Мы возвращаемся к обзору так называемого онлайн Фотошопа, или отличной облачной программы Pixlr Editor. Еще раз напомню, что Pixlr Editor не является онлайновым Фотошопом, но за внешнюю схожесть его и другие подобные программы в народе называют именно так. Копаясь в настройках вебмастера на Яндексе я уже нахожу сотни ключевых запросов об уроках в подобных онлаиновых фотошопах. Все идет к тому, что подобные простые, доступные программки окончательно потеснят монстров графики и это правильно. Что нужно обычному человеку? Сделать посветлее, обрезать, уменьшить, сваять аватарку. Нужно ли ему для этого устанавливать Фотошоп? Никак нет. Ни покупать за несколько тысяч долларов, ни пытаться сломать Фотошоп такому пользователю не нужно. А нужны простые, бесплатные программы в которых можно и обрезать, и посветлее сделать, и уменьшить да ещё и спец эффект какой-нибудь интересный наложить. В прошлом обзоре мы рассмотрели инструменты Pixlr Editor и его палитры, коих всего три. В этой части мы разберемся в возможностях меню.
Локализация Pixlr Editor на русский
Прошу сразу обратить внимание на вкладку Языки Languages. Кликните по ней, и выберите русский, если вы до сих пор этого не сделали. Или оставьте себе английскую версию, лично мне милее она. Как видите Pixlr Editor позволяет перевести себя на более чем 25 языков мира, думаю покорение мира не за горами.
Фаил (File)
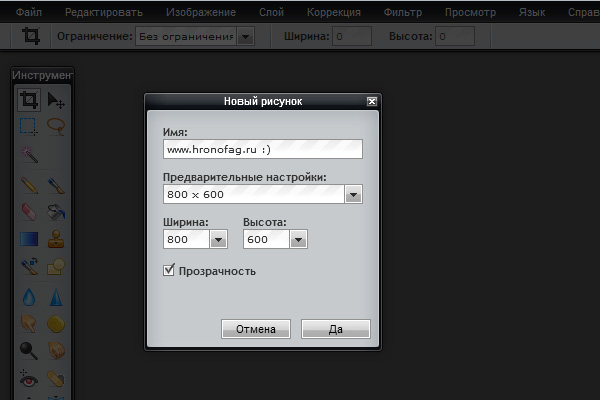
Начнем по порядку. Вкладка Новый рисунок New Image позволяет создать рабочую область с нуля. Останавливаться подробно тут не на чем. Стандартное окно создания рабочей области позволяет ввести размеры либо выбрать готовые заготовки, вроде баннера или шапки на сайт. Галочка Невидимость Transperansy позволяет удалить по умолчанию задний белый фон рабочей области.
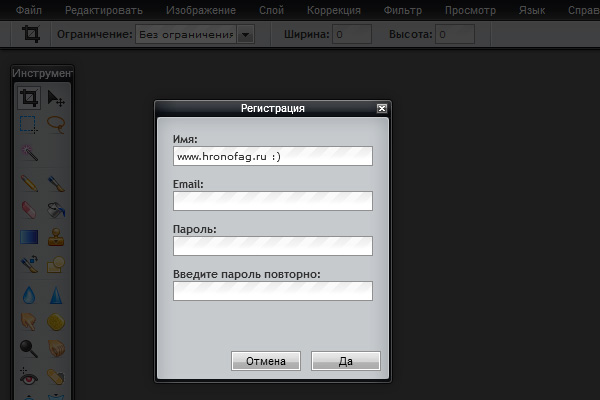
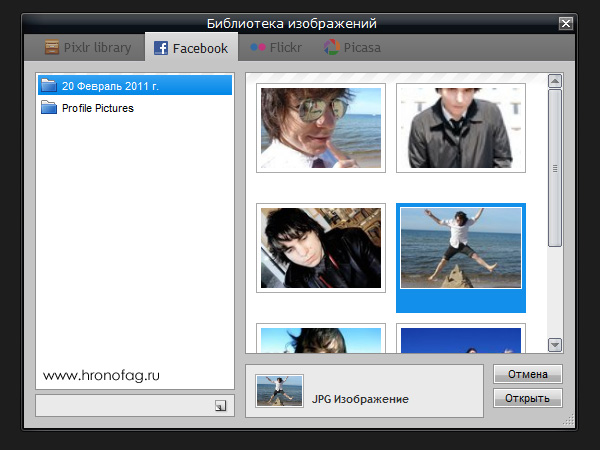
Пояснять смысл вкладок Открыть изображение или Открыть изображение через URL излишне. А вот на Открыть библиотеку изображений Open Image Library стоит остановиться подробнее. Данная опция позволяет загрузить фотографии из четырех сервисов, в число которых входит библиотека Pixlr, Facebook, Flick и Picasa. Просто введите пароль и логин от вашего сервиса, загрузка произойдет мгновенно. Конечно, чтобы воспользоваться чудесами технологий в полной мере необходимо завести аккаунт на Pixlr Editor. Впрочем регистрация занимает пару минут, и она того стоит.
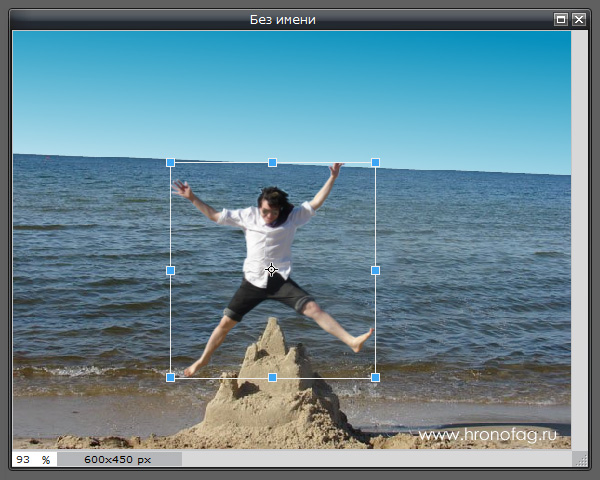
Я подключил свой аккаунт Facebook и сразу загрузил с него свою фотографию с которой мы и будем работать.
Вкладка Сохранить Save вызывает окно сохранения, в котором вы сможете выбрать уже перечисленные выше сервисы для сохранения фотографии. Картинку можно сохранить и на Facebook и в Google Picasa и в галлерею Pixlr. Скорее всего в дальнейшем к данным сервисам прибавятся и другие. Ну и конечно, мы по прежнему можем сохранить картинку на свой компьютер. Сохранение доступно в знакомых нам форматах JPG, PNG, BMP, а так же в особом формате PXD. Это специальный формат программы Pixlr Editor, который позволяет сохранять изображение с слоями и эффектами Pixlr Editor. Иначе говоря аналог формата PSD из Фотошопа.
Редактировать (Edit)
Копирование, вырезание, удаление и отмена действий
Если вы работали в Фотошопе, меню редактирования Edit не вызовет у вас никаких вопросов, а большая часть команд знакома интуитивно, так как дублируется из большинства существующих в мире программ. Здесь имеются характерные Отменить Undo и Выполнить повторно Redo. Группа привычных Вырезать Cut, Очистить Clear, Скопировать Copy, Вставить Paste. Думаю те, кто интересуются программой Pixlr Editor уже знают что такое Windows и как скопировать фаил в соседнюю папку. Проходить первый класс мы не будем.
Изменение размера объекта
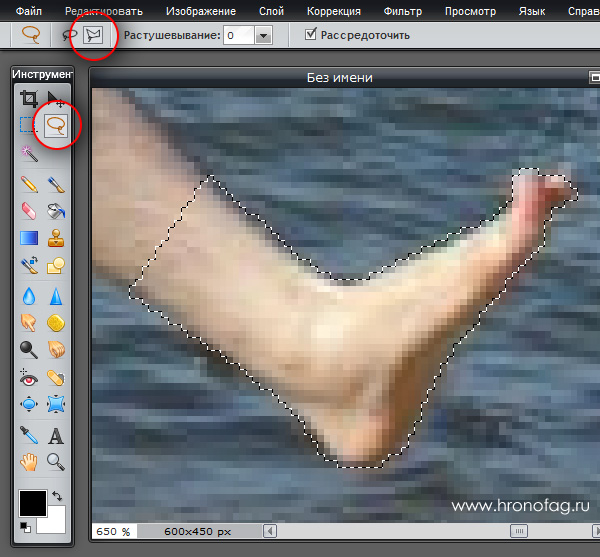
Следующая группа манипуляций с размерами объекта Free Tansform и Free Distort, которые работают точно так же как в Фотошопе. Предлагаю немного отойти от скупого перечисления опций и поработать с графикой. Не даром же я загрузил свою фотографию. За одно вспомним материал из первой части. Прежде всего выберите инструмент Лассо Lasso Tool. В опциях инструментов переключитесь на Многоугольное Лассо. Прямыми линиями выделять объект значительно проще чем дрожащей рукой. Приблизьте фотографию максимально близко, чтобы сделать ровное и качественное выделение. Конечно, при высоком приближении мы не сможем выделить весь объект. В этом случае зажмите закончите выделение, затем нажмите SHIFT. Вы увидите, как на курсоре появится плюсик. Теперь вы сможете добавлять области выделения к тем, что вы уже создали.
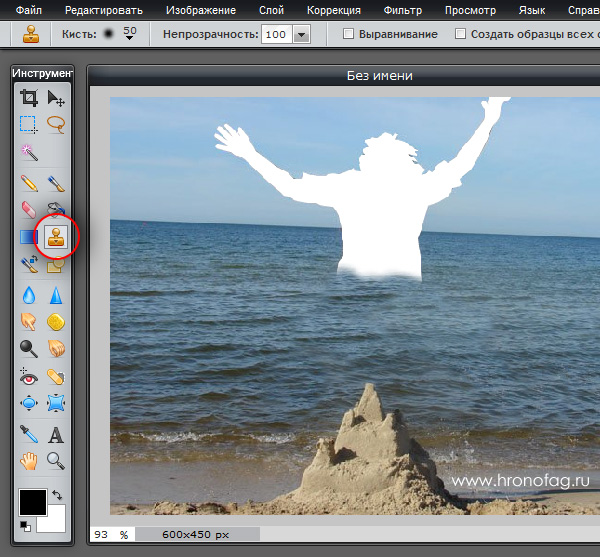
Теперь нажмите CTRL+X или Edit > Cut Инструментом Штамп Clone Stamp аккуратно закрасьте брешь в море.
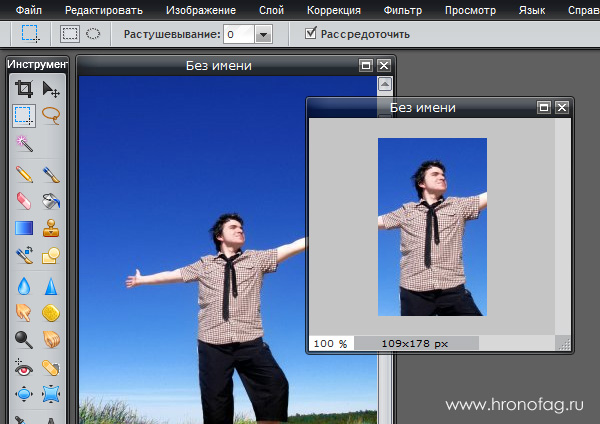
Выделите небо и удалите графику. Не снимая область выделения примените какой-нибудь симпатичный градиент. Теперь нажмите CTRL+P или Edit > Paste Вот я и вернулся на фотографию в виде второго слоя. Примените Edit > Free Transform. Зажимая клавишу SHIFT масштабируйте меня до необходимых размеров, хотя масштабировать там нечего, но вот вам и конкретное применение описанных мною инструментов.

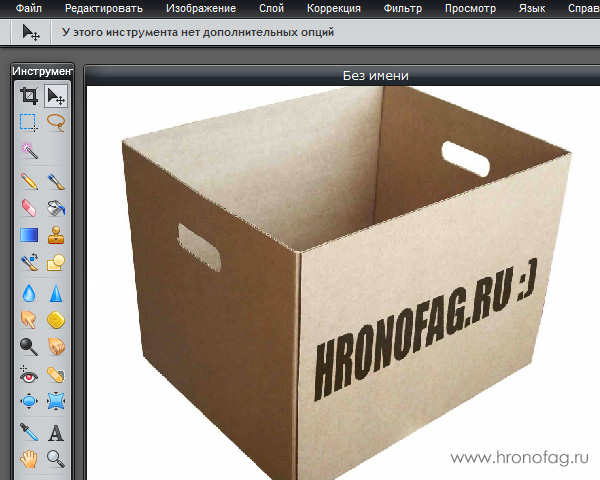
Теперь откроем другую картинку и посмотрим как работает инструмент Free Distort. Выберите инструмент Текст. Напишите слово или небольшую фразу. Подберите шрифт и размер. Теперь я хотел бы растянуть фразу на упаковку, но как вы помните, даже в Фотошопе прежде чем применить к шрифтам Free Distort их нужно растрировать. Так же мы поступим и здесь. Зайдите в Layer > Rasterise Laer или Слой > Растрировать слой. Шрифт превратился в растровый слой и с ним можно делать что угодно. Примените к нему Free Distort и «натяните» на упаковку в соответствиями с законами оптики. У меня вышло не ровно, надеюсь у вас выйдет лучше. Для большей реалистичности я применил слои наложения, но о них речь пойдет в следующих статьях.
Искажение объекта, создание перспективы
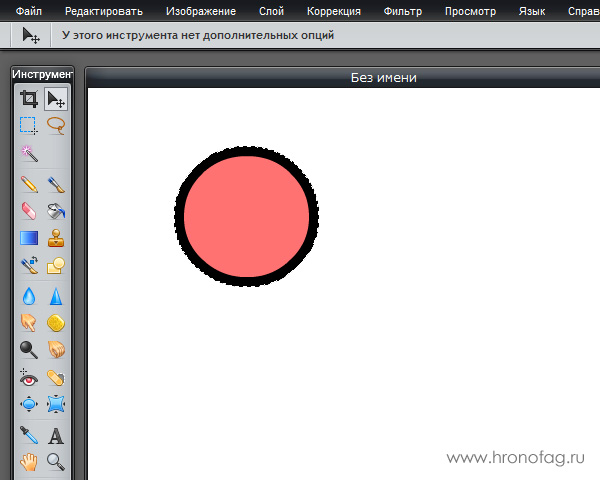
Следующей группой инструментов в меню Edit являются опции выделения. Останавливаться на них подробно нет смысла, они примитивны и идентичны командам Фотошопа и любым программам, в которых есть выделение вообще. Выделить все, отменить выделение. Пожалуй стоит остановиться на опции Select Pixel. Эта команда выделяет объект, расположенный на пустом слое. Вот вам пример того, как он работает. Создайте новый слой Layer > New Layer и нарисуйте на нем окружность инструментом Рисование Drawing Tools. Теперь нажмите Edit > Select Pixel Окружность будет выделена. Такой же эффект можно получить выделив нужный слой в палитре слоев и кликнув по нему с зажатой клавишей CTRL. Эта комбинация идентична Фотошоповской, как впрочем и все остальные.
Как создать свою кисть в Pixlr Editor?
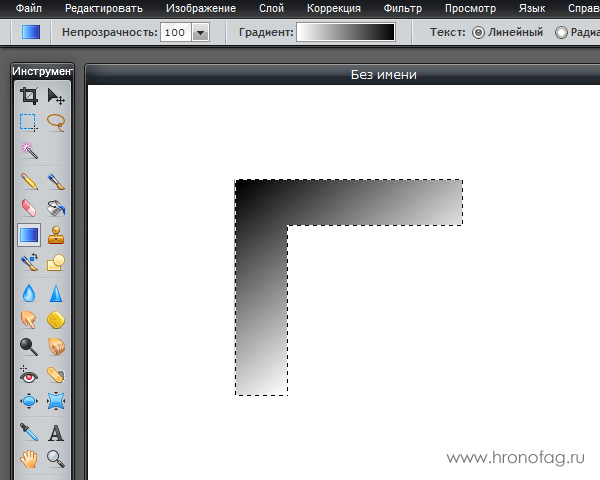
Очень просто. В этом нам поможет последняя опция из меню Edit > Выбрать кисть. И если данное слово образование вам ничего не говорит, то английский вариант Define Brush, что переводится скорее как «Назначить кисть» или «Определить как кисть», вносит ясность. Создание своей кисти в программе Pixlr Editor происходит точно так же как в Фотошопе. Выберите инструмент Выделение и при помощи клавишь SHIFT и CTRL создайте область выделения в виде буквы «Г»
Теперь кликните по инструменту Градиент и залейте область. Выбирайте черно белый градиент. При создании кисти Pixlr Editor удалит белый цвет, оставив только черный. Кликните по Edit > Define Brush Все, кисть создана.
Переходим к инструменту Кисть Brush Tool и видим нашу кисть среди стандартного набора. Как видите в Pixlr Editor как и в фотошопе можно создавать свои паки кистей и сохранять их в специальные фаилы. Вы можете создать любые другие формы, более осмысленные чем у меня в примере. Главное, что я хотел показать вам, для создания кисти Pixlr Editor дефинирует черную заливку любой степени прозрачности, таким образом кисть может быть полупрозрачной, иметь мягкие края или полупрозрачные формы. В конце концов быть отпечатком чего либо. Рисовать свою кисть не обязательно. Предлагаю создать такой отпечаток.
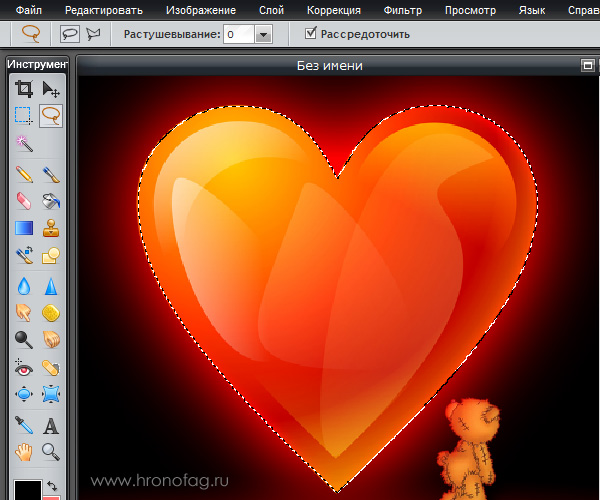
Я подыскал в интернете подходящую картинку и загрузил её в Pixlr Editor через File > Open Image URL Возьмите инструмент Волшебная палочка, настройте Толерантность и выделите сердечко. Скорее всего Волшебная палочка не сможет выделить его сразу. Пользуйтесь клавишами SHIFT прибавляя области выделения. Если Волшебная палочка будет захватывать за края сердца, уменьшайте толерантность Волшебной палочки. Если внутри сердца останутся дыры, можно выделить их инструментом Лассо, зажав при этом SHIFT.
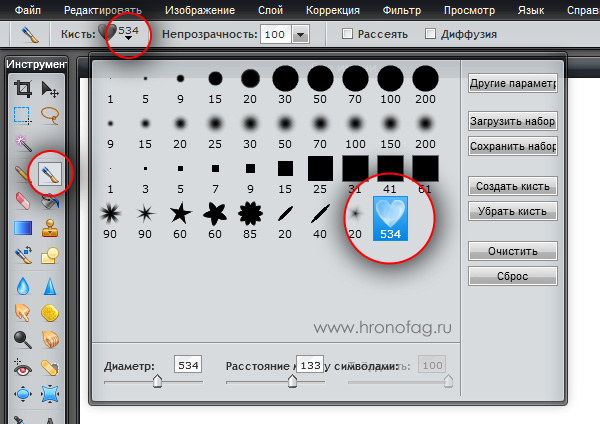
Теперь выберите Edit > Define Brush Кисть создана, Pixlr Editor переводит отпечаток в палитру кистей. Выберите нашу кисть из выпадающего меню. Как видите сделать кисть в программе Pixlr очень просто.
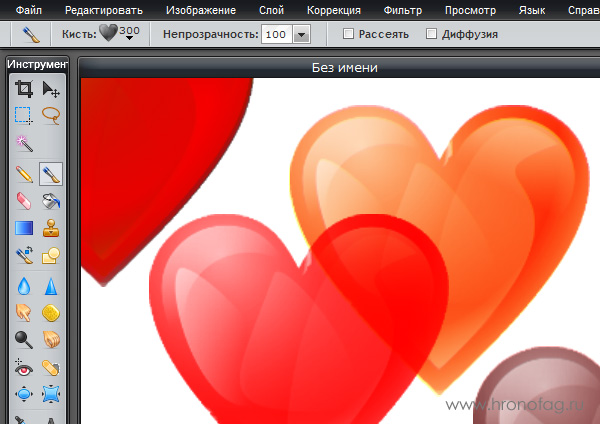
И вот что получилось при использовании кисти.
Изображение (Image)
Изменение размера изображение и рабочей области
Опции Размер изображения Image size и Размер холста Canvas Size соответствуют своим одноименным аналогам из Фотошопа. При помощи команды Image size можно увеличить или уменьшить фотографию. Галочка Пропорции сохраняет пропорцию фотографии при изменении одного из размеров.
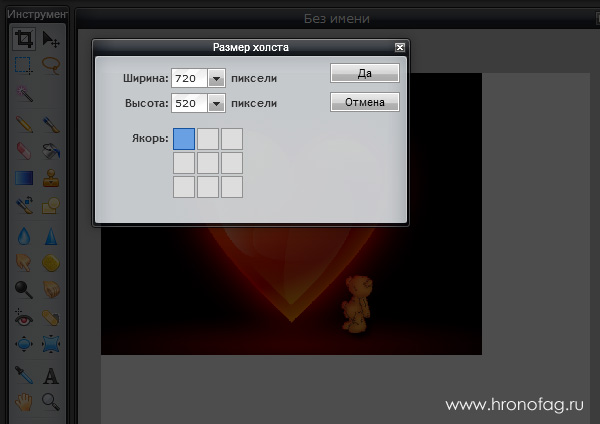
Размер холста Canvas Size не изменяют размер фотографии, а сужают, или расширяют рабочую область. Установленный якорь Ancore определит направления расширения или уменьшения области. Если Якорь установить посередине, расширение произойдет со всех сторон. Если в верхнем левом углу, расширение произойдет с двух противоположных сторон, нижней и правой стороны.
Повернуть и отразить зеркально Rotate Canvas
Следующая группа опций разворачивает фотографию в нужную вам сторону. Разъяснять тут нечего. Пощелкайте сами и посмотрите как фотография меняет свое расположение. Отмечу лишь, что данные команды разворачивают не выделенную область на фотографии, а всю рабочую область.
Кадрирование
Опция кадрирования Image > Crop работает следующим образом. Создайте область выделения на вашей фотографии инструментом Выделение Marquee Tool. Нажмите Image > Crop
Возможно форум или сервис на который вы хотите загрузить изображение требует определенные размеры? В этом случае поправьте их через Image > Image Size Не советую поправлять изображение в сторону увеличения. В этом случае вы теряете качество фотографии. Лучше изначально сделайте область выделения побольше. Опция Crop отличный способ сделать аватарку для любимого форума, но я бы рекомендовал вам пользоваться инструментом Обрезка Crop, о котором шла речь в первой части этого обзора.
Просмотр (View)
Приблизить, отдалить
Перепрыгнем через Фильтры и Цветокоррекцию, чтобы рассказать о них подробно в следующей части этого обзора. В разделе Просмотр нет ничего сложного, он прост и интуитивно понятен. Первая группа инструментов отвечает масштабы изображения. Вы можете приблизить картинку или отдалить. Опции Фактические пиксели Actual Pixels показывает реальный размер фотографии, а Показать все Show All умещает все изображение в рамки вашего рабочего холста. Вместо того, чтобы кликать по меню, я порекомендовал бы вам использовать настройки инструмента Лупа Zoom Tool.
Панели инструментов
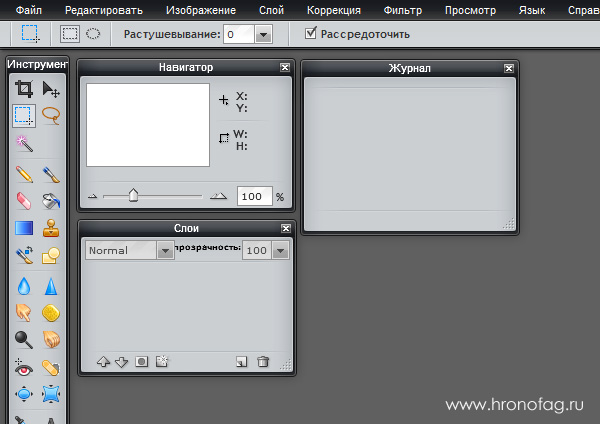
Следующая группа опций по порядку подключает или отключает панели инструментов: Навигатор, Слои, Журнал и Опии инструментов. Слава богу пока что в программе Pixlr Editor этих панелей не много, и экран монитора позволяет держать включенными их все.
Полноэкранный режим или Fullscreen Mode разворачивает программу Pixlr Editor на весь экран, а настройка Изменить местоположение палитр просто напросто возвращает все палитры к их стандартному местоположению. На этом я пожалуй и закончу. В следующих частях этого глобального обзора мы разберем самое главное: работу со слоями, фильтрами и цветокоррекцию. Всего хорошего.
Читайте также:
![Pixlr Editor — онлайн фотошоп [ч.2]](https://verovski.com/wp-content/uploads/2011/02/pixlr2.jpg)















Подскажите, пожалуйста, как на сайте pixlr.com установить русский язык ?
как отобразить сетку для копирования рисунка на бумаге?
Не совсем понял вопрос, но боюсь что сетки там просто нет. Если только не сделать свою на отдельном слое.
Спасибо. Видимо, нет. Нашла в Paint.net Мне для рисования нужно, чтобы копировать более-менее правильно на холст. Спасибо. Успехов и удач!
не работает сохранение картинок скажите что надо делать