Пусть и с небольшим перевесом, но в голосовании победила статья на тему повышения качества графики, поэтому я выкладываю её первой. В классическом понимании качество картинки улучшить нельзя. Этому качеству просто неоткуда взяться. Хорошую фотографию можно уменьшить, но при увеличении Фотошоп «придумывает» пиксели на основе тех, что уже есть в фотографии. Таким образом он, фактически, «дорисовывает» изображение, пользуясь своими математическими формулами. Однако кроме маленького размера есть и другие напасти. Плохой свет, низкое качество матрицы фотоаппарата, на который сняли снимок, размытие, шум, чрезмерное JPG сжатие. Каждая из них заслуживает отдельного разговора, так как методы лечения во всех случаях разные.
Нет ничего хуже ситуации, когда подобная картинка попадает на наш рабочий стол и работать нужно именно с ней. В лучшем случае нам удается найти альтернативу. А в худшем? Как быть если альтернативы нет. В этой статье я расскажу о реальном проекте, которым я занимался в прошлом году. Я так же поделюсь массой трюков, которые я использовал чтобы улучшить качество изображения. К сожалению в этой статье не получится разжевать все азы. Предполагается что человек уже знаком с масками, фильтрами, знает что такое стили слоя, умеет пользоваться выделением и вырезанием объектов и так же знаком с основами цветокоррекции CMYK.
Предыстория
В прошлом году я подготавливал обложку для шведского мультика Хитрюга Джек, 1993 года выпуска. Ну вы понимаете, 93 год. Какой версии Фотошоп тогда был? В чем тогда подготавливали изображения к печати? Спустя 20 лет у производителей не осталось ничего кроме небольшого PSD фаила мизерных размеров. В таких случаях я призываю на помощь богов интернета и начинаю серфить на предмет поиска приличного изображения. К моему сожалению более менее пригодные постеры были только для второй и третьей частей этого мультика. Что не удивительно, вторую часть выпустили в 96 году, а третью уже нарисовали на компьютере. Эти картинки я не мог использовать, так как они потребуются в будущем (мы выпускали трилогию). А ничего альтернативного на первую часть найти не удалось.
Не помогли сервисы продажи постеров, ни хранилища изображений. Я не смог найти хоть что-то пригодное для обложки ни бесплатно ни за деньги. А все что находил, было в пять раз хуже. Мультик был выпущен очень давно, и с тех пор не редистрибютировался. Пришлось развести руками и работать с тем что есть.
Размер и качество картинки
Разрешение нашей картинки 300 dpi, однако размер всего 5 на 7 см. Сгодиться для спичечного коробка, но никак не для обложки DVD. Размер лицевой стороны DVD 13 на 18 см. То есть увеличивать картинку придется более чем в 2 раза. Чем это сулит для качества я уже расписывал в статье, Как изменить разрешение картинки.
Грубо говоря, Фотошопу придется придумать недостающие пиксели, в результате чего изображение расплывется. Оно и так ужасного качества, а теперь это ужасное качество придется ещё и увеличить на 250%. Однако такое большое увеличение было не самой крупной проблемой для обложки мультфильма.
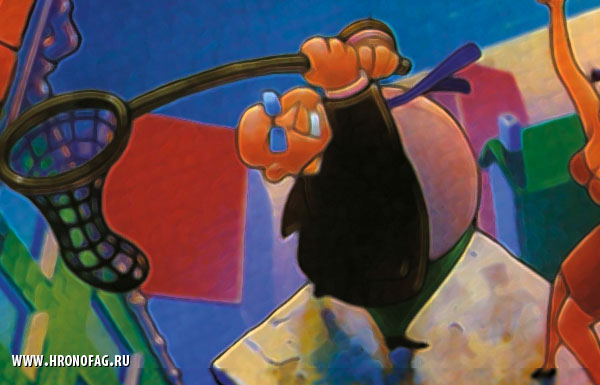
Другая проблема — отвратительное качество изображения. Как не крути, оно настигло нас из прошлого века. Картинка как будто отсканирована и уменьшена, причем несколько раз ужато. Линии не четкие, области размыты, даже в мягких областях залитых одним цветом наблюдаются повреждения.
Даже далекий от дизайна и графики человек с точностью скажет что изображение плохое. Он не определит причины, не сможет объяснить, почему. Это просто понятно на интуитивном уровне.
На этом мое затянувшееся предисловие заканчивается и я перехожу к конкретным действиям. Вот что я делал для того чтобы улучшить качество картинки.
Увеличиваем минимизируя потерю качества
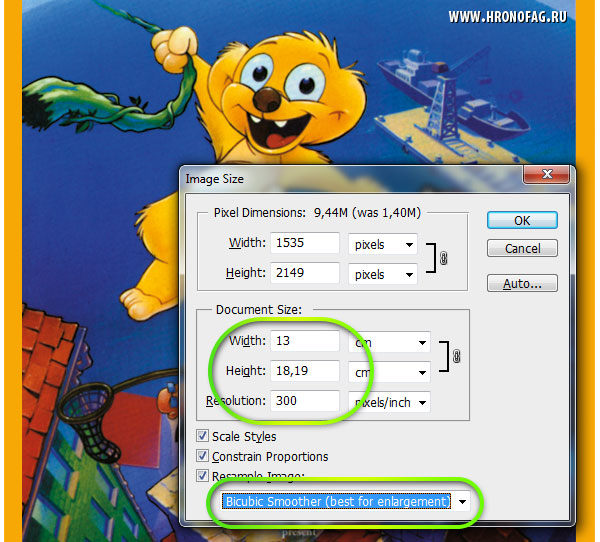
Прежде всего нам необходимо увеличить изображение на 250% Не пользуйтесь инструментами вроде Free Transform. Это простой инструмент созданный для «быстрых» решений. Нам нужен более серьезный подход, поэтому открывайте Image > Image Size.
Я уже подробно разбирал диалоговое окно Image Size. Разрешение уже такое как надо. Остается подкрутить размеры.
Еще один способ минимизировать потери качества — поиграться с алгоритмами изменения размера. Они находятся внизу диалогового окна. Я не могу рекомендовать вам определенный алгоритм так как все изображения разные и режимы работают с ними тоже по разному. Коротко:
- Bicubic — стоит по умолчанию
- Bicubic Smoother — заточен под увеличение
- Bicubic Sharper — заточен под уменьшение
- Nearest neugbor — старается сохранить резкие края
Не стоит считать, что раз Nearest neugbor сохраняет края, то это наша рабочая лошадка для увеличения подобной мультяшной картинки. Изображение может быть очень сильно повреждено, и Фотошоп примет повреждения за края, усилив их, поэтому просто экспериментируйте.
Ещё один способ минимизировать ухудшение от увеличения является художественным. У изображения уже есть желтая рамка. Я решил усилить этот эффект сделав рамку еще больше. Таким образом я сэкономлю 1,5 см на увеличение картинки. Не густо но хоть что то.
- Увеличивайте изображение исключительно в Image Size. Free Transform слишком просто для значительных увеличений.
- Экспериментируйте с алгоритмами увеличения.
- Применяйте художественные приемы по краям постера (рамка, градиент, затухание, текстура) чтобы сэкономить пару сантиметрова и снизить степень увеличения.
Поэтому моим первым действием по улучшению этой картинки после увеличения будет создание оранжевой рамки. К рамке я применю стиль слоя Bevel and Embos и внешнее свечение Outer Glow с черным цветом и режимом Multiply, чтобы создать внутренюю тень от рамки. В качестве цвета я выберу чистый ясный CMYK цвет, без примесей
Улучшаем качество картинки
После увеличения мы получаем то что должны получить. Ужасное качество, размытые фигуры, плохие цвета, в общем полный набор. Как же от этого избавиться? Глядя на эту картинку, мне приходит идея, что проще перерисовать с нуля, чем пытаться улучшить. С фотографией мы бы испытали реальное проблемы, но мультяжную картинку всегда можно подрисовать, скрыв плохое качество.
Если бы у меня была неделя на работу, я бы так и сделал. Что ж, времени у нас меньше, поэтому сделаем то, что мы можем сделать за пару часов работы.
В любом изображении важную роль играет композиция. Композицией является расположение элементов. Благодаря композиции мы в первую очень обращаем внимание на одни элементы, и в последнюю очередь обращаем внимание на другие.
Главным объектом изображения является Хьюго с подружкой лисой. И к нему приковано все внимание. Далее я бы отметил надпись, она занимает четверть обложки. На третьем месте задний план, фигурка злобного капиталиста, пытающегося поймать Хьюго сачком. Эти образы находятся на заднем плане.
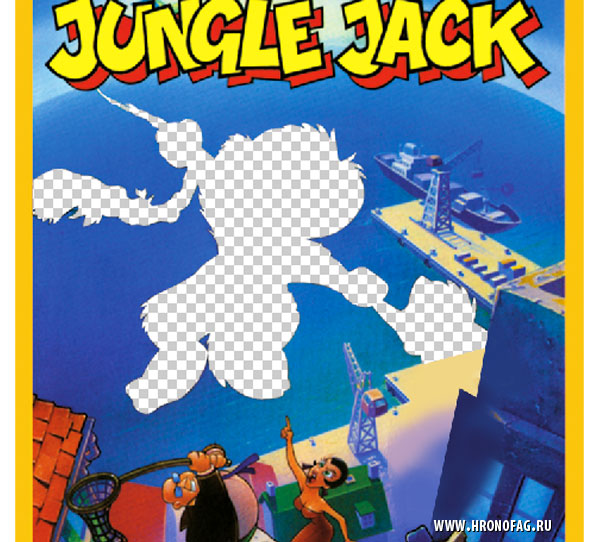
Начинать работу надо с главного, поэтому я выберу любой из удобных мне инструментов выделения и просто вырежу хьюго с его лисой. Я так же превращу в смарт слой и весь задний фон. Смысл этого я объясню позднее. А сейчас у нас образовалось новое правило:
- В первую очередь работайте с элементами, на которые человек обращает основное внимание. Картинка может быть в ужасном качестве, но если основные элементы выглядят хорошо, на второстепенные не обратят внимания.
Исходя из этого правила мы займемся Хьюго на канате, надписью и морем. Почему морем? Потому что оно занимает очень большую область, выглядит отвратительно, но его очень легко исправить.
Исправляем качество моря
На самом деле мы его просто перерисуем. Я выбрал инструмент Pen Tool и в режимы Path нарисовал простой контур, обогнув причал, горизонт и все здания. После этого я создал градиентный слой Layer > New Fill Layer > Gradient и мой контур сразу превратился в векторную маску этого слоя.
В настройках градиента я настроил радиальный градиент от горизонта и приятный синий цвет. Это очень полезное и необходимое действие. Во первых векторный слой прекрасно перекрыл дыры от вырезанных героев. Остальное мы исправим другими методами. Во вторых он скрыл уродливую надпись, вместо которой мы тоже напишем свою. Благо надпись сделать уж совсем не сложно. А в третьих он грамотно срезал размытые края причала, домов, берега и горизонта, а это самое важное в подобной работе.
Чаще всего изображение выглядит ужасно именно из-за размытых линий, от них мы и будем методично избавляться. Не говоря уже о том, что ровное гладкое море с приятным градиентом улучшило треть изображения.
То же самое мы сделаем с небом. Нарисуйте прямоугольный векторный контур и преобразуйте его в векторную маску градиентного слоя. Слой поместите под море и задайте правильный цвет. На этот раз градиент линейный.
Заменяем надпись
По сути так называемое улучшение качества это не волшебная кнопка, а кропотливая работа над каждым элементом изображения, с возможностью его полной замены. Надпись мы точно заменим, по крайней мере на моей обложке должно быть локализированное название, вместо оригинального. Я выбрал похожий шрифт и добавил необходимое количество букв, как отдельных элементов. После чего изогнул каждую при помощи Free Transform. Далее я создал нужный мне стиль слоя — светло оранжевый градиент и коричневую окантовку.
Нет смысла держать 100 букв, поэтому я соединил их смарт слоем. Далее я продублировал смарт слой, и нижнему задал другой стиль. Этот слой будет подобием тени. После этого я вновь соединил 2 смарт слоя в новый единый смарт слой. Таким образом я сохраняю контроль за всеми элементами, сохраняю редактирование букв, стилей, и держу минимум элементов в слоях. Однако, если мне понадобится что-то поменять, я всегда смогу это сделать.
Улучшаем качество мультяшных героев
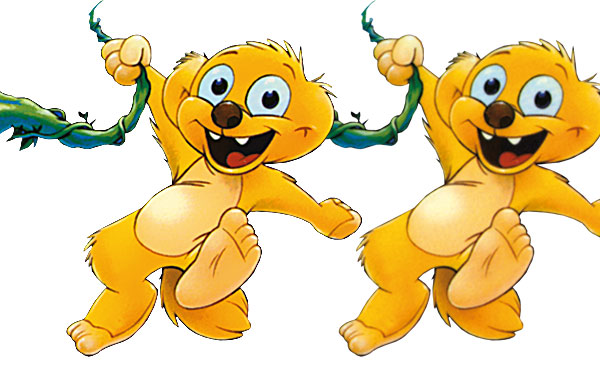
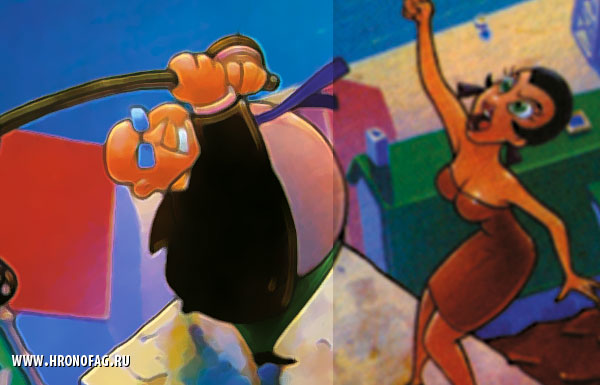
Прежде всего я разделю лису и львенка. Я считаю что с каждым нужно поработать отдельно. Из за разделения у львенка останется отрезанная рука, но я дорисую дырку обычной кистью и Clone Stamp Tool. После чего я по отдельности превращу львенка и лису в два смарт слоя.
Теперь переходим к львенку и зададим ему пару стилей и эффектов. Львенок выглядит слишком плоским. К тому же у него ужасные темные цвета. Изображению не хватает яркости. Но яркостью мы займемся позже. А для начала примените к нему эффект Surfase Blur, затем Smart Sharpen. Именно в таком порядке. Блур размягчит и смажет градиентные области львенка, не тронув края. А Smart Sharpen ужесточит края не тронув градиенты. Изображение выглядит жестче но этого мало.
Как видите я специально вырезал львенка срезав его внешнюю окантовку. Внешняя окантовка наиболее важная деталь элемента. Она создает 50% ощущения того, что изображение смазанное и некачественное. Однако мы её срезали, а теперь применим обычный стиль слоя Stroke чтобы создать свою.
Изображение выглядит слишком плоским, это я исправлю небольшой тенью и эффектом внутренней тени и эффектом Bevel and Emboss, от которого я отключу темный цвет, оставив лишь светлый блик по краям львенка.
В заключении я довершу дело цветокорректирующим слоем Кривых, на котором на прямую подкорректирую цветовые каналы. Я уберу синий канал и снижу действие черного. Именно они создают эту сероту и темноту Хьюго.
Напоследок я добавлю эффект тени в стилях слоях Drop Shadow, чтобы картинка выглядела немного трехмернее. Вам не кажется что новый вариант выглядит и моднее и свежее? Это лишь начало, а мы двигаемся дальше.
Повышение качества лисы
С лисой я проделал точно такие же манипуляции. Я применил эффекты Surface Blur и Smart Sharp. И мне необходимы смарт слои чтобы записывать все эффекты и корректировать их в случае необходимости. В остальном все тоже самое. Стили стоя, тень, подсветка и окантовка.
Таким образом я смягчаю цвета слоя, снижая повреждение. Ужесточаю контуры, меняю внешний контур и добавляю трехмерности.
Улучшение качества заднего фона
С задним фоном происходит совершенно иная история. Оно ужасно, элементы маленькие и мы не можем его взять и перерисовать. По крайней мере у нас нет на это времени. Да, мы вырезали главных героев, так как они центр композиции. Мы уделили им массу внимания, но что же делать с задним фоном?
Для начала давайте закроем дырку, оставшуюся от вырезанной лисы.
Замазывая дырку я создавал грубые области выделения инструментом Polygonal Lasso Tool и замазывал их простой кистью, беря образцы цвета с близлежащих пикселей пипеткой. Я халатно подошел к зданию, даже не потрудившись восстановить окно. Но у меня были на это свои причины, я точно знал что это место перекроет лиса.
Далее мы применим следующий трюк. Задний фон очень плохого качества. И это очевидно любому. В такой ситуации я использую следующий трюк. Нет ни смысла ни возможности переделывать задний фон. Но почему бы не исказить его таким образом, чтобы искажение выглядело как интересный эффект, или намеренная задумка?
Для этого я хотел бы поэкспериментировать с фильтрами фотошопа. Одна проблема. Почти все из них заблокированы, так как мы работаем в CMYK. Не проблема. Для этого нам и нужны смарт слои. Кликните по иконке смарт слоя и зайдите внутрь контейнера. Теперь смените уже там внутри цветовой режим на RGB. А задний слой превратите в новый смарт слой. Получится смарт слой в смарт слое. Причем в среднем из них будет режимы RBG. Зато мы можем свободно применять любые из возможных эффектов.
Для изображения я сперва применил интересный фильтр Assented Edges, который стилизует картинку интересным образом. Далее применим Surfase Blur. Он сгладит все неровности и повреждения не тронув контуры. После чего Smart Sharpen ужесточит края.
Последним эффектом внутри этого смарт слоя будут кривые, которыми я опять повышу контрастность и яркость фотографии.
Окончательная обработка
Моим последним действием будет создание пустого слоя, который я залью 50% серого цвета. К слою я применю режим наложения Overlay и эффект Noise, чтобы создать естественный и распространенный кино эффект зерна. Этот эффект придаст изображению естественности и скроет изъяны качества.
И знаете что, вообще то мы закончили. Все. Вот результат нашей работы, и я надеюсь что у меня получилось хотя бы немного улучшить качество картинки, а вы научились чему то новому.
К сожалению я не могу приложить исходник этого изображения. Работа является коммерческой, права принадлежат компании дистрибъютору, да и весит более 100 мегобайт.






















проще художнику дать нарисовать
ну-ка, контакты того художника, что задаром нарисует. у меня здесь 32 страницы вот такой же хрени. завтра в тираж. без шуток.
Здравствуйте, очень инеепесная и полезная статья. Благодарю вас за труд.
И добавлю, я художник иллюстратор, графический дизайнер и с радостью помогла бы вам с отрисовками иллюстраций для печати. С уважением, Кристина Дефлер.
aelita.fler@gmail.com
Простите за опечатки в тексте.