Этим вечером я хочу рассказать вам о редкой функции Clipping Path в Фотошопе. Я уже упоминал об этой функции в своей статье Векторные инструменты рисования в Фотошопе. В ней, разбирая все инструменты и все функции выпадающих меню, я упоминал о Clipping Path и описывал вкратце её функции. Но сегодня я хочу остановиться на этой теме подробнее. Я обыскал весь интернет и практически не нашел никакой толковой информации об этой настройке. Что бы понять смысл функции Clipping Path в Фотошопе придется углубиться в историю. В этой статье я покажу красивые картинки, мы создадим Clipping Path, применим его к рисунку и откроем в Иллюстраторе. Нужно сказать сразу, Clipping Path далеко не тоже самое что Clipping Mask. Путать эти 2 термина не нужно. Они находятся в разных местах и делают разные вещи, хотя общий смысл остается. Оба в той или иной степени обтравливают объект.
История создания Clipping Path в парадигме мироздания
На заре эры компьютерной графики, в те самые годы, когда Фотошоп был похож на Pixlr Editor, дизайнеры и верстальщики начала 90-х задавались простым вопросом: как вставить в свою верстку, осуществляемую в каком-нибудь Page Maker или QuarkXPress, любимого кота, без вида ванной на заднем фоне. Понятно, кота необходимо вырезать. В те непростые времена, на перекрестке тысячелетий дизайнеры серьезно обдумывали, создавать ли новый слой. А в тамошней литературе постоянно мелькают, забавные сегодня рассуждения об экономии мегабайтов, минимизации слоев, экономии на разрешении графики. Вставлять в газету вырезанные картинки хотелось всегда , но о масштабных коллажах и фаилах на 500 мб, которые я создаю ежедневно, не могло быть и речи. Спасал только Clipping Path. На этом теория закончилась, переходим к практике.
Создаем Clipping Path
Я долго колебался, что же выбрать для примера к этой заметке: мальчика на фоне заката или луну. Луна круглая и простая, а мальчик не круглый и совсем не простой, обводить его долго. Увы мой выбор пал на луну.
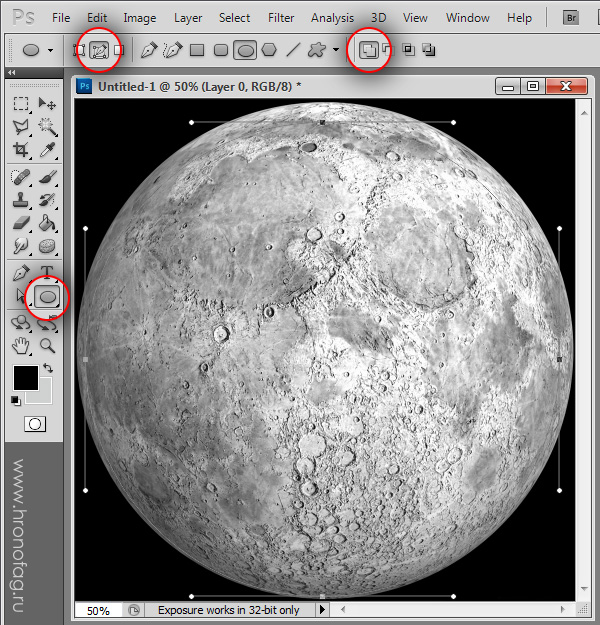
- выбираем инструмент Elipse Tool;
- на панели настроек инструмента выбираем иконку Path;
- если у вас нет этой панели, откройте её через Windows > Options;
- подробно о работе режимов Path, Pixel Fill и Shape layers можно прочитать в моей статье;
- наводим мышку на центр луны и нажимаем SHIFT+ALT и рисуем окружность;
- SHIFT создаст пропорциональную окружность, то есть круг а не эллипс, а ALT создаст окружность от центра, а не от угла.
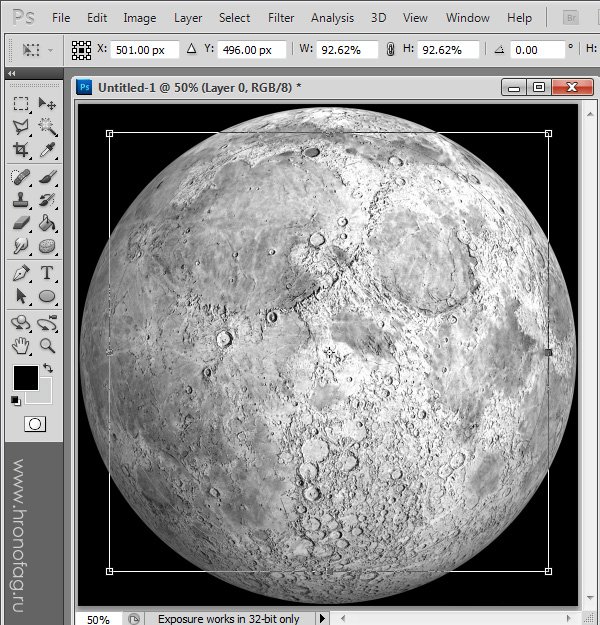
- скорее всего вы не попали ровно в центр луны и ваш контур не захватит её всю;
- откройте Edit > Free Transfotm или нажмите CTRL+T, подправьте контур.
- перейдите во вкладку Path, если не знаете где она, нажмите Windows > Path;
- Path показывает все созданные вами контуры, почти как и слои;
- вы увидите слой Work Path, это рабочий проходной слой, на котором появляются все контуры. Как видите он выделен. Work Path не сохраняет контуры. Если вы снимите выделение и нарисуете новый контур, старый контур пропадет, а на Work Path появится новый. Поэтому нам нужно сохранить контур;
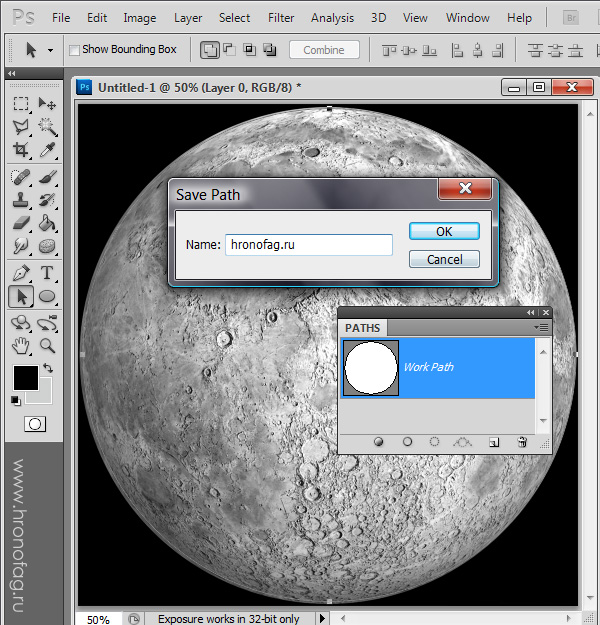
- сделайте двойной клик по Work Path. Появится окошко в котором надо написать имя контура;
- все это я расскажу ещё раз, когда буду описывать возможности палитры контуров, но не важно.
- контур сохранен, отлично. Вот мы и подошли к главному;
- ваш контур должен быть выделен;
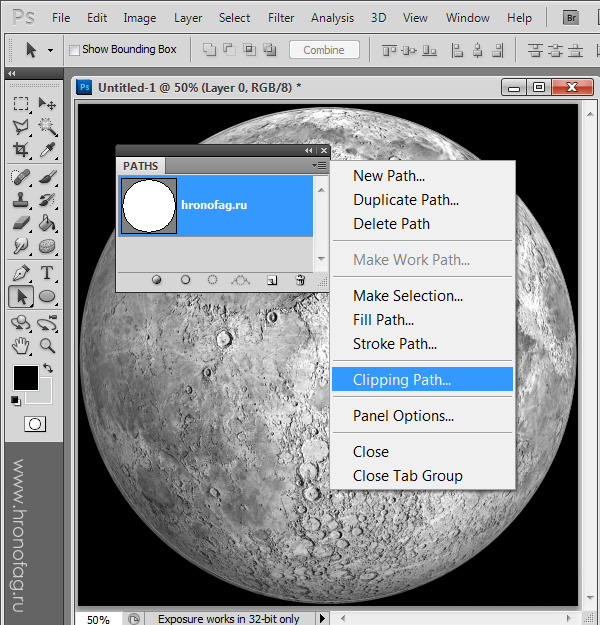
- кликните по иконке в правом верхнем углу палитры Path и выберите Clipping Path;
- шрифт названия нашего контура выделился жирным. Clipping Path создан, но визуально никаких изменений. В чем дело? Где магия Фотошопа?
Что такое Clipping Path?
Вернемся к допотопным временам, когда дизайнеры полиграфии хотели создавать сложные коллажи и верстки, но компьютеры обрабатывали такую работу часами. Clipping Path является атрибутом, который присваивается к одному из контуров. Этот атрибут означает примерно вот что: все что внутри контура надо показать, а все что за пределами контура надо спрятать. Конечно вы можете регулировать настройки самой кривой опциями вроде Add или Substract, работу который я подробно описал в статье Add, Subtract, Intersect и Exlude в Фотошопе, но сейчас не об этом. Сохраняя наш файл в векторный формат вроде EPS или печатный формат вроде TIFF, фотошоп учитывает атрибуты контура и маскирует оставшуюся поверхность картинки.
В итоге линия обреза получается резкая, векторная, но в 90-е ни о каком постепенном затухании или плавных переливах, размытых краях не могло быть и речи. Ну а вырезанные контуром картинки были просто шиком. Затем наступил 2011, Фотошоп давно научился сам делать полномасштабные коллажи с самыми невероятными сглаживаниями и всем прочим. Clipping Path, который был первоидеей создания контуров в Фотошопе уплыл на задний план, но не потерял актуальности и вот почему.
Сохранение фаила с Clipping Path в формате PDF, PDS, TIFF и JPG
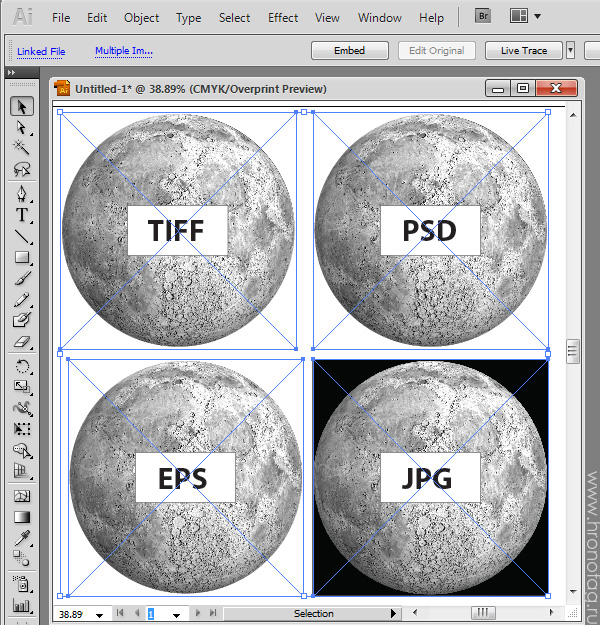
Я проделаю эту работу за вас и покажу на реальном примере как разные форматы реагируют на атрибут Clipping Path. Я сохраню нашу луну в форматах PSD, EPS, TIFF и JPG и загружу их через File > Place в Иллюстратор. 
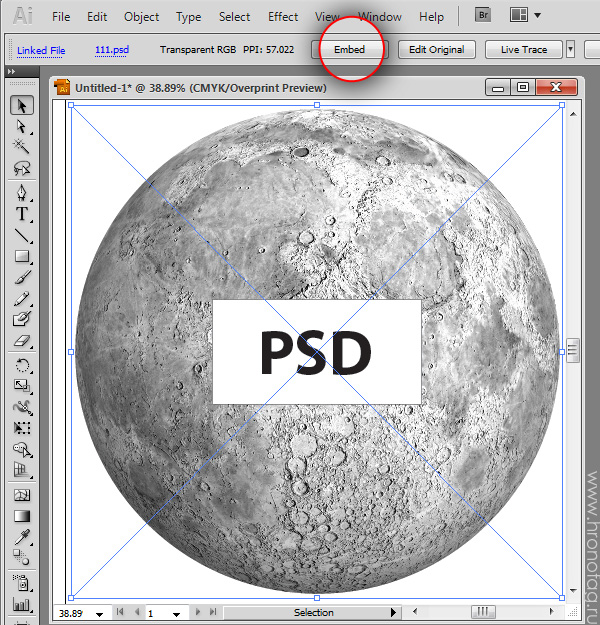
И вот наши 4 изображения в перечисленных форматах. С JPG все понятно. Этот формат создан не для перетаскивания контуров и ничего про них не знает. TIFF до недавних пор, популярный печатный формат, да и сейчас достаточно распространен. Он прекрасно сохраняет контуры и понимает их атрибуты. В данном случае TIFF создает изображение с прозрачным задним фоном. Все что было за пределами контура стало прозрачным. Фотошопский формат PSD реагирует таким же образом. В слоях мы видим 2 обыкновенные картинки. На данный момент это всего лишь ссылки на изображения, но мы сейчас это поправим.
- кликните по картинке формата TIFF
- в меню выше нажмите кнопку Embed
- в появившемся меню выберите Flatten Layers to a Single Image
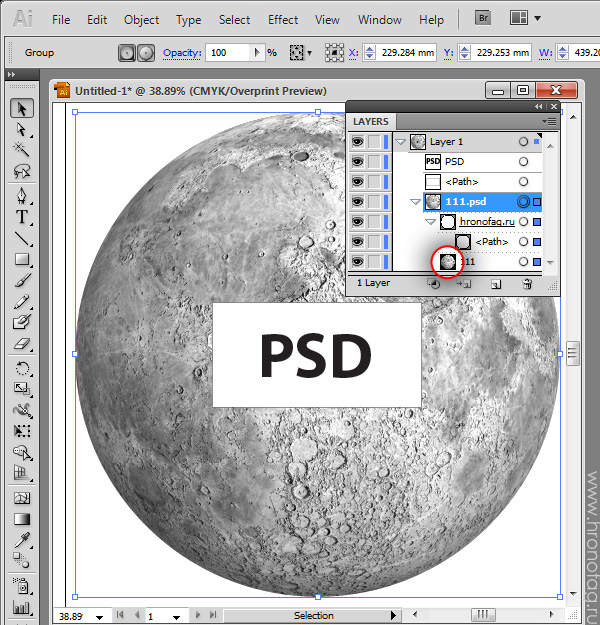
Как видите Иллюстратор прикрепил нашу луну к рабочей области и достал спрятанный до этого контур, который является векторной маской изображения. Под векторной маской при этом спрятана полная картинка. Точно так же ведет себя и формат TIFF и конечно, EPS.
И все это было бы хорошо, да только опцию Clipping Path вполне можно было бы аннигилировать.
- Во первых, Иллюстратор давно научился открывать полупрозрачные изображения.
- Во вторых, необходимость верстать растровую графику, заключенную в векторные контуры давно отпала. Весь коллаж цельным куском делается в Фотошопе.
- В третьих эстафету маскирования в Фотошопе переняла векторная маска, которая делает тоже самое при сохранении в формат EPS и используется значительно чаще.
Ну а с другой стороны, чем больше различных способов выполнить, пусть, одно и тоже, тем лучше. Поговорим о практическом применении.
Практическое применение Clipping Path
Несмотря на вышеперечисленные пункты за то, что бы не использовать Clipping Path, применение его необходимо ежедневно. На работе я сталкиваюсь с подобными ситуациями постоянно, так как полупрозрачные переливы не панацея и необходимы постоянно. Опишу один из вариантов применения Clipping Path на практике. Речь сейчас пойдет не столько о Clipping Path, сколько о векторном маскировании растра в Иллюстраторе, потому что совершенно не важно каким образом вы этого добились. Сделали ли вы Clipping Path в Фотошопе, или создали в нем векторную маску, или просто открыли вашу картинку в Иллюстраторе, нарисовали нужный контур и применили Make Clipping Mask. Результат всех этих манипуляций один — векторная маска для растра. При печати вектор растрируется не так, как растрируется растровая картинка. Если у растровой картинки есть очень конкретные параметры разрешения, заключенные в отношении количества пикселей к дюйму, то вектор разрешения не имеет вовсе. И растрировать его можно в любом необходимом для печати разрешении, на то он и вектор. Растрирование вектора для печати происходит при разрешении более чем 2000 dpi Что несколько больше чем обычные 300 для растровой графики. Именно по этой причине текст для визиток не стоит писать в Фотошопе.
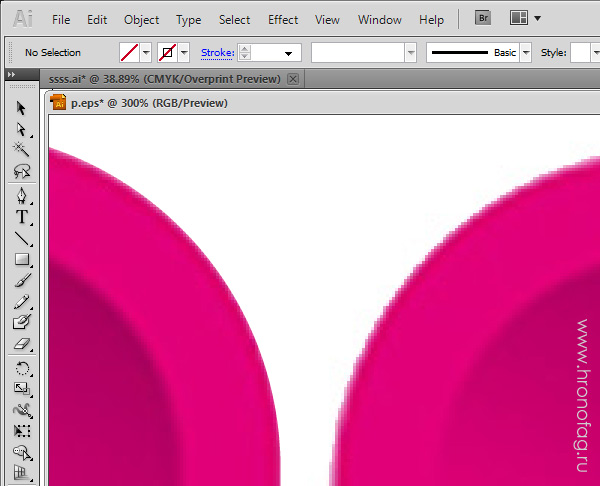
Очень часто, при верстке обложки или флаера мне приходится размещать небольшие объекты, например, логотипы. Обычная рабочая ситуация — ни у кого этих логотипов в векторе нет, нет даже в хорошем растре, но поставить надо. Так что срочно ищите где хотите и все. Чаще всего логотип находится в интернете в ужасном качестве. Заплывший, небольших размеров. В таком случае и приходит Clipping Path. Я аккуратно обвожу логотип, в результате чего на печати он выходит как минимум с четкими краями, но, увы, мутный внутри.
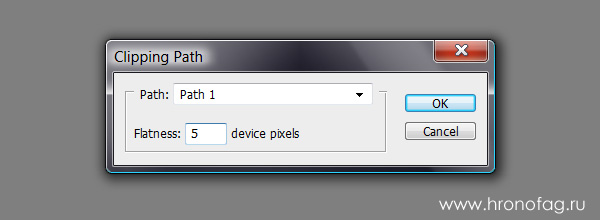
И наконец главное, для чего черт побери эта непонятная настройка Flatness, которая находится в окне создания Clipping Path?
Flatness при создании Flatness в Фотошопе
Flatness отвечает за сглаженность векторного контура при печати. Если вы оставите это поле пустым, принтер использует свои настройки по умолчанию. В случае возникновения ошибок в поле Flatness необходимо ввести значение, чтобы понять как интерпретатор PostScript создает кривую. Чем меньше значение Flatness, тем больше прямых линий PostScript использует для создания кривой. Соответственно тем гибче и ровнее получается контур. Диапазон значений от 0.2 до 100 В целом значения 8 — 10 рекомендуются для печати с высокой резолюцией 1200 dpi до 2400 dpi. А значения 1 до 3 для низкой резолюции 300 dpi до 600 dpi