В прошлый раз я на конкретном примере разобрал целый ряд ошибок автора урока с сайта PhotoshopStar. В этой статье я проделаю ту же самую работу. Тот же урок, те же эффекты, но совершенно другим способом. Не ждите от меня урока в стиле PhotoshopStar — клик на это, клик на то, ура, мы получили огненную бабочку.
На каждом этапе урока я буду объяснять все свои решения. Наша цель — использовать полный функционал Фотошопа+Иллюстратора. В итоге мы получим ту же текстурную надпись, но в отличие от надписи из первой части этой статьи она будет гибкой, легко настраиваемой и легко изменяемой.
Создаем надпись
Выберите инструмент Type Tool и напишите свою надпись. В моем случае я написал адрес сайта hronofag.ru. Затем я открыл панель Character, которую можно найти в Windows > Character и подкорректировал размер шрифта, расстояние между буквами и строчками. Все должно быть красиво, а не кое-как. Цвет надписи пока что черный.
Создаем окантовку
Автор PhotoshopStar создал окантовку при помощи инструмента Rounded Rectangle Tool и стиля Stroke. Я покажу вам несколько способов создания окантовки. Каждый из них имеет свои минусы и плюсы, но ни один не является сложным и не имеет ничего общего с растрированием.
Векторный способ окантовки
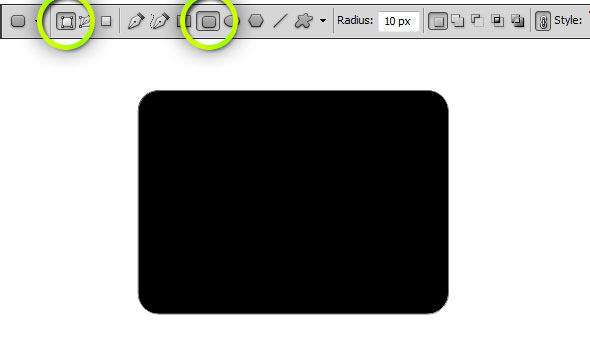
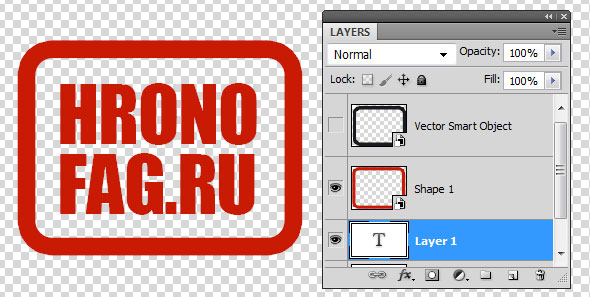
Выберите инструмент Rounded Rectangle Tool. В панели настроек Shape Layer и 10px закругления по краям. Я выбираю вектор, потому что вектор позволяет контролировать форму окантовки без ухудшения качества. Автор PhotoshopStar растеризовал этот слой, мы так поступать не будем. Нарисуйте прямоугольник.
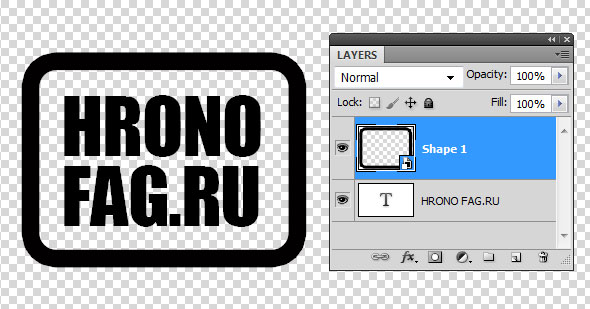
Теперь на панели настроек выберите иконку Subtract from Shape Area (-) Векторная маска должна быть активна. И вы можете прочитать все о работе этих режимов в статье Add, Subtract и Exclude. Усложним фигуру: нарисуйте ещё один прямоугольник, но внутри уже созданного прямоугольника. Так как инструмент Rounded Rectangle Tool работает в режиме вырезания, мы прорежем дыру. В итоге получится гибкая векторная окантовка.
Плюсы:
- векторную окантовку легко трансформировать не ухудшая качество
- окантовку легко растягивать при помощи инструмента Direct Path Tool не искажая округления по углам
Минусы:
- изменять толщину окантовки не так уже просто, придется выбирать внутренний прямоугольник и каждый раз уменьшая, подгонять по краям внешнего.
Окантовка через стили и Смарт слой
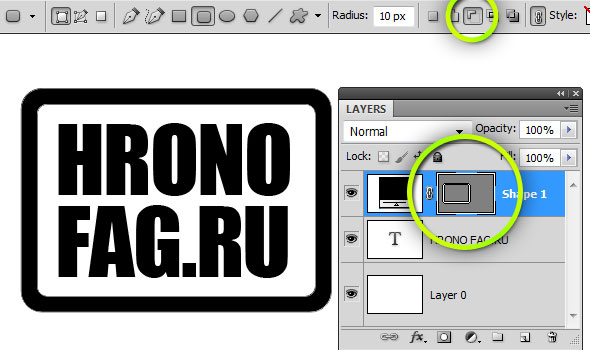
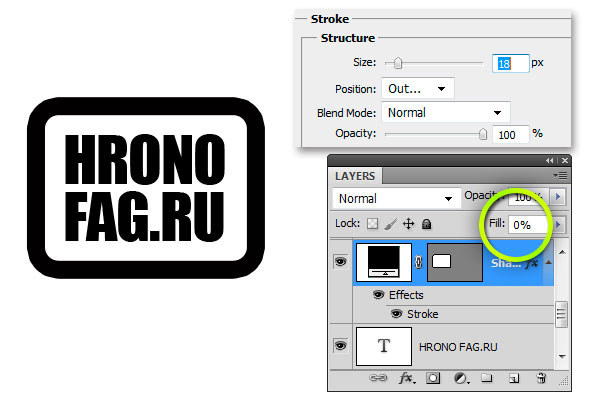
Выберем инструмент и опять же нарисуем прямоугольник. На этот раз мы воспользуемся Стилями. Откройте Layer > Layer Style > Stroke. В появившемся диалоговом окне установите следующие параметры. Однако, нам нужна только окантовка, а не прямоугольник с окантовкой. Чтобы получить окантовку поставьте 0 в заливке слоя. Между Opacity и Fill большая разница. Opacity скрывает весь слой со всеми эффектами и стилями. Fill скрывает только внутреннюю заливку слоя. Но подробнее об этом вы можете почитать в новом цикле моих статей Продвинутые режимы наложения.
Эффект Stroke создает окантовку. Автор PhotoshopStar растрировал её, чтобы применить другой стиль. В какой то степени в этом был смысл. Так как Stroke не является окантовкой в плане объекта. Это всего лишь эффект окантовки. Чтобы к окантовке применить другой стиль, её нужно превратить в объект. И для этого есть значительно лучший способ, чем убийство векторного прямоугольника и обнуление стиля окантовки Stroke.
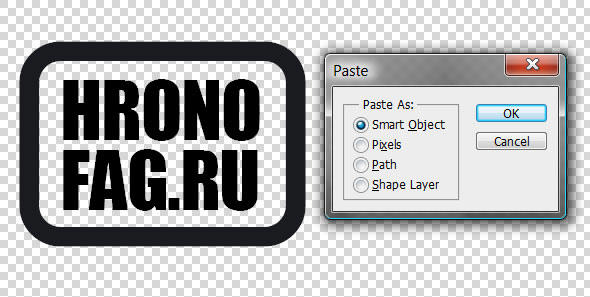
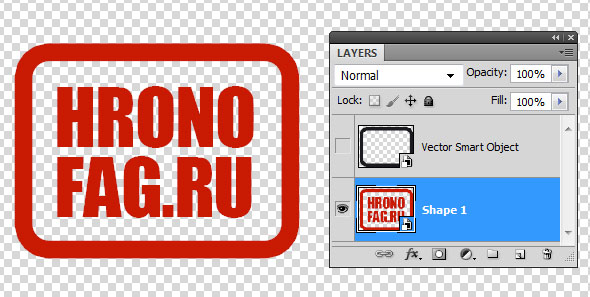
Выберите прямоугольник с окантовкой и откройте Layer > Smart Object > Convent to Smart Object Теперь мы имеем умный и легко настраиваемый слой, к которому легко применить другой стиль. Что такое смарт слой? Смарт слой создает умный контейнер, в который помещает слой с прямоугольником и окантовкой. Таким образом окантовка превращается в визуально растрированный объект. Чтобы редактировать исходной прямоугольник кликните по иконке смарт слоя. В фотошопе откроется второй фаил в который будет помещен прямоугольник с прикрепленным стилем Stroke.
[box]
Плюсы
- окантовка легко трансформируется и видоизменяется, для этого нужно зайти внутрь смарт слоя и трансформировать
- векторный прямоугольник окантовки легко растягивается без искажения уголков. Для этого нужно зайти внутрь контейнера смарт слоя и инструментом Direct Path Tool видоизменить прямоугольник
Минусы
- Чтобы трансформирование окантовки происходило без потери качества, размытия краев и прочих составляющих, оригинальный слой окантовки должен превышать размеры своего отображения через Смарт слой. Что это значит?
Допустим окантовка занимает в ширину 500px. Смарт слой окантовки тоже 500px. Если мы увеличиваем смарт слой до 1000px, ему не от куда взять «качество», и происходит обычное размытие краев. Чтобы этого не происходило нужно зайти внутрь смарт слоя и трансформировать реальную окантовку. Тогда и размеры смарт слоя подтянутся вместе с ними[/box]
Как не крути, несмотря на некоторые минусы, все это не идет ни в какое сравнение с растрированием окантовки, после чего её вообще невозможно видоизменить без потери качества.
Окантовка через Иллюстратор
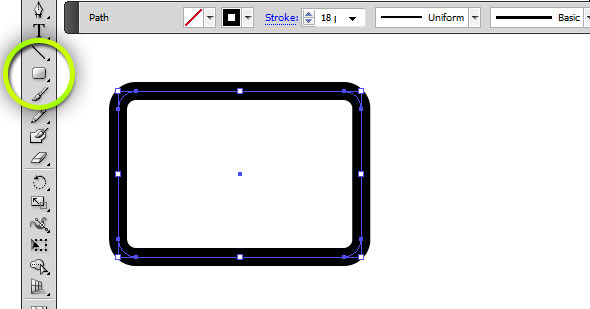
Вы можете остановиться на любом из вышеперечисленных способов, однако я не могу не рассказать о самом выгодном и удобном способе создания окантовки в Фотошопе. А самый выгодный способ работы в Фотошопе, конечно, в соединении с Иллюстратором. Откройте Иллюстратор, создайте небольшую рабочую область 600*400 px. Цветовое пространство RGB. Выберите инструмент Rounded Rectangle Tool. Все верно, точно такой же инструмент как и в Фотошопе. Этот инструмент перешел в Фотошоп прямо из Иллюстратора. Нарисуйте прямоугольник.
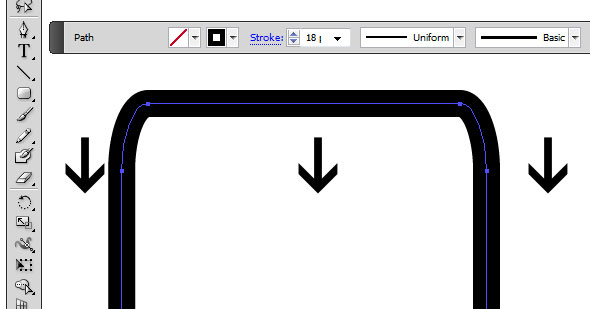
С одной стороны мы уже сделали, что хотели, однако я хочу сделать ещё пару настроек, которые помогут избежать проблем в будущем. Вы наверняка знаете, что при трансформировании прямоугольников с закругленными углами, закругленные углы не остаются идеальными. Они искажаются в зависимости от того, в какую сторону происходит искажение. В любом случае они сжимаются или вытягиваются.
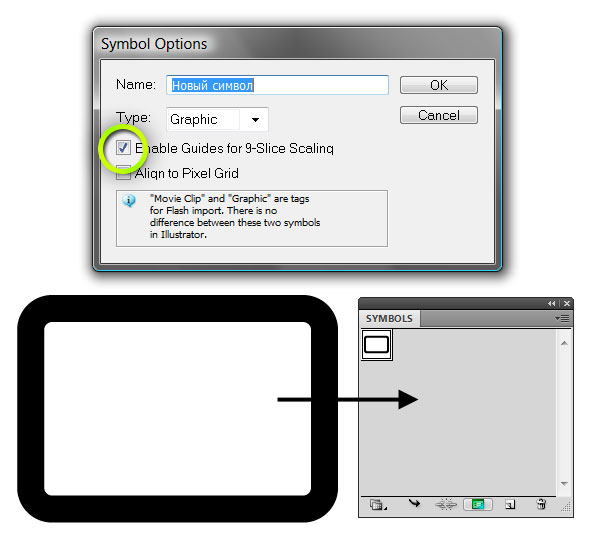
Эта проблема давно решена в Adobe Fireworks. Решение плавно перетекло в Иллюстратор и сейчас мы им воспользуемся. Выделите прямоугольник, затем откройте панель символов Windows > Symbols. Просто перетяните прямоугольник на панель. Появится окно создания символа. В окне отметьте галочкой пункт Enable Guides for 9 Slice Scaling. Все, нажимайте ОК.
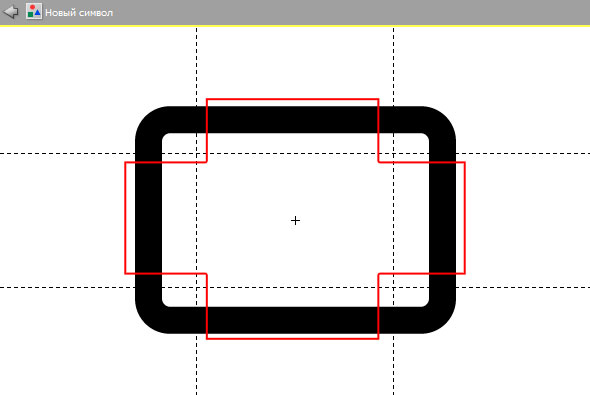
Сделайте двойной клик по прямоугольнику и вы попадете в режим редактирования символов. Что мы только что сделали? Мы создали спец направляющие которые защищают углы символа. То есть деформироваться будут только средние части, а углы останутся неповрежденными.
Проверьте сами. Выйдите из режима редактирования. Для этого можно сделать двойной клик по рабочей области. Как бы сильно вы не растягивали объект, края будут не поврежденными. Если вам пришлось бы растянуть окантовку, чтобы поместить не одно слово, а два слова в 2 строчки, то в Фотошопе, пришлось бы выделять каждую векторную точку инструментом Direct Selection Tool, совершая ручные манипуляции. Но с Иллюстратором все намного проще.
Просто скопируйте символ из Иллюстратора и сделайте Paste в Фотошоп. В появившемся окне выбираем Скопировать как Smart Object. Теперь наша окантовка является по сути небольшим плагином. Чтобы деформировать её, сделайте двойной клик по тумбу Смарт слоя. Откроется иллюстратор и там наш символ. Делайте нужную деформацию, сохраняйте File > Save и изменение сразу отобразится в Фотошопе. Очень просто.
Я выбрал второй вариант: окантовка через стиль Stroke. В данном случае случае дело нехитрое зайти в стили и подкрутить Stroke. Но в более сложных проектах, я всегда создаю массу векторных элементов и переношу их в Фотошоп для дальнейшей обработки. В иллюстраторе просто одно, в Фотошопе другое.
Цвет объекта
Теперь я легко выделю шрифт и поменяю его цвет на #ac2009. Тот же самый цвет я выставлю и окантовке. Если вы выбрали путь Иллюстратора, кликните по Смарт слою и в иллюстраторе замените цвет окантовки. Если ваш путь — пусть Смарт слоя и Стилей, опять же кликайте по смарт слою и в стилях Stroke меняйте цвет на темно красный. Мы не красим ведерками, не заливаем цвет, не мажем кистями. И это потому что мы не растрировали слои там где их растрировать не нужно.
Объединяем слои в общий смарт слой
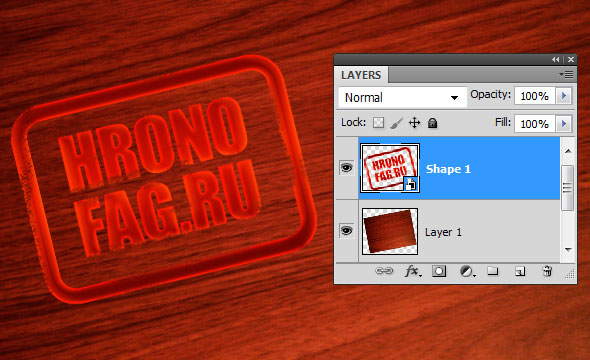
Это неплохая идея. Зачем копировать один и тот же стиль с одного слоя на другой если объект общий, единый и имеет один стиль. Выберите все слои и соедините их в один смарт слой Layer > Smart Object> Create Smart Object
Создаем стиль
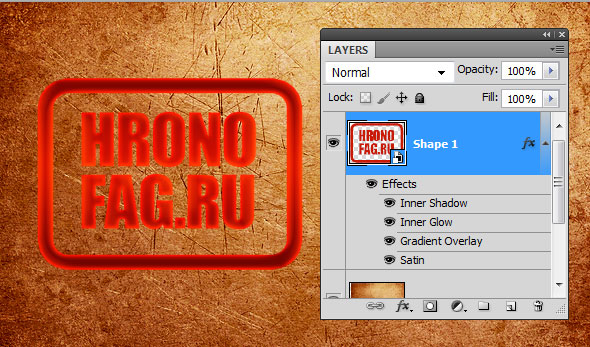
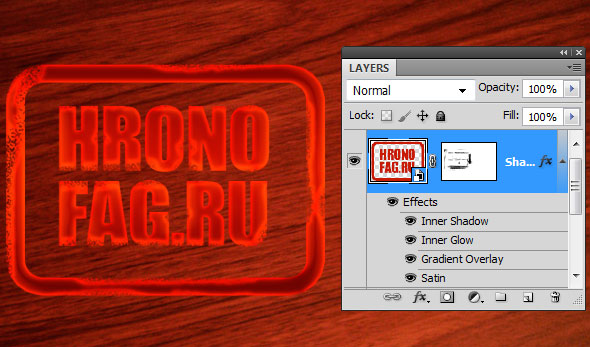
Стиль полностью идентичен тому, что делал автор урока с ФотошопСтар. Только мы не будем убивать стили. Зачем нам это делать? Зачем уничтожать свою работу на каждом шагу? Я так же поместил текстуру автора на задний фон рабочей области. Все детали можно будет разглядеть в моем фаиле, который, как обычно, можно скачать в конце статьи. Поэтому я не буду останавливаться подробно на настройках стиля.
Я добавлю все стили автора. Внутреннюю тень, Сатин, Внутреннее свечение, Градиент. Настройки точно такие же как в первой части статьи. К сожалению если я буду делать по скрину на каждый стиль и расписывать все настройки, эта статья никогда не кончится. Настройки почти дефолтные. Интерес представляют лишь режимы наложения, которые вы сможете посмотреть сами, скачав мой рабочий фаил.
Создаем маску
Теперь выберем нашу ободранную кисть. Можете скачать коллекцию гранжевых кистей автора, можете выбрать свои. Создаем маску Layer > Layer Mask > Reveal All. Выбираем Brush Tool и черный цвет. Кликаем по маске слоя и кистью затираем края. Подробности работы с масками читайте в цикле моих статей Маски в Фотошопе. Вот что получилось у меня. Я так же поменял задний фон на авторский, так как он лучше сочетается с объектом.
Если все сделано правильно, вы явно заметили что стиль слоя, как бы нащупывает кромку объекта и видоизменяет форму, в зависимости от того, на сколько мы затираем края. Если вам это нравится, отлично. Автору это не нравилось, поэтому от счел отличной идеей просто ещё раз слить все слои и убить стиль. Затем он затер надпись резинкой, если вы помните. Похоже автор ФотошопСтар не читало цикл моих статей Продвинутые режимы наложения. Надо кинуть ему линк.
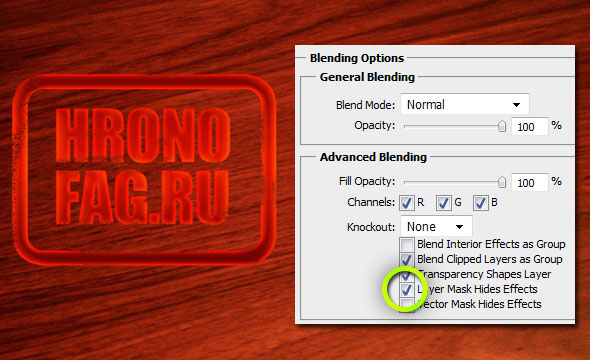
Если вам, как и автору, не нравятся колебания стиля сделайте вот что. Зайдите в диалоговое окно стиля. Вкладка Blending Options. Включаем галочку Layer Mask Hides Effect. И все, проблемы больше нет. Маска расценивается как кромка, стиль распространяется по всему слою и игнорирует маску.
Видоизменяем объект
Теперь, мне кажется, неплохо развернуть слой наискосок при помощи Free Transform, так же как у автора . Мы легко это сделаем так как слой защищен Смарт контейнером. С ним ничего не случится, он упакован внутри слоя. Деформация не будет сбивать и размывать края, перестраивая пиксели каждый раз, когда нам захочется крутануть слой в одну или другую сторону. То есть, конечно он будет это делать. Но только один раз. Так как исходную информацию он черпает изнутри смарт слоя. А содержание смарт слоя остается неповрежденным. Поэтому Фотошоп каждый раз перестраивает пиксели опираясь на защищенный слой внутри.
На самом деле, крутить слой все же не очень хорошая идея. И вот почему. Дело в том, что при изменении угла слоя, не меняется угол стиля Gradient Overlay. Если помните, его угол 90 градусов. Поэтому при каждом вращении придется корректировать угол стиля Градиента, чтобы он сидел ровно. Можете это делать, почему нет. Это не сложно. И вряд ли вы будете крутить слой так долго, что устанете менять угол градиента. В конце концов градиент и так смотрится хорошо.
Но, конечно, как вы уже догадались, есть способ обхода данного косяка. Сделать ещё один Смарт слой. Почему нет. Это отличный способ для применить двойного стиля. Выбирайте слой и превращайте его в Смарт слой вместе со всеми масками и стилями. Теперь слой можно вращать сколько угодно, а его градиент вращается вместе с ним потому что мы не вращаем физически сам оригинальный слой. Он находится внутри смарт слоя вместе со стилями. А вращаем мы лишь визуальное отображение снаружи. Фактически это растрирование, только умное.
Глядя на наш штамп я подумал, что окантовка все же слишком толстая. Почему бы не изменить? Нет проблем. Кликаем по тумбу смарт слоя и попадаем внутрь контейнера. Там опять смарт слой со стилем и маской. Кликаем по нему, попадаем внутрь нового контейнера. Снова кликаем по смарт слою и попадаем в самый первый контейнер где находится шрифт и окантовка. Заходим в стили окантовки, меняем значение. Все что нужно сделать это закрыть все контейнеры, не забыв везде нажать Save, чтобы сохранить результат.
Почему бы не видоизменить надпись? Пусть штамп будет в одну строчку? Нет проблем. Добираемся до первого контейнера и видоизменяем надпись. Рабочей области контейнера может не хватить. Просто увеличьте её Image > Canvas Size
После этих изменений вы обнаружите что маска для объекта уже не годится, ведь её рисовали под объект другой формы. Это, увы, минус растровой графики. Но ничего страшного. Мы же не удаляли пиксели резинкой. Просто удалите негодную маску и нарисуйте новую. Это займет пол минуты.
Вернувшись к последнему контейнеру, я решил применить к нему ещё один стиль — Drop Shadow. По-моему, так надпись выглядит ещё лучше. Надеюсь, вы уловили стиль работы и сможете легко избежать ошибок с графикой описанных в этой и предыдущих статьях. Удачных экспериментов!
![Как нужно работать в Фотошопе [ч.2]](https://verovski.com/wp-content/uploads/2011/11/intro1.jpg)