Это продолжение первой части статьи Гранжевая визитка в Фотошопе [ч.1] в которой мы продолжим верстку нашей визитки. Сделать визитку от и до в Фотошопе, конечно, можно. И если все правильно, и вы не нарушили технические требования печать пройдет нормально.
Но боюсь печатники возненавидят вас за один вид фаила PDF, сгенерированного в Фотошопе. Хочу заметить, что сам всегда работаю в связке Фотошоп+Иллюстратор, Фотошоп+ИнДизайн. Либо Фотошоп+Иллюстратор+ИнДизайн. Поэтому в этой статье мы продолжим наши эксперименты и сделаем все по правильному. Работы не много. Всего делов импортировать графику в Иллюстратор, создав заранее правильный пустой фаил для визитки. Затем написать текст.
Однако для статьи слишком просто. Поэтому мы усложним нашу задачу. Мы решим через вектор в Иллюстраторе и ромбовидный дизайн и квази-логотипом Хронофага. По старой традиции в конце статьи всегда можно скачать исходники урока.
Создаем рабочую область Гранжевой визитки
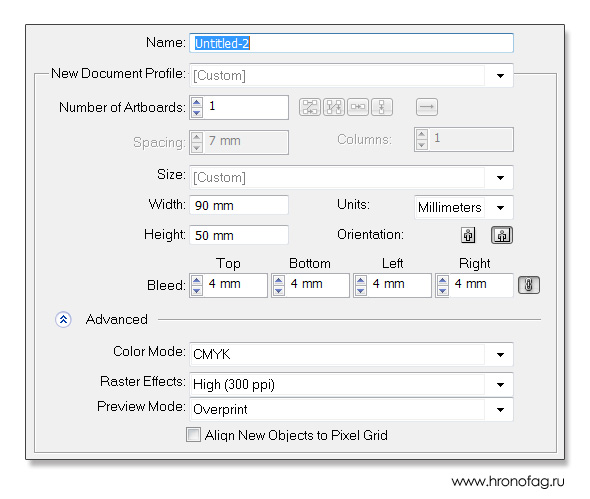
Прежде всего создадим рабочую область для нашей визитки. Нам нужны блиды, который пойдут на резку и правильные размеры, которыми по умолчанию являются 90 на 50 мм. Если вы вступаете в подготовку к печати впервые, то прочитайте для начала статьи Как сделать Флаер и Подготовка к печати за 10 минут.
В блидах поставьте 4мм, этого хватит для любой типографии. Цветовой режим, конечно, CMYK. Пункт Raster Effect — не является тем, о чем думаешь вначале. Это вовсе не разрешение фаила. Разрешение в 300dpi уже установлено в исходной графике, которую мы создали в первой части статьи. Raster Effect — степень разрешения растровых эффектов Иллюстратора. Пока мы ими не пользуемся эта цифра не имеет значения.
Иллюстратор и разрешение
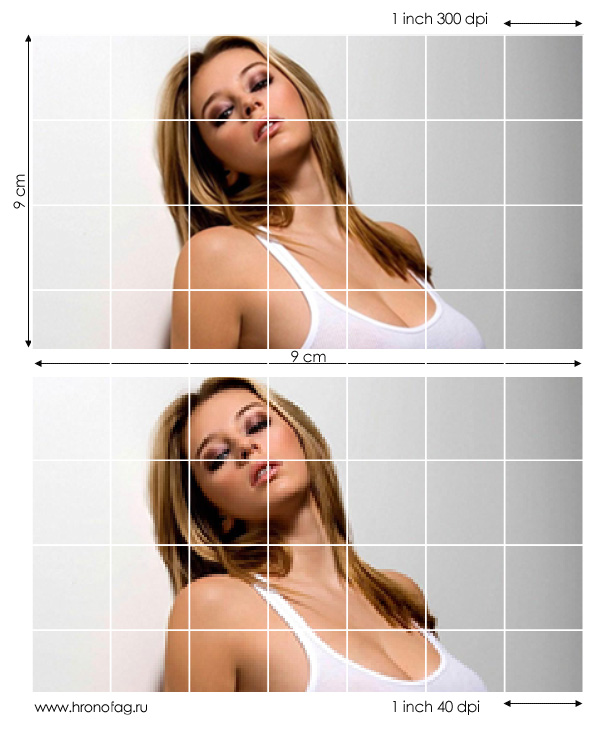
Иллюстратор — это та программа в которой растровая графика может иметь разное разрешение. Мы импортируем одну картинку, затем вторую и Иллюстратору совершенно наплевать на разрешение. Все что его волнует — реальный физический размер. Благодаря этому Иллюстратор отображает импортированную графику в реальном соотношении с рабочей областью. Поэтому если область визитки 90 на 50мм, то и импортируемая графика должна быть 90 на 50 мм.
Разрешение же регулирует степень детализации графики. Сколько пикселей уложится на один дюйм. Стандартно это число равняется 300dpi, но это тема для другой статьи и подробнее о том разрешении графики можно прочитать в статье Разрешение в Фотошопе. Мы же продолжим с того места, на котором остановились в прошлой статье. Если вы читали первую часть, то у вас есть PSD фаил в слоях, который можно скачать в конце статьи. Я продолжу работу именно с ним.
Подготовка графических элементов визитки
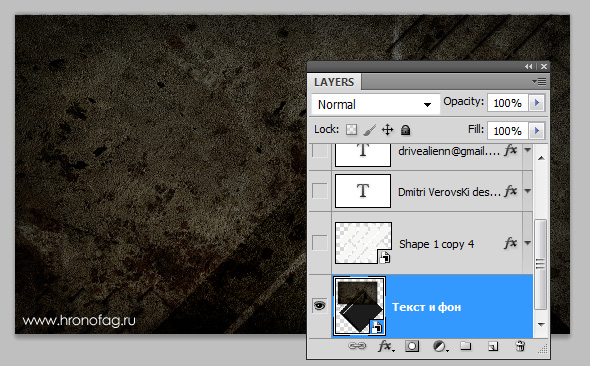
Прежде всего нам необходим фон визитки. Текст мы переделаем по новой. Он нам не нужен. Поэтому я отключу все лишние слои в PSD фаиле. Текст, логотип и золотые кубики. Их мы тоже переделаем, но об этом после. Отключив ненужные слои я пересохраню фаил, назвав его Background.
Как помните, в первой части статьи я решил делать визитку в пространстве RGB. Это было сознательное решение. Во первых, я собирался воспользоваться режимами цветокоррекции, а в разных цветовых пространствах они работают по разному. Во вторых, я хотел показать вам что можно работать и с RGB изображением. А затем спрятать слои в смарт слой и поменять RGB на CMYK. Таким образом у нас останется RGB контроль внутри смарт слоя, а визуально визитка будет конвертирована в CMYK снаружи смарт слоя.
Теперь мы снова подошли к вопросу перевода CMYK, но в нашем макете есть нечто, делающее это невозможным. Слои цветокоррекции. Если помните изначальная текстура была светлой. Мы затемнили её при помощи слоев цветокоррекции. К сожалению Фотошоп не способен корректно переводить из RGB в CMYK слои цветокоррекции и режимы наложения. Поэтому перед нами лишь 2 решения.
- Слить слои создав монолитную текстуру
- Воспользоваться мощью смарт слоев и «зашить» все ненужное внутрь смарт объекта.
Вы в праве работать так как вам удобнее и проще. Я так же не упомянул важную деталь. Дело в том, что переводить фаилы в CMYK не обязательно. Ведь в Иллюстраторе мы уже выбрали рабочим пространством CMYK, а при сохранении в PDF графика автоматически сконвертируется в CMYK. Однако цвет графики при конвертации может сильно меняться. Что если это произойдет в Иллюстраторе? тогда вам придется в слепую менять настройки цветокоррекций, чтобы проверить как это меняет изображение в Иллюстраторе.
Лично мне всегда нравится контролировать цвет и заранее видеть как все получается в процессе работы. Я не хочу получать различные сюрпризы после сохранения фаила или постоянно прыгать между Иллюстратором и Фотошопом, делая изменения в слоях цветокоррекции RGB наугад, и проверять как оно отображается в Иллюстраторе с CMYK. Поэтому мой выбор — смарт слои. Вот что я сделаю.
Вначале я вынесу все отключенные слои в самый верх. А из слоев заднего фона сделаю смарт слой. Теперь я могу легко изменить цветовой режим, не теряя слои заднего фона. А если я захочу подправить внешний цвет, почему бы не создать новые слои цветокоррекции уже в CMYK?
Подготовка золотого фона визитки
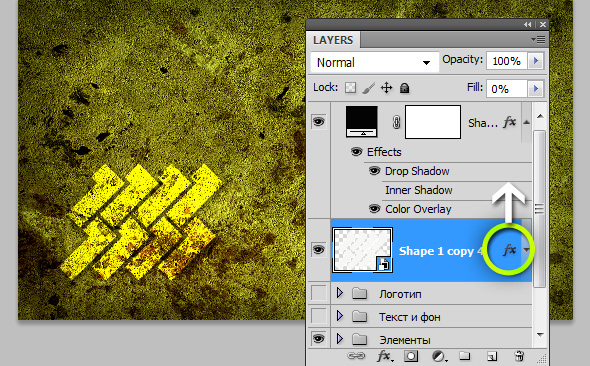
Мне понадобится и золотой фон. Золотой фон мы создали при тесном взаимодействии слоев и режимов наложения. Но как сделать всю поверхность визитки золотой? Логично создать пустую заливку, которая сядет поверх гранжевого фона, и настроить такой же стиль, как и у золотых элементов. Сделать это можно просто перетянув значок fx на нужный слой при нажатом ALT.
Сделав это я опять сохраню фаил как Background Gold. Но перед этим я проделаю с ним тоже самое что проделал с первый задним фоном. Объединю все слои смарт слоем и поменяю цветовую модель. Image > Mode > CMYK Как только я сделал это случилось то, о чем я предупреждал. Цвет потускнел. Это не проблема. Создадим новый слой цветокоррекции уже в CMYK и подправим яркость.
Выцепляем векторные пути
Теперь у меня есть все то нужно, или не все? Остались векторные элементы, фигуры, которые мы воссоздадим в Иллюстраторе. Но зачем рисовать 2 раза если они уже нарисованы через векторные заливки? Вот что мы сделаем.
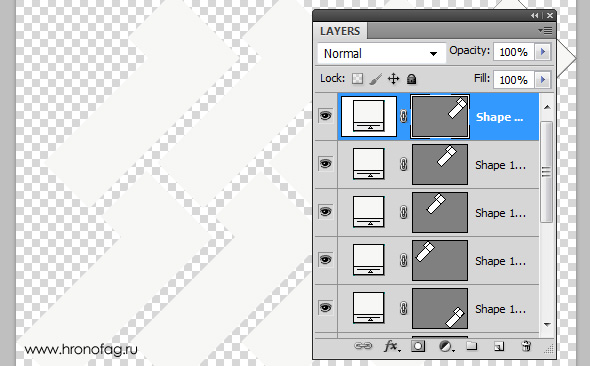
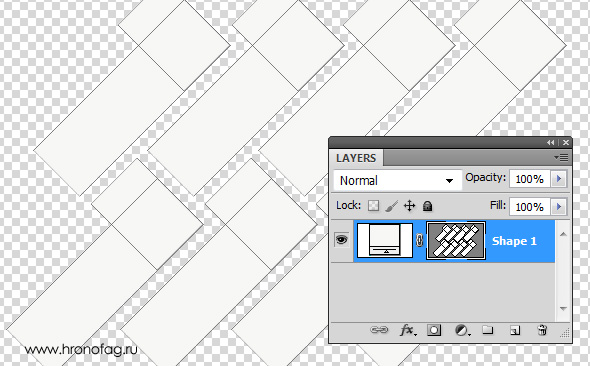
Зайдите внутрь смарт слоя любого из 2х наших фаилов, либо в первый исходник визитки. Найдите тот смартслой, в котором содержались ромбовидные узоры и зайдите внутрь контейнера (двойной клик по иконке смарт слоя). Внутри мы найдем цепочку векторных фигур, которые я спрятал в смарт слой. Надеюсь вы уже поняли как полезно пользоваться смарт слоями и вектором в Фотошопе, не затирая за собой следы. Проблема слоев заключается в том, что каждый контур находится на отдельном слое. Дело в том, что я не утруждал себя работой с векторной маской. Мы создали одну фигуру, а затем продублировали её нужное количество раз.
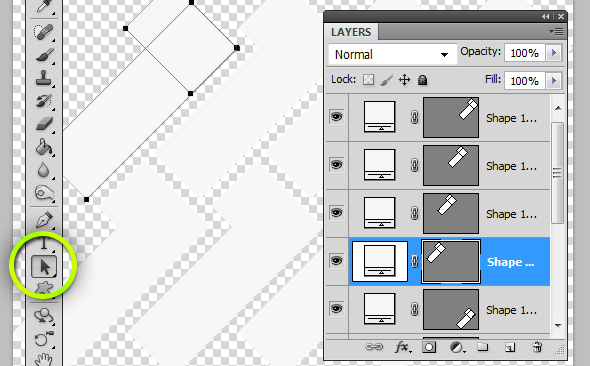
Тогда это было отличным решением. Сейчас же это нам сильно мешает, так как Фотошоп не позволяет выделять векторные маски с разных слоев одним махом. Нам нужно слить маски. Это очень просто. Выберите инструмент Path Selection Tool и выделите любую векторную маску. Затем нажмите CTRL+X чтоб вырезать её.
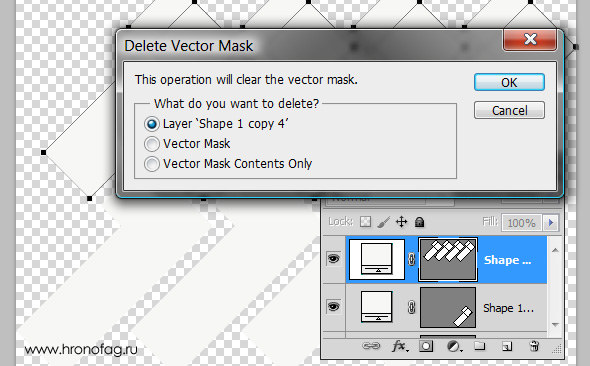
Появится диалоговое окно удаления, которое спросит нас, что именно мы намерены удалять? Весь слой Layer Shape, векторную маску или только контур. Вы можете работать как угодно. Но логичнее сразу удалять слой. Контур останется в буферной памяти. После удаления переключитесь на следующую векторную маску и скопируйте контур CTRL+V.
Теперь у вас на слой меньше. А в одном из слоев 2 векторные фигуры. Продолжайте туже операцию, пока не удалите все слои и не перенесете все контуры на один слой.
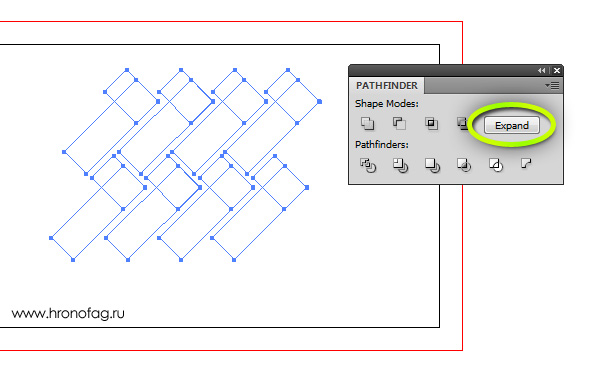
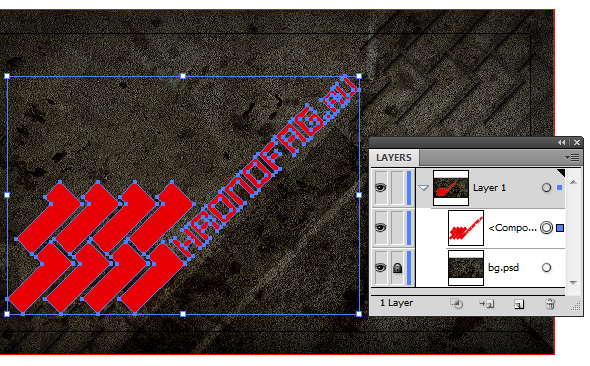
Остался последний рывок. Еще раз выделим все контуры и скопируем их CTRL+C. Переключайтесь в Иллюстраторе и CTRL+V. В появившемся окне выбирайте Compaund Shape. Контуры перенесутся в таком же виде. На мой вкус слишком много контуров для одной визитки. В дальнейшем они нам помешают, когда мы будем делать Clipping Mask, поэтому выберите объект, откройте Pathfinder и нажмите кнопочку Expand, что в данном случает означает — слить все контуры в один цельный объект.
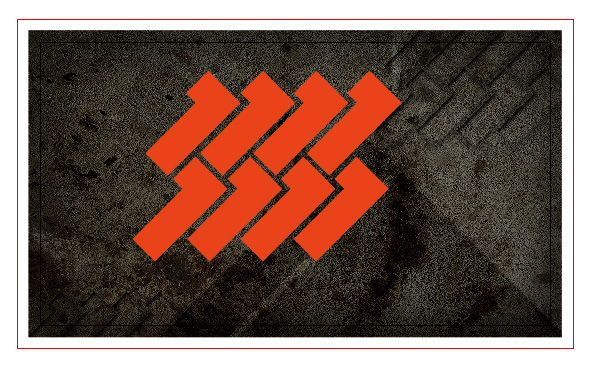
Можете залить объект на время красным цветом.
Импортируем графику визитки в Иллюстратор
Откройте File > Place и найдите наш первый задний фон — фаил Background.
Разместите его по центру, теперь слой можно заблокировать чтобы он нам не мешал. Как только я проделал все это, у меня сразу же возникла первая проблема. Рабочая область графики меньше чем нужно. По видимому когда я создавал первый урок, я сделал всего 2 мм блидов по краям. Случайно или нарочно, но для визитки это маловато. Ничего страшного. Переключитесь в Фотошоп Image > Image Size И увеличим визитку с 94 на 54 мм, на 98 на 58 мм. Нажмите Save.
После этого визитка в Иллюстраторе автоматически обновится. Текстура не увеличится в размере. Но обновится её содержание. Теперь вы можете смело растянуть её на 4 мм во все стороны без потери качества.
Шрифты
Выберите свой шрифт. Я выберут тот же, что использовал для логотипа Hronofag в Фотошопе. Напишите текст. На панели Characters можно отрегулировать размер, расстояние между буквами. Разверните надпись и переведите её в кривые Type > Create Outlines
Теперь выберите оба объекта, фигуры и логотип и слейте их в сложную фигуру Object > Compound Path > Make В процессе перевода шрифта в кривые в слоях могут появиться лишние группы, объединяющие в себе буквы. От групп надо избавляться Object > Ungroup
Теперь, когда у вас имеется сложный векторный объект, включающий в себя логотип и фигуры, зальем его правильной текстурой.
Создаем Clipping Mask в иллюстраторе
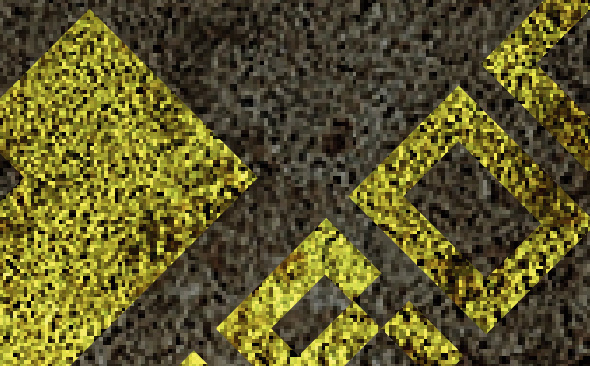
Зачем это вообще нужно? Почему было бы не импортировать все объекты одним задним фоном, а мелкий шрифт просто дописать. Во первых, тогда урок получился бы значительно короче. А во вторых, когда речь идет о визитках вам наверняка захочется получить большую детализацию, чем может дать растр. При разрешении 300dpi качество получится конечно хорошим, но края золотых фигур откровенно распадаются на темном фоне.
Это происходит так же за счет того, что у фигур, логотипа и заднего фона единая текстура. Просто в рамках шрифта она окрашена в золотой цвет. Разделив фоны и поместив золотой в векторную маску мы добьемся куда большей детализации, а логотип и фигуры станут выделяться намного больше.
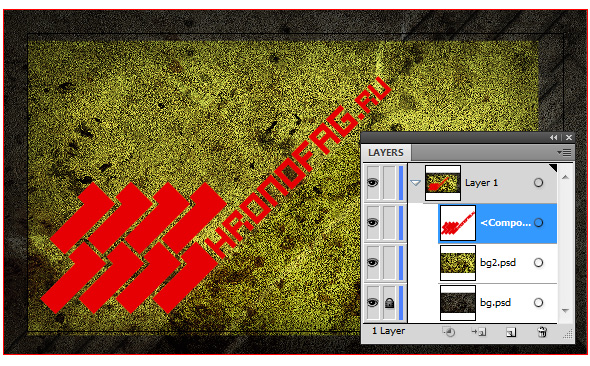
Импортируйте таким же образом и второй золотой фон визитки. Поместите векторные фигуры выше. Это можно сделать на панели слоев Layers. Она устроена почти так же как в Фотошопе.
Выделите оба объекта и откройте Object > Clipping Mask > Make Теперь совсем другое дело?
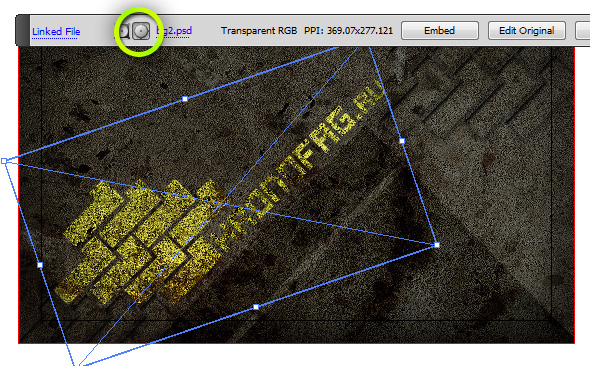
На панели выше нажмите кнопочку Edit Content и попробуйте наружить взаимосвязь двух текстур. Разверните золотую текстуру, уменьшите её. В общем поэксперементируйте.
Дополнительные эффекты
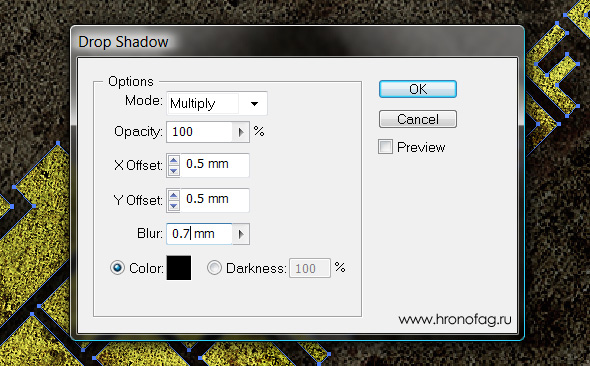
В Фотошопе мы подтенили фигуры и логотип, чтобы выделить их на фоне текстуры. Тоже самое мы сделаем и в Иллюстраторе. Выберите фигуру и откройте Effect > Stylize > Drop Shadow. Настройте небольшую размытую тень. Можете воспользоваться моими настройками.
Убедитесь, что в настройках Raster Effects у вас стоит 300 dpi. Если вы пропустили этот пункт вначале, перенастроить настройки разрешения растровых эффектов можно в диалоговом окне Effects > Document Raster Effects Settings
Шрифты для визитки
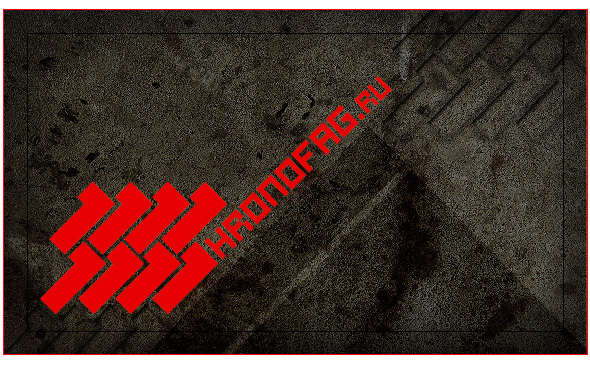
Заключительный этап, он же повторение того что мы делали в Фотошопе. Выберите инструмент Type и вбейте текст для визитной карточки. Настроить его можно на панели Characters. Настройте размер, расстояние между строками по вашему вкусу и наша визитка закончена.
Сохранение в PDF
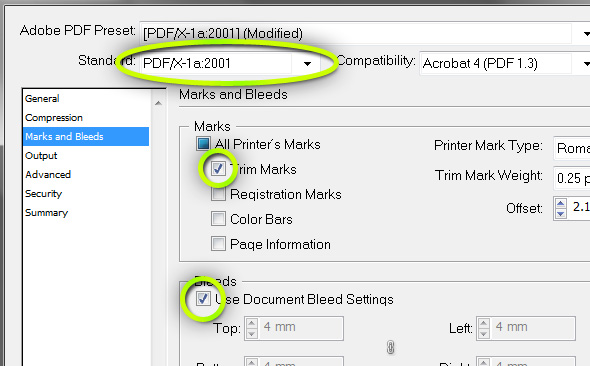
Переходим к правильному сохранению для печати. При столкновении с диалоговым окном настроек PDF кажется, будто во всем этом невозможно разобраться. Славо богу в печати давно приняты стандартизированные настройки, выбрав которые вы решите 99% ваших проблем. Выбирайте File > Save As. В диалоговом окне выбираем PDF/X-1a:2001
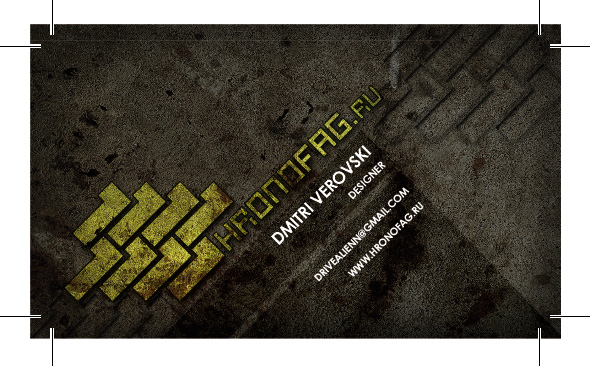
Остается лишь убедиться что мы правильно сохранили линии реза и блиды. Переходим в раздел Maks and Bleeds. Сразу поставьте галочку на Trim Marks. Это линии реза. Но чтобы линии реза сохранились там где нужно, свяжите их с блидами. Так как Блиды мы уже определили при создании документа достаточно поставить галочку Use Document Bleed Settings.
На этом наша работа с визиткой в Иллюстраторе заканчивается. Её можно смело слать в типографию. Получив визитку сделанную в Фотошопе в первой части этой статьи печатники наверняка вас проклянут. Но если вы следовали советам этой статьи и подготовили визитку в Фотошопе+Иллюстраторе у типографии не останется к вам претензий.
Скачать фаилы
По доброй традиции можно скачать все то, о чем вы только что прочитали. Скачивание исходников бесплатное. В исходниках вы найдете ссылку на целый проект. PSD фаил из первой статьи. 2 текстуры, AI фаил иллюстратора с версткой и готовый для печати PDF. Удачных экспериментов.
![Гранжевая визитка в Иллюстраторе [ч.2]](https://verovski.com/wp-content/uploads/2011/12/int.jpg)