В этой части цикла статей о панели расширенных режимов наложения я расскажу вам о настройках взаимодействия с маской. Если вы не ориентируйтесь в масках Фотошопа прочитайте цикл статей о Масках в Фотошопе. Из него вы узнаете все что вам нужно для эффективной работе с масками. Маски не имеют никакого отношения к режимам наложения. Как бы выразиться помягче, чтобы никого не задеть. Маски скрывают объекты. Порой это необходимо, чтобы скрыть часть графики не удаляя пиксели. Если маска скрывает графику, графика визуально отсутствует. Она скрыта. Видимая часть графики подчиняется обычным законам режимов наложения, которые мы разбирали в двух первых частях статей:
- Расширенные режимы наложения – Knockout, Channels, Fill [ч.1]
- Расширенные режимы наложения – Комбинирование [ч.2]
- Расширенные режимы наложения — Пустые слои [ч.3]
Когда речь идет о каких-то ботанских галочках в зашитых не пойми где панелях настроек, большинство писателей уроков ограничиваются краткими справками. Вроде — эта опция делает то-то и то-то. Чаще всего подобные объяснения заканчиваются тем, что мы поняли что делает опция, но не поняли как её использовать на практике. Где же её реально применить? Именно по этой причине мне нравится создавать реальные рабочие ситуации и показывать как и для чего пусть даже одна из самых малоиспользуемых настроек может быть применена в действии. Такой подход намного эффективнее общих рассуждений и кратких справок вроде: эта опция отменяет реагирование маски слоя на стили слоя. Очень понятно, а главное «доступно». С ходу «понимаешь» о чем речь. В конце статьи можно будет скачать все исходные фаилы.
Layer Mask Hides Effects
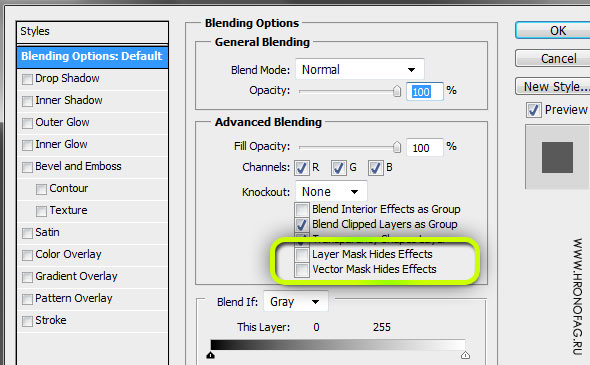
На панели расширенных режимов наложений Layer > Layer Style > Blending Options остались две небольшие настройки.
- Layer Mask Hides Effects
- Vector Mask Hides Effects
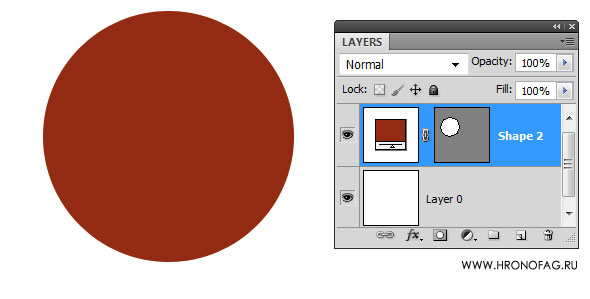
 Им и посвящена эта статья. Но давайте уже приступим к работе. Я создам простой шарообразный объект.
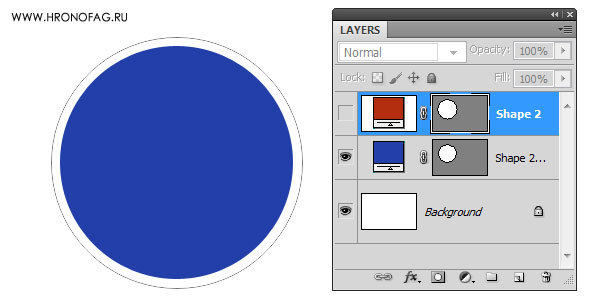
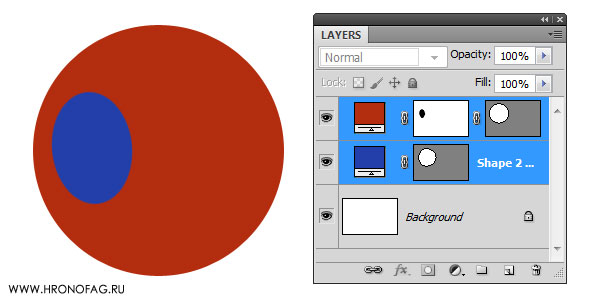
Им и посвящена эта статья. Но давайте уже приступим к работе. Я создам простой шарообразный объект.  Теперь я создам такой же шар, но с другим цветом. Этот шар я помещу ниже. Нечто подобное я уже показывал когда мы разбирали Knockout.
Теперь я создам такой же шар, но с другим цветом. Этот шар я помещу ниже. Нечто подобное я уже показывал когда мы разбирали Knockout.  Теперь я хочу прорезать в красном шаре дырку, чтобы увидеть голубой шар. Логично использовать маску. Выберите инструмент Elliptical Marquee Tool и сделайте выделение. Трансформируйте выделение через Select > Transform Selection и сделайте маску. Layer > Layer Mask > Hide Selection чтобы спрятать выделенную область.
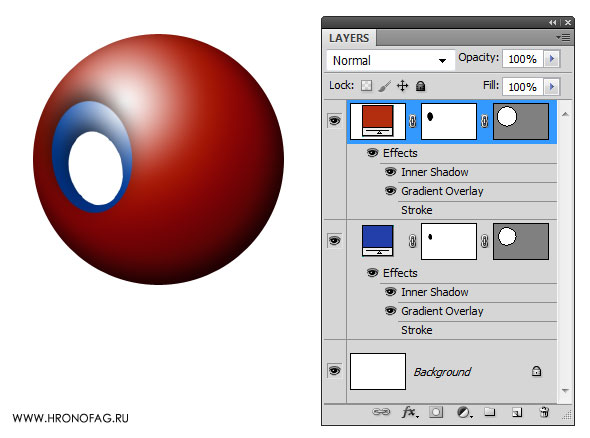
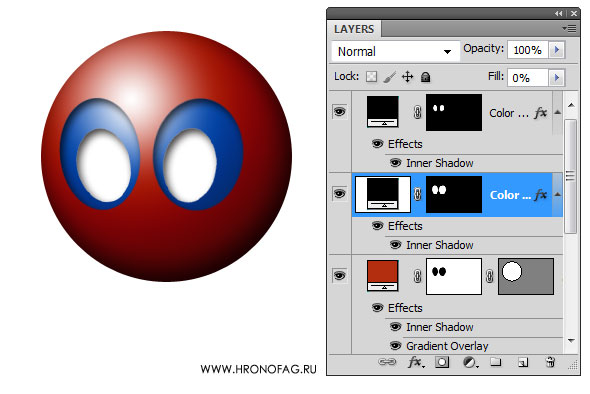
Теперь я хочу прорезать в красном шаре дырку, чтобы увидеть голубой шар. Логично использовать маску. Выберите инструмент Elliptical Marquee Tool и сделайте выделение. Трансформируйте выделение через Select > Transform Selection и сделайте маску. Layer > Layer Mask > Hide Selection чтобы спрятать выделенную область.  Теперь применим несколько стилей слоя Layer > Layer Style > Gradient Overlay и Inner Shadow. Градиент создает подобие блика и цвет шара. Внутренняя тень создает затемнение с нижней стороны. Получаем визуальный 3D шарик. Я так же прорезал дырку в синем слое и продублировал обе маски создав подобие глаз.
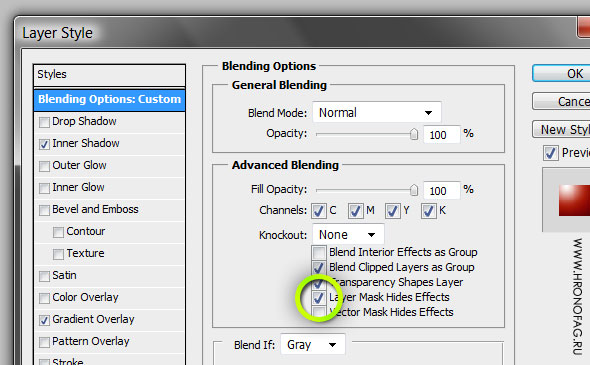
Теперь применим несколько стилей слоя Layer > Layer Style > Gradient Overlay и Inner Shadow. Градиент создает подобие блика и цвет шара. Внутренняя тень создает затемнение с нижней стороны. Получаем визуальный 3D шарик. Я так же прорезал дырку в синем слое и продублировал обе маски создав подобие глаз.  Мы сразу же сталкиваемся с первой проблемой. Стили расценивают кромку маски слоя, как кромку объекта. Поэтому маска изменяет вид всего стиля. Внутренняя тень сразу же цепяется за маску и огибает её. Нам это как раз не нужно. Решение? В прошлый раз мы решали эту проблему через Knockout. Сегодня мы решим её через Mask Hides Effects. Поставьте отметку Layer Mask Hides Effects на панели Advance Blending Options. Выделите нужный слой, зайдите в его настройки стиля и во вкладке Blending Options поставьте нужную галочку.
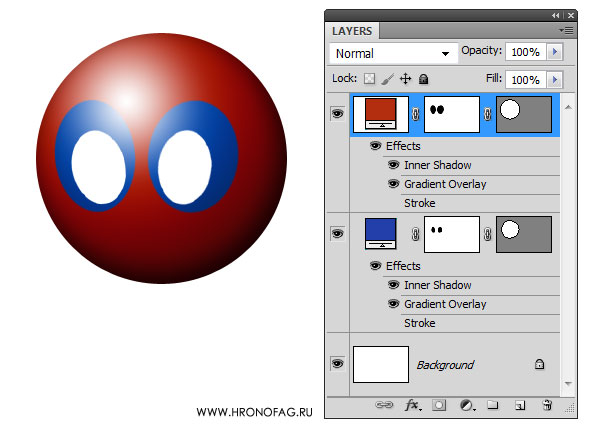
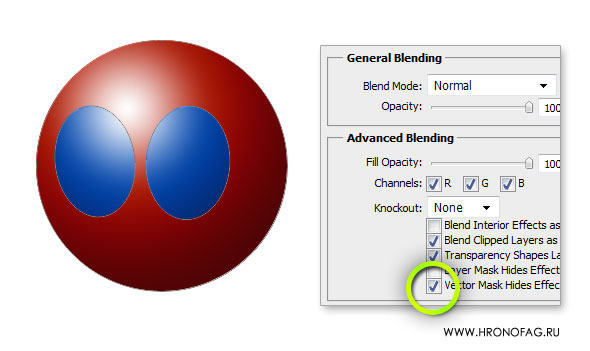
Мы сразу же сталкиваемся с первой проблемой. Стили расценивают кромку маски слоя, как кромку объекта. Поэтому маска изменяет вид всего стиля. Внутренняя тень сразу же цепяется за маску и огибает её. Нам это как раз не нужно. Решение? В прошлый раз мы решали эту проблему через Knockout. Сегодня мы решим её через Mask Hides Effects. Поставьте отметку Layer Mask Hides Effects на панели Advance Blending Options. Выделите нужный слой, зайдите в его настройки стиля и во вкладке Blending Options поставьте нужную галочку.  Эта настройка разрывает связь между маской и стилем. Стиль перестает замечать маску и не привязывает к ней свои эффекты.
Эта настройка разрывает связь между маской и стилем. Стиль перестает замечать маску и не привязывает к ней свои эффекты.  Теперь я могу создать новый графический объект на основе маски и применить к нему другие стили. Например внутреннюю тень.
Теперь я могу создать новый графический объект на основе маски и применить к нему другие стили. Например внутреннюю тень. 
Layer Mask или Vector Mask Hides Effects?
Как вы уже поняли применять Layer Mask Hides Effects нужно в том случае, если нам необходимо скрыть часть слоя при помощи маски, но мы не хотим искажать визуальный вид стиля слоя. Возможно у вас уже возник в голове вопрос, а почему бы не использовать Vector Mask Hides Effects? Из названия ясно, что функция та же, только для векторной маски. Ведь наши окружности векторные. Соответственно естественнее использование векторной маски, для оптимизации контроля? Давайте посмотрим что происходит при использовании Vector Mask Hides Effects.
Vector Mask Hides Effects
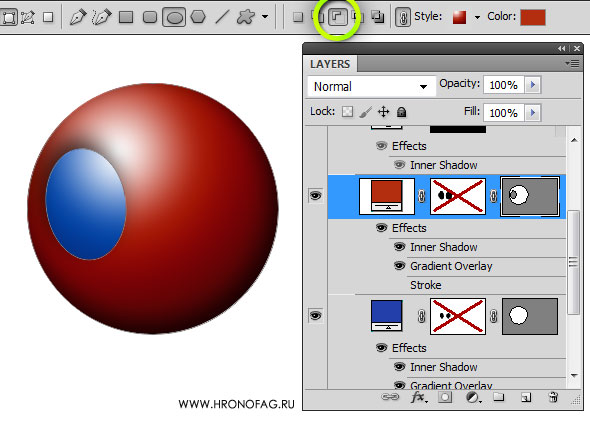
Ситуация такая же как выше. Но на этот раз я подкорректирую векторую маску, вместо того чтобы создавать растровую. Для этого щелкните по иконке маски на панели слоев. Выберите любой векторный инструмент рисования (например Ellipse Tool). На панели настроек инструмента выберите Subtract from Shape Area (-) Выбрав эту кнопку инструмент переходит в режим изменения существующей маски, а не пытается создать новую. Подробнее об этих настройках можно почитать в статье Add, Subtract и Exclude в Фотошопе. Теперь я нарисую точно такой же овал на маске. Если получится не ровно, выберите инструмент Path Selection Tool и подправьте. Воспользуйтесь так же Freetrasform.  Результат тот же. Стиль слоя исказился, а Внутренняя тень обогнула маску. Переходим в Blending Options и ставим галочку Vector Mask Hides Effects.
Результат тот же. Стиль слоя исказился, а Внутренняя тень обогнула маску. Переходим в Blending Options и ставим галочку Vector Mask Hides Effects.  Что происходит? Куда пропал Inner Shadow? Дело в том, что при выборе Vector Mask Hides Effects векторная маска перестает распознаваться как контуры объекта. Что представляет собой наш шар? Шар представляет из себя заливку с векторной маской. Мы видим шар, потому что векторная маска выполнена в виде шара и просто скрывает заливку. Удалите векторную маску и получим заливку во все стороны. После использования Vector Mask Hides Effects векторная маска перестает рассматриваться как край объекта. Соответственно у нашего обьекта вообще пропадают края. Так как он полностью состоит из векторной маски. А раз нет края, эффекту Inner Shadow не откуда отталкиваться. Соответственно в такой же ситуации пропадают все стили завязанные на крае слоя: Inner Glow, Stroke, Drop Shadow и другие. Через это напрашиваются простые выводы:
Что происходит? Куда пропал Inner Shadow? Дело в том, что при выборе Vector Mask Hides Effects векторная маска перестает распознаваться как контуры объекта. Что представляет собой наш шар? Шар представляет из себя заливку с векторной маской. Мы видим шар, потому что векторная маска выполнена в виде шара и просто скрывает заливку. Удалите векторную маску и получим заливку во все стороны. После использования Vector Mask Hides Effects векторная маска перестает рассматриваться как край объекта. Соответственно у нашего обьекта вообще пропадают края. Так как он полностью состоит из векторной маски. А раз нет края, эффекту Inner Shadow не откуда отталкиваться. Соответственно в такой же ситуации пропадают все стили завязанные на крае слоя: Inner Glow, Stroke, Drop Shadow и другие. Через это напрашиваются простые выводы:
- Если слой является заливкой с векторной маской используйте растровую маску чтобы скрыть часть слоя без повреждения стилей.
- Если слой является растровой фигурой используйте оба вида маски по вкусу.
Практика использования Layer и Vector Mask Hides Effects
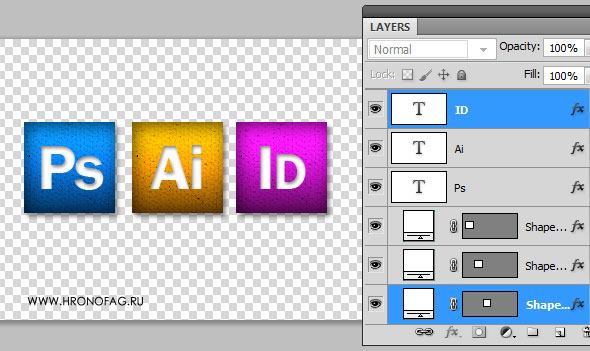
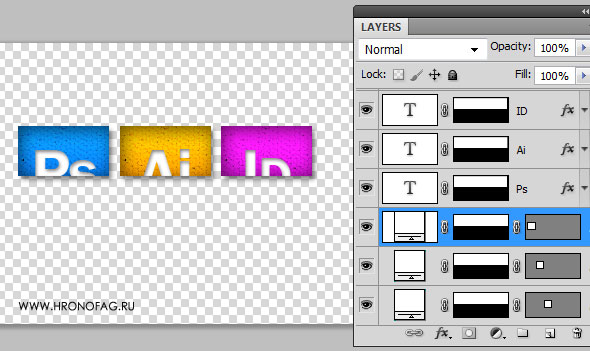
Вы наверняка видели массу социальных виджитов в виде иконок под постами на сайтах. Похожие кнопочки есть и у сайта Хронофаг.ру Основная проблема всех этих кнопок в том, что они слишком разные. Собрать под постом кнопок десять не представляется возможным. Получится цирк на выезде, вместо элегантного оформления. Для нашего примера я решил использовать уже созданные иконки из статьи Расширенные режимы наложения — Пустые слои [ч.3]. В третьей части этой статьи мы разбирались с функцией Transperency Shape Layers. Я немного переделал эти иконки, избавив их от Transperency Shape Layers и добавил несколько новых. Теперь мы создадим дизайн для анимации из 2х кадров. Представьте что в спокойном состоянии кнопки как будто сидят в емкости, но при наведении на них мышкой выскакивают наружу. Таких кнопок достаточно много. Они встречаются на многих сайтах и блогах.  У нас есть сами кнопки, теперь создадим их основное, спящее состояние. Для этого, грубо говоря нам нужно отрезать половину от каждой из кнопок. Но зачем резать кнопки, когда нам они ещё понадобятся? Лучше скроем ненужные части маской. Я создал широкое выделение и применил его ко всем слоям чтобы скрыть половину иконок.
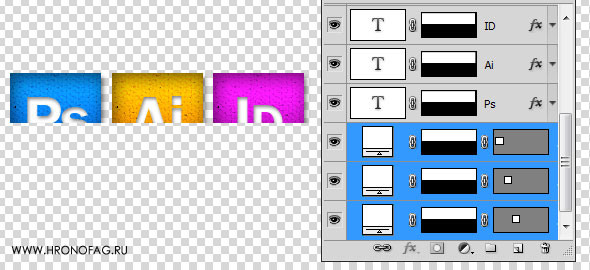
У нас есть сами кнопки, теперь создадим их основное, спящее состояние. Для этого, грубо говоря нам нужно отрезать половину от каждой из кнопок. Но зачем резать кнопки, когда нам они ещё понадобятся? Лучше скроем ненужные части маской. Я создал широкое выделение и применил его ко всем слоям чтобы скрыть половину иконок.  Как и предполагалось, маска отрезала иконки, буквы но не отрезала тень. Стиль Drop Shadow воспринимает маску как кромку объекта и огибает её. Чтобы обойти тень существует масса решений. Например, нет никакого смысла создавать 100 одинаковых масок, если можно группировать все слои и создать всего одну маску группы. В этом случае маска группы скроет все, включая стили. Можно воспользоваться Смарт слоями. Это тоже решит проблему. Но мне хочется разобраться с этими слоями именно через Mask Hides Effects. Отправляйтесь в Расширенные настройки наложения и включите опции Layer Mask Hides Effects для 3х слоев прямоугольников. Вот и все.
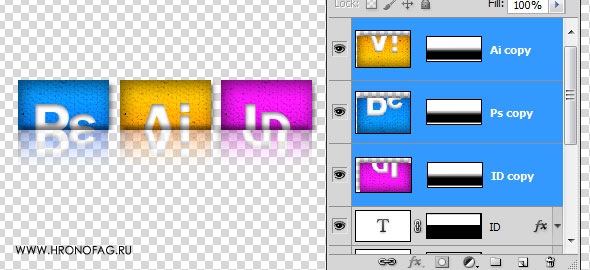
Как и предполагалось, маска отрезала иконки, буквы но не отрезала тень. Стиль Drop Shadow воспринимает маску как кромку объекта и огибает её. Чтобы обойти тень существует масса решений. Например, нет никакого смысла создавать 100 одинаковых масок, если можно группировать все слои и создать всего одну маску группы. В этом случае маска группы скроет все, включая стили. Можно воспользоваться Смарт слоями. Это тоже решит проблему. Но мне хочется разобраться с этими слоями именно через Mask Hides Effects. Отправляйтесь в Расширенные настройки наложения и включите опции Layer Mask Hides Effects для 3х слоев прямоугольников. Вот и все.  Остается лишь продублировать каждую из иконок и создать их зеркальное отражение. И наши два состояния фактически готовы.
Остается лишь продублировать каждую из иконок и создать их зеркальное отражение. И наши два состояния фактически готовы. 
![Расширенные режимы наложения — Маски [ч.4]](https://verovski.com/wp-content/uploads/2011/12/intr.jpg)