В этой статье я расскажу вам о продвинутых техниках использования режимов наложения в стилях. Как один стиль совмещается с другим, как они оба совмещаются с заливкой, как заливка совмещается с другими слоями и как все вместе совмещается друг с другом при использовании режимов наложения. Но для начала прочитайте первую часть статьи Расширенные режимы наложения [часть 1].
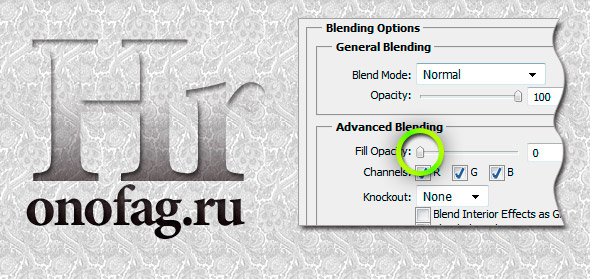
Если вы данной теме вы новичок, начните со статьи Режимы наложения и Стили в фотошопе. На всякий случай напомню, что диалоговое окно Продвинутых режимов наложения вы найдете по адресу Layer > Layer Style > Blending Options
Комбинирование слоев наложения в стилях
Правильный стиль исключает или перекрывает заливочный цвет объекта. Заливочный цвет не должен мешать стилю. Почему? Потому что заливочный цвет невозможно привязать к стилю. Стиль должен быть самодостаточным, так как при изменении заливочного цвета, (допустим шрифта), надетый на него стиль может сработать совершенно иначе. Просто потому что он был подогнан под другой заливочный цвет. Но как использовать стили Color Overlay, Gradient Overlay и Patterns если каждый из них перекрывает друг друга? Как использовать Patterns если в иерархии стилей он находится ниже чем Color Overlay, и в случае применения обоих, Color Overlay просто перекроет его?
Режимы наложения присутствуют для каждого стиля. Вначале стиль взаимодействует с:
- другими надетыми стилями
- затем с цветом заливки
- затем с другим слоями на рабочей области.
Распространенная ошибка на невнимательность, применить режим наложения Multiply внутри стиля Gradient Overlay, не отключить заливочный цвет и надеяться что Multiply градиента стиля сольется с другими слоями.
Когда мы применяем стили, стили надеваются поверх слоя и заливочный цвет теряется под ними. Но если мы надеемся что стили будут взаимодействовать с другими слоями при выборе режимов наложения, то наше усердие упрется лбом в забытый на дне заливочный цвет, который не пропустит режимы наложения градиентов, паттернов и прочего. С тенями все будет хорошо, они же выступают за пределы объекта. А вот все что внутри будет взаимодействовать только друг с другом. Поэтому если вы этого не хотите, сведите заливочный цвет Fill до 0%.
Продвинутые техники наложения стилей
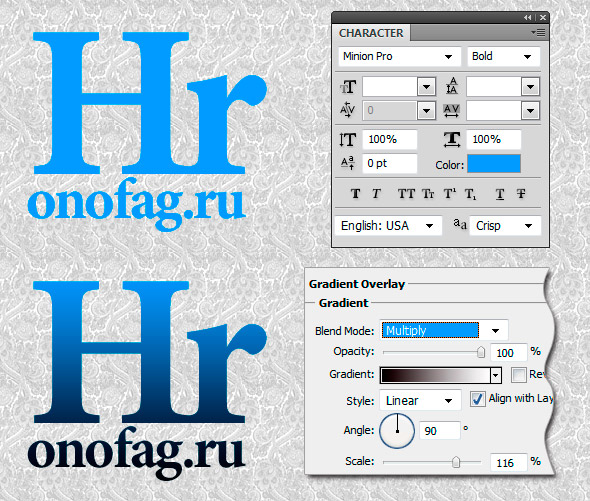
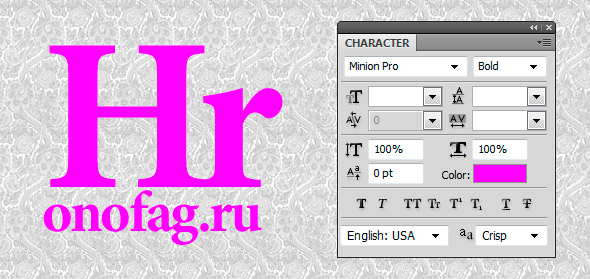
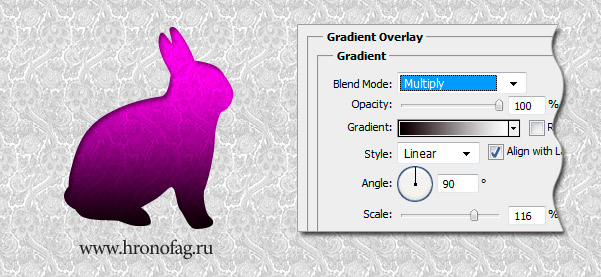
В своей статье Стили в Фотошопе: Практика и трюки, я уже писал, что стили накладываются друг на друга в определенной последовательности, как слои. Представьте, что у вас есть некий фон и вы написали надпись розовым цветом.
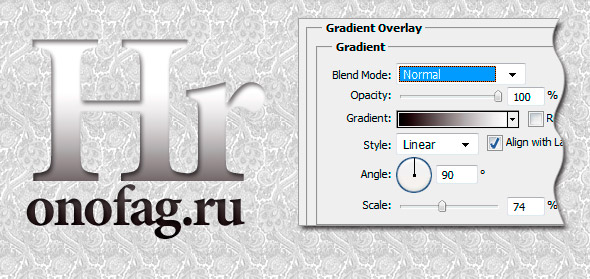
Далее, добавим Внутреннюю тень и Заливку градиента в стилях слоя. Во внутренней тени у нас стоит режим наложения Multiply. Менять его не нужно. В градиенте режим наложения Normal.
Теперь мы решили совместить градиент с задним фоном, чтобы избавиться от белой области, оставив лишь черную. Переключаем режим наложения в стиле градиента на Multiply, но что это? Вместо того, чтобы сработатьс с задним фоном, стиль накладывается на заливку.
Поэтому мы переходим в Расширенные настройки наложения Layer > Layer Style > Blending Options и сводим заливку до 0% Она не нужна нам, мы хотим чтобы стиль взаимодействовал с другими слоями документа, а не со своей же заливкой.
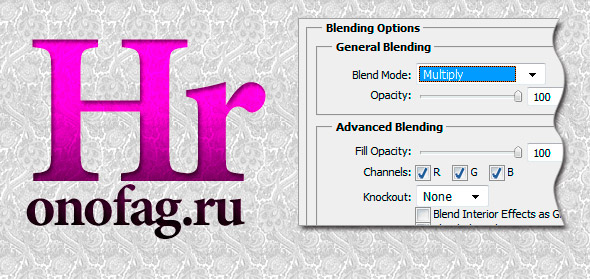
Если мы изменим режимы наложения всего слоя на Multiply, не трогая параметр Fill, то заливка смешается с задним фоном.
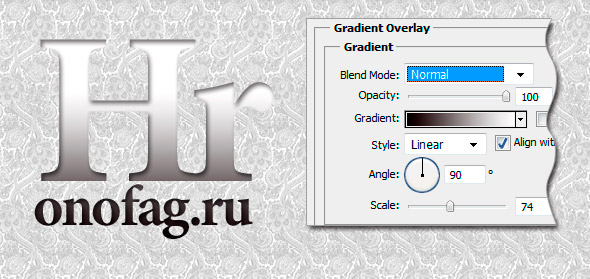
Теперь выполним небольшой трюк. Эту ошибку часто совершают новички. Вернитесь в стиль градиента и верните режим наложения на Normal. Теперь мы не видим никакого взаимодействия со слоями. Все что мы видим — обычный черно белый градиент. Новички часто создают стиль, затем меняю общий режим наложения слоя и не получают ничего. И это потому что общий режим наложения связан только с заливкой. Стили, они сами по себе и у каждого свой режим наложения.
Чтобы обойти это, мы ставим режим наложения в конкретном стиле, а затем убираем заливку Fill на 0% чтобы заливка не мешалась под ногами.
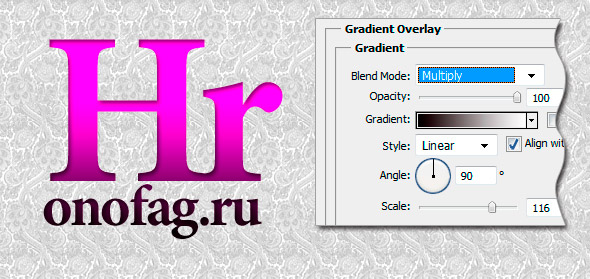
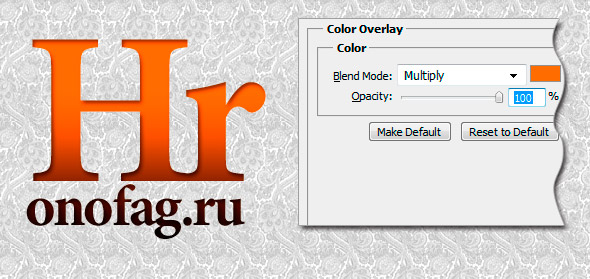
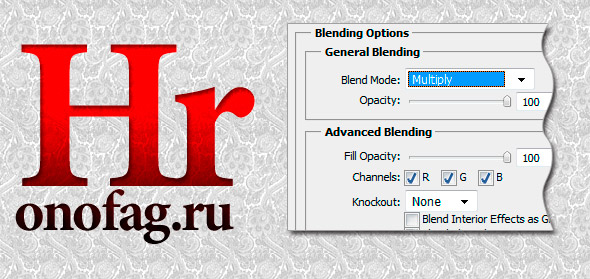
Если я хочу чтобы Color Overlay взаимодействовал с Gradient Overlay я выбираю оранжевый цвет и выставлю в Fill Overlay режим наложения Multiply. Теперь Fill Overlay взаимодействует с Gradient overlay так как в иерархии стилей находится выше. Вот что я имел ввиду под независимым стилем. Вам не нужен заливочный цвет. Убейте его. Стиль не может зависеть от не привязанного цвета, стиль должен быть самодостаточным и содержать свой собственный цвет.
Чтобы уже Gradient Fill взаимодейтствовал с заливкой, я выберу Multiply в стиле Gradient Overlay. Теперь градиент взаимодействует с заливкой. И наконец, я выбираю Multiply в общих режимах наложения, чтобы заливка работала с задним фоном. На поверхности целая цепочка взаимодействий. Оранжевый цвет накладывается на градиент, градиент на заливку и заливка на задний фон.
Есть один способ, как заставить все эти настройки работать по совершенно иным законам.
Расширенные настройки режимов наложения
О продвинутых настройках знают не многие. То есть, их наверняка замечали в диалоговом окне Режимов наложения Blending Options, но не обращали внимания. Я остановлюсь на этой теме очень подробно. В этой части статьи я расскажу о том, о чем не написано даже в Помощи к Фотошопу. Я едва смог отыскать пару строк об этих функциях написанных настолько скупо и поверхностно, что понять о чем это, невозможно. Поэтому я остановлюсь на этих галочках подробнее.
Если вы внимательно читали эту статью, то уже знаете, что общий режим наложения General Blending действует только на заливку. В итоге заливающие стили могут перекрыть заливку и нам придется менять режимы наложения в конкретных стилях. Теперь я расскажу вам о настройках, которые полностью меняют данные расклады.
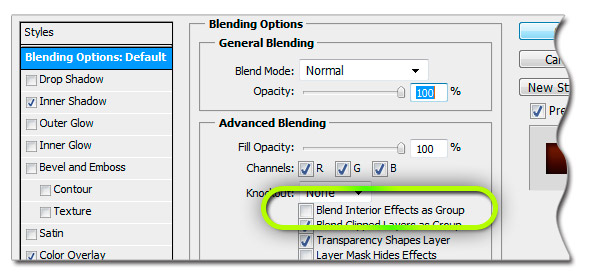
Blend Interior Effects as Group
По умолчанию эта галочка всегда выключена. Если у вас она выключена, то режимы наложения в стилях ведут себя точно так, как я описал выше. Поставьте галочку в Blend Interior Effects as Group, и ваш стиль начнет вести себя как единый связный объект при применении режимов наложения.
По умолчанию каждый режим наложения сам за себя. Чтобы внутренние стили, которые перекрывают друг друга, работали вместе, вам придется менять режимы наложения в каждом из них. Чтобы весь стиль взаимодействовал с другими слоями в документе, вам придется сводить на нет заливку Fill на 0% Или создавать хитроумную сеть из режимов наложения, каждый из которых пересекается друг с другом.
Blend Interior Effects as Group заставляет вести все внутренние стили, такие как Color Overlay, Inner Glow, Pattern overlay и другие, как один связный и конечный объект. Стили перестают учитывать те стили, которые находятся под ними и ведут себя связно.
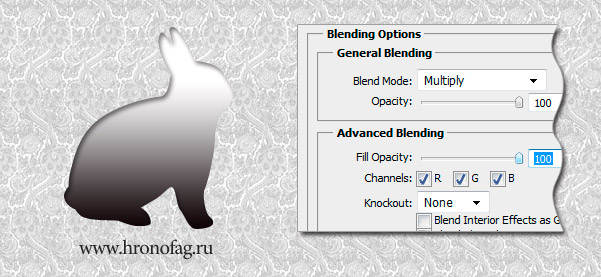
Если мы зальем слой Внутренним свечением Gradient Overfill (режим наложения Normal) и включим общий режим Multiply для всего слоя, мы не увидим ничего, так как наложение применяется к заливке, а заливка спрятана за Свечением.
Ставим галочку на Blend Interior Effects as Group и смотрим что происходит. Теперь слой игнорирует заливку и применяет общий Multiply прямо к заднему фону. Я ломал голову 4 дня, чтобы понять такую простую взаимосвязь.
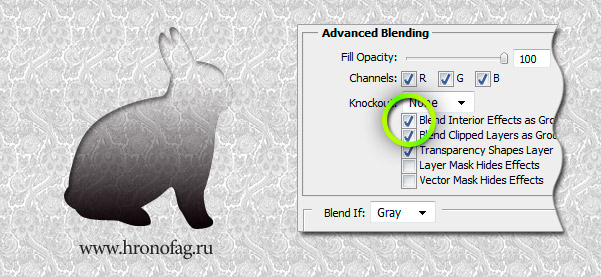
Теперь вернемся в стиль градиента и вернем режим Multiply. Заяц стал розовым. И через него виден задний фон. Розовым он стал потому что Градиент наложился на заливку благодаря Multiply, а задний фон виден потому что Multiply применяется ко всему обькту целиком. Очень просто.
Blend Clipped Layers as a Group
Эта опция включена по умолчанию в каждом слое. Что же она делает? При изменении режимов наложения слои, прицепленные к друг другу при помощи Clipping Mask ведут себя как группа. На эту же тему и первая опция Blend Interior Effects as Group, только там оно касалось стилей слоев. Здесь же речь про Clipping Mask, и опция включена по умолчанию. Но проще показать, чем рассказать.
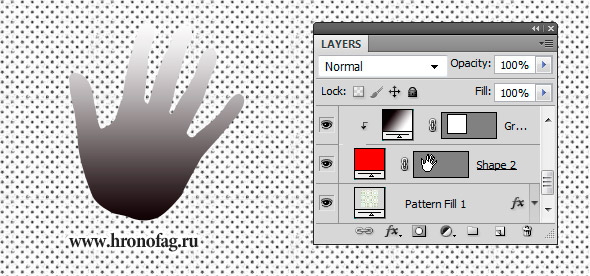
Создадим объект при помощи инструмента Custom Shape Tool. На этот раз я выберу красный цвет. Далее я создам заливочный слой градиента Layer > New Fill Layer > Gradients и присоединю к нему векторную маску. Подробнее об этом можно узнать в статье Векторная маска в Фотошопе. Прицепим слой с градиентом к тексту при помощи Clipping Mask. Выберите слой градиента и нажмите Layer > Create Clipping Mask
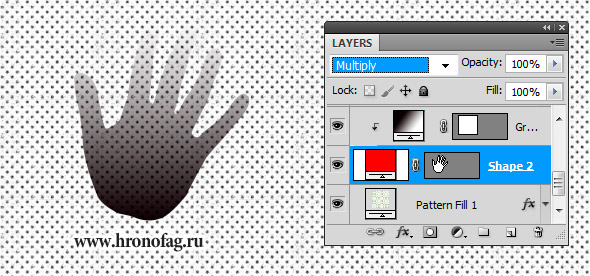
Теперь изменим общий слой наложения текста на Multiply и что происходит? Слой сливается вместе с прикрепленным градиентом. Я сменил режим наложения у фигуры, но это повлияло и на прикрепленный градиент. Во всем виновата опция Blend Clipped Layers as a Group. Именно она заставляет вести слои с прикрепленными слоями Clipping Mask как группу.
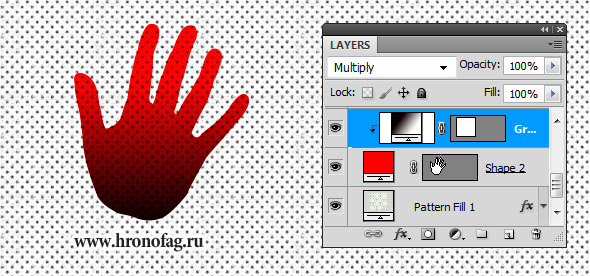
Теперь закройте диалоговое окно Blending Options. Выберите слой градиента и включите ему общий режим наложения Multiply.
Надпись стала красной. К тому же она накладывается на задний фон. Что происходит?
С режимом наложения Multiply градиент стал улавливать заливочный цвет шрифта. Если вы помните он красный. Но и фигура руки имеет режим наложения. Поэтому они оба накладываются на задний фон. Вот такая не хитрая взаимосвязь.
Я перекопал массу материалов на эту тему, но нигде не видел статей где вопрос порядка наложения объяснялся бы доходчиво и понятно. Надеюсь, я с такой задачей справился, и вы стали разбираться в режимах наложения немного лучше.
В следующий раз я расскажу вам о взаимодействии режимов наложения с маской и стилями. А так же о замечательной функции Blend If. Не пропустите продолжение и подписывайтесь на RSS сайта.
![Расширенные режимы наложения — Комбинирование [ч.2]](https://verovski.com/wp-content/uploads/2011/11/intro.jpg)
















Спасибо автору, отличный разбор.
Пожалуйста, подправьте «Blend clipped layerS as group»
Спасибо за замечание, подправил.
Хмм мне одному кажется странным этот абзац:
Если мы зальем слой Внутренним свечением Gradient Overfill (режим наложения Normal) и включим общий режим Multiply для всего слоя, мы не увидим ничего, так как наложение применяется к заливке, а заливка спрятана за Свечением.
Вроде бы слой заливается не свечением, а градиентной заливкой (Gradient Overfill).
Заливка спрятана за свечением? Что? Может быть заливка спрятана за градиентной заливкой?
И еще чтобы не было путаницы что значит заливка и которая заливка имеется ввиду, советую ввести понятие как базовая заливка (то есть то что человек сам рисует). Так путаница сразу улетит.
Приветствую. Да, все верно, попутал видимо в статье. Предложение ваше хорошее на счет базовой заливки.