В прошлой статье Стили в Фотошопе: как сделать стили, мы поговорили о том что такое стиль, где его найти, как создать, как сохранить, и из чего в целом состоит диалоговое окно стилей. С одной стороны эта статья является её продолжением, с другой стороны её можно рассматривать как самостоятельную статью. Речь пойдет об особенностях создания стилей и небольших трюках.
Когда я начал писать статью о конкретных эффектах стилей, например Drop Shadow, сразу обнаружилось, что большей части стилей присущи одни и теже настройки, одинаковые нюансы применения. Например почти во всех стилях применяется контур, в каждом стиле существуют режимы наложения. Контуры тема не простая, но везде они устроены одинаково, будь то контуры для Drop Shadow или контуры для Bevel and Emboss.
Поэтому я решил продолжить цикл статей о стилях в целом, чтобы не писать об одном и том же при описании каждого из стилей. В данном цикле я планирую написать 4 статьи:
- Стили в Фотошопе: как сделать стили
- Стили в Фотошопе: практика и трюки
- Стили в Фотошопе: контуры
- Стили в Фотошопе: маски
- Расширенные режимы наложения: Knockout, Channels, Fill
- Расширенные режимы наложения: Комбинирование
Как применить стили в Фотошопе
Я уже подробно описал все способы применения стилей, в том числе самый мобильный через панель слоев Layers в своей первой статье Как сделать стили в Фотошопе, но для цельности статьи повторюсь. Создаем любой слой, фигуру, шрифт, выделяем этот слой на панели слоев Layers и выбираем из меню Layer > Layer Styles > Любой стиль Если все правильно, то на рабочей области появится диалоговое окно стилей, в котором можно приступить к настраиванию эффекта.
Наложение стилей
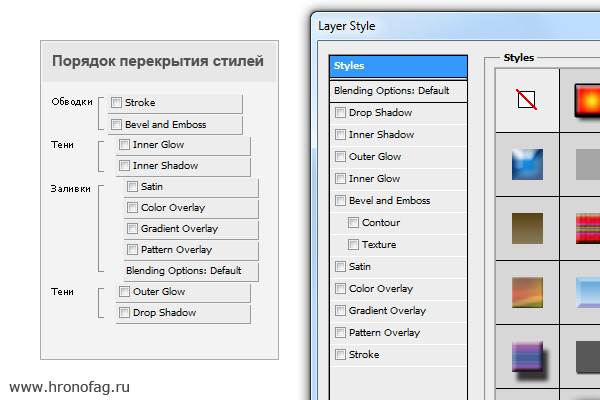
Стили накладываются друг на друга как блины, точно так же как это происходит на панели слоев Layers. Только в случае стилей все наоборот. Стили перекрывают друг друга без всякой логики в хаотичном порядке. Например Satin перекрывает Color Overlay, а Color Overlay перекрывает Gradient, тот в свою очередь перекрывает Pattern. В этом видится определенная логика, ведь Satin находится выше этих стилей, за ним следует Color Overlay, а за ним Gradient.
Но Outer Glow перекрывает Drop Shadow, а Stroke перекрывает Outer Glow. Все наоборот. Можно было бы утверждать, что все тени перекрывают друг друга снизу вверх, а все заливки, начиная с Bevel и заканчивая Pattern сверху вниз. Но внутренние тени перекрывают друг друга опять же сверху вниз, в противоположность внешним теням. Одним словом все это нужно просто запомнить.
Трюки и стили в Фотошопе
Заранее зная какой из стилей стоит выше другого мы легко создаем «многослойные» эффекты при помощи стилей. Главное соблюдать правильный порядок. Когда мы слышим наименования стилей Drop Shadow, Stroke, Outer Glow и прочие, скорее всего мы сразу представляем целевое применение этих эффектов. Например думая о Drop Shadow я вижу обычную классическую тень. А представляя Outer Glow мы явно думаем о традиционном ярком свечении вокруг слоя. При работе со стилями важно выйти за пределы традиционного представления об эффектах. Вот несколько простых трюков, которые помогут вам в этом.
Пять окантовок
Как создать тройную окантовку в Фотошопе в стиле диско? При помощи стилей это дело пары минут. Но как? Ведь эффект окантовки Stroke всего один? Видимо придется создать три объекта, и а каждому применить Stroke. А если я скажу вам что при помощи стилей можно создать не три а даже пять окантовок. Достаточно выставить верные параметры, и эффекты Drop Shadow, Inner Glow, Outer Glow, Inner Shadow легко превращаются в подобие Stroke.
- Stroke — Size: 10px, Position: Outside, Blend Mode: Normal
- Outer Glow — Blend mode: Normal Opasity 100%, Spread 100%, Size 20px
- Drop Shadow — Blend Mode: Normal, Opasity 100%, Distance 0px, Spread 100%, Size 30px
- Inner Shadow — Blend Mode: Normal, Opasity 100%, Distance 0px, Choke 100%, Size 5px
- Inner Glow — Blend Mode: Normal, Opasity 100%, Choke 100%, Size 10px
В каждом из этих стилей параметры Choke или Spread регулируют мягкость краев. Соответственно 100% в каждом дают жесткие края и имитируют Stroke. Не мешает имитации окантовки так же полная видимость эффекта 100%, отсутствие режимов наложения Normal. И если вы не сумели разобраться что к чем, просто скачайте фаил в конце статьи и посмотрите стили сами. Остается только выбрать цвета и шрифт.
Кнопки и шапки в веб дизайне
Помните мою статью, как сделать сайт Вконтакте? В ней мы создавали страницу группы для Вконтакте и я подробно останавливался на всех элементах сайта. Этот трюк постоянно используется в веб дизайне. Шапки, кнопки, объекты, все выделяется тонкой окантовкой и слегка подсвечивается. Но как этого добиться, ведь окантовка Stroke одна. Мыслите креативно. Обращайте внимание на детали.
- Используйте Stroke чтобы создать 1px окантовку вокруг объекта.
- Тень не обязательно должна быть тенью, используйте минимальные параметры для Drop Shadow чтобы создать легкое подчеркивание объекта или надписи.
- Используйте Inner Shadow как имитацию Stroke с минимальными параметрами и 0% сглаживанием края чтобы создать внутреннюю окантовку.
Блики и выдавливание
Используя мощный эффект Bevel and Emboss мы получаем стандартную имитацию 3D надписи или объекта. Строится оно за счет подсветки с верху белым, а снизу темным. Получается своего рода объемность. Но зачем использовать все то, что нам предлагает эффект по умолчанию? Сделайте красивый блик, отключив темную тень.
- Отключите темную тень до 0%
- В верхней тени используйте Blend mode: Normal и белый цвет.
- Параметры Style: Inner Bevel и Technique: Smooth как по умолчанию.
- Параметр глубины Depth 150-210%
- Используйте жесткий угол наклона, чтобы отделить блик как можно дальше от границы надписи Altitude 50-60 градусов.
- Играйтесь с параметром Size чтобы получить легкую но эффектную кромку надписи. 1-5px
- Подробные настройки стиля можно покрутить в прилагаемом фаиле PSD в конце статьи.
Сатин и шоколадная надпись
В быту моей дизайнерской молодости я всегда гадал что это за странный эффект Сатин и для чего он нужен? Результаты которые выдают его дефолтные настройки крайне не понятные. На самом деле сатин это материал похожий на шелк. Эффект Satin как раз и создан для имитации сатинового стиля, этакой шелковистой не заправленной помятой простыни, с множеством складок и бликов.
- Выберите письменный извилистый шрифт и используйте вышеназванную технику для создания красивых бликов поверх надписи.
- Добавьте стиль Satin. Distance 10-15 Size 10-15. Подробности стиля в PDS фаиле в конце статьи.
Всего два стиля и мы получаем вполне пригодный логотип для шоколадки. Но поверьте, эти шоколадные надписи в 70% делают точно так же.
Необычное использование градиента
Что вы представляете, когда думаете о градиенте? Первое что приходит мне на ум, это некий переход цвета, например, из темно-синего в голубой. Хороший нежный пастельный градиент. Но если постараться выйти за рамки обычного мышления? С градиентами можно вытворясь совершенно разные вещи, мы можем делать резкие градиенты с жестким переходом в 1px либо мягкие размытые.
- Воспользуйтесь продемонстрированной выше техникой для создания бликов через Bevel and Emboss
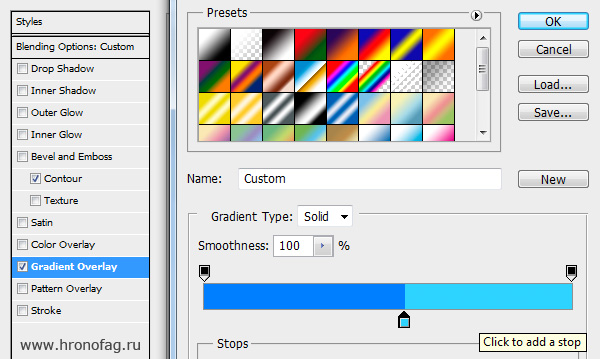
- Создайте стиль Gradient Overlay и настройте его таким образом, чтобы градиентный переход был максимально жестким.
- Нажмите ОК, чтобы выйти из редактора градиентов. Теперь просто перемещайте градиент двигая мышкой по надписи. Выберите кромке перехода подходящее место.
- Усложним эффект. Вернитесь в Bevel and Emboss и перенастройте его. В параметре Teсhnique выберите Chrisel Hard, настройки глубины и размера Depth и Size подкрутите, чтобы получить более жесткие края.
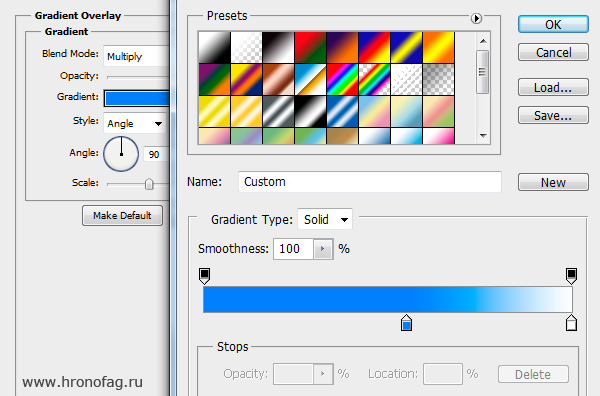
- Перенастроим градиент в Gradient Editor. Уберите жесткий переход и нажмите ОК
- Измените всего одну настройку Style: Angle вместо Linear и вы поймете о чем я говорю.
- В заключении я добавил легкий Satin о котором мы говорили выше, с настройками белого цвета, режим наложения Soft Light.
- Подробности настройки стиля можно посмотреть в прилагаемом фаиле PSD в конце статьи.
Теперь никто не скажет что вы просто применили стиль градиента. Возможно проделали какую то индивидуальную работу, раскрасили часть надписи одним цветом, а на другую наложили неведомые блики. Но никак не несколько кликов в Стилях слоя.
Стили и масштабирование Scale
Как правильно масштабировать стили? Допустим вы создали отличный стиль и надели его на текст. В ходе работы возникла необходимость текст уменьшить. Вы по привычки заходите в Edit > Free transform однако это не самая хорошая идея. В статье Как сделать сайт Вконтакте, я уже затрагивал этот вопрос. Когда вы трансформируйте объект вместе со стилем, вы трансформируете объект, но не стили. Настройки стилей остаются прежними. Логично что вы подстраивали тени, окантовки, градиенты под объект определенного размера, поэтому после трансформирования стиль выглядит ужасно.
Вот несколько решений этой проблемы:
1) Создать копию объекта и растрировать её. Чтож, на этом мы похороним все стили и уже никогда не сможем к ним вернуться. Но это не самый плохой вариант, если вы отложили оригинальный объект со стилями в тайничок, а подкрутить стили и вновь трансформировать слой дело 5ти минут.
2) Уменьшить надпись при помощи Free Transform, затем войти в стили и подкрутить настройки в ручную Не самый плохой способ если это нужно сделать всего один раз, а настроек не много.
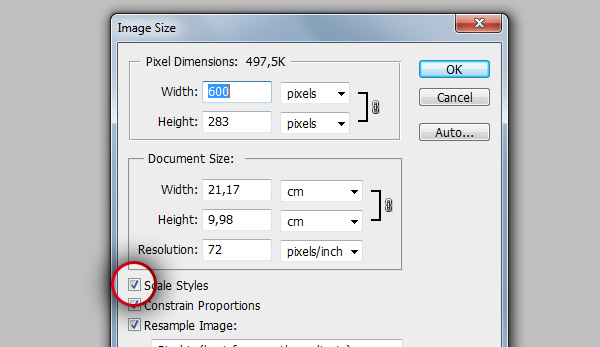
3) Ипользуйте Image Scale, поставив галочку Scale Styles. Это отличный вариант, если вам нужно уменьшить всю рабочую область вместе с миллионом слоев, к которым привинчены стили. Но что если вам нужно изменить размер конкретной надписи со стилями? Вы всегда можете перетащить слой на новую работую область и применить Image Scale отдельно.
4) И наконец самый выгодный способ который использую я. Создайте умный слой. Преобразуйте объект со стилем в умный слой Layer > Smart Objects > Convert to smart Objects В этом случае слой будет помещен в спец контейнер и надежно защищен. Вы сможете маштабировать его как угодно, и стили слоя визуально будут меняться вместе с умным слоем, но на деле оставаться неизменными внутри контейнера, как и оригинальный размер объекта.
И на этом я заканчиваю статью Стили в Фотошопе: практика и трюки. В следующий раз мы поговорим о весьма малоизученной настройке под названием Контуры.
Скачать фаил
Файл, в котором вы найдете все примеры и стили, использованные в этой статье.