В прошлом уроке Перевод логотипа в вектор в Фотошопе мы рассмотрели автоматические вариации перевода через области выделения. Мы так же наглядно убедились, что автоматический перевод чаще всего не дает желаемый результат. Скажу больше, при переводе логотипа в вектор чаще всего его не дает. В подобных ситуациях на помощь приходит ручная отрисовка. Выгоды ручной отрисовки на лицо. Это не сложно, вы получаете качественный векторный логотип, но самое главное — ручная отрисовка является платной услугой, которую предлагают множество дизайнерских студий и типографий. Конечно, они это делают не в Фотошопе, но принципы практически не отличаются. К тому же выполнив работу в вы получите рабочие векторные кривые и импортировать их в Иллюстратор дело одной минуты.
Начнем с логотипов попроще, отрисуем для начала старый логотип конторы ТЕЛЕ2, затем схватимся за Била Гейтса. Итак приступим.
Отрисовка логотипа TELE2 в вектор
Начнем с отрисовки простых векторных примитивов. Благо логотип практически весь из них и состоит. Подробнее об векторных примитивах можете прочитать в моей статье Векторные примитивы в Фотошопе.
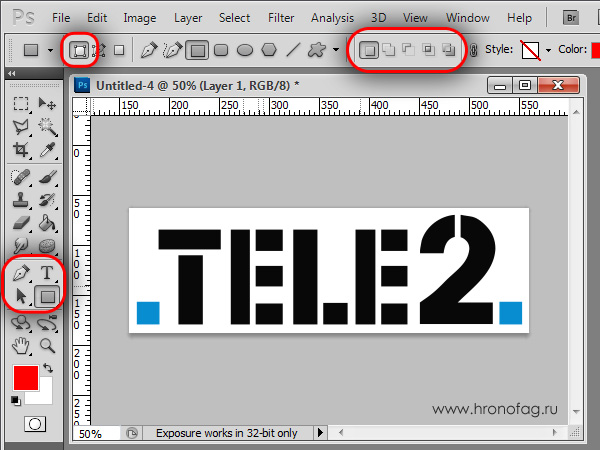
- Выберите инструмент Rectangle Tool;
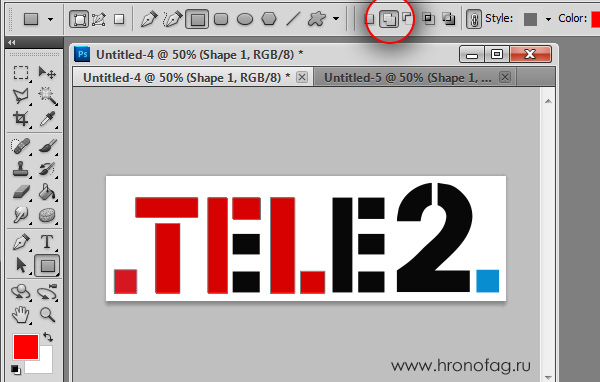
- Убедитесь, что в настройках Options выбраны опции Shape Layers и Snap to Pixels;
- Подробнее об опции Snap to Pixels и всей панели настроек для вектора вы можете прочитать в моей статье Панель options для вектора в фотошопе;
- Об опции Shape layers подробно изложено в статье Shape Layer, Path и Fill Pixels в Фотошопе.

- Нарисуйте первый примитив
- Выберите в панели опций иконку Add to Shape area (+)
- Эта опция переведет векторный инструмент в режим добавления. Иначе говоря, при следующем попытке нарисовать фигуру, вы будете добавлять эту фигуру к имеющимся, а не создавать новую. Весь логотип будет находится на одной векторной маске, а не разбит на 100 слоев. Подробнее об этом читайте в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Продолжайте наносить фигуры.
Вы уже заметили, что большинство букв повторяются, и рисовать каждую с нуля бессмысленно. К тому же, из-за этого одинаковые буквы могут выглядеть по разному.
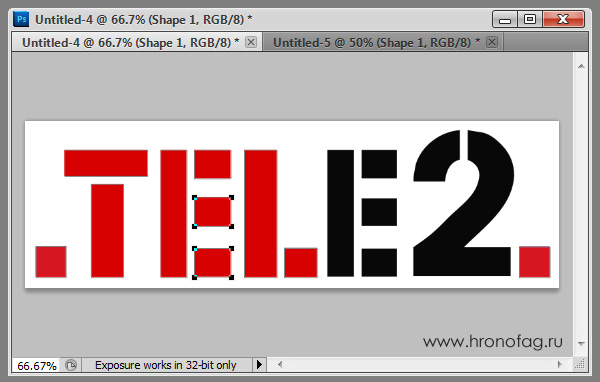
- Выберите инструмент Path Selection Tool и выделите кусочек буквы E;
- Нажмите ALT и CTRL. Кликните мышкой по фигуре и перетяните её вниз;
- Клавиша ALT скопирует фигуру, а клавиша SHIFT позволит перетянуть фигуру вниз по строгой вертикали.
- Теперь инструментом Path Selection Tool выберите всю букву Е;
- Скопируйте её на место второй буквы Е.
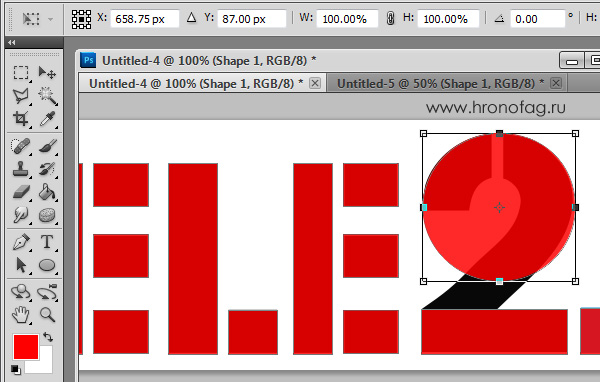
Приступим к самой сложной части, двойке. Возможно вы уже знаете, что сложное состоит из простого. К примеру основание двойки является простым прямоугольником. А шапка частично состоит из окружности. Попробуем все это изобразить при помощи примитивов.
- Нарисуйте каркас двойки;
- Выберите инструмент окружности Ellipce Tool и нарисуйте круг поверх шапки;
- В палитре слоев Layers понизьте прозрачность, что бы видеть логотип через ваш слой;
- Выберите окружность инструментом Path Selection Tool, при необходимости измените размеры и формы окружности Edit > Free Thansform Path.
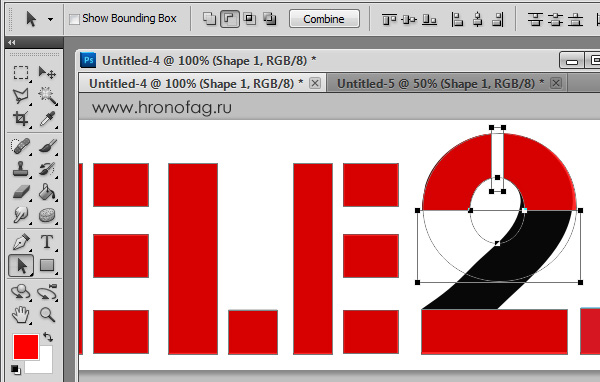
- В панели настроек переключитесь с Add to Shape area (+) на Subtract from Shape area (-) Нам необходимо удалить лишнее;
- Нарисуйте окружность в центре круга. При необходимости масштабируйте её Edit > Free Thansform Path;
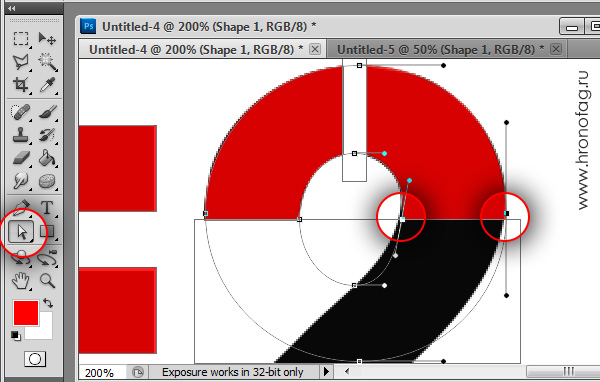
- Инструментом Rectangle отрежьте половину круга.
- Выберите инструмент Direct Selection Tool;
- Кликните по узловой точке на шапке двойке и поправьте её вручную. При необходимости исправьте направляющие.
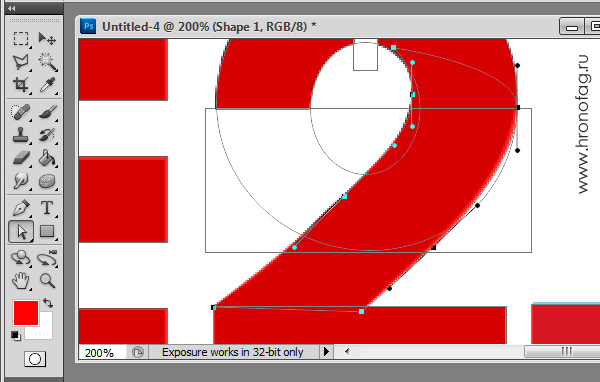
- Выберите инструмент Pen Tool;
- В настройках вектора опять включите Add to Shape area (+);
- Теперь аккуратно нарисуйте недостающую часть. Сделайте это как можно плавнее;
- Подробнее об инструментах рисования и Pen Tool читайте в статье Инструменты рисования вектора в Фотошопе.
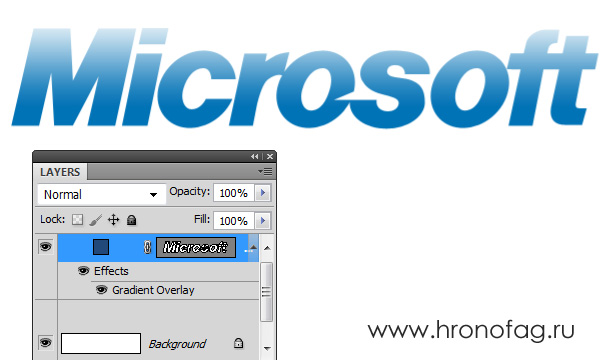
Отрисовка логотипа Microsoft в вектор
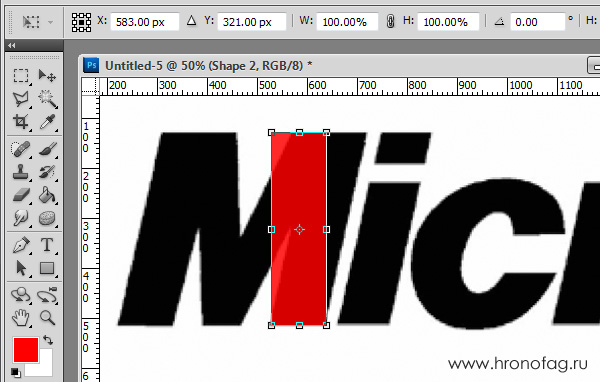
- Для начала нарисуем ровный прямоугольник во всю высоту шрифта;
- Нажмите Edit > Transform Path > Skew и наклоните прямоугольник так, чтобы он точно сошелся с ножкой буквы М;
- Пользуясь описанными выше способами нарисуйте все простые прямоугольники в логотипе.
Пришло время буквы О. Нарисуйте окружность.
Изогните её через Edit > Transform Path > Skew
Переключитесь на Subtract from Shape area (-) и вырежьте внутри дырку. Проделайте с ней те же манипуляции.
Если у вас не получается нацепить окружность точь в точь, поправьте узлы инструментом Direct Selection Tool
- Выберите инструмент Pen Tool;
- Дорисуйте в ручную недостающие детали логотипа;
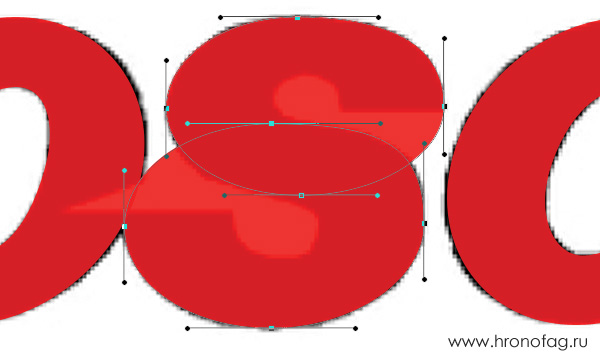
- Теперь возьмемся за букву S. Эта буква состоит из двух овалов;
- Нарисуйте первый овал;
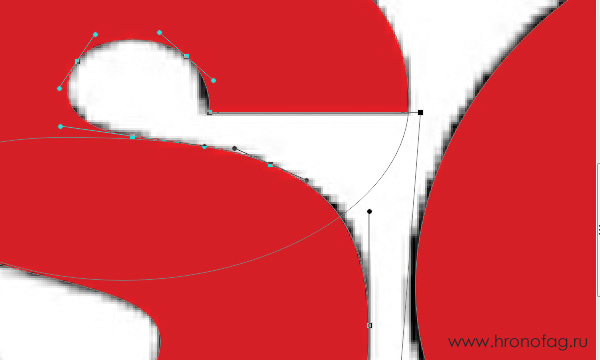
- Подправьте его направляющие и узелки инструментом Direct Selection Tool;
- При необходимости трансформируйте овал Edit > Free Thansform Path.
- Нарисуйте второй овал. Подправьте его при помощи Direct Selection Tool и Free Thansform Path
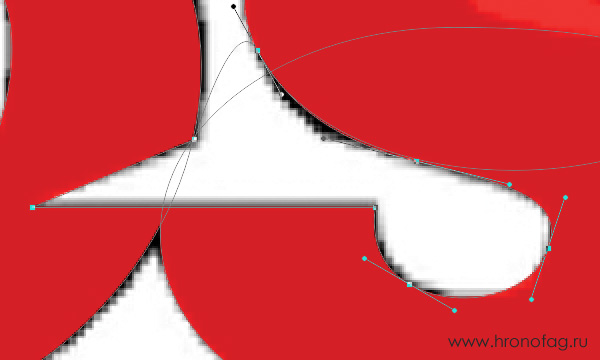
- Выберите инструмент Pen Tool.
- На панели настроек переключитесь на Subtract from Shape area (-)
- Аккуратно нарисуйте следующую фигуру. С непривычки может не получаться сделать и гибкие контуры но с каждым разом будет выходить лучше.