Любому веб дизайнеру приходилось нарезать сайт для верстки в HTML+CSS. Заняты тем же самым не только веб дизайнеры, но и верстальщики-программисты. Я давно заметил, что как только дело доходит до резки сайта, дизайнеры и программисты достают из кармана инструмент выделения Rectangular Marquee Tool, и начинают поочередно выделять каждый элемент графики. Копируют, делают Paste в новый фаил, сохраняют. Примерно в таком прогрессивном темпе происходит резка всего макета.
Я и сам нарезал сайт точно так же. Старое и надежное всегда предпочтительнее нового и непонятного. Но от старых привычек надо же когда-то избавляться. Не зря же в Фотошопе уже лет 15 существуют прогрессивные способы резки сайта. Не такие прогрессивные, как в Fireworks, конечно. Но тоже ничего. В этом уроке я возьму один из своих недавних макетов веб сайтов и нарежу его инструментом Slice Tool.
Как нарезать сайт в Фотошопе?
Правильную резку сайта стоит начать с направляющих. Направляющими являются пунктирные линии, которые помогают размечать макет в Фотошопе. Работая с ними нужно понимать, что направляющие никак не прикрепляются к краям пикселя. Если вы установите направляющую не между пикселей, а к примеру, по середине пикселя 50%+1% то при выделении вы зацепите этот лишний ненужный вам пиксель. Чтобы избежать я применю несколько нехитрых трюков.
- Убедитесь что у вас включены Views > Extras. Эта настройка отвечает за все вспомогательные метки одновременно.
- Включите линейку Views > Rulers, из линейки вы будете доставать направляющие.
- Включите Views > Snap. В общем виде это значит, что ваши направляющие будут крепиться к слоям, слои к направляющим, или друг к другу. В общем, все будет немного притягиваться как магнит. Это поможет вам быть более точным при работе с направляющими.
- Далее включите настройки Views > Show > Layer Edge, эта настройка будет показывать края слоев, при выделении.
- Views > Show > Guides — видимость самих направляющих.
- И Views > Show > Smart Guides. Они тоже не будут лишними.
Скорее всего большая этих настроек и так включена. Но проверить лишнем не будет.
Манипулирование слоями
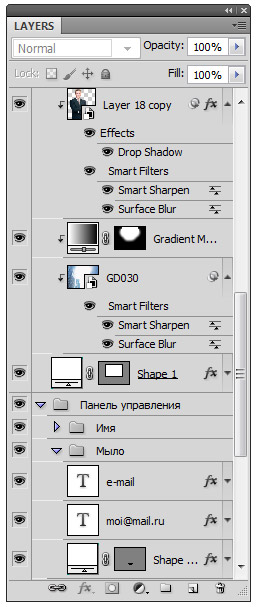
Теперь несколько слов о манипулировании слоев. При резке сайта вам придется постоянно выискивать нужные слои. При этом большая часть разработчиков, занимающихся версткой, и слабо знающих Фотошоп, ищут слои в вкладке Layers Слои. Что, конечно, логично. Однако удобно это только в том случае если дизайнер позаботившись о вас, бережно разложил все слои по папочкам, аккуратно назвав каждую кнопку. В этом случае найти нужный элемент не сложно. Чтож, не всегда дизайнер поступает так сознательно. В хаотично раскиданных слоях порой невозможно найти ничего, особенно если слоев более ста.
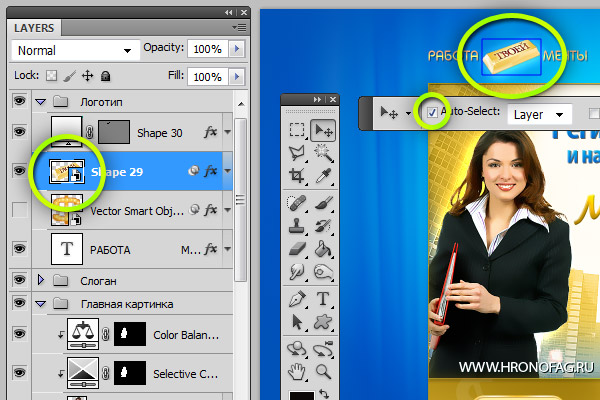
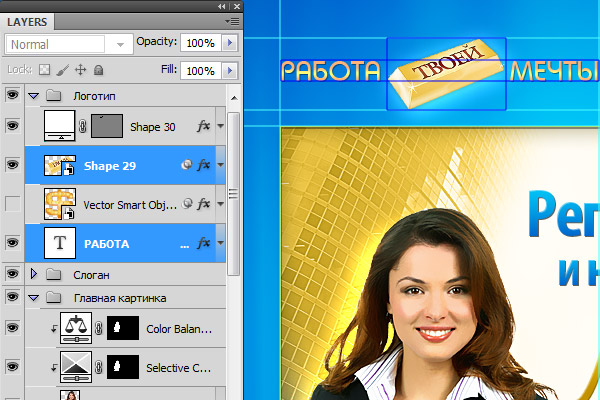
На самом деле рыться в слоях панели Layers вовсе не обязательно. Вы можете точно идентифицировать местонахождение слоя инструментом Move Tool. Как это работает я уже показывал в Видео уроке по инструменту Move Tool. Просто выберите этот инструмент, и кликайте по нужным объектам нажав клавишу CTRL. Фотошоп автоматически выделит нужный слой на панели слоев. Вы можете так же нажать в настройках инструмента галочку Auto Select. Далее необходимо выбрать слои Layers. Тогда вам не придется постоянно нажимать CTRL, однако в этом случае инструмент будет работать постоянно в режиме авто нахождения. Куда бы вы не кликнули, он будет перескакивать со слоя на слой, что не всегда удобно, если вы хотите передвинуть выделенный слой.
Выбрав нужный слой его края тут же будут выделены благодаря настройке Views > Show > Layer Edge, которую мы включили несколько ранее. Так вам будет значительно проще настроить направляющие и нарезать сайт. Теперь, когда подготовления закончены, переходим к самой резке.
Размечаем макет направляющими
Включите линейку View > Rulers и вытягивайте направляющие мышкой из линейки. На самой линейке установите Пиксели. Для этого кликните по линейке правой кнопкой мыши и из выпадающего меню выберите Pixels. Далее вытягивайте направляющие одну за другой и размечайте ваш макет. Работайте инструментом Move Tool, кликайте по элементам дизайна нажав CTRL, чтобы подсветить края слоя.
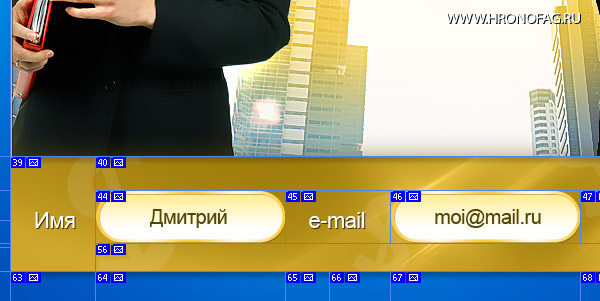
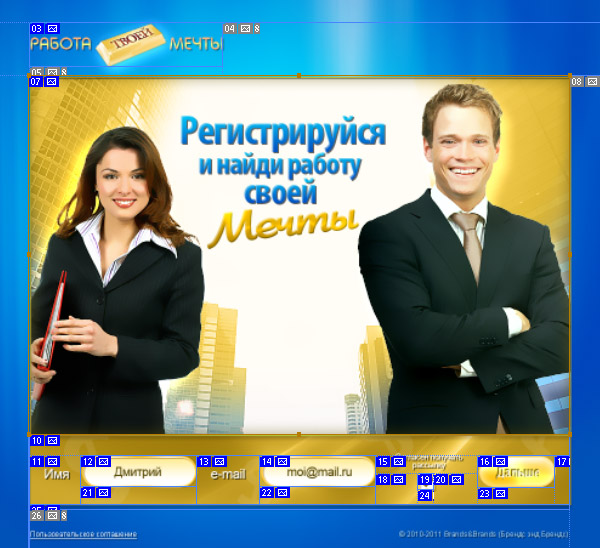
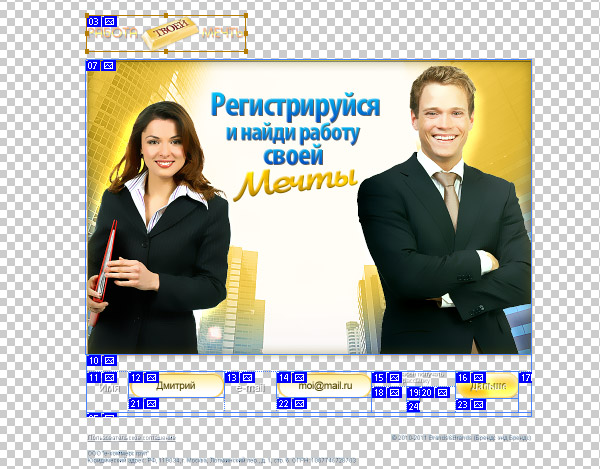
При разметке макета направляющими Guides важно выделить все элементы графики, которые вы хотите получить при резке. Если в макете есть картинки, разметьте их со всех сторон. Логотип, большой слаидбар и даже полоску текстуры, если таковая имеется. Все старые направляющие, которые использовались для создания дизайна макета можно убрать. Дизайн ведь уже создан.
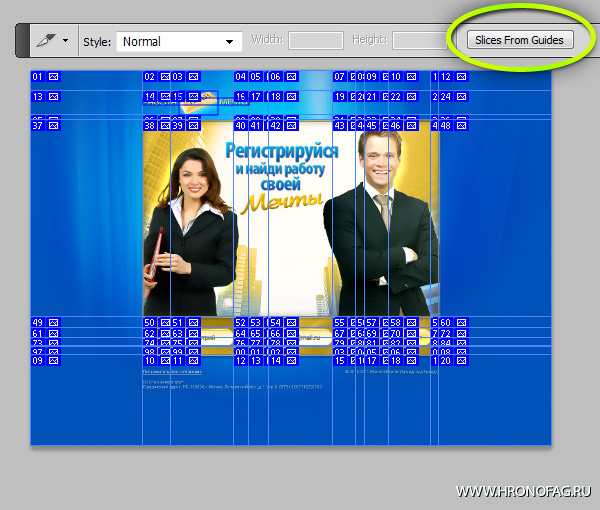
В результате у нас должна получиться следующая картина.
Инструмент Slice Tool
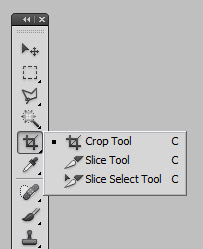
После того, как все области намечены направляющими, выбираем инструмент Slice Tool из панели инструментов. Этот инструмент Фотошопа представлен двумя инструментами:
- Slice Tool — вырезает графику на куски, а точнее, только определяет места, которые уже потом будут сохранены как разные изображения.
- Select Slice Tool — из названия понятно, что этот инструмент выделяет уже «нарезанные» области с целью поменять настройки. Почему два инструмента нельзя было объединить в один?
Кстати, я не говорил, что инструмент Slice Tool появился в Фотошопе, в ходе конкуренции с злосчастным Fireworks, с целью отбить у последнего часть рынка и представить веб дизайнерам, хоть какие-то полезные для них инструменты. С тех пор возможности инструмента Slice Tool практически никак не изменялись и не дополнялись. После покупки Adobe компании Macromedia, в пакете которой находилась программа Fireworks, все полезное для веб дизайнера продвигается строго в Fireworks. Последняя версия Фотошоп CS6 не принесла в инструмент Slice Tool никаких нововведений. Поэтому я со спокойным сердцем работаю в CS5.
Выбрав инструмент Slice Tool, кликаем по кнопке Slice from Guides, что означает — нарезать на основе направляющих. Для этого мы их и создавали. И это самый простой способ создать области реза инструментом Slice Tool. Единственный его минус заключается в том, что Фотошоп не знает какие именно области являются активной разметкой, а какие области вспомогательные. Более того в нашем макете получается слишком много областей пересечения. У нас есть направляющие для Логотипа, но направляющие снизу для формы ввода режут логотип на несколько частей.
Чтобы исправить недостатки выберите инструмент Slice Select Tool нажмите SHIFT и выделите все три куска логотипа. После чего кликните правой кнопкой мышки и из меню выберите Combine соединить.
Тоже самое проделайте и с другими областями разметки Slice.
На самомом деле наш дизайн не совсем подходит для разметки на основе направляющих. Так как в нем слишком много элементов требующий чистки. Слишком много областей, которые затем придется слить. Слишком много пересекающейся графики. Кроме того возникает и другая проблема. Фотошоп по умолчанию делает все области разметки активными, в то время, как вам нужны лишь некоторые. В этом случае имеет смысл воспользоваться ручной резкой.
Ручная резка сайта Slice Tool
В других случаях вам может подойти ручная резка Slice Tool. В этом случае вы просто выбираете инструмент Slice Tool, приближаете рабочую область поближе, чтобы видеть пиксели, и инструментом Slice Tool начинаете размечать ваш макет. Такой способ разметки может быть удобен в том случае, если дизайн слишком «творческий». Если меню находится не на одном уровне, а к примеру, на разной высоте. Если графика накладывается друг на друга. В этом случае лучше размечать макет без направляющих.
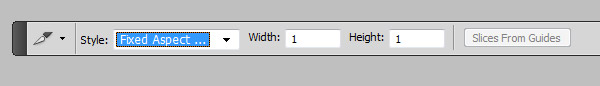
На панели настроек при ручной разметке вам доступны следующие функции:
- Normal — обычная стандартная разметка. Курсор на рабочую область и рисуете сколько нужно.
- Fixed Aspect Ratio — создает области разметки в соотношении 1:1, 2:1 и так далее.
- Fixed Sized — создает разметку определенного размера. Вписываем пиксели, получаем область нужного размера.
И это все что умеет инструмент Slice Tool. Я только что рассказал о всех его возможностях в паре абзацев. Более интересный инструмент Slice Select Tool, к которому мы сейчас и перейдем.
Инструмент Slice Select Tool
Slice Select Tool — управляет вашими разметками. Этим инструментом вы можете передвигать области, выравнивать, делить на двое, сливать и присваивать различные настройки, полезные для создания HTML прототипа. Постепенно мы рассмотрим все из них.
Но для начала несколько полезных советов.
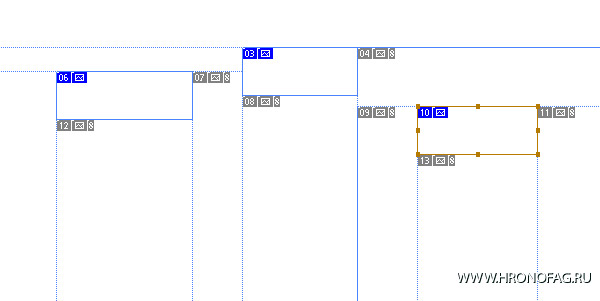
Создавая области реза ручным способом вы создаете активные и пассивные области. Пассивные области возникают автоматически, точно также, как если бы вы вырезали ножницами квадратик из чистого листа бумаги. Остаток бумаги и есть пассивные области. Эти области не будут сохраняться как графика, но любую пассивную область можно превратить в активную. Как? Для демонстрации я опять разметил макет направляющими, но области нарезки нарисовал вручную.
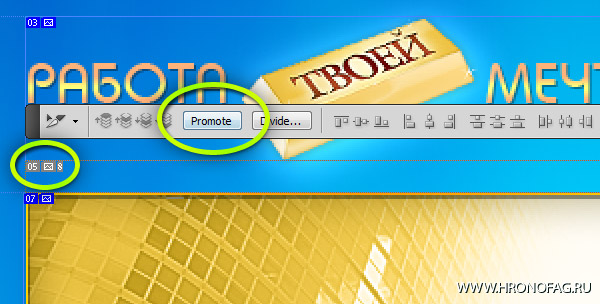
Инструментом Slice Select Tool выберите любую пассивную область реза, а на панели настроек нажмите кнопку Promote.
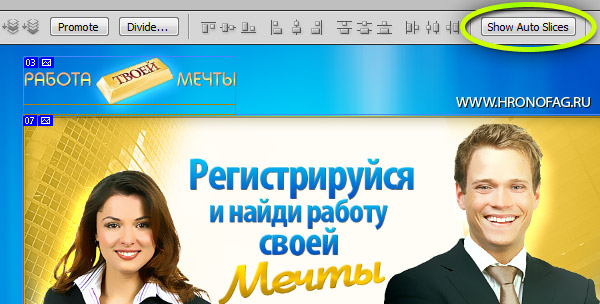
Некоторым пользователем может мешать обилие областей разметки. Пассивные, активные, вы не хотите видеть все области, хотите видеть только то, что будет сохранено отдельными картинками. В этом случае просто нажмите кнопку Hide Auto Slices и все пассивные области разметки будут скрыты.
В некоторых ситуациях вы хотите доработать дизайн, а области резки начинают мешать. В этом случае выберите View > Show > Slices. И области разметки пропадут. Как только вы активируете инструмент Slice Tool они опять появятся.
Иерархия Slice областей
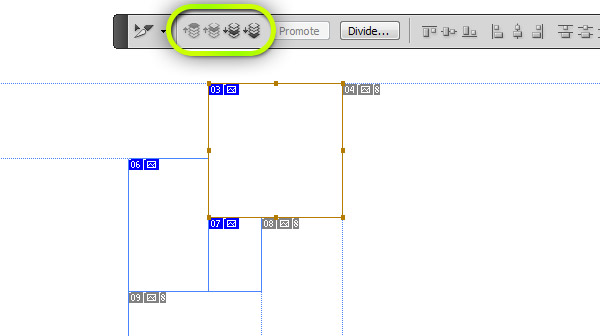
Области реза находятся по отношению к друг другу в жесткой иерархии. Точно так же как и векторные контуры Фотошопа внутри векторной маски. Конечно у вас нет дополнительной панели «Слоев» чтобы перемещать области реза, но она и не нужна. На панели инструмента Slice Select Tool у вас следующие кнопки.
- Bring to Front — перемещает на самый верх.
- Bring Forward — перемещает на 1 слой вверх.
- Send Backward — перемещает на 1 слой вниз.
- Send to Back — перемещает на дно.
Слово слой в данном случае не очень корректно, речь идет о области реза Slice.
Использовать данные опции стоит в том случае если у вас есть пересекающие друг друга области реза. При этом, область выше будет сохранена целиком, а область ниже, будет поделена на соответствующие части. К сожалению Slice Tool не способен сохранять полупрозрачные области, или выцеплять слои. Но об этом я расскажу позже.
Деление области реза Slice
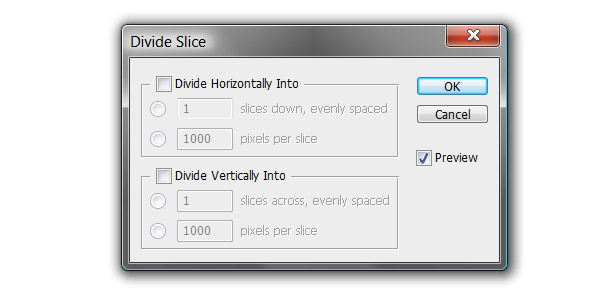
Выделите любую область разметки и нажмите на кнопочку разделить Divide на панели настроек инструмента. Появится полезное диалоговое окно. Что же оно умеет? На самом деле очень многое, и косвенных применений этому окну масса.
Окно разделения делит область на нужное количество областей. Вы можете разделить область по вертикали и по горизонтали. В обоих случаях вы можете указать либо цельное число, на которое нужно поделить область. Либо указать этот размер в пикселях. В последнем случае Фотошоп постарается разбить область на нужное вам количество пикселей, но если вы не точно указали число, последний кусок может получиться не полным.
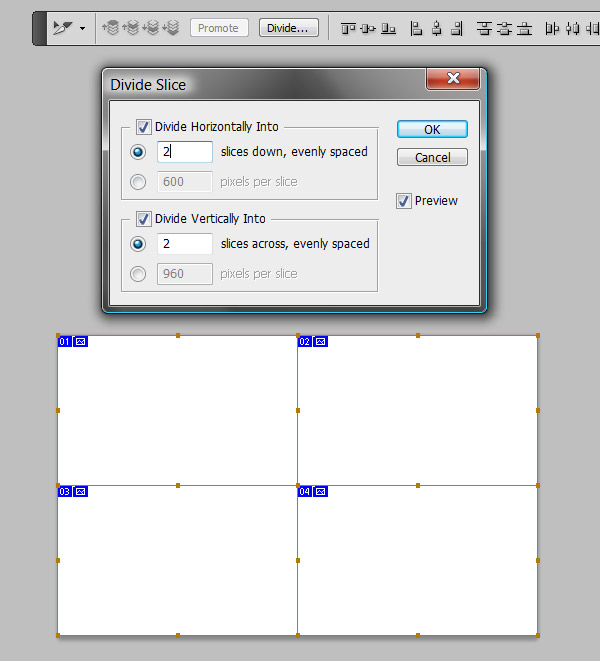
Конечно прямым назначением этого диалогового окна является разбивка области на равные части. Но значительно более интересны косвенные возможности или маленькие веб хитрости. Если вы уже делали макеты сайтов, но наверняка знаете как в Фотошопе не просто найти центр рабочей области, и ещё сложнее разбить область на равное количество частей. Чаще всего веб дизайнеры используют инструмент Free Transform, чтобы выделить задний фон и по якорям выделения найти центр.
С инструментом Slice Tool найти центр проще некуда. Просто кликните по пустой рабочей области, нажмите кнопку Device и разделите область на 4 равные части. После этого вытаскивайте направляющие и размечайте область. Порезанные области далее можно либо удалить правой кнопкой мышки и из меню Delete. Либо скрыть
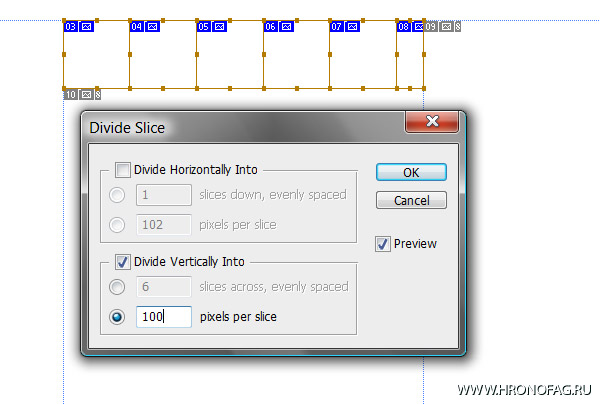
Точно так же я воспользуюсь Slice Tool для разбивки области макета под меню. Ниже я подготовил красную область для условного контента. Теперь я хочу разбить её на 5 областей под кнопки, и вы знаете, что Фотошоп не лучшая программа для разметки и разбивки. Инструментом Slice Tool я нарисую область меню. А далее разобью её на 5 равных частей диалоговым окном Device.
Разметка на основе слоя
Ещё один интересный и быстрый способ создать разметку, без особых усилий — это создать разметку на основе конкретного слоя. Особенно хорошо этот способ подходит для не сложных прямоугольных слоев. Для этого вам нужно выделить нужный слой на панели слоев Layers. А затем открыть Layers > New Layer Based Slice
Фотошоп вмиг очертит ваш слой областью реза.
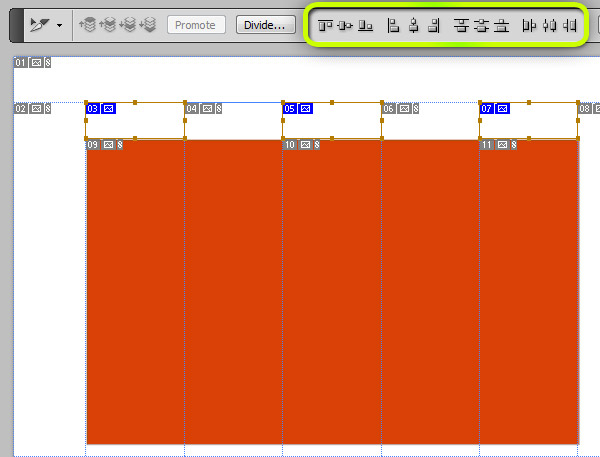
Выравнивания областей разметок
Ещё одной функцией Фотошопа является выравнивание областей реза по отношению друг к другу. То есть вы можете выравнивать группу областей по левой стороне, по правой, по центру, выравнивать расстояние между ними.
Для этого вам конечно нужно выделить несколько областей разметки инструментом Slice Select Tool. После этого воспользоваться функциями выравнивания на панели настроек. Описывать каждую функццию в рамках этой статьи я не буду, так как эти опции уже неплохо описаны в статье Все об инструменте Move Tool. В инструменте Slice Tool они работают точно так же.
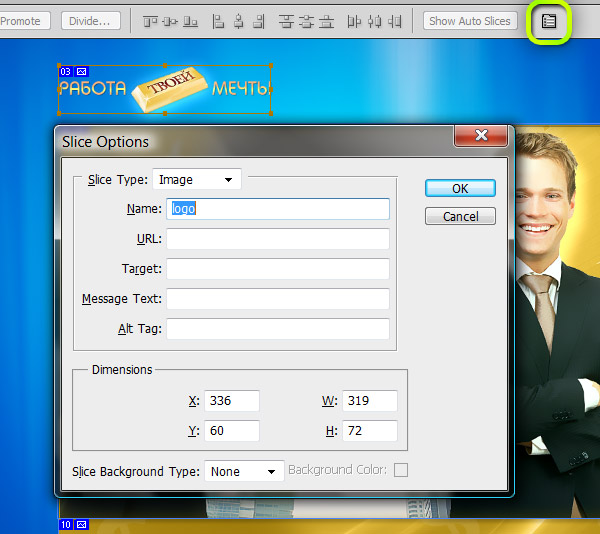
Настройки области Slice
Последним диалоговым окном в этой статье пожалуй будет окно настроек самой области разметки. Я не буду углубляться в это диалоговое окно, потому что оно затрагивает совершенно отдельную тему: моделирование в Фотошопе реального рабочего прототипа на HTML+CSS. Более того, в Фотошопе вы можете даже сохранять XTML фаилы с скриптами анимации. Что это значит? Это значит что вы нарезаете сайт, и по ходу дела сохраняете прототип верстки.
Прототип верстки — это сгенерированная квази верстка. Её цель простая, показать клиенту вид дизайна в браузере. Конечно Фотошоп весьма слаб в создании таких прототипов. С тех пор как Адобе заполучила Fireworks все заточенные под веб разработки велись в нем. И я не уверен что вы когда-либо будете пользоваться настройками прототипа в Фотошопе. Не очень уверен что этим вообще нужно пользоваться именно в Фотошопе. Но тем не менее, если вы сделали дизайн, разметили его инструментом Slice Tool, вам останется всего пара кликов чтобы сгенерировать такой прототип. Подробнее об этом я расскажу в следующих статьях.
Там же мы подробно разберем и диалоговое окно настроек, которое предназначено для автоматизации различных общих HTML настроек и тегов, вроде тега Alt и так далее. Ну и конечно в этом окне вы определяете название вашей графики. Названия вам стоит поменять сразу, иначе все ваши картинки буду названы по умолчанию.
Сохраняем нарезанные картинки
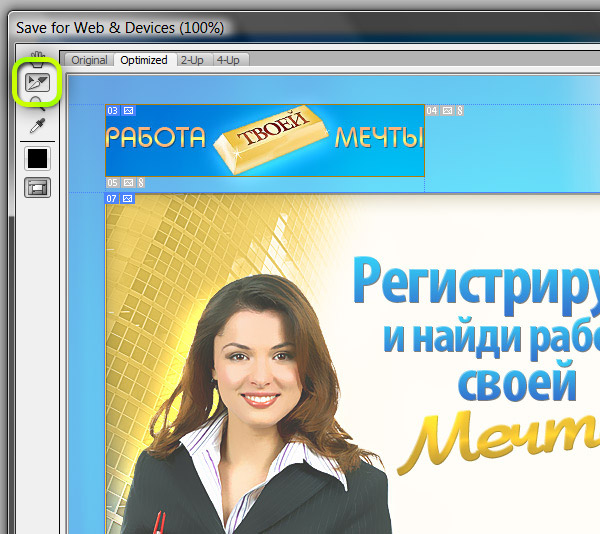
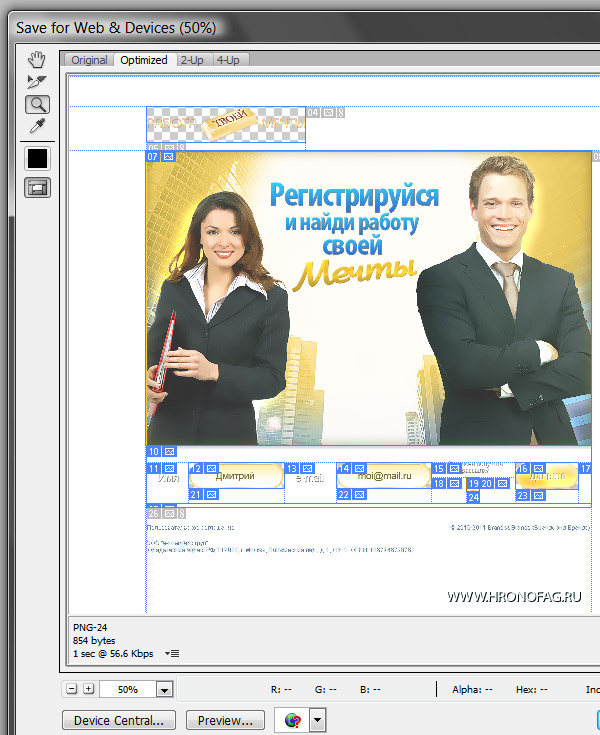
Чтобы сохранить нарезанные картинки переходите в File > Save for Web. И это самое основное диалоговое окно для создания будущего прототипа, о котором мы поговорим в следующих статьях. Но сейчас мы просто сохраним разом нарезанные картинки.
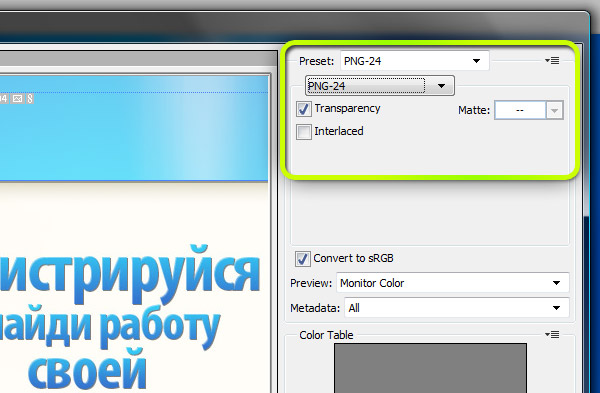
В диалоговом окне вы увидите ваш макет. Вы так же увидите области разметки. Выберите инструмент Slice Select Tool и выделите такую разметку. В поле с правой стороны вы можете настроить опции графики, конкретно для этого участка выделения. Большую картинк имеет смысл сохранить в JPG, логотип в PNG или GIF. Все настройки нужно выставить заранее, пройдясь по всем областям разметки.
К сожалению Фотошоп не может сохранять подобные изображения с полупрозрачностью. Надо понимать, что эти инструменты были внедрены в Фотошоп во времена IE5, а то и раньше. Поэтому если вы все же хотите сохранить логотип, или другие части дизайна с полупрозрачностью, вам нужно вернуться в макет, и отключить в слоях задний фон.
Теперь нажимаем на Save. В диалоговом окне сохранения в Формате выбираем Images Only. В настройках Default. В свойствах резки вы можете выбрать области для сохранения из Всех кусков, активных кусков Users Slices или только тех кусков, которые вы выделили в окне Save for Web.
Лично я выберу Selected Slices, потому что я хочу сохранить очень определенные области разметки, так как мне нужно несколько раз вернуться к макету, чтобы отдельно сохранить графику на полупрозрачном фоне. Всего несколько минут такой работы и графика нарезана.
Надеюсь эта статья оказалась для вас полезной и вы нашли в неё что-то новое. Теперь вы без особого труда сможете автоматизировать нарезку сайта в Фотошопе. Удачных экспериментов!


























Как же я хотела найти такую доступную и обширную статью по нарезке! Спасибо большое!)
Не за что, но предупреждаю, что методы нарезки для веб давно устарели и сегодня уже мало применимы.
Скажите пожалуйста, как потом удалить выделенные области с помощью Slice Select Tool?
Если не ошибаюсь. Левой кнопкой мышки по области и в меню будет удаление.