Самое глупое что может сделать новомодный стартап, так это нанять самую дорогую дизайн студию и за внушительную сумму заказать себе фирменный стиль. Сегодня ты приобрел дорогой фирменный стиль, а завтра пришел конец твоему стартапу. Поступить так, все равно что закупить дорогой кожаной мебелью в офис до того, как налажена окупаемость компании. Логотипы известнейших IT компаний на момент их создания стоили от 0-30 долларов. А вот ребрендинг логотипа обошелся уже от 500 000 тысяч до 5 миллионов.
Чем быстрее компания устремлялась в светлое будущее, тем быстрее назревал ребрендинг логотипа. Некоторые логотипы на старте были на столько кривые, что лучше бы им сделали ребрендинг на следующий день после запуска. Но при создании стартапа об этом никто не думает. Это Стив Джобс мог позволить себе прикупить логотип за 100 000 долларов для своей новой компании Next, у него уже были деньги. А Сергей Брин нарисовал логотип Google сам. Точнее как нарисовал… выбрал шрифт, да и написал свой логотип.
С диджитал логотипами вообще отдельная история. Обычной проблемой в диджитале является размытие бренда. Вот у нас логотип, а вот у нас иллюстратор Cаша нарисовал красивый паттерн, неплохо вроде получилось, уже давно используем. А вот у нас иконки для приложения. Все оно в разном стиле, как же нам увязать вместе?
Зачем гадать, давайте и посмотрим на конкретных примерах как же IT компании справлялись с этой задачей.
Ребрендинг Фейсбука и Твиттера
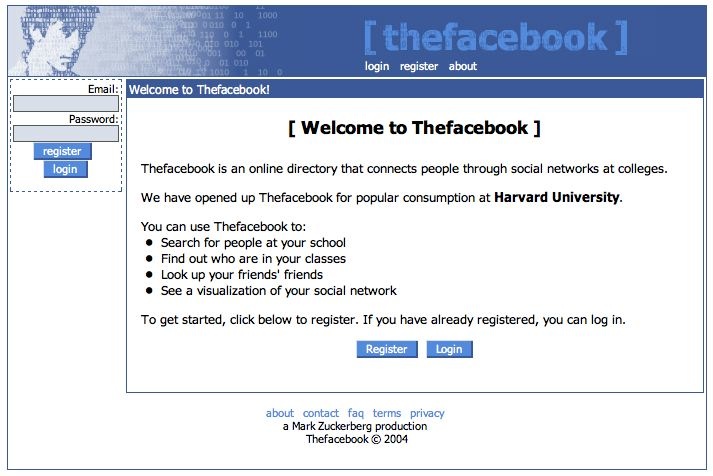
Фейсбук — типичный стартап, сделанный на левой коленке. Кто помнит первый дизайн сайта, там не было даже логотипа. Но стоило найтись инвесторам, так тут же нашлись и дизайнеры для создания нормального написания.
Время шло, Фейсбук обрастал функционалом. Появилась кнопка Like с иконкой в виде буквы «f». Социальная сеть столкнулась со всеми описываемыми выше проблемами. Миллионы сторонних разработчиков стали создавать свои модификации кнопки «поделиться». Бренд начал размываться. Социальная сеть присутствовала не только на десктопе, но на мобильных платформах, от Windows Phone до iOS.
В какой-то момент в компании, по видимому, решили пойти по пути создания нарицательного слова, и логотип перевели на русский. Народным словечкам такая поддержка не нужна. Люди «гуглили» вне зависимости от того что на своем сайте напишет Гугл. Славо богу от локализации на все языки мира в компании отказались.
Вместо этого взяли всем знакомую иконку «f» и назначили её новым логотипом. Бренд стал цельным. Трагедии не случилось. Пользователи не заметили изменений потому что иконка и так уже всем примелькалась.
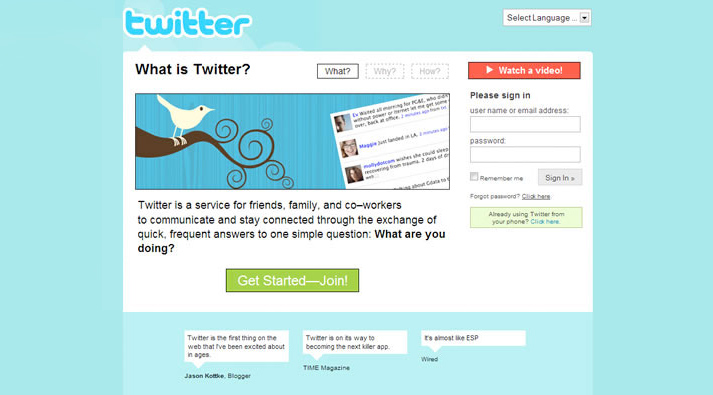
C твиттером приключилась похожая история. Его логотип причесывали плавно и незаметно. Мало кто помнит, но первый логотип твиттера не содержал изображения птички, хотя её условный образ и присутствовал в дизайне сайта.
Птичка незримо сопровождала сервис, пока её не прорисовали как следует (с первых двух раз вышло не очень) и не добавили к логотипу. Наступила эра мобильных. Птичка перекочевала и туда. Её образ присутствовал на кнопках «Твитнуть», её образ присутствовал на иконках и в приложениях. Логичным было соединить брендинг, что и было сделано, когда дизайнеры полностью отказались от устаревшей текстовой части логотипа. Твиттер — хороший пример мягкого и удачного ребрендинга.
Ребрендинг Гугла
Размытие бренда — проблема всех быстро растущих компаний. Справиться с ней сложно, но возможно. В середине нулевых у гугла были десятки подразделений и продуктов. Каждое подразделение создавалось отдельной командой. Некоторые продукты, вроде Блоггера, были приобретены на стороне. А тут ещё началась эра мобильных… Вместо того что бы неожиданным утром ошарашить пользователей новым дизайном всех и вся, Гугл шлифовал свои сервисы по кирпичику в течении 10 лет. Аккуратно приводил в порядок иконочки, медленно но верно выработал единые принципы и стратегию UX/UI.
Оставалось малое, выработать единый емкий символ пригодный для использования в мобильных устройствах. Иконки с строчной «g», которые в одном продукте были синими, в другом красными, скорее походили на временный костыль, нежели на хорошее решение. Наконец, такой символ был найден. Все встало на свои места.
Ребрендинг Форсквера
Форсквер (Foursquare) — пример ужасающего ребрендинга, как по смыслу, так и по организации внедрения. На этапе запуска сервис имел типичный шалтай-болтай логотип. И дизайн сайта и логотип были выполнены в ярком игровом стиле с чекинами, наградами и мэрством. Ни о какой брендинг стратегии не помышляли. Дизайн соорудили на той же коленке, на которой делали все логотипы для стартапов.
Стартап выстрелил и набрал популярнось. Размытие бренда всегда плохо. Иконка не используется в десктоп версии, полное написание не используется в мобильном приложении. Люди путаются во всех этих иконках и логотипах, особенно если между ними нет ничего общего. У иконки Форсквера было слабо с индивидуальностью. Показатели роста стали замедляться, и компания решилась на крупные изменения. Вместо плавных изменений разом перекроила и веб-сайт, и полностью сменила брендинг.
Работа была хорошей, но пользователи потеряли эмоциональную связь со старым и родным сайтом и логотипом. Старый логотип может быть кривым и несуразрым, но стилистика и цветовой выбор создают эмоциональную связь с потребителям. Изменять брендинг нужно очень аккуратно, по возможности незаметно для обывателя. Форсквер не только перелопатила знак, но и прыгнула из синих оттенков в розовые.
В конечном счете на сайте не осталось ничего, ради чего там регистрировались пользователи. Чекины и те вынесли в отдельное приложение. Подобное ведение дел можно определить только как разгром и самоубийство. Сервис зачах и скукожился. Сейчас о нем ничего и не слышно. Пример ребрендинга Форсквер — это пример того как ребрендинг делать не нужно.
Выводы?
Развивать бренд следует только эволюционным путем, без революций и потрясений. Резкие перемены редко приносят что-то хорошее, а чаще всего только вредят продукту. В случае Форсквер вместо того чтобы придумывать диаметрально другой логотип, нужно было снять лишний мусор с старого написания, поработать над типографикой и имеющейся иконкой. В конце концов ребрендинг можно проводить и в несколько этапов.









Спасибо! В мечтах сделать редизайн сайта у вас)
Спасибо!
А что у вас за сайт сейчас?
Дмитрий Здравствуйте, мы общались в контакте в своё время, но тогда трудности возникли как обычно финансового плана) но вроде потихоньку решаются они, занялись сейчас доработкой функционала, а как будет готово с тех. частью, нужно будет новую версию дизайна делать, но пока об этом рано, пока только на будущее… сайт 33strausa.ru
Честно говоря дизайн у сайта то хороший. Даже очень. 🙂 Я бы сказал, ему требуется не обновление стилистики, а обновление макета. Он уже слишком узкий и устаревший в этом плане. Ему бы быть хотя бы 1200 по ширине, либо вообще адаптивным в идеале.
Так что текущие проблемы можно даже решить просто на уровне фронтенда. А не дизайна. Но, полазав по сайту я бы еще сказал что у него очень сложно с сутью и макетом в целом. Т.е. мне как левому человеку вообще не понятно о чем этот сайт…. Вот это самая ключевая проблема.
Сайт похож на портал 90-00х. На некую соц сеть тех времен, где вокруг некого форума выстраивались дополнительные сервисы. Но если так и есть, у сайта должно быть ядро. Ядро входа для новых пользователей, которые потом будут пользоваться сторонними сервисами. И этого сервиса ключевого нет в макете. Его никак не определить. Сайт как будто обо всем. Это и какие то фирмы, и афиши кино, и общение (кого с кем?).
Например нажимаешь в магазин, но попадаешь в другой раздел http://take.ms/h5TSj где написано о каком то магазине в реале. Все что есть об этом магазине это линк на вк. https://vk.com/33strausa Вхожу туда и вижу http://take.ms/mYS3M странные репосты, новости непонятно чего именно…. и где магазин? И вот весь как бы сайт в таких тупиках. Куда не нажми везде несвязки, несостыковки, тупики для пользователей. Я только просмотрев сайт минут 15 вижу их на каждой странице.
Мое мнение, тут нужно начинать не с дизайна с а анализа и макета. Сайт очень путанный, очень непонятный с маркетинговой точки зрения. В нем слишком много всего, что между собой никак не связано… кино? фирмы? новости, объявления? магазины, работа? Так погнавшись за всем можно не угнаться ни за чем. В принципе такие сайты могут жить, но они, как правило, формируются вокруг некого ядра. Т.е. чисто нишевой сайт «для своих». К пример, некий хипстерский форум, и вот вокруг этого форума высраивается магазинчик, объявления, блоги, еще что-то. Было популярно в 00. Но тут я не увидел и вот этой ключевой точки входа.
А это оставляет мало шансов на развитие. Зачем человеку искать работу на странном сайте «все обо всем» если есть HH который только про работу и там миллион предложений? Зачем смотреть про кино, если есть кино поиск. Там все про кино. И так по каждому разделу. И того нет ответа на главный вопрос, для кого этот сайт? Это нишевой сайт кого? Некого города? Но это нигде не выделено. НУ и продолжать можно бесконечно 🙂
Так что, я бы начинал не с дизайна. Дизайн нормальный, типографика конечно устарела, но на таком дизайне еще лет 5 можно прожить вполне. Проблема это макет.
Спасибо за подробную рецензию. Сайт-интернет портал города Александров (Владимирская обл.), я если честно уже составлял прототип почти всех страниц новой версии сайта, как я ее вижу, давно еще. Просто с $ пока решаем вопрос, только недавно наладили функционал для удобства работы с клиентами, сейчас плотно рекламой занялись. Все местные рекламодатели, не на всю Россию. Про ошибки согласен, но сайт для местных, в частности Магазин там был интернет магазин, мы его пока отключили, дорабатываем, а ссылка ведет на офис наш, пока с магазом «реальным» траблы. Кризис все дела…)) И вот пока все деньги тратим на доработку сайта, а потом уже только решили редизайн делать, ну всмысле новую версию, там как новые фишки будут, так и доработанные «старые».
Как дойдем до этого, если всё получится, то обязательно поработаем) одна голова хорошо а 2 лучше. С уважением.
Привет. Ну это не подробная рецензия, это пара мыслей быстрым взглядом. С радостью поработал бы над этим проектом. Как что обращайтесь 🙂
«Иконки с прописной g…» Если это про старую синюю кнопку, таки со строчной. А вот новое лого с прописной G.
Спасибо, поправил.