В этом уроке я научу вас превращать текст в стилизованную рыбу. Я задену массу эффектов и настроек. Чтобы воссоздать такую рыбу вам придется воспользоваться инструментами текста, стилями, смарт слоями, слоями заливки, эффектами, трансформированием. По окончании урока вы познаете дзен, а мир, пожалуй, получит ещё один хороший урок по Фотошопу. Как всегда с меня исходники в формате PSD в слоях со всеми настройками, которые сможет скачать любой посетитель сайта.
Создаем задний фон
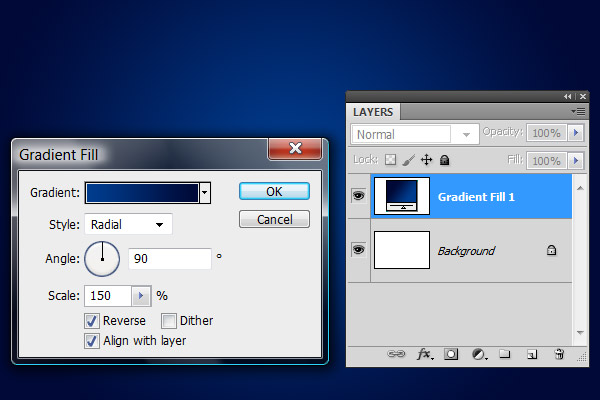
В качестве заднего фона создадим круго-образный темно синей градиент. Это будет наша морская пучина. Так как я сторонник максимального контроля за ходом работы градиент мы создадим через слои заливки Layer > New Fill Layer > Gradient
Пишем текст
Выберите инструмент Type Tool и напишите текст. Я использовал шрифт Fill Sans Ultra Bold. Лучше, если шрифт будет пожирнее. Чтобы обезопасить свои копирайты, я делаю надпись по мотивам адреса моего сайта. Цвет надписи — 8ae100
Трансформируем в рыбу
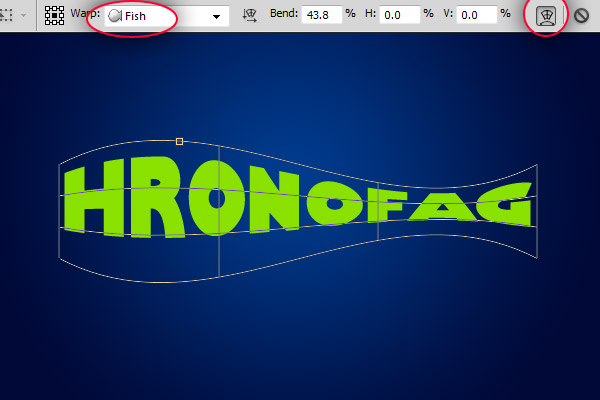
Чтобы создать рыбий контур трансформируйте надпись инструментом Edit > Feetransform На панели настроек переключитесь в один из шаблонных режимов Warp Transform. В выпадающем меню выберите эффект рыбы — Fish

Работа с буквами
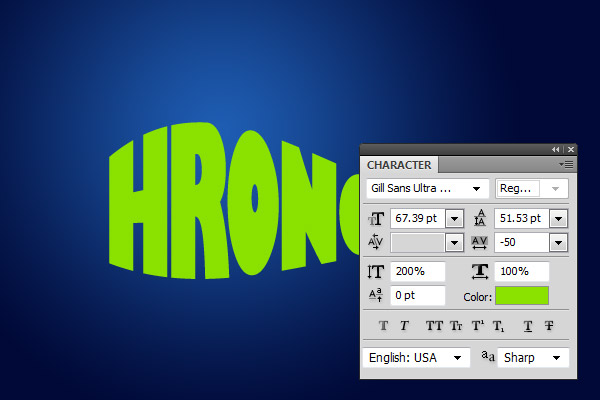
Чтобы подправить расстояние между буквами откройте панель работы с текстом Character через Windows > Character. На панели измените значение Tracking до -50.
Чтобы изменить расстояние между буквами индивидуально воспользуйтесь кернингом. Кликните по надписи и установите курсор между нужными буквами. Выделять буквы или надпись не нужно. На панели Characters измените настройки Kerning.
Чтобы вытянуть рыбу в ширь увеличьте значение Verticaly Scale — вертикальное трансформирование.
Рисуем голову вектором
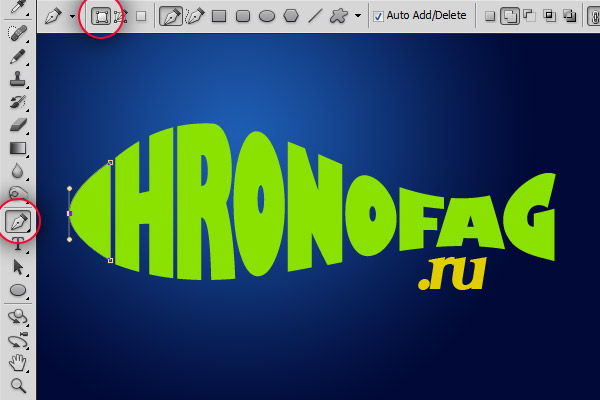
Нарисуйте голову рыбы инструментом Pen Tool Если вы не умеете, прочитайте мою статью — инструменты рисования в векторе. С непривычки они кажутся непростыми, но уверен, с небольшим треугольным кончиком вы справитесь. В Фотошопе вектор работает через слой заливки с векторной маской. Фактически мы рисуем векторную маску, которая скрывает часть заливки. Получается фигура.
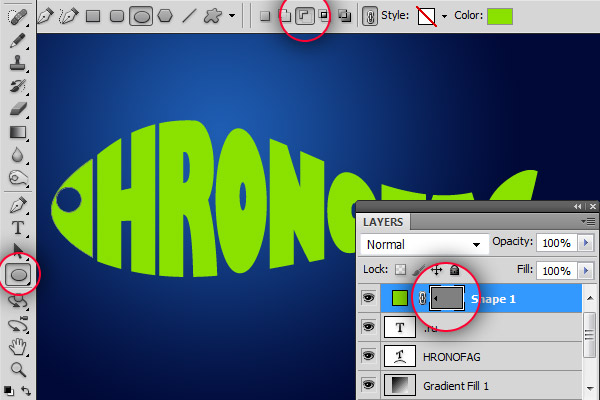
Чтобы прорезать глаз переключитесь на инструмент Ellipse Tool. На панели настроек Shape Layer, а в методах рисования Subtrack from Shape Area (-) В этом режиме вектор будет вырезать, а не добавлять или создавать новый слой. Чтобы все сработала маска фигуры должна быть выделена, иначе инструмент просто создаст новый слой — окружность. А мы этого не хотим.
Помещаем все в смарт слой
На мой минималистский вкус рыбка уже хороша. Я бы оставил все как есть, но для этого урока я хочу зайти немного дальше. Усложним работу. Я хочу сгруппировать все наши элементы в один слой, чтобы применить всего один стиль к одному слою, а не три стиля к трем. Мне нужно чтобы объект вел себя как единое целое и чтобы стиль на нем работал как «сквозной» единый стиль. Растравики уже схватились за мышки, мечтая о команде Rasterize. Спешу разочаровать, на дворе 2011 а не 1999-ый. Для наших целей лучше всего подойдет смарт слой.
На панели слоев выделите все слои рыбы при помощи SHIFT и далее Layer > Smart Objects > Convent To Smart Layer Все три слоя будут надежно защищены внутри умного контейнера. Тоже самое проделайте с слоем заливки. Поместите превратите слой в смарт слой.
Эффекты на слой заливки
Давайте превратим минималистский синий градиент в подобие морской пучины. Но как? С помощью эффектов, конечно. Вообще то эффекты не применяются к слоям заливки и векторным объектам, что понятно, так как векторные объекты, суть те же слои заливки, только с маской. Эффекты не любят ни слои заливки, ни векторные маски, потому что создавались они для растровых объектов.
Когда мы применяем Фильтры к слоям заливки Фотошоп умолят расрировать слои. Но мы уже сделали кое-что получше. Преобразовали их в смарт слои. А смарт слои имеют свойство записывать фильтры подобно стилям. При этом сам слой остается неповрежденным, он сладко спит внутри контейнера смарт слоя.
Выберите Filter > Distort > Glass чтобы создать подобие водянистой ряби на слое с градиентом. Выгоды такой работы на лицо. В эффект всегда можно зайти и подкорректировать настройки. Эффект можно удалить и он не применяется напрямую к графике. Мы не создаем необратимых последствий.
Создаем стиль
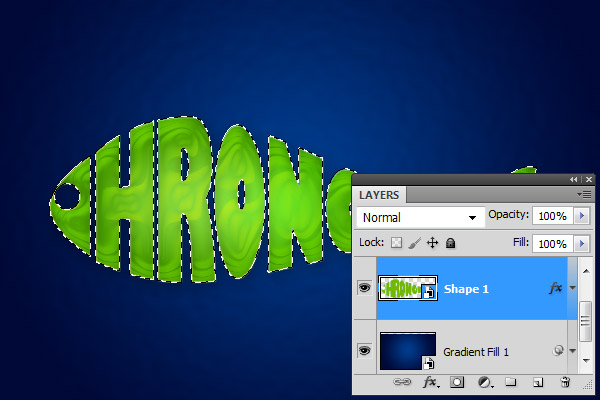
Откройте диалоговое окно стилей. На панели слоев выберите слой с рыбкой и откройте Layer > Layer Style > Drop Shadow. Начнем с тени под рыбой. Если вы не сталкивались со стилями, прочитайте мою статью Стили в Фотошопе. Так как стиль довольно объемный, я не имею возможности сделать скрины всех диалоговых окон, и расписать все 100 настроек. Чтобы разобраться в стиле, просто скачайте мой фаил в конце статьи и раскрутите его сами.
Скажу лишь что я использовал стиль Gradient Overlay чтобы создать легкий перелив рыбки. Inner Glow я настроил таким образом, чтобы создать светлое пятно по центру объекта. Основным броненосцем стиля выступил конечно Bevel and Embos который создает иллюзию трехмерности. С его помощью я создал небольшую выпуклость. А при помощи под стиля Contour — подобие переливов.
Создаем выделение рыбы
Нам нужно создать выделение, так как я собираюсь на его основе создать двойную маску и залить её градиентом. Чтобы выделить рыбу нажмите CTRL и кликните по иконке слоя рыбы на панели слоев Layers.
Теперь уменьшим выделение на 4 px через Select > Modify > Contract Если все правильно выделение можно и сохранить на всякий случай, что бы пользоваться им в будущем Select > Save Selection
Создаем блик из градиента
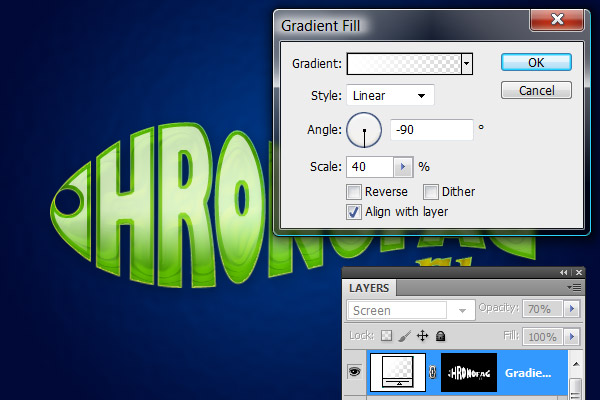
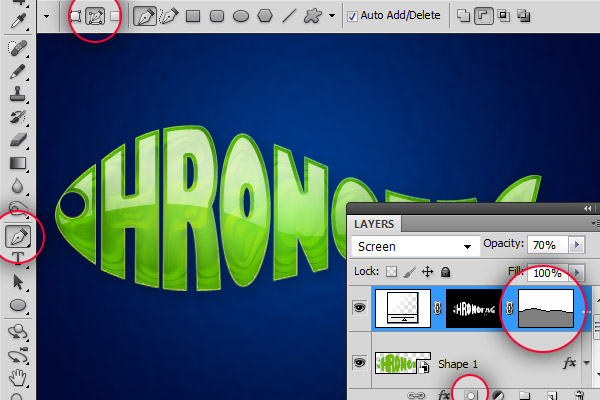
При активном выделении выберите Layer > New Fill Layer > Gradient Область выделения сразу преобразуется в маску, о чем подробно написано в моих статьях о работе маски в Фотошопе. Настройте градиент так как на картинке. В нашем случае это полупрозрачный градиент. Если вам не нравится его расположение подвиньте градиент курсором. Диалоговое окно градиента должно быть открыто.
У нас есть градиент, маска, теперь создадим ещё одну маску. Кликните по иконке маски на панели слоев. Появится вторая векторная маска. Выберите обычные инструменты векторного рисования Pen Tool. Маска должна быть активной. На панели настроек режим Path, чтобы инструмент рисовал контур, а не создавал новые слои. Теперь просто нарисуйте на маске волнистый объект. И мы получаем наш итоговый эффект текста.
Эффекты с текстом
Если вам понравился урок, подписывайтесь на RSS.