В этом уроке я постараюсь рассказать и показать не столько какую-то обработку в Фотошопе сколько познакомить вас со стилем работы. Я бы назвал его методом восстанавливаемой работы. Обработка может быть любой, если вы овладели основными операциями работы, обработка зависит от вашей фантазии. Другое дело стиль работы. Этот урок не о фото и не обработке, а о стиле работы в Фотошопе. С помощью нехитрых приемов я собираюсь создать вот такое изображение:

Смысл в том, что даже после сохранения файла и потери истории работы, мы можем вернуться к каждому слою, сделать любые изменения в нем за 1 секунду, и достать оригинальные изображения без эффектов. Для этого нам даже не понадобится делать к каждому слою по дублю. В своей работе я регулярно сталкиваюсь с фаилами как российских дистрибьюторских компаний, так и их американских собратьев из Sony Pictures и могу с уверенностью заверить – там, (за бугром) уже давно все прознали про правильную работу со слоями, а вот нашим отечественным товарищам предстоит ещё многому научиться.
Когда я только начинал знакомиться с Photoshop, я, как и многие, обрабатывал фотографии, редактировал слои, накладывал эффекты. Смысла в PDS фаилах после моей работы было не много, так как все изменения производились инструментами палитры Tools на исходнике изображения. Либо применялись эффекты и цветокоррекция. Изуродованное изображение было не восстановить после сохранения фаила. Если хотелось сделать какое-то изменение, надо было отталкиваться либо от того что уже сделано, либо делать все с самого начала.
Последние версии Photoshop все ближе подходят к восстанавливаемому методу работы. Особенно после введения Smart слоев, растровая графика, как никогда, приблизилась к объектной векторной графике. Невероятные обработки фотографий, при правильной организации слоев можно создавать на 100% изменяемыми на любом промежутке работы без использования History даже после сохранения.
В этом уроке я представлю вам не сложный пример подобной работы.
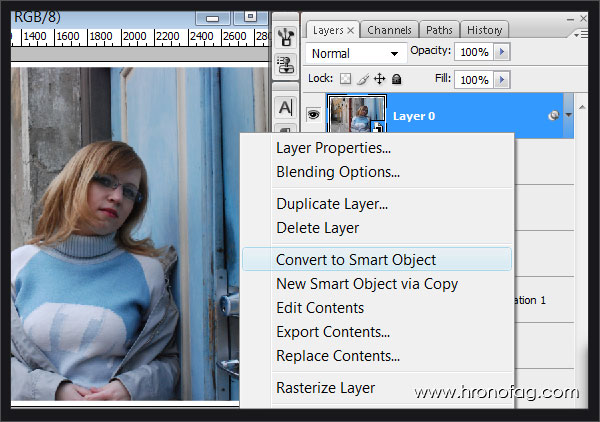
Для начала превратим наше изображение в умный слой, кликнув правой кнопкой по слою и выбрав в меню Convent to Smart Object. Тоже самое можно проделать нажав Layer > Smart Objects > Convent to Smart Object
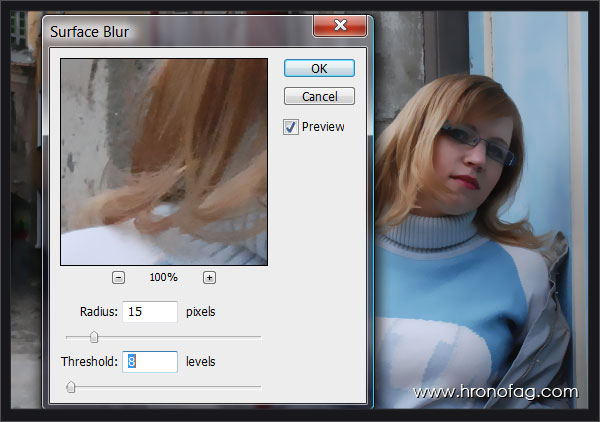
Умный слой наделен разными интересными особенностями. Перечислять их все мы не будем. Это тема для отдельного разговора. Просто применим к поумневшему слою привычные нам эффекты и посмотрим что получилось. Откройте Filter > Blur > Smart Blur Ниже приведены мои настройки, но вам их копировать не обязательно. Руководствуйтесь тем, что большие одноцветные области надо немного смазать, стилизовать, приблизив, таким образом, изображение к векторности.
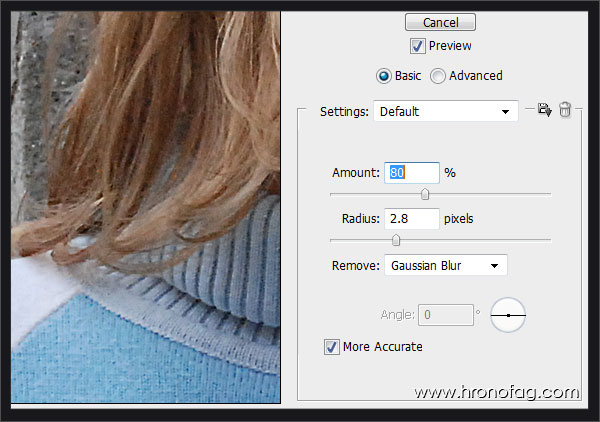
Откройте Filter > Sharpen > Smart Sharpen После применения эффекта Smart Blur вместе с широкими областями смазались и контуры. Я решил добавить к ним немного резкости.
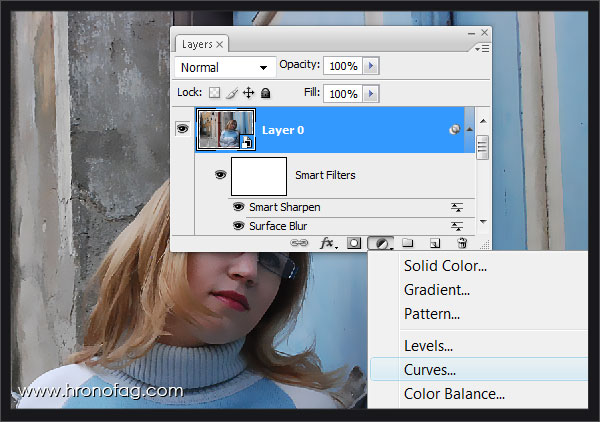
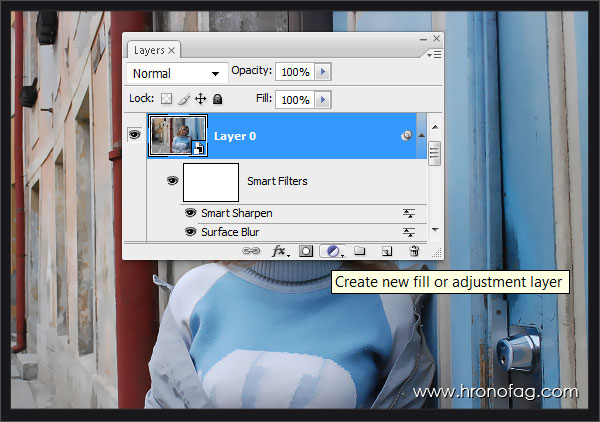
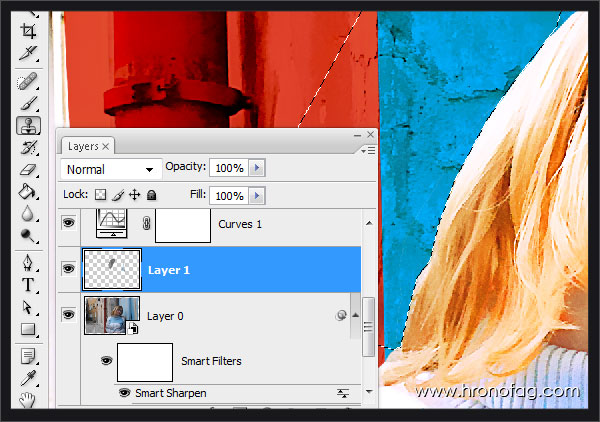
Теперь посмотрите, что у нас получилось в палитре Layers. У нас есть умный слой. У слоя внизу появился список используемых эффектов. В любой момент вы можете отключить эффект или зайти в него и исправить настройки. При этом у ваших эффектов прикрепленная маска, в виде белой иконки. Это значит, что часть эффектов вы можете просто скрыть кистью. У вас полный контроль за изображением. Такой слой можно уменьшить, изменить форму, применить к нему эффекты и некоторые операции цветокоррекции. Все изменения запишутся в список под слоем, а нажав Layers >Smart Object > Edit Content либо дважды кликнув по иконке слоя, вы всегда вернетесь к исходнику.
На палитре слоев есть черно-белая иконка добавления корректирующих слоев. Добавим несколько слоев цветокоррекции через неё либо через меню Layer > New Adjustment Layer В дальнейшем, чтобы не указывать на некие иконки в некой палитре, вызывающие некие меню, я буду просто указывать адрес корректирующего слоя из вкладки Layer в меню Photoshop.
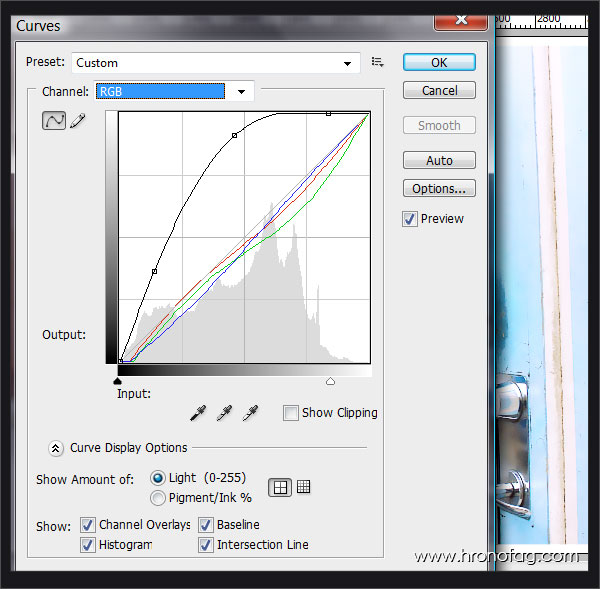
Добавим кривые Layer > New Adjustment Layer > Curves Я не буду выкладывать настройки к кривым по всем трем каналам, которые я изменил. Тем более не старайтесь в точности повторить мои кривые. Ведь вы работаете со своим изображением. Смысл в том, чтобы наша картинка стала очень засвеченной. Даже пересвеченной. Пересвет должен убить часть информации о цвете. Для этого необходимо повысить кривую, как в темных тонах, так и в светлых. Жуткий пересвет, по мнению многих адептов искусства – признак тонкой и глубочайшей творческой задумки!
И вот что у нас получилось.

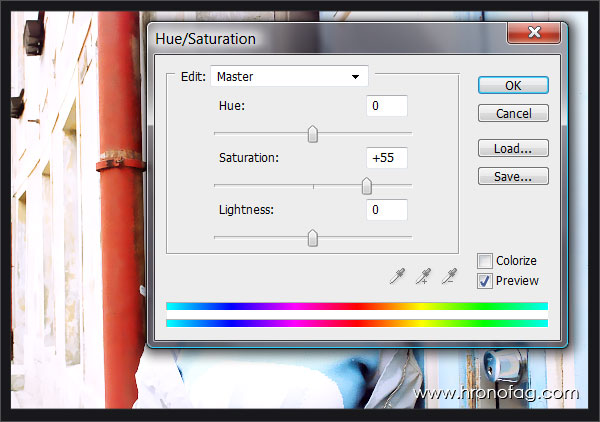
Добавим новый корректирующий слой Layer > New Adjustment Layer > Hue/Saturation На этот раз нам нужно добавить насыщенности.
Вот результат:
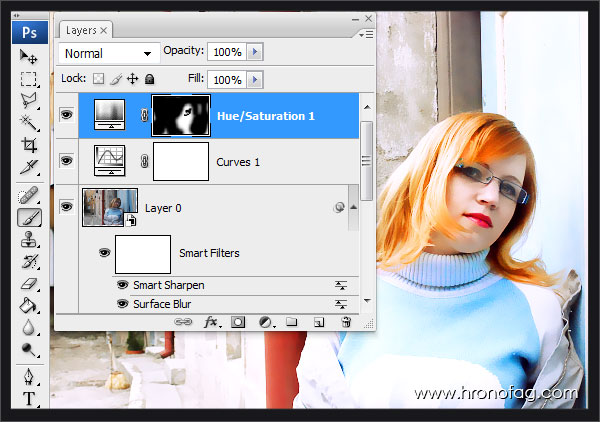
Такая нездоровая яркость мне не нужна. Моей целью были локоны девушки, и некоторые детали изображения. 7 лет назад я бы без всяких затей взял инструмент Burn Tool и без затей намазал бы любую насыщенность в любых местах фотографии. Увы, но убирать эту насыщенность потом пришлось бы тоже вручную. Поэтому мы воспользуемся масками корректирующих слоев. Если вы не разбираетесь в масках, можете начать с серии моих статей Маски в Фотошопе. Выделите иконку маски, рядом с корректирующим слоем. Возьмите большую кисть с широкими мягкими краями. Установите черный цвет. И закрасьте изображением в тех местах, где насыщенность нам не нужна. Таким образом, создается маска, скрывающая часть корректирующего слоя.
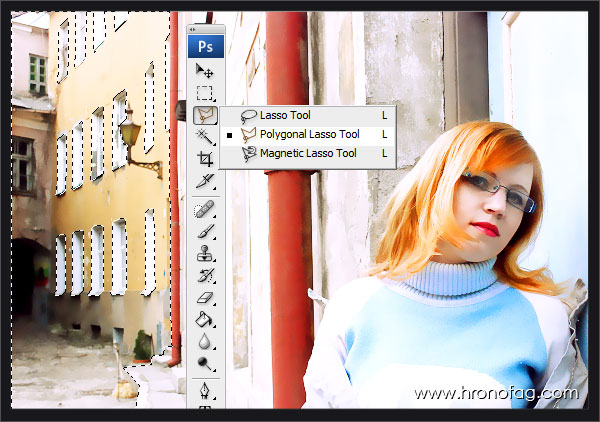
Настало время выделения зданий. Эту работу я проделал обычным инструментов выделения Polygonal Lasso Tool. Выделив здание зажимайте ALT. У курсора лассо появится небольшой минус. Теперь можно вычленить окна. На основе этого выделения мы создадим маску для новых корректирующих слоев.
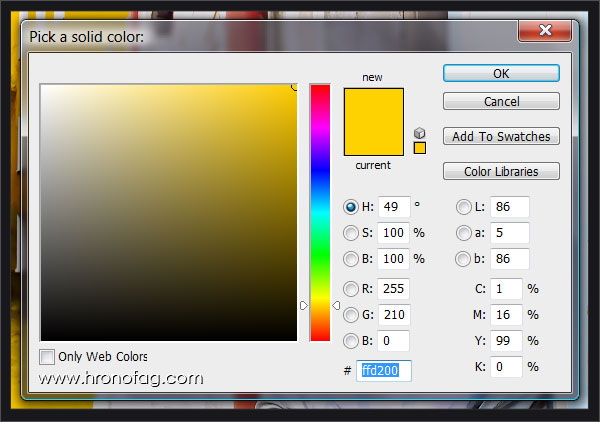
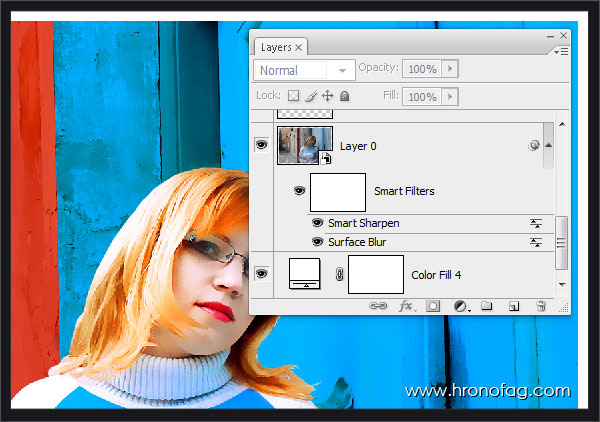
При не снятом выделении нажмите Layer > New Adjustment Layer > Solid Color, чтобы создать корректирующий слой заливки. В настройках укажите желтый цвет, или свой по вкусу.
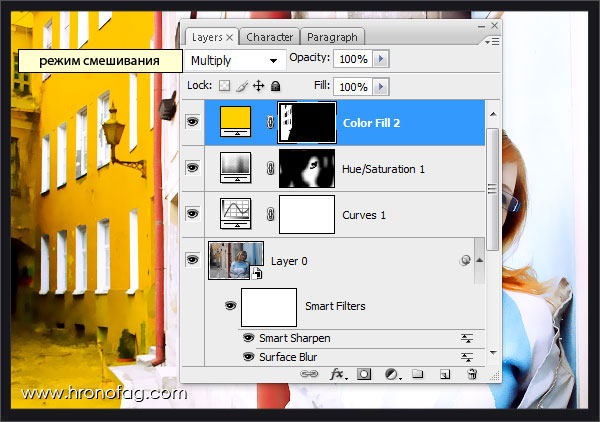
На основе выделения у слоя автоматически образуется маска. Корректирующий слой применится только к той области, которую мы заранее выделили, все остальное скроется. Поставьте так же режим смешивания слоев – Multiply.
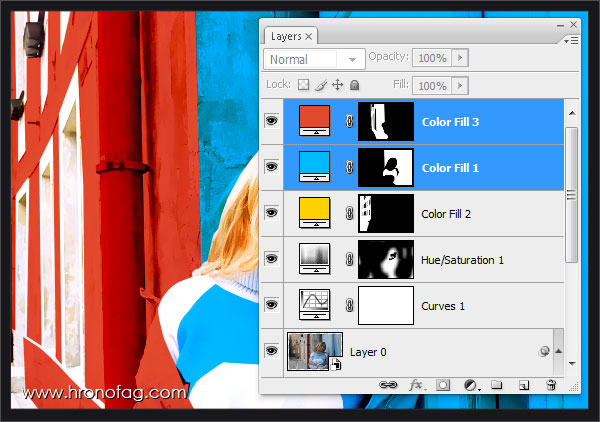
Выделите инструментом Лассо другие области и на основании их создайте другие маски с корректирующими слоями. В режимах смешивания для красного цвета я указал Linear Burn, а для синего Multiply.
Вот что я называю правильной работой со слоями. Кроме этих изменений я немного подправил волосы. Волосы девушки немного растрепались. Я счел это не подходящим к данной стилизованной обработке и создал области выделения с новым слоем, на который скопировал кусочки этих выделений. Не убирая выделения, я поработал инструментом Clone Stamp Tool, копируя кусочки стены, закрывая ненужные части волос.
Для наглядности, вот изображение до и после.
А для полной наглядности, вот так выглядит слой, который я создал. На губе девушки видна маленькая точка. Там я закрасил небольшой цветовой дефект.
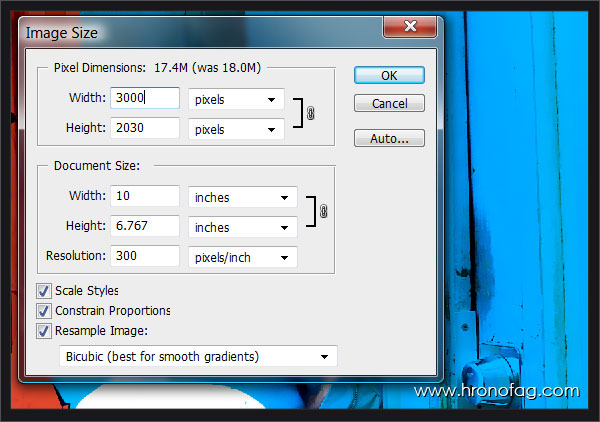
Теперь создадим рамку для картинки. Откройте Image > Canvas Size и добавьте к имеющимся размерам, к примеру, по 50 пикселей. Вы так же можете создать рамку при помощи инструмента Crop Tool. Подробнее о этом инструменте читайте в моей статье Все об инструменте Crop Tool
Чтобы создать белую подложку нажмите Layer > New Adjustment Layer > Solid Color и выберите белый цвет. На этот раз без всяких масок. Поместите его под все слои.
Вот так выглядит итоговый вариант:
Таким образом, у вас есть контроль за всеми элементами изображений. Вы в любой момент можете поменять настройки цветокоррекции, эффектов изображения, масок, режимов наложения. Вы не рисуете ничего на слоях, не подтираете резинкой, не уничтожаете исходник. Вот так выглядит восстанавливаемый метод работы в Adobe Photoshop. Особенно хочу отметить, что данный урок не несет в себе цель продемонстрировать чудеса ретуши и обработки. В этом уроке я хотел продемонстрировать организацию и работу со слоями. Что мы получили в итоге? Мы получили обработанную картинку, всю обработку которой можно отключить парой кликов мышки. Цветокоррекцию переделать, слои заливки отменить, примененные к фотографии фильтры отменить, частично затереть, а сам исходник девушки достать из Smart слоя совершенно не тронутым. Это что я называю восстанавливаемой и контролируемой работой в Фотошопе. Такой PSD фаил есть смысл сохранять.