Как готовить графику на печать? Подготовить макет для профессиональной типографии пара пустяков если придерживаться нескольких несложных правил. Когда я начинал работать с печатью, инструктирующие меня люди сообщили в разы меньше сведений, чем я собираюсь рассказать вам. В целом мой инструктаж выглядел так: не размещай текст близко к линиям реза, выставляй 300 dpi, работай в CMYK и все будет хорошо. В те времена я уже имел некоторый опыт с подготовкой графики для веб, но никогда не работал с печатью. Тем не менее, этих пару предложений хватило чтобы уже на следующий день запустить в тираж готовые рабочие PDF файлы. В этой статье я постараюсь передать вам свой практический опыт избегая лишней теории. Частично я уже освещал этот вопрос в сериях статей Как сделать флаер [часть 1], но какого черта? Совершенно не важно что вы подготавливаете для печати, флаеры, обложки или журнал. Вам легко удастся обойти большинство проблем если вы будете следовать этим простым правилам.
Размеры в печати
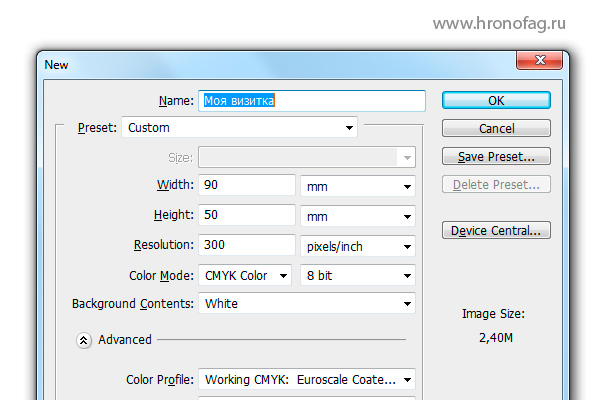
Если вы готовите графику на печать, а не для веб, соблюдайте простое правило: работайте с реальными размерами. Например, если вы хотите распечатать флаер размером 10см х 20см, создавайте файл размером 10см х 20см. Если вы хотите создать стикеры радиусом 3см, создавайте файл размером 3см х 3см. Это действительно просто. Если вы хотите создать документ или графику, умещающуюся в формат А4, создавайте файл формата А4. Стандартный размер А4 составляет 210мм х 297мм. Создавая визитку, нужно создать файл с физическим размером визитки. Не на глаз, не примерно, не в пикселях, а ровно с такими размерами, какие визитка имеет в реальной жизни — 90мм х 50мм.
Запомните главное: в пикселях измеряется экран монитора. Готовая печатная продукция вроде флаера, визитки, наклейки или буклета измеряется в миллиметрах или других физических единицах измерения. Чтобы работать с реальными размерами при создании файла в Фотошопе или Иллюстраторе сразу переключитесь на физические единицы.
Разрешение для печати
Стандартная распечатанная фотография имеет конкретный физический размер 10 х 15 дюймов. Но сколько это пикселей? Сколько пикселей в одном дюйме? 10, 20 или сто пятьсот? За этот участок ответственно «разрешение» картинки. Разрешение, оно же резолюция, измеряется в dpi или ppi. Расшифровывается как dots per inch (точек в дюйме) DPI или pixel per inch (пикселей на дюйм) PPI. Чаще всего одна точка краски и равняется одному пикселю, но речь не о том. Чем больше пикселей в одном дюйме, тем больше в нем графической информации и детализации. Если бы разрешение стандартной фотографии имело всего 1 dpi, то 1 пиксель равнялся бы одному дюйму, а фотография состояла всего из 10 на 15 пикселей по ширине и высоте.
Просто запомните магические цифры и все будет хорошо. Для высококачественной офсетной печати необходимо 300 dpi. То есть в одном дюйме изображения должно быть ровно 300 пикселей. Если бы мы печатали произвольный флаер величиной скажем 10 х 5 дюймов, то в пиксельном выражении такая картинка должна была бы быть 3000 х 1500 пикселей. Для печати фотографий на дигитальном принтере сгодится 150-250 dpi. Для печати уличных баннеров хватит 90-120 dpi, что логично, на такие баннеры смотря с расстояния не менее 10 метров. Баннерам не нужна детализация требуемая печати, на которую мы смотрим с расстояния вытянутой руки. Если вам интересна тема изменения разрешения читайте мою статью Разрешение в Фотошопе
Цветовой режим (CMYK или RGB)
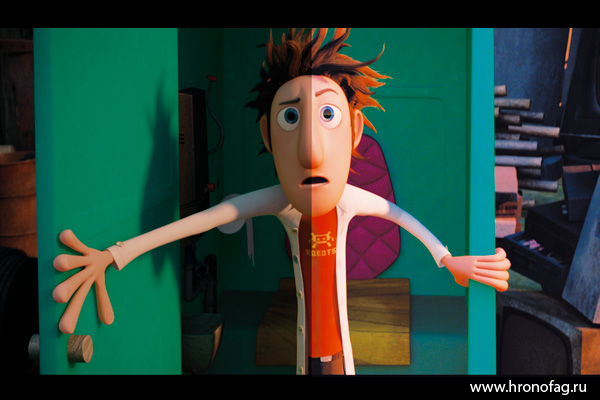
Режим RGB — экранный, а CMYK — «бумажный» режим. По сути цветовой режим CMYK на экране монитора лишь имитация того, что можно получить на бумаге, что логично. Ведь краска на бумаге не может быть настолько яркой как солнце, чтобы от неё слепло глаза. Солнце излучает свет, а бумага (как и любой материал) отражает. В этом разница световоспроизведения двух цветовых моделей. Поэтому особенно яркие RGB изображения при переводе в CMYK блекнут. RGB имеет более широкий цветовой спектр чем CMYK. Путем смешения невозможно получить ядовито салатовые цвета, а в RGB они вполне реальны. Если вы собираетесь использовать офсетную печать, работайте в CMYK. Офсетная печать заточена под CMYK. Изображение изначально печатают на 4х полотнах, которые накладывают друг на друга. Использование RGB, трех канального изображения для печати в 4х красках приведет к плачевному результату. Мягко говоря, тираж будет испорчен, так как цвета на выходе получатся совершенно другие.
Если вы печатаете на домашнем принтере или готовите изображение для дигитальной печати, оставляйте его в RGB. Дигитальная печать работает иначе. В основном дигитальные принтеры заточены под конвертацию из RGB налету. При этом дигитальные принтеры имеют специфический набор красок, похожий на расширенный CMYK. Но вам, как дизайнеру над этим голову ломать не нужно. Просто усвойте — дигитальная печать RGB, офсетная CMYK. И все будет хорошо.
Цветовой профиль ICC
Цветовой ICC профиль — это специальный файл, описывающий, как определенное устройство может работать с цветом. Очевидно, что способность различных мониторов показывать изображение различна. Мониторы с хорошими матрицами отображают цвет ярче и сочнее мониторов с недорогими матрицами. То же самое со способностью принтеров печатать цвета. У разных принтеров она существенно отличается. Если принтер не способен напечатать определенный цвет, он старается подобрать похожий. Для дизайнера печати важно чтобы распечатанный продукт выглядел так же как он выглядел на мониторе. В том же виде и с такими же цветами, в каком он был утвержден заказчиком.
Как этого добиться? Очевидно, что при создании дизайна нужно использовать тот же цветовой профиль, которым пользуется типография при распечатке. Для этого вам нужно связаться с конкретной типографией и попросить требования к предоставляемым макетам. Если у вас реально нет такой возможности, вы не знаете где заказчик будет печатать дизайн, если типография находится на другом конце земли — воспользуйтесь стандартными цветовыми заготовками. Если печать будет происходить на европейской части поставьте Europe Prepress. Если печатать дизайн будут в Америке воспользуйтесь U.S. Sheetfed Coated, если в Азии, воспользуйтесь Japan Color Coated и скорее всего все будет нормально. Но надежнее связаться с типографией. Возможно типография использует для печати свой собственный индивидуальный профиль. В этом случае они просто пришлют вам файл, а вы используете его для имитации цвета при работе.
Цветокоррекция
Наиболее важной частью подготовки к печати является правильная цветокоррекция. Важно помнить: чем больше каналов с краской на один цвет, тем темнее он получится. Наиболее чистые и яркие цвета состоят из одного или двух каналов. C0M100Y100K0 = максимально возможный в офсете красный. C100M0Y100K0 Для более темных оттенков красного стоит использовать синий канал. В идеале черный канал используется для контрастных областей фотографии, теней или контуров. Чем меньше смешанных каналов, тем ярче изображение. Это стоит учитывать при создании ярких красочных мультяжных реклам и иллюстраций. Это стоит учитывать при правильной цветокоррекции портретов и человеческой кожи.
В Фотошопе предусмотрена масса инструментов для работы с каналами. Это и известные всем кривые Curves, уровни Levels и Channel Balans. Важно понимать, то что видимо на мониторе, в распечатанном виде получится на 20% темнее. Это нужно учитывать при цветокоррекции. Решений тут несколько. Либо осветлять изображение с запасом, учитывая последующее затемнение, либо имитировать печатное затемнение. Сделать это можно например в Color Settings — Advanced Controls
Линии реза
Логично что после распечатки флаеров, визиток, календарей и других материалов их необходимо вырезать из бумаги. Речь ведь идет не о стандартной документации размером на A4, а о печати с произвольными размерами. Делается это обычным печатным ножом. Пачку бумаги с полиграфией кладут под лезвие и жах! В подобном деле погрешности недопустимы. Если отрезать неправильно, обложки для дисков не войдут в коробки, открытки не поместятся в буклеты и так далее. Необходимы точные метки, по которым печатник сможет порезать полиграфию. Эти метки и являются линиями реза. Как вы их проставите дело десятое. Для печати это не имеет никакого значения. Вручную или автоматически через сохранение PDF файла, или с помощью эффектов вроде Effect > Crop Marks в Иллюстраторе.
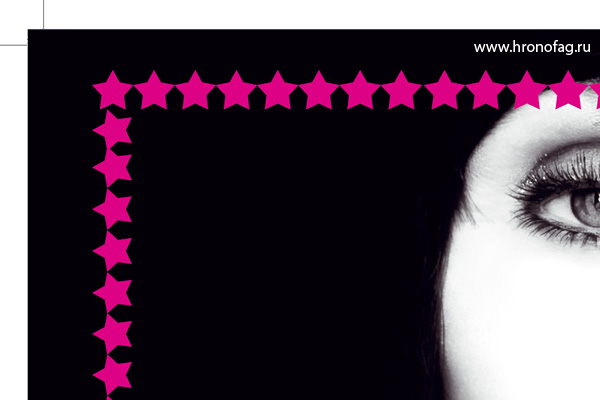
При резке бумаги, пачка полиграфии немного идет под скос. Имеет место естественная погрешность, а значит необходимы зазоры для её компенсации, иначе по краям печати образуются тонкие белые края чистой бумаги. При создании макета дизайна эту погрешность необходимо учитывать. Важные элементы графики нельзя размещать близко к краям. Они могут быть просто отрезаны. Исключены тоненькие рамки вокруг линий реза, они могут быть просто срезаны при резке. Недавно я рискнул и нарисовал себе визитки с достаточно толстой пунктирной рамкой по краям. Те визитки, которые при резке располагались сверху получились неплохо, нижняя часть визиток пошла под скос и рамка получилась чересчур неровной.
Любая типография с радостью предоставит там свои технические требования по величине зазоров, но если у вас нет возможности связаться с ней, оставляйте 4 мм зазора с каждой стороны. Например, если вы печатаете графику величиной 100мм х 100мм, создавайте файл 108мм х 108мм или проставляйте 4 мм в блидах Bleed файла при создании и сохраняйте PDF с линиями реза отталкиваясь от блидов. Конечно, размер вашей графики в любом случае должен превышать 100мм на 4мм с каждой стороны.
Оверпринт
Как вы уже поняли офсетная печать печатается 4мя красками. Пурпурной, желтой, синей и дополнительной черной. В печати нередки следующие ситуации. К примеру мы хотим создать розовый фон, а на нем черный текст. Как ведет себя в такой ситуации принтер? 4 цвета печатают на разных листах. Далее эти листы соединяют вместе. То есть на одном листе будет напечатан розовый фон пурпурной краской. На другом листе будет напечатан черный текст. При соединении разных каналов могут получиться погрешности. Черный текст неровно ляжет в пустые области между розовой краской и образуются белые зазоры. Наибольшее значение это имеет в случаях шрифтов малого размера. В этом случае на помощь приходит Overprint. Эта настройка не оставляет пустот, а печатает поверх всех каналов с краской. Фактически черный шрифт ляжет поверх розовой краски. С одной стороны, в результате наложения 2х красок друг на друга сам черный станет сочнее, а с другой стороны будут убиты зазоры и погрешности на краях шрифта.
Overprint используют не только для черной краски, но и для получения интересных эффектов. Фактически тот же самый эффект имитирует режим наложения Multiply.
Треппинг
Треппинг это ещё одно решение проблемы состыковки цветов разных каналов. Вы вряд ли встретите треппинг в обычной полиграфии, но вплотную столкнетесь им при подготовки графики для футболок, баночек с прохладительными напитками и прочими нестандартными вариантами печати. Дело вот в чем. Треппинг — легкое наложение одной краски на другую. Возьмем к примеру туже проблему, розовый фон и черный текст. В этом случае вокруг букв текста делается легкая обводка, которая заступает за края розовой области. Таким образом вероятность зазора между двумя красками минимизируется.
И я полагаю это все что вам нужно знать, чтобы подготовить графику для печати. И ещё раз очень коротко:
- работайте с реальными размерами. Если вы готовите визитку, создавайте документ 90 на 50 мм,
- ставьте 300 dpi, меньшее разрешение используется только для наружной рекламы,
- работайте в CMYK если печатаете в офсете,
- узнайте цветовой профиль у типографии,
- распечатанное изображение будет темнее, учитывайте это,
- не размещайте важные элементы близко к линиям реза и оставляйте зазоры,
- проставляйте Overprint для черного текста.
На этом все.








Отлично, внятно, кратко написано и всё верно. Превосходно!
Спасибо хорошо объяснил!
Замечательная статья! Салатовый зеленый C51 M0 Y100 K 0 неплохо получается. Попробуйте=) Почему 51? А кто его знает 😀
извините, но я так и не поняла, если мы печатаем визитку, то указываем размер 90 на 50 мм, если мы печатаем графику 100 на 100мм, то размер указываем 108 на 108мм для зазора. Почему тогда для печати визитки не указываем 98 на 58мм? в итоге, не могу разобраться, какой именно нужно указывать размер файла, для печати визитки… В остальном все понятно 🙂 Спасибо!
Смотря где работать.
В иллюстраторе не нужно добавлять зазор к размеру файла. Там в настройках при создании файла есть Bleeds. И достаточно просто там выставить сколько нужно, 5 мм или 4мм дополнительно. А потом при сохранении в пдф отметить галочку — сохранить с блидами. Тогда и размер будет сразу при сохранении 100х60 (по 5 мм с каждой стороне дополнительно). А можно ничего не делать и просто сразу создать размер 100 на 60. Для себя отметить гайдами эти 5 мм с краев, просто что бы понимать где край реза, что отрежется и сколько от него надо отступить что бы не отрезать что то важное вроде текста. И все.
Дмитрий, спасибо! кажется, поняла) У меня русифицированный иллюстратор, и эти блидс на русский переведены, как «Выпуск»? и дальше идут поля «Сверху, снизу, справа, слева».
А как-то можно в уже готовом файле настроить блиды?
Да, скорее всего это выпуск.
Смотрите. Вот эта настройка выпуск, она в принципе ничего не значит. все что она делает, так это обозначает красную полосочку, что бы визуально вы знали что дизайн нужно делать «до туда». То есть этот «выпуск» можно и гайдами просто для себя нарисовать. http://take.ms/TGjXw
Можно его поставить в настройках. Эти настройки дают просто красную полосочку, как обозначение для вас. И ничего более. Если файл уже создан то File — Doc Properties. Не знаю как в русской версии. http://take.ms/dB1y7 Там можно поставить блиды.
Ключевое это не поставить вылеты а сохранить с вылетами. При сохранении можно выставить любые вылеты. Даже если они не стояли изначально. Главное что бы реально за пределами раб области был этот дизайн на 5 мм. Тогда при сохранении пдф вы выбираете либо сохранить с установленными вылетами, либо пишете любой размер сами. http://take.ms/Oaq4w Ключевое — что бы на вылетах, какие они бы не были присутствовал дизайн.
я разобралась (нашла, как эти блиды установить), но теперь у меня другая проблема — в pdf как-то странно сохраняется… каждая деталь иллюстрации будто обведена тоненькой белой линией — это нормально? И еще вопрос, в pdf формате отдавать на печать правильно?
Что касается тоненьких белых линиях, не знаю. Нужно смотреть. Но очень возможно это визуальный глюк. Пдф режет графику на куски. И стыки иногда при некоторых разрешениях показывает тоненькими щелками. В 1 пиксель. На самом деле этих щелей нет.
Здравствуйте, подскажите, пожалуйста, если мне нужно напечатать светло-серый текст на визитке, и я выбираю цвета типа «ссс» или «999», их лучше делать смесовыми или одним черным? И действительно ли этот светло-серый будет выглядеть темнее?
Лучше одним четным. Смесовой повышает вероятность рассинхрона на маленьких деталях.
А во вторых в системе Смук нет таких цветов, как ССС или 999. Это хекс система, применимая для РГБ. В смук только цифры красок. Например С0М0Y0K50 — 50% черный.
Благодарю.
Да, отличный сервис для обмена сообщениями, Вот бы он ещё интегрировал ВК, было бы совсем хорошо
Очень полезная статья, спасибо.
Но…
-«Создавая визитку, нужно создать файл с физическим размером визитки. Не на глаз, не примерно, не в пикселях, а ровно с такими размерами, какие визитка имеет в реальной жизни — 90мм х 50мм.»
-«оставляйте 4 мм зазора с каждой стороны»
Разве эти два утверждения не противоречат друг другу? С AI понятно. там просто Bleed ставим ив сё и создаём документ размером 90мм х 50мм, например…
Ну, а в Фотошопе, если мне надо сделать ту же визитку? Мне надо под срез добавлять 4 мм с каждой стороны?
Спасибо за овтет.
Привет. Не противоречат. Для подготовки чего угодно нужно ставить реальный физический размер и дополнительные 4-5 мм под обрез. В некоторых программах блиды под обрез уже встроены при создании файла (Иллюстратор к примеру). Но тут нужно понимать что блиды в иллюстраторе — это просто красные черточки. Их можно и не включать. Главное что бы дизайн вылезал из рабочей области на 4-5 мм. При сохранении ПДФ блиды нужно поставить в настройках. Если этого не сделать, то сохранится просто рабочая область без них.
В фотошопе блидов нет и надо их делать руками. Делается это так. Вначале создаем реальный размер (90 на 50 мм например). Потом ставим гайды по краям. И в Canvas Size добавляем по 5 мм с каждой стороны. Так, проще показать чем рассказать. 1) Первый скрин http://take.ms/JMpcn 2) Второй — https://monosnap.com/image/zUVyJ2tXMTgfeTekEVqzxuPF3RqkxQ
Этот файл в итоге идет в типографию. Но в названии нужно указать что размер 90 на 50.
И я не советую использовать под визитки Фотошоп. Лучше это делать в иллюстраторе. Но если по другому никак, то блиды делайте там таким образом..
спасибо большое за детальный ответ! 🙂
Пожалуй лучшее объяснение, которое я встречал
Добрый день, Дмитрий.
У меня такой вопрос. Если печатать меню (книжкой) в формате А4 (210 мм х 297 мм) нужно ли объединять два листа в один для удобной печати? и делать зазоры по 8 мм с каждой стороны?
Спасибо!
Привет! Зависит от количества страниц. Если меню всего на 1 листе, те это листовка, ничего конечно делить не надо. А если там много разворотов, то обычно макет должен состоять из полос. Титул полоса, внутренняя часть титула полоса и так далее. 1 лист — 4 полосы. Т.е. рассчитывая книжку, буклет нужно помнить что количество полос должно быть четно 4м. Если сшивка через скрепы. А если через скобы или клей то двум, тк. склеиваются уже не листы а половинки листов по 2 полосы. Соответственно, а задаче уже много условностей… если мы предположим что у вас толстое меню, оно сшивается скрепами. То ваш макет должен состоять из отдельных полос с блидами со всех сторон. Но об этом стоит обязательно указать в макете или названии файла. Если вы намеревались сами сложить полосы в порядке правильном для печати то обычно это не требуется. Это уже препринт и типография сама складывает в обратном порядке. Первая полоса + последняя. Вторая + предпоследняя. И так пока они не сойдутся к середине в последний разворот. Так вот, обычно этого делать не нужно. Но пару раз за 10 лет меня просили сделать это самому, т.к. типография не могла склеить мои полосы. А у того буклета был очень связный дизайн. Т.е. на каждой полосе дизайн какими то элементами перетекал на другую полосу. Проблема заключалась в том, что у полос для склейки внутренний отступ блид не нужен (тот внутренний какой стороной полоса будет прилегать к другой полосе), он должен обрезаться у обоих полос. Я больших книг не верстал, мой формат это буклеты и каталоги на 20 страниц максимум. ПОэтому я всегда выгружал типографиям отдельные полосы пронумерованные с отступами со всех сторон. Ну и вот у одной типографии за 10 лет возникла сложность в обрезке ненужной стороны отступа и склейке. ТАк что, вообще то это делать не обязательно, но если возникнет проблема то придется.
Спасибо большое за прояснение. Очень полезная статья! Особенно для начинающих.
Красавчик, ясно, доступно. Хоть я не новичок в этом деле — но почерпнул дополнительно полезной инфы
А можно на футболке напечатать скриншот из фильма? У меня получился 1042*762)
Можно. Но выглядеть будет не очень.
Отличная статья. Спасибо