Когда я начал писать эту статью, я был в смятении. Речь пойдет о диалоговом окне Режимов наложения Blending Modes. По иронии судьбы настройки, о которых пойдет речь в этой статье находятся в диалоговом окне Blending Options, однако никакого отношения к режимам наложения не имеют. С другой стороны они имеют к ним самое прямое отношение.
Этот урок или статья Pro уровня, поэтому если вы только начинаете осваивать Фотошоп вам стоит начать с базовых вещей, вроде Масок инструментов или простых стилей и фильтров. А эту статью пока лучше отложить. Если же вы опытный пользователь, уверен, эта статья заставит вас почувствовать себя настоящим гуру тайных настроек, малоизвестных фич и тонкостей Фотошопа. Лично я считаю эту статью своей маленькой победой или гимном занудства. В ходе статьи мы создадим иконку для Фотошопа, а в заключении вы, как всегда, сможете скачать все фаилы в слоях.
Если вы присоединились с середины, начните эту статью с её первых частей:
- Расширенные режимы наложения – Knockout, Channels, Fill [ч.1]
- Расширенные режимы наложения – Комбинирование [ч.2]
Transparency Shapes Layers
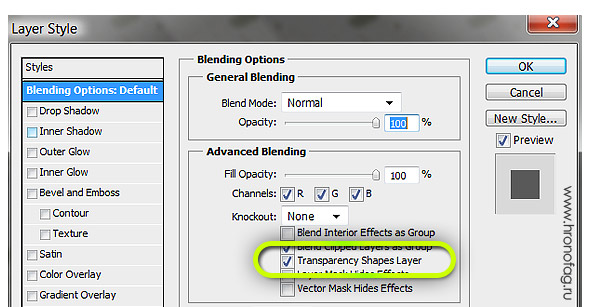
В русской локализации эта опция называется — Слой-фигура прозрачности. Перед тем как начать писать статью я облазил весь интернет в поисках хоть какой-то доступной и понятной информации. И знаете что? Я не нашел ничего. Лишь пару упоминаний в паре уроков на английском о том что эта галочка должна быть включена иначе будет «плохо».
Я пошел в Документацию по Фотошопу. Кто же расскажет лучше о Фотошопе как не те, кто его создал? Вот что я нашел об этой функции:
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности». Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Если вы поняли о чем речь то дальше можно не читать. Но лично я из этой скупой строчки не понял ничего. Что значит «отключение приводит к применению эффектов ко всему слою» ? О чем это вообще? А при включении эффекты не ко всему слою применяются а лишь к его половине?
После я перерыл весь интернет. Я находил западные форумы на которых люди спрашивали, что это за функция и для чего её можно использовать? Даже поняв что она делает, общественность не представляла зачем она могла бы понадобиться. В этом уроке-статье мы разберем функции стилей с теоретической и с практической стороны.
Использование Transparency Shapes Layers
Начнем с начала. Создадим симпатичную букву и применим к ней ряд стилей. Пусть это будет нашей вариацией на тему иконки Фотошопа. Выбираем инструмент Type Tool, пишем текст. Заходим в стили Layer > Layer Style подробнее о которых можно прочитать в статье Как сделать стиль в Фотошопе.
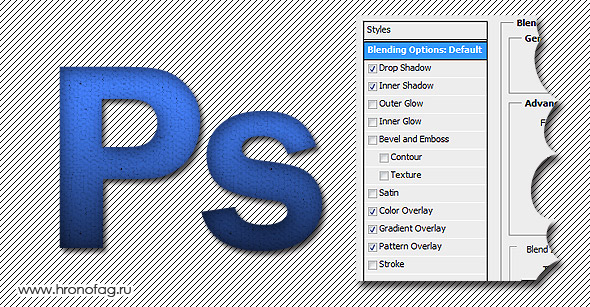
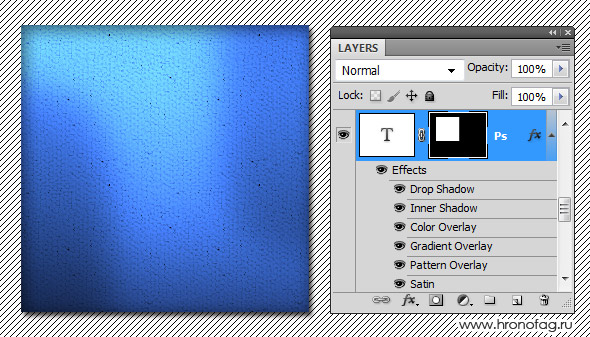
Теперь я наложу ряд стилей на букву иконки. Drop Shadow, Inner Shadow, Color Overlay, Gradient и Pattern. В каждом стиле я использую режимы наложения, чтобы стили не перекрывали друг друга и работали сообща. Подробнее о иерархии стилей читайте в статье Стили: Практика и Трюки. Я так же создал один из заливочных слоев Pattern, чтобы создать хоть какой-то фон и посмотреть как иконка будет взаимодействовать с ним через режимы наложения.
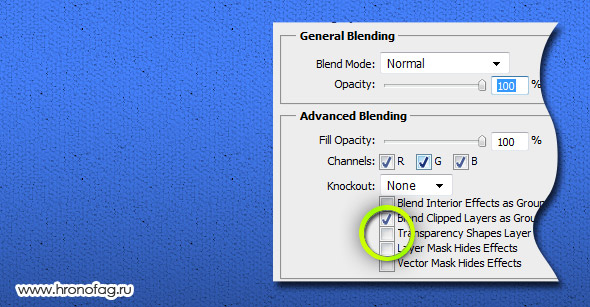
У нас получился симпатичный стиль, синие буквы, градиент, текстура, тени. Теперь перейдем в вкладку Blending Options, отключим галочку Transparency Shapes Layers и посмотрим что происходит.
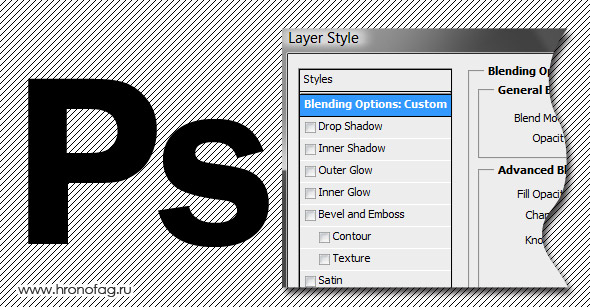
Окей. Все пропало. Color Overlay, Gradient и Pattern расплылись по всей рабочей области. Внешняя и внутренняя тени куда то пропали. Буквы тоже нет. Что происходит? Давайте разбираться.
Я постепенно отключу все стили, вы можете это делать вместе со мной. Когда стили отключены, остался только объект и ничего более. Transparency Shapes Layers распознает края слоя. Как известно, пустой слой распространяется условно бесконечно во все стороны. Слой — это такая виртуальная поверхность, на которой могут быть размещены пиксели.
Когда галочка Transparency Shapes Layers включена, Фотошоп распознает пиксели и применяет эффекты ровно к объекту, когда Transparency Shapes Layers отключена, Фотошоп не распознает пиксели и применяет эффекты ко всему слою. Поэтому эффекты вроде Drop Shadow пропадают. Тень не может существовать сама по себе, тени нужна кромка, чтобы отталкиваясь от неё создавать тень. С Inner Shadow происходит такая же история. А вот заливочные эффекты Color Overlay, Gradient и Pattern — применяются ко всему слою без учета пикселей, которые на нем расположены.
Вроде бы проще некуда, но я нигде не нашел столь простого и доступного объяснения. Теперь когда вы понимаете смысл настройки вас скорее всего мучает вопрос, зачем это вообще нужно? Для чего применять стили ко всему слою, при том что половина этих стилей так работать вообще не может? Я находил массу западных тем, где пользователи мучились этим вопросом. И так и не смогли найти нужные им ответы. Хотя ответ на поверхности.
Практика Transparency Shapes Layers
Transparency Shapes Layers — может выступать как секретная альтернатива заливочным слоям. Когда-то сто лет назад так и было. Заливочных слоев Solid Color, Gradient, Pattern (их можно найти в Layer > New Fill Layer) не было. А Transparency Shapes Layers использовалось для создания заливочных слоев через стили. Создавался обычный пустой слой, к нему применялся стиль Градиента, а в Blending Options убирали галочку с Transparency Shapes Layers.
Так можно работать и сегодня. Особенно забавно, когда работа переходит в другие руки. Неподготовленный пользователь с ужасом будет взирать на пустой слой со стилем Color Overfill и залитую поверхность при отсутствии объектов. К пустому слою можно тоже прикрепить стиль, но это не даст никакого эффекта. Просто ничего не произойдет. И как раз потому, что стилю требуются пиксели для заливки эффекта, а галочка Transparency Shapes Layers как раз это и определяет.
Плюс и минус настройки в том, что так дотошно в настройках наложения почти никто не разбирается. Это плюс вам, конечно, вы то теперь понимаете что к чему.
Комбинация маски и Transparency Shapes Layers
Второе практическое применение этой фичи — маски. Дело в том что Фотошоп воспринимает маску «объектно». Он видит в ней ещё один графический элемент, и распознает её края. Черная область маски скрывает слой, соответственно эффект будет применяться только к белой видимой части слоя. При этом есть на слое пиксели, нет их, не играет ни какой разницы.
Я выберу инструменты выделения Rectangular Marqee Tool и создам прямоугольную область выделения. Далее я создам маску слоя Layer > Layer Mask > Reveal Selection
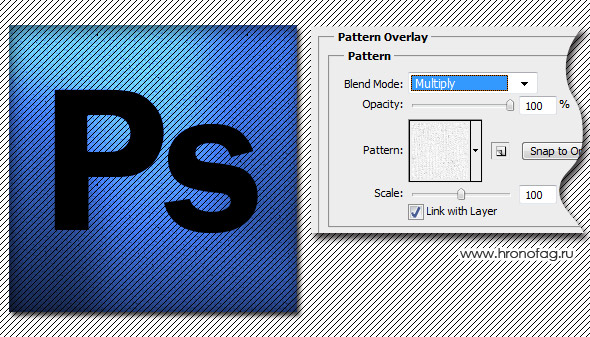
Теперь мой слой имеет границы. Маска ограничивает его но букв как не было видно так и не видно. Их и не должно быть видно! Они мирно покоятся под всеми стилями, так как в иерархии стилей заливка слоя Fill последняя. И стиль Pattern перекрывает его. Чтобы исправить это, поставим в стиле Pattern режим наложения Multiply. Этот режим наложения убивает белые пиксели оставляя черные.
Здесь мы правда сталкиваемся с другой проблемой. Теперь объект слишком завязан на тех слоях, которые будут ниже него. Его не поместить на черный фон, он сольется с ним, так как все стили просвечиваются через Multiply. Он чувствует себя безопасно только на светлом фоне, а более темные объекты будут видны сквозь него, как показано на скрине. Если именно этого вы и добивались, отлично. Если вам это не нравится, что ж, тогда создавать такой элемент стоило без выкрутасов. Но есть одна простая техника, которая исправит эту проблему.
Превратите слой в Смарт слой! Layers > Smart Object > Convent to Smart Object. В этом случае Фотошоп изолирует слой от остальных слоев, поместив его в спец контейнер. Внешне вы сможете деформировать слой как угодно без потери качества и убийства графики, вы можете даже прицепить к смарт слою новые стили. Почему нет? Но перед этим сделайте вот что:
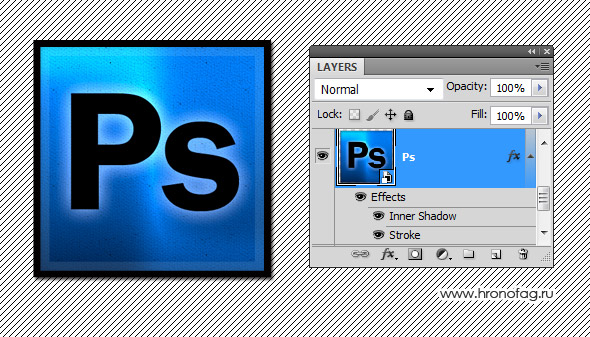
Зажмите Ctrl и кликните по тумбу шрифта на панели слоев, чтобы выделить буквы. Затем создайте новый слой и создайте маску. Затем отключите галочку Transparency Shapes Layers и создайте стиль Внешнее свечение Outer Glow. Так мы подсветим буквы. Затем запихните оба слоя в смарт слой и наденьте новый стиль. Например немного внутреннего свечения и внутреннюю черную обводку Stroke.
Теперь, объединим слои в Смарт слой и вот наш конечный результат. Я написал целый урок для вас всего об одной галочке. Но как она меняет весь принцип работы со стилями.
Скачать фаилы
Я надеялся управиться всего за 1 статью, разобрав все что есть в окошке Blending Options. Но увы, это оказалось не посильной ношей. Хорошая новость: цикл статей увеличивается до 5ти частей. Следующие статьи будут о взаимосвязи стилей с масками и опции отделения пикселей Blend If.









Привет!
Давно не заходил в ваш блог, а тут поиск по гуглу и именно по этой секретной фиче вывела на вас)) я недавно делал рисунок по одному из туторов и там гуру применял эту фичу, точнее, отключил ее и получилось при покраске мягкой кисти, как бы создавалась такая подсветка или дымка у светлых пикселей))) Мне кажется, еще раз надо перечитать статью, чтобы понять до конца.
Спасибо вам за труды!
Привет. Спасибо за отзыв!
Давненько ничего не постили, что то появится в ближайшее время или мсье сменил вид деятельности?))