В этой статья я хочу рассказать вам о самой загадочной и малоизвестной теме Фотошопа. Информации на эту тему очень мало. Можно считать что её нет совсем. Контуры в стилях похожи на Режимы наложения, которые вроде что то делают, но как, что именно и почему именно так, не понятно. Ясно одно, если бодро перебирать готовые контуры можно наткнуться на интересный эффект. Интуитивно контуры не очень понятны. Что именно делает кривая неведомо, а найти взаимосвязи очень сложно. Ничего страшного, вместе мы заборем этого контурного монстра.
По окончании статьи вы сможете скачать полезный пак созданных в ходе работы контуров.
Стили в Фотошопе
Если вы новичок, вам стоит начать с азов стилей. Рекомендую начать со статей:
Данная статья является третьей в этом цикле. На этом история общих настроек стилей заканчивается и я перейду к каждому эффекту по отдельности. Про настройки режимов наложения, которые напрямую работают со стилями, можно прочитать в цикле моих статей:
- Расширенные режимы наложения — Knockout, Channels и Fill
- Расширенные режимы наложения — Комбинирование стилей
- Расширенные режимы наложения — Пустые слои
- Расширенные режимы наложения — Работа с маской
Контуры Стилей Contour
Контуры — неизменный атрибут практически всех стилей, которые дарит нам Фотошоп. Контуры есть почти во всех эффектах. Они есть в Drop Shadow, они есть в Outer Glow, Bevel and Emboss и многих других. Можно заметить что контуры присутствуют практически везде, где стиль является контурным. То есть привязан к кромке слоя. Например тень — контурный стиль, а Fill Overlay — заливочный. Присутствует он там потому что как раз и регулирует контур эффекта. А раз он присутствует почти во всех эффектах, и везде работает одинаково, я решил вынести тему контуров в отдельную статью.
Контуры и Presets Manager
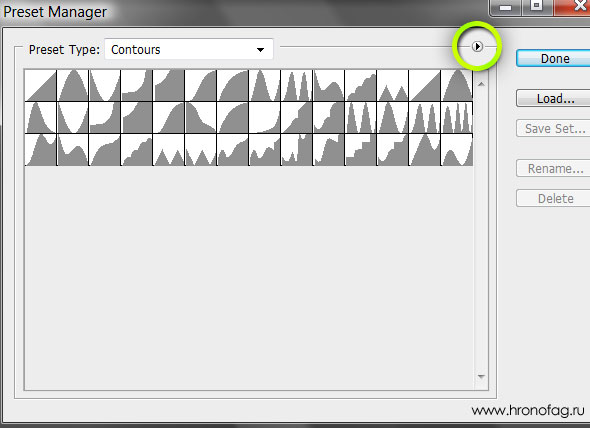
Найти все сохраненные готовые контуры можно в Presets Manager. Просто откройте Edit > Presets Manager и выберите в выпадающей вкладке Contours. По умолчанию в ней присутствуют лишь десяток готовых шаблонов. Можно добавить и больше. Ещё больше готовых контуров можно загрузить из меню тематических настроек.
Кликните по круглой кнопочке и из выпадающего меню выберите Contours. Это загрузит все имеющиеся контуры. Из этого же меню можно загрузить сохраненные контуры в виде фаилов. Больше о возможностях диалогового окна Presets Manager можно прочитать в моей статье Presets Manager в Фотошопе.
Работа с контуром Contour
Откройте диалоговое окно Стилей Layer > Layer Style > Drop Shadow Мы рассмотрим работу контуров шаг за шагом. В настройках эффекта Drop Shadow у нас уже имеются достаточно настроек для регулирования тени. У нас есть Distance, который регулирует расстояние между тенью и объектом. Есть Spread, который регулирует густоту распространения тени, и Size, который регулирует размер.
Контуры ещё один инструмент, который добавляет гибкости в работу со стилями слоя. При помощи контура с обычным типовым эффектом можно сотворить почти что угодно.
Давайте начнем работу с создания надписи. Выберите Type Tool и напишите несколько букв. Применим к надписи типовую тень и поиграем с контурами.
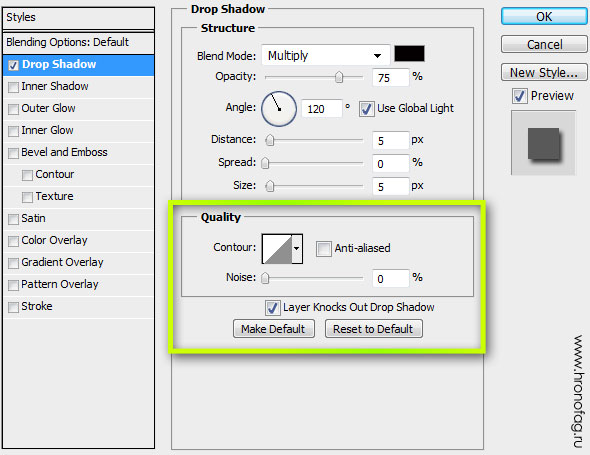
Диалоговое окно Контура
Настройки контура выделены в отдельную область. Замечу, что в каждом стиле эти настройки различны. В Drop Shadow у контура присутствует вспомогательная настройка шума Noise. У других стилей вспомогательные настройки другие, либо вообще отсутствуют.
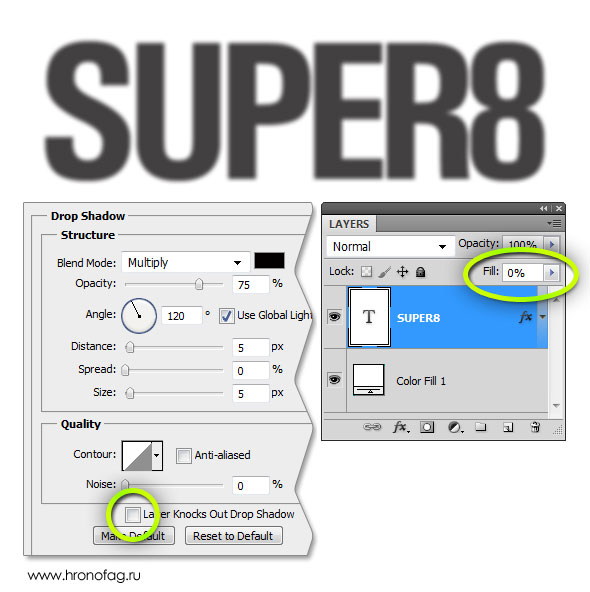
Давайте сразу начнем с того, что отключим галочку Layer Knocks Out Drop Shadow. Эта настройка выбивает в эффекте дыры, по форме слоя. Поэтому даже если вы свели настройку Fill до нуля (о работе Fill и Opasity можно прочитать в статье Расширенные режимы наложения — Knockout, Channels и Fill) вы не увидите полную тень. Настройка Layer Knocks Out Drop Shadow как бы вырезает дыры в эффекте под форму слоя. Даже если Fill отключен. Поэтому уберите эту галочку и, конечно, поставьте Fill до нуля.
Как только мы убрали галочку Layer Knocks Out Drop Shadow, заливка пропала и мы видим нашу тень. Так будет значительно проще разобраться что же происходит с её краями.
Готовые настройки Контуров в Фотошопе
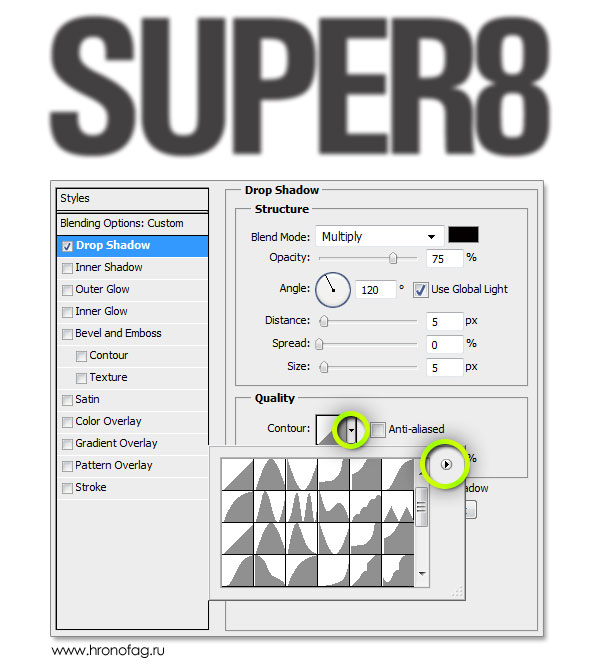
Применить готовые настройки к стилю очень просто. Кликните на маленький треугольник и из выпадающего меню выберите любой контур. Если контуров мало добавьте их из спец меню, которое дублирует меню из Менеджера настроек.
Об этом я и говорил в самом начале. Можно перебирать готовые настройки, получать неплохие эффекты и совершенно не представлять почему в одном случае получается так, а в другом случае иначе. Чтобы разобраться в этом мы создадим собственный контур.
Создание своего контура в Фотошопе
Кликните прямо по иконке контура. Появится диалоговое окно с кривой. По сути кривая и является контуром. Просто в данном случае она регулирует не цветокоррекцию как Curves, а форму контура стиля. Кнопки Load, Save и New, как подсказывает логика, сохраняют, загружают и создают добавляют новый контур в копилку созданных контуров. А из выпадающего меню Presets мы выбираем сохраненные контуры. В основном это необходимо чтобы видоизменить готовую кривую и сохранить как новую.
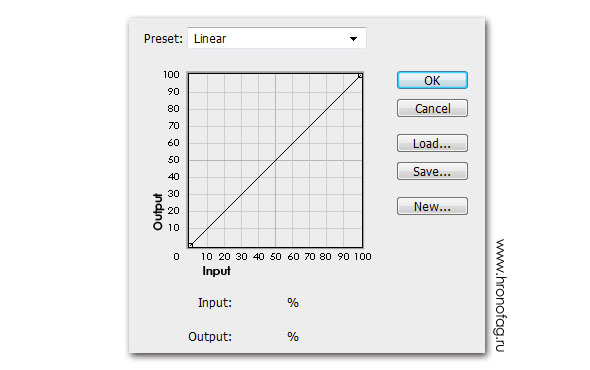
Классический линейный контур состоит из двух точек, которые связаны между собой прямой линией. При выделении точек появляются координаты Output и Input, а так же вид точки — Corner. Нижняя точка имеет координаты input 0, output 0. А верхняя input 100 и output 100. Через это, не сложно дополнить наше поле простой информацией, которую разработчики почему то посчитали не интересной.
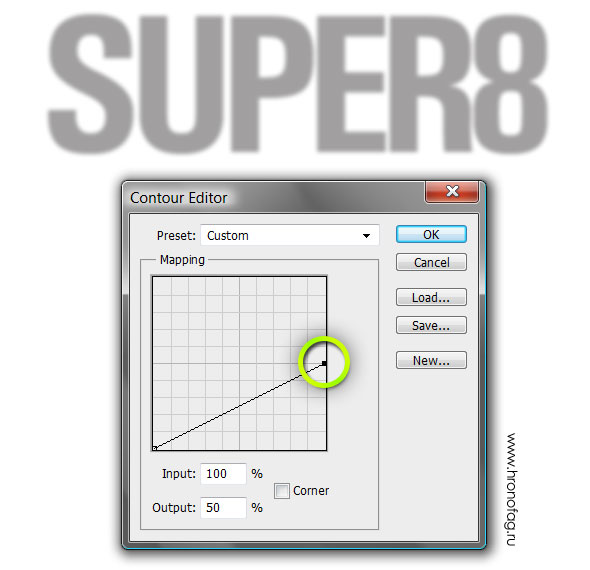
Так же ясно что Input — горизонтальный параметр, а Output — вертикальный. Центральная точка имеет координаты 50 и 50. В диалоговом окне кривых Image > Adjustiments > Curves почему то эту информацию посчитали нужной. А с контуром нет. Но не важно. Опустите верхнюю угловую точку на 50 пунктов ниже.
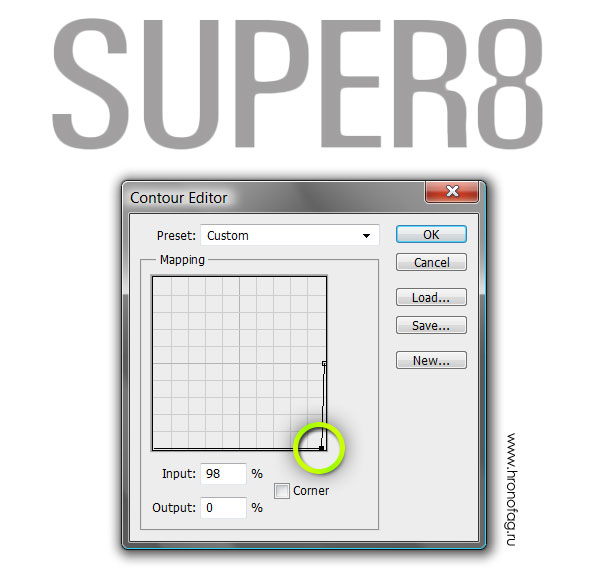
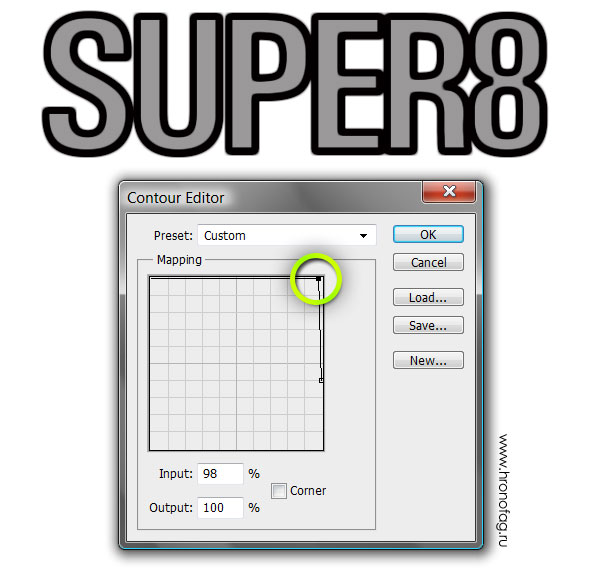
Надпись стала на 50% прозрачнее. И это потому что вертикальный Output регулирует прозрачность стиля. Теперь передвиньте нижнюю точку на Input 98. Ближе не получится.
Кромка тени пропала. Надпись, то есть её тень, стала уже. Это потому что горизонтальный параметр Input контролирует кромку тени от широкой мягкой тени, до сжатой твердой. Считайте что это аналог параметра Spread из меню Drop Shadow.
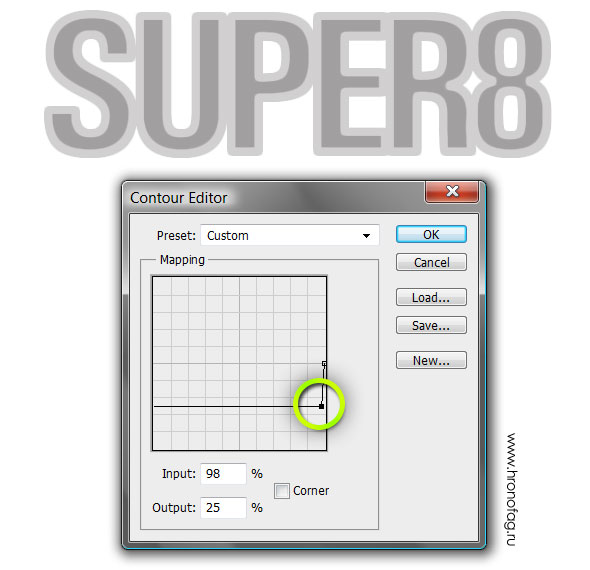
А теперь сделайте вот что. Поднимите нижнюю точку до Output 25. Теперь в работу включается 2 параметра сразу. Прозрачность кромки и состояние кромки. И мы сразу видим на сколько широкой может быть кромка тени, мы видим её диапазон размытости. Сейчас тень твердая, потому что параметр Input максимальный. Но верните его назад на 0, как тень сразу станет мягче.
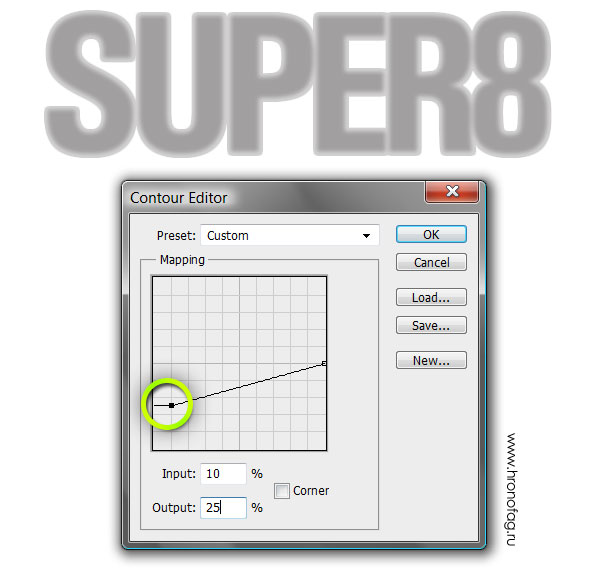
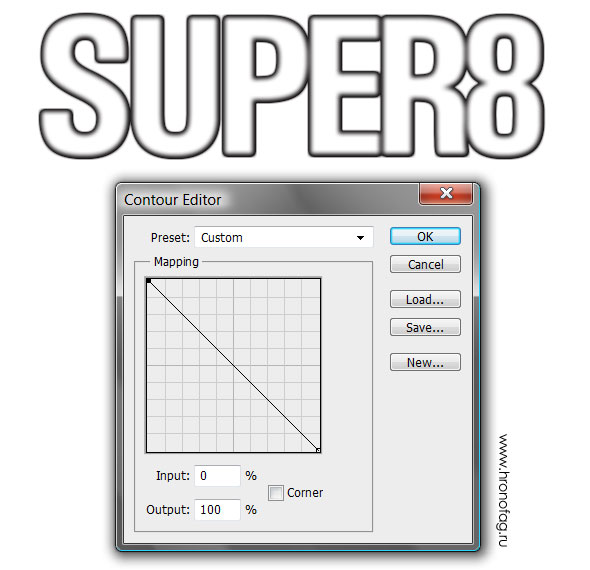
Но не на столько мягкой как при Output 0 и вот почему. Вы помните что Output регулирует уровень прозрачности тени? Так вот, стандартная линейная кривая состоит из двух точек, где верхняя регулирует внутреннюю часть тени, а нижняя точка регулирует внешнюю часть тени. Поэтому стоит нам поднять и нижнюю точку на 50 пунктов вверх, как степень прозрачности кромки и содержания сравняются.
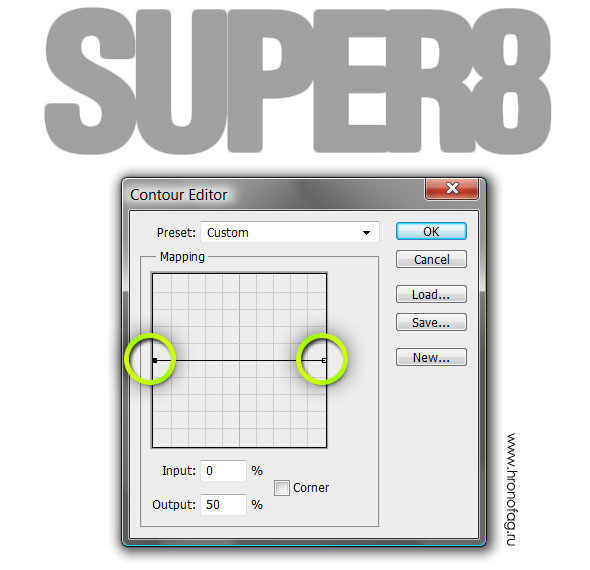
Теперь поднимем кромку ещё выше до Output 100. Тень имеет максимальное заполнение, а содержание тени лишь 50% видимости. Кромка стала заметнее внутренней части тени. Получилось подобие инвертирования.
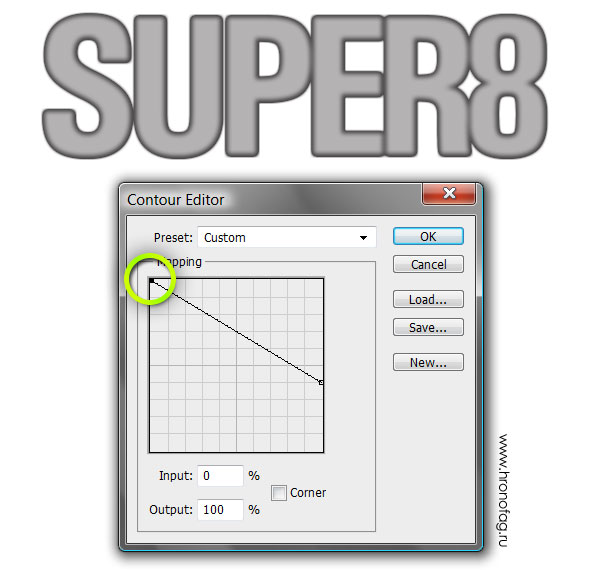
Передвинем кромку на Input 98 и тень стала жестче. И это потому что Input регулирует степень мягкости тени, об этом мы говорили выше. Теперь тень и максимально жесткая (Input 98) и максимально темная (Output 100).
Вот так и работает контур. За счет двух простых параметров создаются как сложные так и простые формы стиля слоя. Можно переходить на следующий уровень сложности.
Сложные контуры стилей в Фотошопе
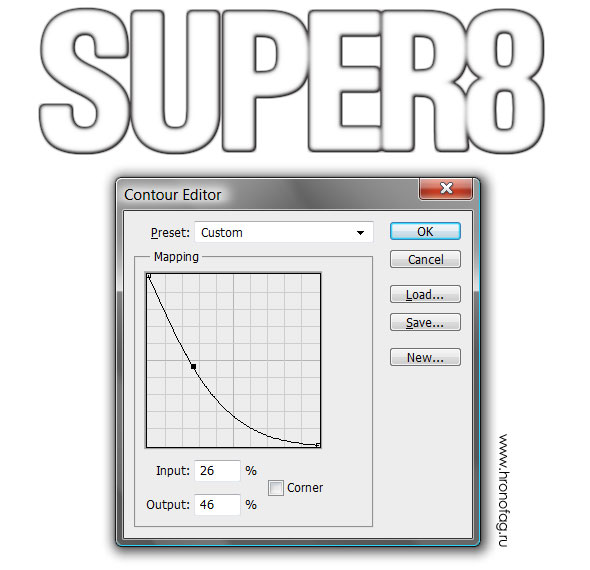
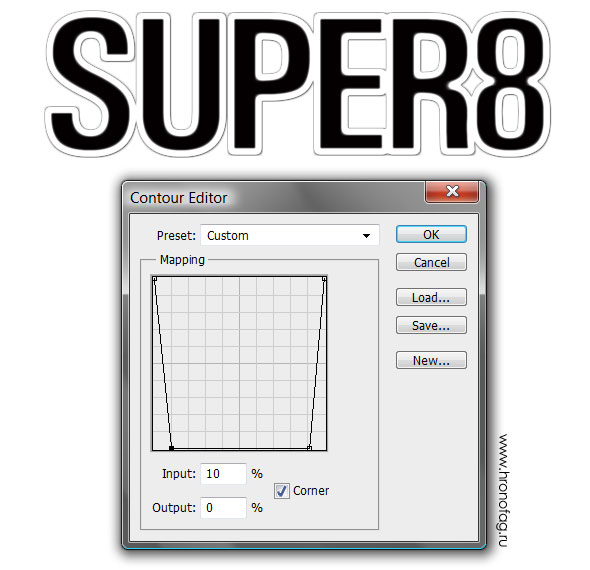
Создайте контур с параметрами как на картинке ниже. Точка кромки будет максимально видимой, точка содержимого тени будет максимально невидимой. То есть получается обратная тень, или даже эффект Inner Glow внутреннего свечения.
Теперь создайте новую точку контура. Для этого достаточно простого клика. Чтобы убрать точку, кликните по ней и «утяните» с графика. Убрать можно все созданные точки кроме двух изначальных.
Если передвинуть эту точку, кривая начнет изгибаться. Изгиб выходит округлым, потому что у точки невидимые равнозначные в обе стороны. О том, что такое вектор в Фотошопе и как им пользоваться можно прочитать в моих статьях об Инструментах векторного рисования.
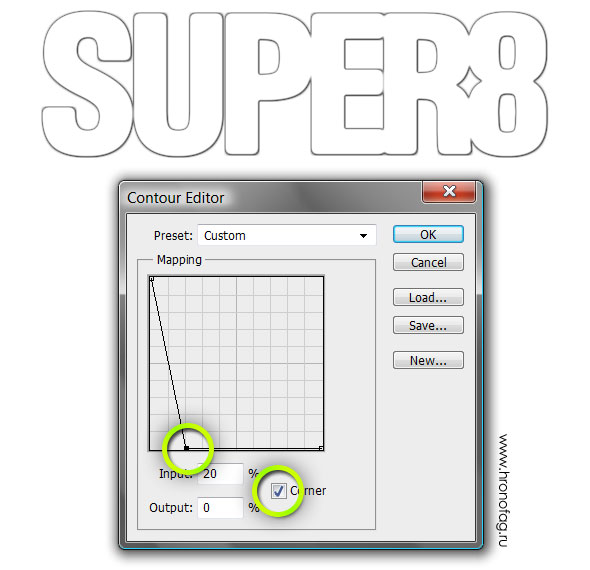
Чтобы точка стала угловой, поставьте галочку Corner. Конечно для этого нужно выбрать нужную точку.
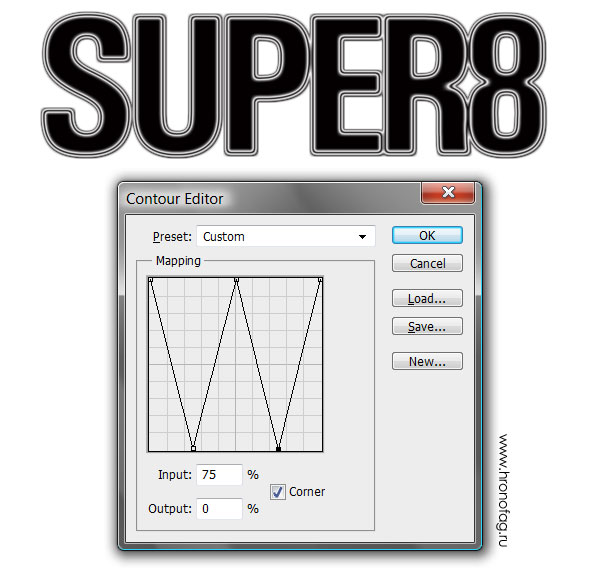
Точно так же выстроите остальные точки. Должна получиться кривая в виде зигзага.
На изображении получилась ступенчатая тень. Теперь мы точно знаем почему тень получается именно такой. Все промежуточные точки регулируют невидимость и степень сглаженности контура. Первая точка задает максимальную видимость тени, но вторая опускается до 0 по Output. Внутри тени образуется провал.
Чтобы увеличить провал раздвиньте второстепенные точки на столько на сколько сможете.
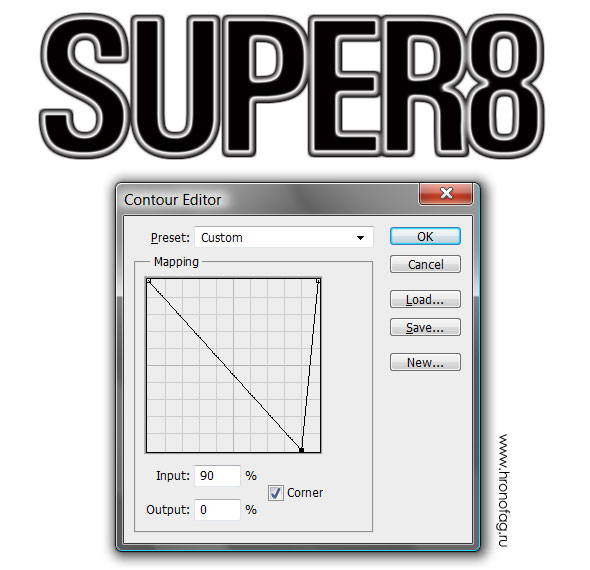
Но стоит нам создать ещё одну точку по середине, как мы получаем двойную окантовку и два белых провала. Окантовка достаточно мягкая, так как кривая не угловая. Поставьте галочку Corner и кривая станет более жесткой. Ну а чтобы создать мягкий провал, уберите жесткие края с любой из сторон. На выходе получим мягкую внутреннюю тень с одной стороны, упирающуюся в жесткую кнопку внутренней заливки.
Чтобы сохранить кривую нажмите кнопку New, напишите название и кликайте OK.
Настройки качества контура
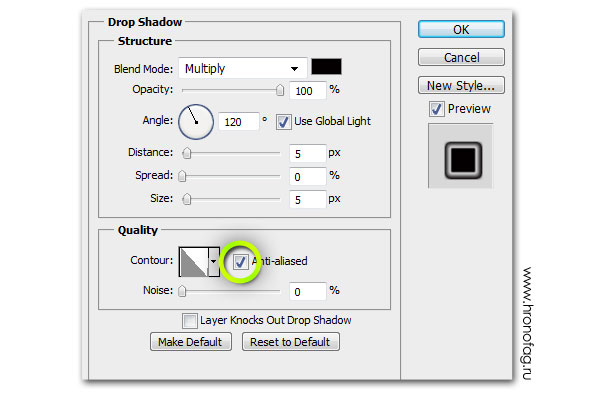
Если в ходе работы вам показалось, что контур стал слишком жестким и ободранным просто включите галочку Anti-aliesed. По хорошему её стоит включать всегда.
Если вы дочитали до конца, вам не представит труда разобраться в контурах всех тенеобразных стилей вроде Inner Shadow, Outer Glow и Inner Glow. Принципы контура везде одинаковые.
В следующей части статьи о контурах я расскажу про контуры для стилей Bevel and Emboss и Satin. А так же опишу некоторые исключительные настройки. Принципы те же, но правила игры в случае этих стилей немного меняются.
Скачать фаилы
Загрузить пак можно в Present Manager или прямо в окошке контуров в диалоговом окне стилей. Для этого нужно нажать кнопку Load и выбрать нужный фаил. Удачных экспериментов в Фотошопе.
![Стили в Фотошопе — Контуры [ч.1]](https://verovski.com/wp-content/uploads/2011/12/Untitled-4.jpg)