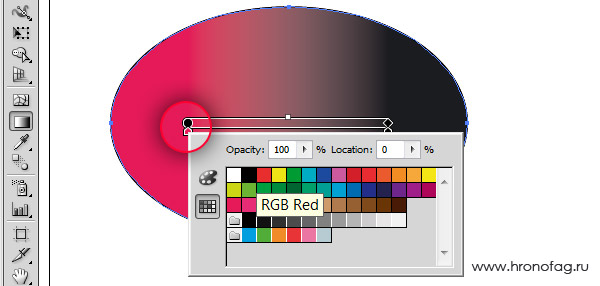
Сделайте двойной клик по якорю с цветом на полоске градиента. В выпадающем меню выбирайте любой цвет.
В выпадающей панели 2 вкладки: Color и Swatches. Во вкладке Color мы мешаем цвет на основе цветовой модели в которой работаем на данный момент. Во вкладке Swatches выбираем цвет из сохраненных палитр.
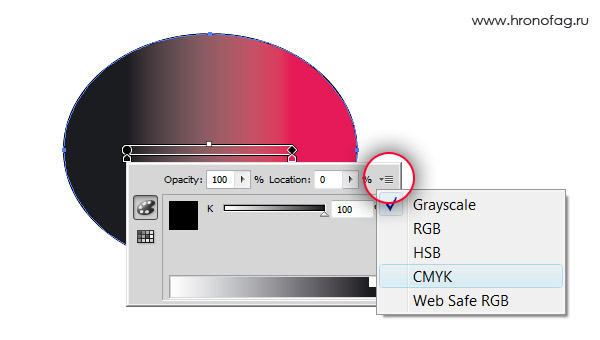
Если на панели Color перед вами лишь черно белая полоска, то это потому что в панели работает цветовая модель Grayscale. Чтобы изменить её на другую, кликните по верхней правой иконке панели, и из меню выберите другую цветовую модель, CMYK, RGB или HSB
Как добавить цвета в градиент?
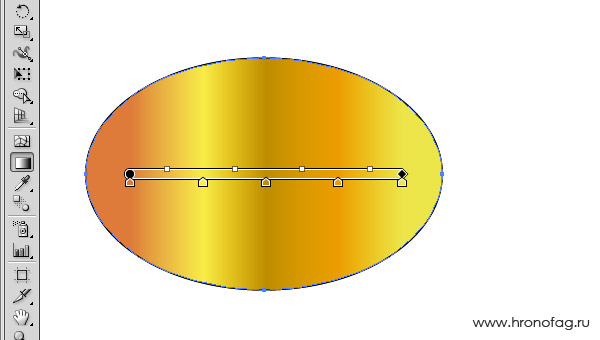
Как сделать градиент сложнее? Это просто. Выберите инструмент Gradient Tool. Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
Панель градиента Gradient
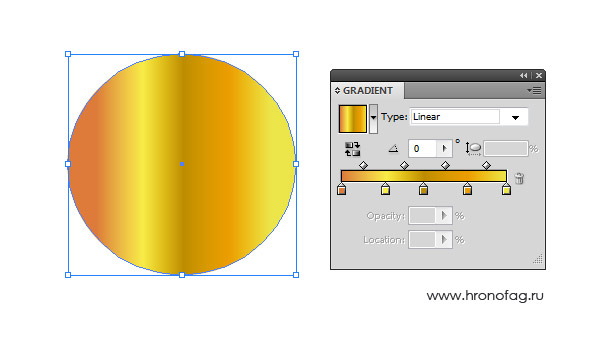
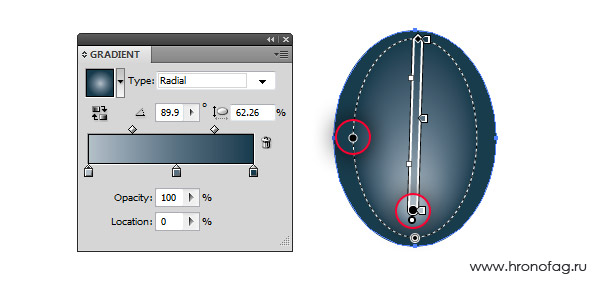
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient. В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)
Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
Превью можно перетащить и на панель Swatches. В этом случае градиент будет сохранен в панели Swatches.
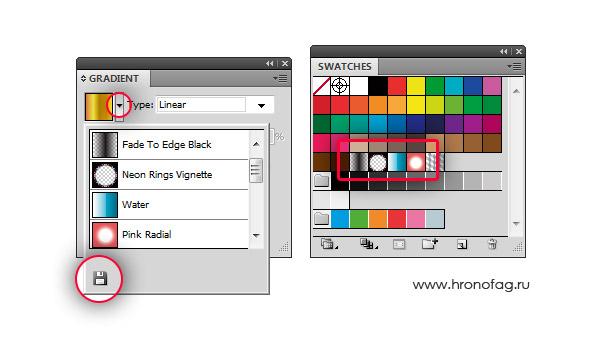
Рядом с превью небольшая стрелочка. В выпадающем меню находится список всех градиентов добавленных в панель Swatches. Например, если в панели Swatches нет ни одного градиента, то выпадающее меню пустое. Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches. Сделайте это и у вас появится первый градиент.
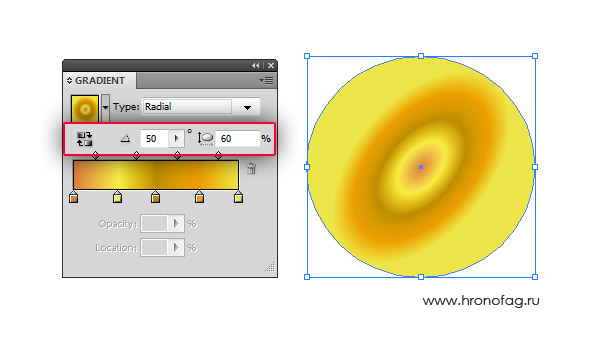
Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool, вместо того чтобы менять циферки на панели.
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.
В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели Swatches образец с цветом, выделить конкретный узелок и настроить цвет на панели Color.
- Оpasity — степень невидимости конкретного узелка с цветом.
- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
Овальный градиент
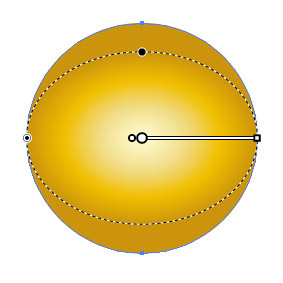
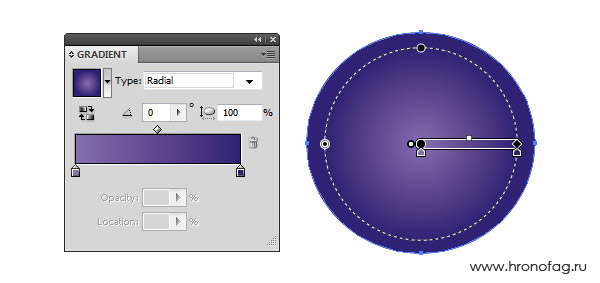
В Иллюстраторе всего две разновидности градиента. Линейный и овальный (Linear, Radial). Овальный градиент настраивается на панели градиента о которой речь шла выше и формально он ни чем не отличается от линейного градиента, не считая, конечно, того что направлен из центра во все стороны.
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.
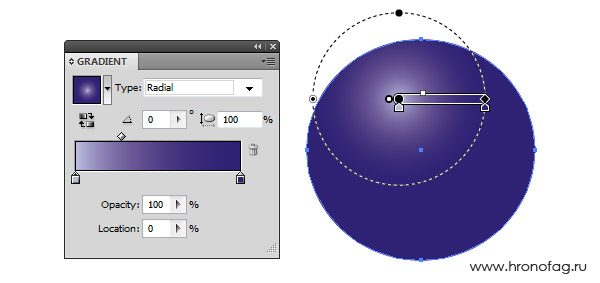
Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели Gradients как Aspect Ratio. Однако это ещё не все. Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.
Градиент и несколько объектов
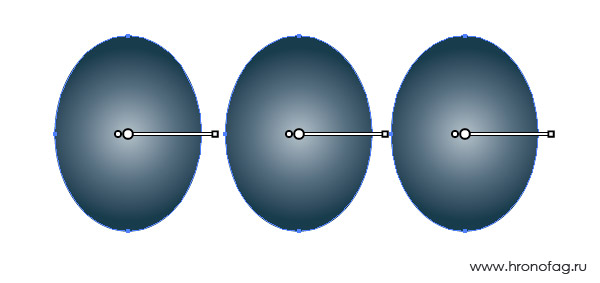
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.
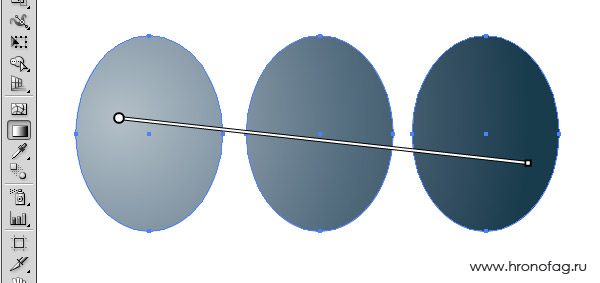
Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.
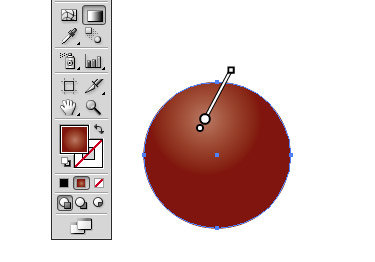
Градиент и панель Tools
Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools. Увы но это ни к чему не приведет. Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.
Градиент и шрифт
Старые версии Иллюстратора не позволяли присваивать шрифту градиент, что имело определенный смысл. Цели градиента изначально были несколько другими, а применение его на объемных блоках текста в стократ утяжеляли фаил. Прогресс не может стоять на месте, особенно если в конкурирующей программе Corel Draw задавать градиент шрифтам можно давным давно. Однако при попытке применить градиент к тексту даже в самом последнем Иллюстраторе визуально ничего не произойдет. И вот почему.
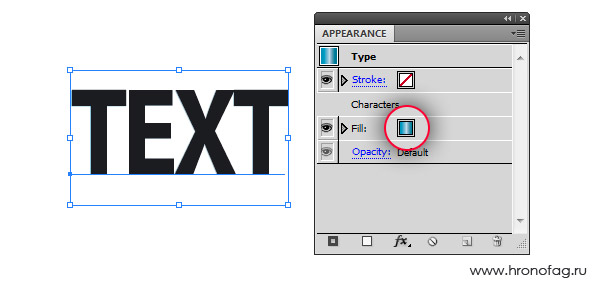
Illustrator использует продвинутую панель оформления Appearance. Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели Appearance. Откройте её через Windows > Appearance
Как видите градиент добавлен. Однако он находится под значением Characters. Что это? Любая надпись состоит из двух составляющих.
- Type — грубо говоря вся надпись целиком, как объект.
- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя» Characters, которая залита черным цветом. Чтобы стало ясно что происходит, сделайте двойной клик по Characters и вы все поймете. Решение?
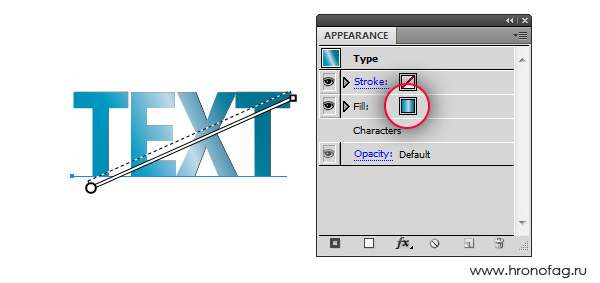
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв. Отключите черный цвет.
И это все, что вам нужно знать о градиентах в Иллюстраторе.