В этом уроке мы используем всю мощь вектора, режимов наложения и цветокорректирующих слоев Фотошопа, чтобы создал гибкие, легко настраиваемые обои в стиле Windows 7. Мы создадим обои необычным способом и как всегда в конце урока вы сможете скачать мой PSD фаил с которым я работал. К концу урока мы углубимся ещё сильнее и я покажу вам более продвинутые приемы по созданию красивых обоев. Никакой растеризации, никаких растровых кусков графики и никаких сливаний слоев. Все элементы нашего дизайна будут оставаться гибкими и легко изменяемыми. Если на каком-то этапе у вас возникнут затруднения, читайте дополнительные статьи на которые я буду приводить ссылки.
В каком разрешении делать обои?
Обои — это не более чем фотография с определенным размером. Размер зависит исключительно от разрешения вашего монитора. Если на мониторе установлено 1280 на 1024 px то и обои должны быть такого же размера. Если они будут другого размера Windows просто растянет их до нужного, что, чаще всего означает искажение пропорций и ухудшение качества. Сделать обои в Фотошопе не сложно. Достаточно взять любую фотографию большого размера и встроить её в правильное разрешение.
Выбирайте максимальное разрешение. Например делайте обои в размере 1920 на 1200 px. Тогда вы легко сможете преобразовать их во все нижеследующие размеры. В 800 на 600 px, в 1024 на 768 px, в 1280 на 720 px и так далее. Если вам это не нужно просто выберите размер вашего разрешения и создавайте обои нужного вам размера. Но лучше больше чем меньше.
Создаем новый фаил
Начнем создание обоев с нового фаила. Создаем новый фаил через File > New В настройках диалогового окна у указал 1280 на 1024 px и это будут размеры моих обоев для Фотошопа.
Правильная работа со слоями
Когда мы работаем в Фотошопе мы прежде всего хотим оставить возможность вернуться к середине работы и произвести изменения. И мы наверняка захотим сделать это через несколько дней, когда воспользоваться History будет невозможно. Поэтому я категорический противник использования всякого рода сливания слоев и растеризации, о чем подробно можно почитать в первой части статьи Как не нужно работать в Фотошопе.
Правильная работа — это последовательная работа. Нам не нужен цвет. Мы зададим любой цвет в конце работы, хоть голубой хоть серо-буро-малиновый. Все что нам нужно — правильные объекты с правильными тенями. Затем мы создадим слои для раскраски обоев. Подробно я проделывал это в уроке Как раскрасить черно-белую фотографию. А после создадим цветокорректирующие слои, чтобы регулировать резкость, тон и свет.
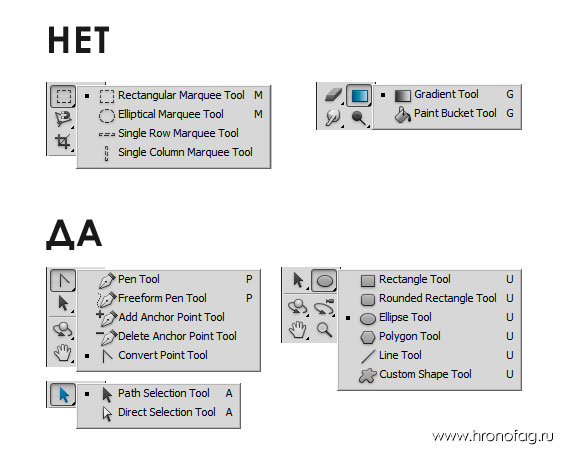
Я просмотрел массу уроков по Фотошопу и большая их часть основывается на инструментах выделения Select и растровых не настраиваемых градиентах. Похоже на дворе до сих пор 1999 год. Создавая мертвые растровые куски через инструменты выделения и инструмент градиента Gradient Tool вы имеете весьма скромные возможности настройки своей работы, и практически никакой возможности изменить формы. Все придется переделывать с нуля.
Создаем заливочные слои градиента
Вначале я хотел создать объекты через инструменты рисования вектора в режиме Shape Layers. Они как известно по умолчанию используют заливочный слой Solid Color. Далее я хотел задавать градиенты через стили, однако заходить в окно стилей по 100 раз, чтобы изменить градиент слишком утомительно. Почему бы не воспользоваться на прямую слоями заливки градиента Gradient. Не смотря на то, что они создаются без маски, приделать к ним маску пара пустяков. Если вы не представляете что такое маска, а в частности что такое векторная маска, вам стоит прочитать цикл моих статей Все о маске в Фотошопе.
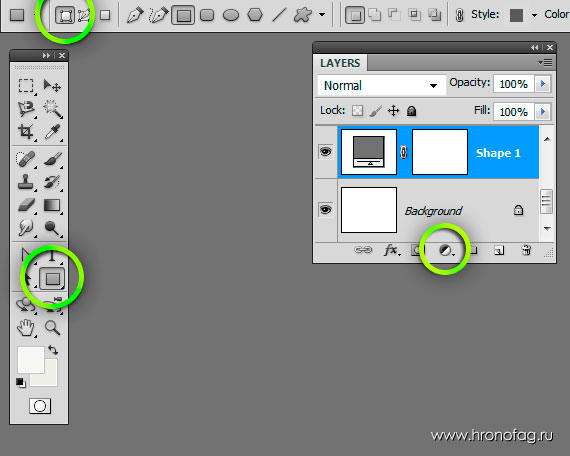
Выбираем инструмент Rectangle Tool, на панели настроек Shape Layer. Нарисуем большой прямоугольник на всю рабочую область. Цвет выберите серый. Подробнее про векторные примитивы можно прочесть в статье Векторные примитивы в Фотошопе. А если вам непонятен смысл настройки Shape Layer читайте статью о настройках Shape layer, Path и Fill Pixels.
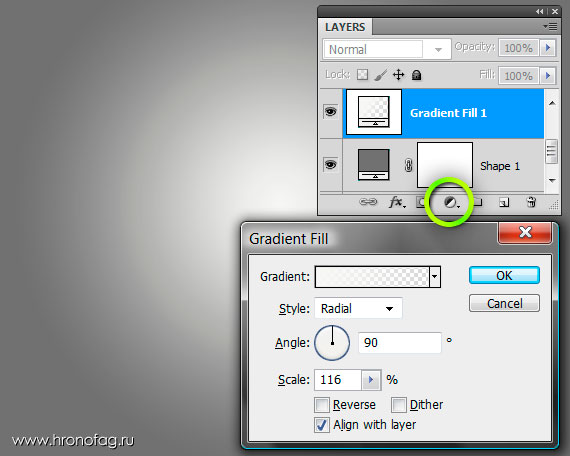
Создаем слой заливки Layer > New Fill Layer > Gradient Более оперативный способ вызвать этот слой, прямо из панели слоев Layers — иконка в виде черно белой окружности в футере панели.
Cледите за руками. Сейчас будет много действий с маской. Если вы не отступитесь от списка у вас все получится.
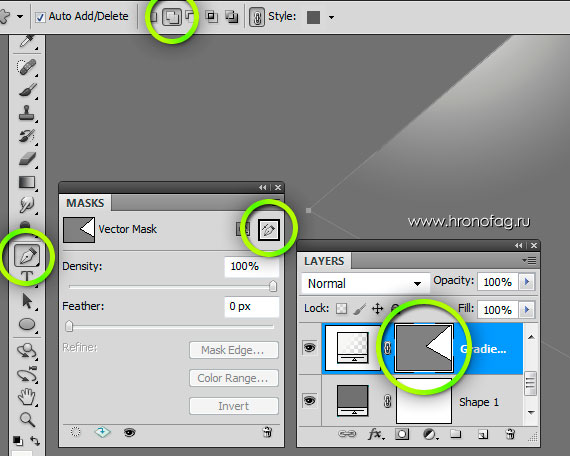
- Вызовите панель маски Windows > Mask и создайте векторную маску для слоя градиента. Все о работе с этой панелью можно прочитать в статье Панель Mask в фотошопе.
- Выберите инструмент Pen Tool чтобы нарисовать векторный объект. В этом вам может помочь статья Векторные инструменты рисования в Фотошопе.
- На панели настроек нажмите Add to Shape Area (+) Мы делаем это для того, чтобы инструмент Pen Tool рисовал вектор на маске, а не создавал новые слои. Подробности этих настроек можно найти в статье Add, Subtract, Intersect и Exclude
- Чтобы все получилось векторная маска слоя должна быть выделена. Не слой а именно маска на слое. Для этого по маске нужно кликнуть.
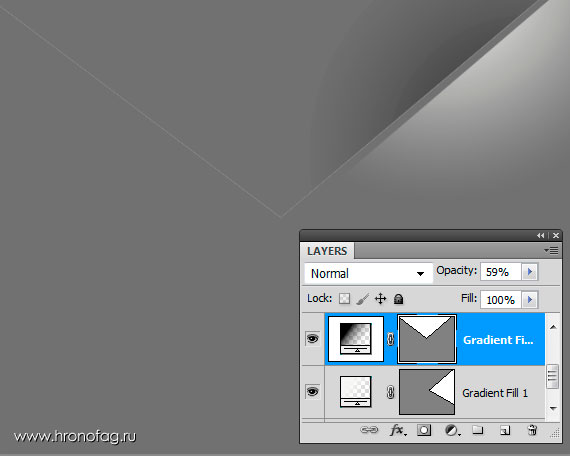
- Нарисуйте треугольный объект. Скорее всего градиент окажется не там где нужно. Это легко исправить.
- Сделайте двойной клик по иконке слоя градиента и вызовите вновь диалоговое окно настроек. Теперь вы можете просто кликнуть по рабочей области и курсором перетащить градиент в любое нужное вам место. Не забудьте следовать настройкам, наш градиент круглый.
Смысл, конечно, не в градиентах, а в создании свечения и теней через градиенты разных видов.
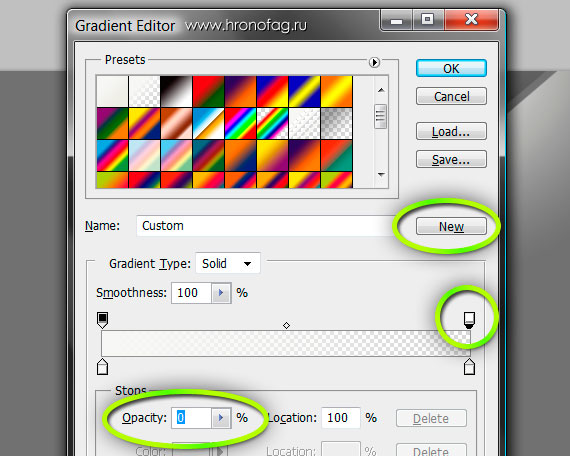
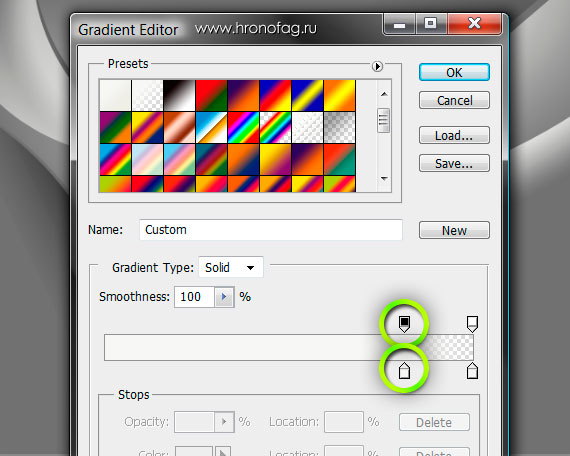
Чтобы создать правильный градиент вам нужно зайти в диалоговое окно Gradient Editor. Это легко сделать просто щелкнув по полоске градиента в окне слоя заливки градиента, и там настроить следующий градиент. 2 ключевых цвета — белого цвета. Но правый верхний ползунок, отвечающий за степень невидимости на 0% Я бы сразу сохранил этот градиент, чтобы далее не создавать его вновь, а просто выбирать из списка градиентов.
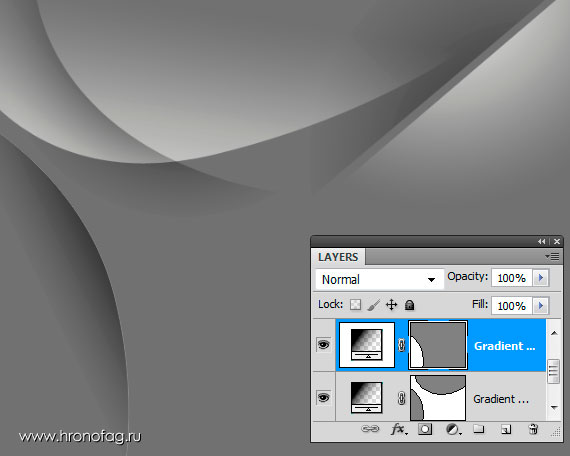
Пользуясь той же техникой создайте новый градиент на основе слоя заливки Gradient. Присвойте ему векторную маску и нарисуйте на ней новую векторную фигуру. На этот раз мы создаем тень, поэтому в Gradien Editor выберите черными оба ползунка, а верхний на 0% чтобы создать полупрозрачность. Чтобы регулировать мягкость градиента меняйте параметр Scale. Чтобы регулировать видимость меняете Opacity на панели слоев.
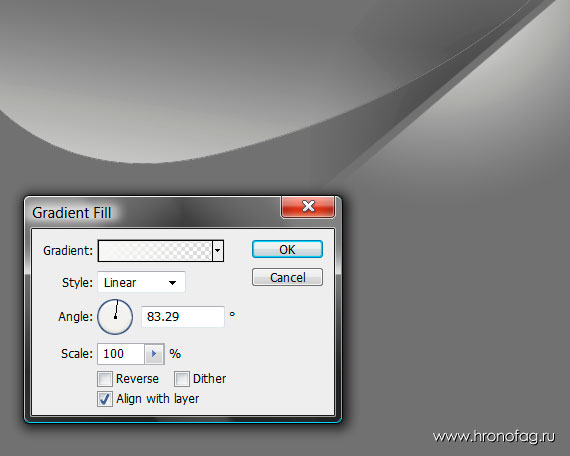
Создайте ещё один слой градиента и при помощи инструмента Pen Tool нарисуйте векторную овальную маску.
В этот раз фигура сложнее.
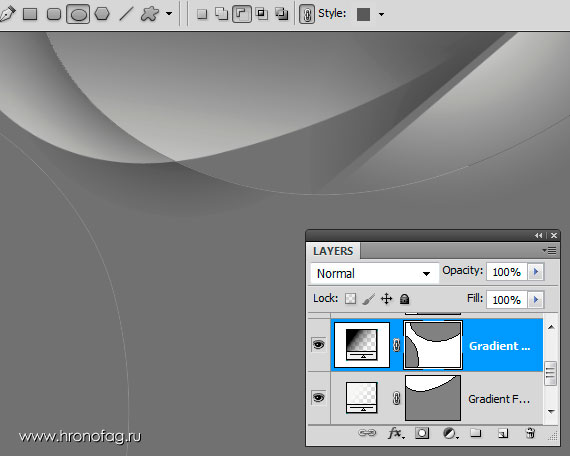
- Создайте заливочный градиент и с помощью Rectangle Tool создайте маску, покрывающую всю рабочую область.
- Теперь выберите инструмент Pen Tool, а в панели настроек переключитесь на режим вырезания Subtract from Shape (-) Нарисуйте 2 большие фигуры сверху и снизу.
- Градиент настройте так, чтобы он подсвечивался с верхнего левого края.
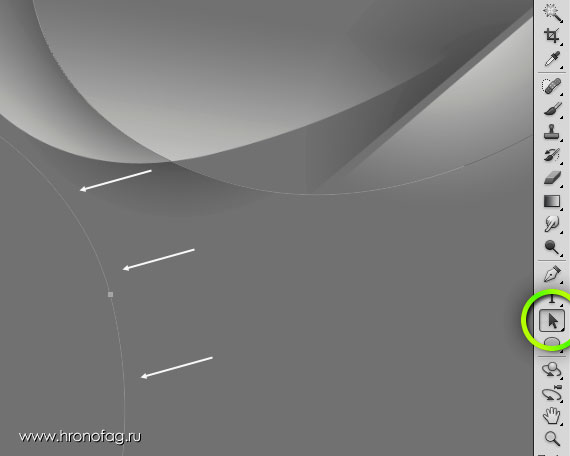
Теперь мне нужен нижний закругленный контур из предыдущего слоя. Поскольку мы уже нарисовали его в предыдущей маске сделайте вот что:
- Создайте новый слой градиента, темную тень.
- Кликните по маске нижнего слоя, затем инструментом Path Selection Tool кликните по нужному контуру и скопируйте его Ctrl+C.
- Перейдите на новый слой градиента, создайте там векторную маску.
- Скопируйте Ctrl+V на пустую маску. Маска при этом должна быть выделена. Иначе вы просто скопируете свободный, ни к чему не привязанный контур.
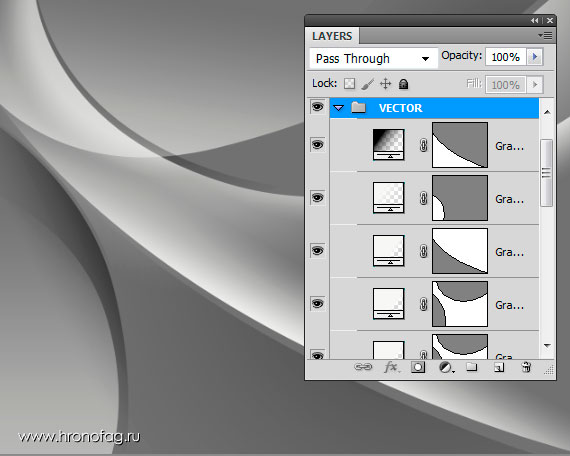
Я создал ещё несколько слоев градиента используя старую маску. И скопировать векторную маску на другой слой можно просто перетащив её на панели слоев и удерживая ALT. Чтобы создать такой резкий блик я немного подкорректировал градиент в редакторе.
Под конец работы я создал ещё несколько фигур с градиентами, и закончив эту работу выделил все слои и нажал Ctrl+G или Layer > Group Layers чтобы поместить все в одну папку.
Папку можно закрыть и заблокировать замочком. Она нам больше не понадобится, потому что мы переходим к следующей стадии — раскраске.
Раскрашиваем обои
Я задам слой с помощью режимов наложения. И подробнее о том что это такое можно прочитать в статье Режимы наложения в Фотошопе.
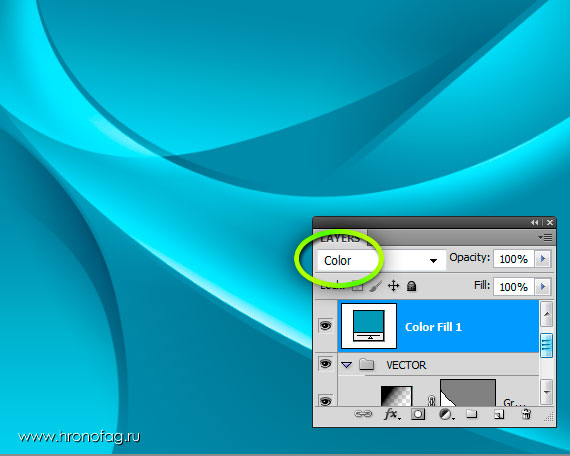
Сейчас просто создайте новый заливочный слой Solid Color, из того же меню из которого вы создавали градиенты. Выберите цвет. А в режимах наложения поставьте Color.
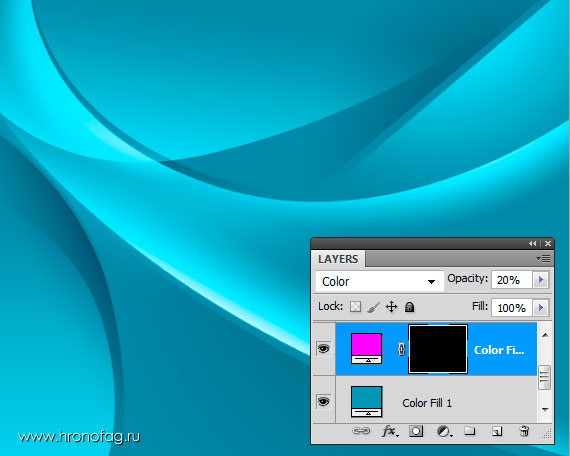
- Создайте новый слой заливки с другим цветом Layer > New Fill Layer > Solid Color
- Присвойте ему черную закрытую маску Layer > Layer Mask > Reveal All
- Если у слоя уже есть открытая маска кликните по кнопке Invert на панели Mask или залейте маску черным цветом при помощи ведерка Paint Bucket Tool
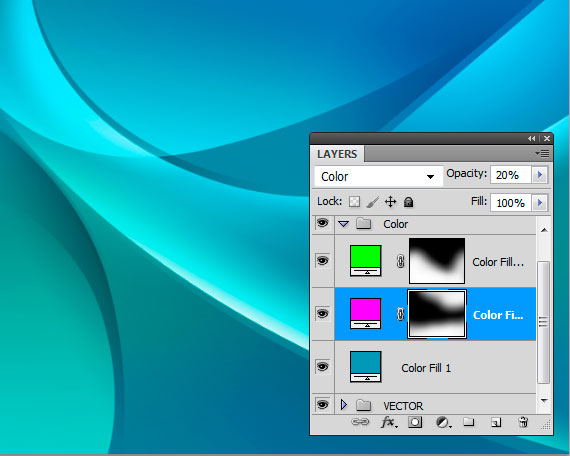
- Выберите кисть Brush Tool большого размера с низким значением Flow на панели настроек и белым цветом.
- Кликните по маске и начните проявлять эффект слоя заливки, создавая легкие оттенки.
- Меняйте Opasity чтобы эффект был явным но не слишком сильным.
- Под конец создайте папку Color и поместите туда все слои.
Цветокоррекция обоев для фотошопа
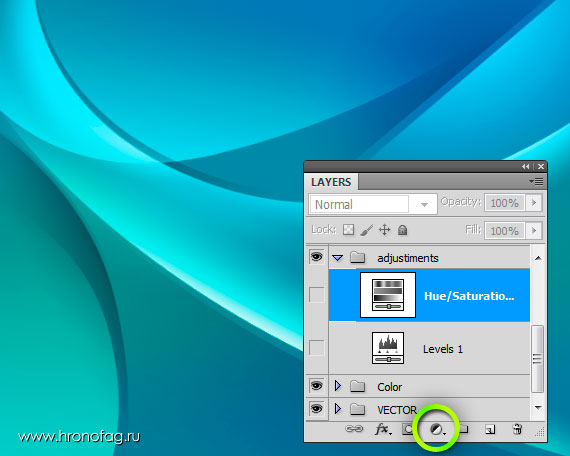
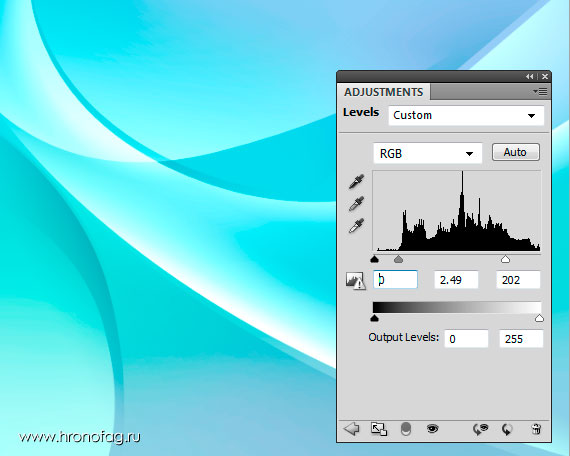
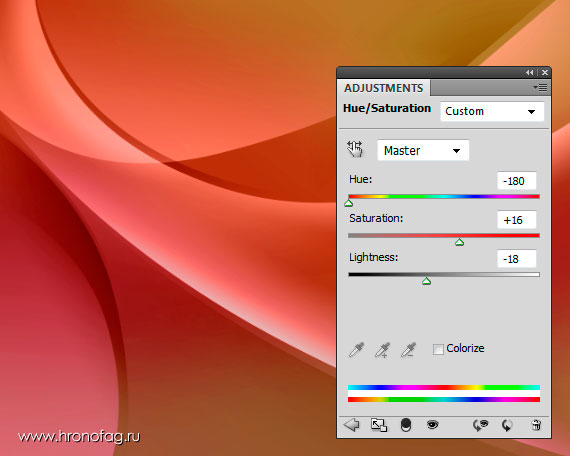
Переходим к цветокоррекции. Создайте два цветокорректирующих слоя Hue/Saturation и Levels. Сделать это можно из того же меню на панели Layers — иконка с черно белой окружностью. Или из меню Layers > New Adjustiments Layers >
Теперь при клике по иконке цветокорректирующего слоя можно вызвать панель Adjustiments и произвести в ней изменения.
С помощью Levels настраиваем свет и резкость обоев в Фотошопе.
С помощью Hue/Saturations выбираем любой цвет, насыщенность и уровень света.
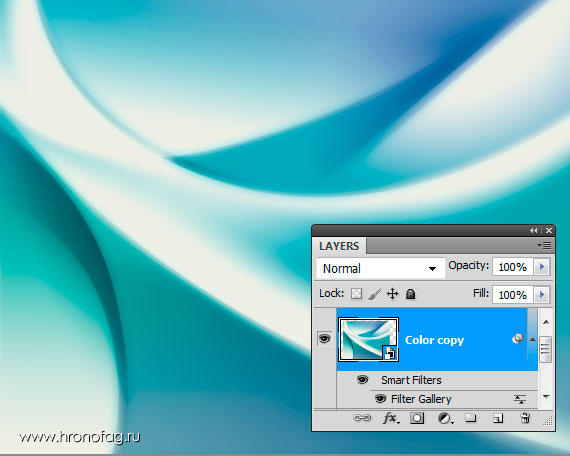
Использование смарт слоев
Выделите все слои и создайте на их основе Смарт слой через Layer > Smart Objects > Convert to Smart objects. Теперь вы можете смело подсоединять любые эффекты из меню фильтров и эксперементировать с обоями. Например вот что получилось у меня когда я использовал фильтр Diffuse Glow.
Финальный вариант
Свой конечный вариант обоев, сделанных в Фотошопе я оставил без смарт слоя. Как обычно вы можете скачать мой PSD фаил и посмотреть что конкретно я делал и как работал.
Скачать фаил
Надеюсь вам понравился этот урок. Удачных экспериментов.