В этой статье мы разберем дизайн для наружной рекламы. Мы уже подробно поговорили про визитные карты, флаеры, всякого рода букеты и листовки. А вот про наружную рекламу не говорили никогда. Хотя суть работы во всех этих случаях практически не отличается друг от друга. Принципы подготовки к печати везде и всегда одинаковые. Только размеры меняй. Если в полиграфии вы новичок, осваивать подготовку к печати вам лучше со статей:
- Как сделать флаер (в трех частях)
- Подготовка к печати за 10 минут
В этих статья вы найдете массу базовых сведений о том в какой цветовой модели нужно работать, в каком разрешении, какой цветовой профиль ставить, как делать линии реза, как сохранять фаил и так далее. В этой статье мы конечно опять пройдемся по этим сведениями, но я не буду уделять им такое большое внимание, не буду расписывать о том, что такое CMYK, не буду детально разжевывать о том, что такое разрешение. Обо всем этом уже подробно написано, ссылки я буду приводить прямо в статье.
Дизайн наружной рекламы
Говоря о дизайне наружной рекламы, подготовку графики можно условно разделить на две категории:
- большие баннеры
- очень-очень-очень большие баннеры.
Последние обычно можно заметить на крупных магистралях вдоль дорог. Обычно они только в ширину занимают десяток метров. Их так же вешают на здания, к примеру как рекламу фильмов. То есть это очень большая графика, которую, конечно не делают в исходных размерах 1:1.
Простая математика пикселей — даже чистый лист 10 на 5 метров в Фотошопе при разрешении всего 50dpi занимает 800MB и около 20 000 на 10 000 px. И это чистый лист. С графикой будут все 10 гигов. Чтобы оперативно работать с такими размерами, вам понадобится очень мощный компьютер. А исходной фаил таких размеров у вас никто не примет.
В этой статье мы разберем вариант попроще. О подготовки крупных 10ти метровых баннеров мы поговорим в следующих статьях. В этой же статья мы сделаем квази дизайн небольшого уличного постера. Он не многим отличается об обычного постера размером A0, A1 или A2. Разница лишь в том, что он больше. Но и не такой большой чтобы работать не с оригинальными размерами 1:1. На самом деле идея этой статьи посетила меня утром, во время поездки на работу. На трамвайной остановке я как раз увидел уличную рекламу мясной продукции. Это и будет основой для нашей работы. Я подробно опишу настройки и ход работы.
К сожалению в рамках статьи невозможно рассказать про все. Поэтому я не смогу описывать работу, так как будто вы вчера впервые увидели Фотошоп. Основы работы с базовыми инструментами оставим для базовых статей Циклопедии.
Материал для дизайна уличной рекламы
В этом уроке у нас будет все. Вектор, растр. Вначале мы подготовим растровую графику в Фотошопе. Затем как обычно импортируем её в Иллюстратор и закончим дизайн нашей рекламы. В качестве клип артов я воспользовался базой шикарного бесплатного архива клип-артов Lenagold, котором я выбрал изображение повара, мяса и зелени. Что касается этого архива, то особенным плюсом его клип-артов является то, что они сохранены в щадящем качество формате PNG, который так же поддерживает полупрозрачность. Поэтому в большей части этих клип артов уже удален задний фон.
В дизайнерской социальной сети deviantart.com я подыскал текстуру дерева в хорошем разрешении, автором которой является Digital-amphetamine.
Создаем новый фаил
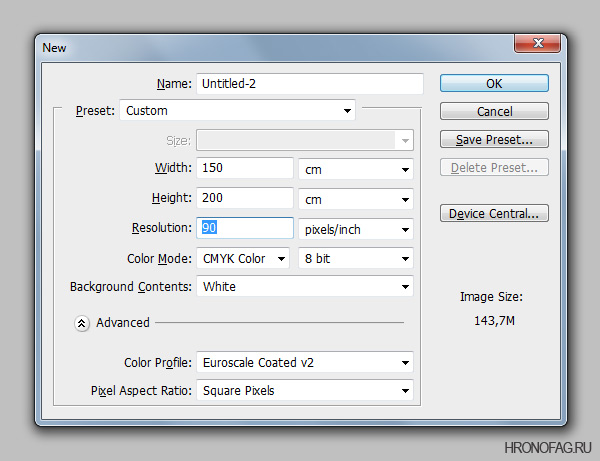
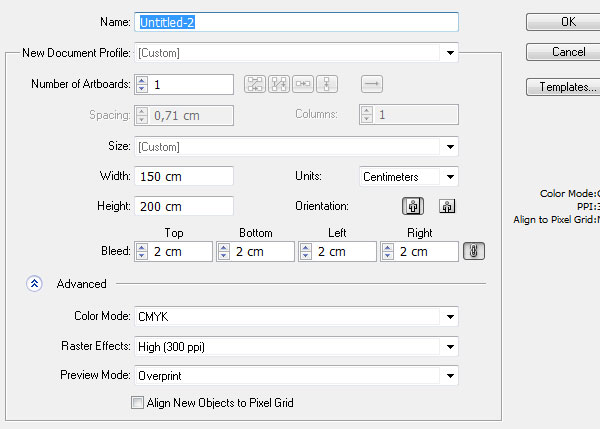
Мы начнем с создания новой рабочей области File > New. И я не знаю точные размеры этого плаката, но пускай это будут условные 1,5 метров на 2 метра. То есть в размерах устанавливаем 150 x 200 cm.
Цветовая модель CMYK, в цветовом профиле выбирайте либо профиль, который указан в технических требованиях типографии, в которой вы будете печатать, либо просто стандартный европейский.
Разрешение наружной рекламы
Отдельно хочется поговорить о разрешении. Когда мы печатаем полиграфию вроде флаера, визитки или листовку, речь всегда идет о 300dpi то есть 300 пикселей на 1 дюйм. Чтобы мы не печатали, будь то книга, или каталог или просто листок бумаги — если рассматривать его будут с расстояния вытянутой руки 300dpi это та степень детализации, которая нам нужна. Кстати, если вы не очень понимаете, что такое dpi графики, то вам стоит прочитать мою статью Разрешение в Фотошопе.
В случае более крупной графики количество Dpi уменьшается так же стремительно, как и увеличивается расстояние, с которого мы будем смотреть на эту графику. Для крупного постера формата А0 вы можете смело ставить от 150-200dpi. А для плакатов в вытянутый рост 90dpi. В крупной графике просто не требуется такая высокая степень детализации. Мы не смотрим на подобные постеры с книжного расстояния. Мы смотрим на них издали (5-20 метров). Поэтому в дизайне наружной рекламы, размер которой превышает несколько метров вы можете смело устанавливать 90dpi и даже меньше.
Второй аспект — вес графики. При размере в 150 на 200 см и 300dpi пикселей на 1 дюйм у нас выходит около 17717 на 23622 пикселей. Вес такого плаката выходит в 1,17 гигобайт. Даже на самых крутых фотостоках вы не сможете найти фотографию более 4000-5000px по ширине.
Но давайте избавимся от столь высокого и ненужного разрешение в 300dpi. При 90dpi и точно таких же размерах в 150 на 200 см мы имеем всего 5315 на 7087 пикселей. Вполне реальные размеры. Хотя скорее всего нам все равно придется немного увеличить нашу графику. Но насильное увеличение размера не будет столь заметно.
Создаем дизайн для наружки
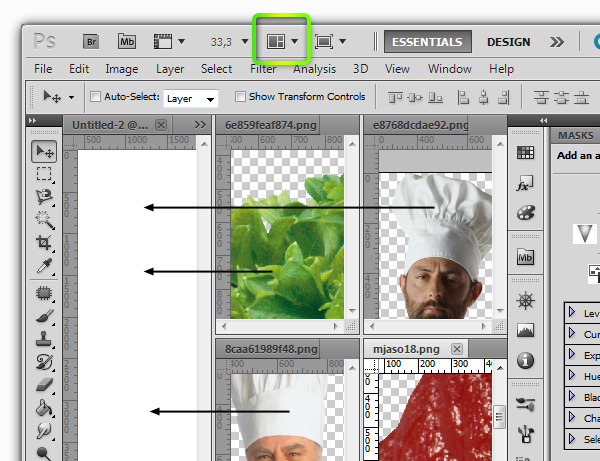
В дизайне нашего плаката я буду придерживаться той же структуры что и в сфотографированном мною постере. Для начала откроем всю графику в Фотошопе. Можете сразу переключить раскладку окон на сетку. А далее инструментом Move Tool перетянуть графику на рабочую область уличного постера. Изображения уже отделены от заднего фона, что сильно экономит работу.
Поместив картинки на рабочую область наружной рекламы мы сразу видим, запас графики в реальных пикселях. Определенно повар мог быть и побольше. Для постера его придется увеличивать. Впрочем это не очень страшно, когда речь идет о крупных рекламных постерах. В конце концов если дело совсем плохо, и ваши исходные изображения слишком маленького размера, вы всегда можете применить навыки из статьи Как улучшить качество.
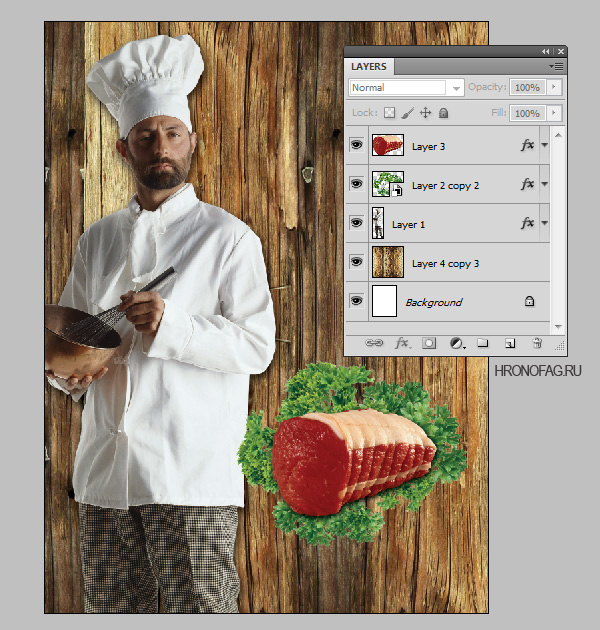
Я начну с заднего фона. Нажимая ALT и работая инструментом Move Tool я несколько раз продублирую текстуру дерева и сооружу из них следующий фон. Продублированные слои можно сразу слить вместе Layer > Merge Layers
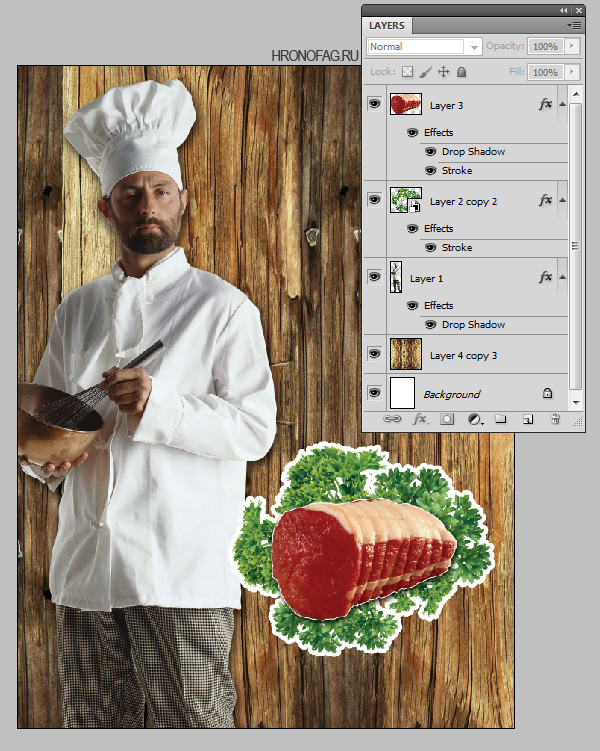
Далее я применю Free Transform к повару, немного увеличу его. Аналогично с мясом и зеленью. Мясо я разместил правее повара, зелень несколько раз продублировал и поместил под мясом. В заключении я выделил все слои и куски зелени и объединил их в один Smart объект. Я не стал сливать слои, так как на всякий случай не хочу их терять. С другой стороны меня интересует зелень как единый объект, поэтому мой выбор Смарт слой Layer > Smart Object > Convent to Smart Object.
Получив единый объект я могу применять к нему внешние стили слоя как к единому объекту, а не набору слоев. Поэтому я применю стиль слоя Stroke обводка. Двойной щелчок по слою и настраиваем вкладку Stroke в диалоговом окне стилей. Я так же создал пустой слой под листьями салата, и закрасил область белым, чтобы скрыть оставшиеся дырки.
Сверху я положу кусок мяса, к которому тоже применю стиль слоя тени Drop Shadow, а за одно и к самому повару.
Вот так в общих чертах я и сложил композицию дизайна наружной рекламы. А теперь перейдем к цветокоррекции.
Цветокоррекция наружной рекламы
К сожалению я не могу подробно написать обо всем, я предупреждал ещё в начале статьи. Но все же постараюсь в общих чертах описать этот этап работы. Сейчас наш постер выглядит не очень эффектно. Он серый скучный, и это явно не тот максимум яркости, который нам может дать CMYK. Эффективность наружной рекламы упирается в её броскость и яркость. А это значит нам придется немного поработать с цветом и светом.
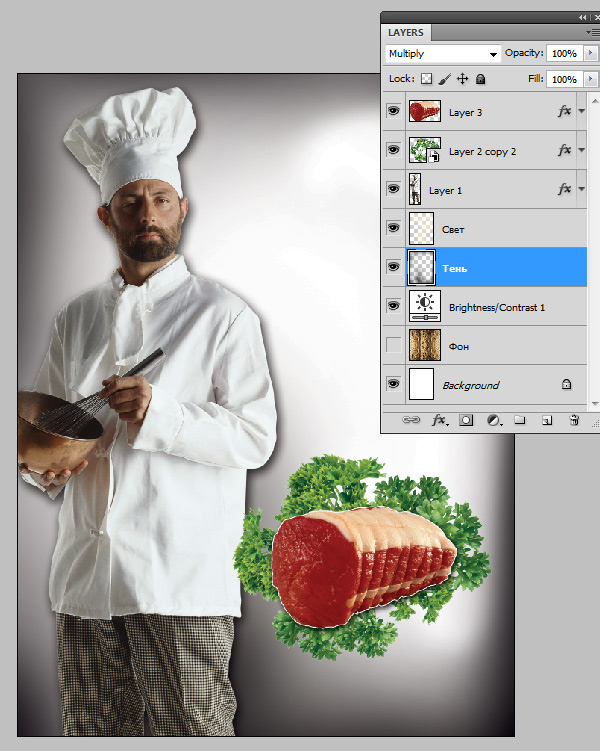
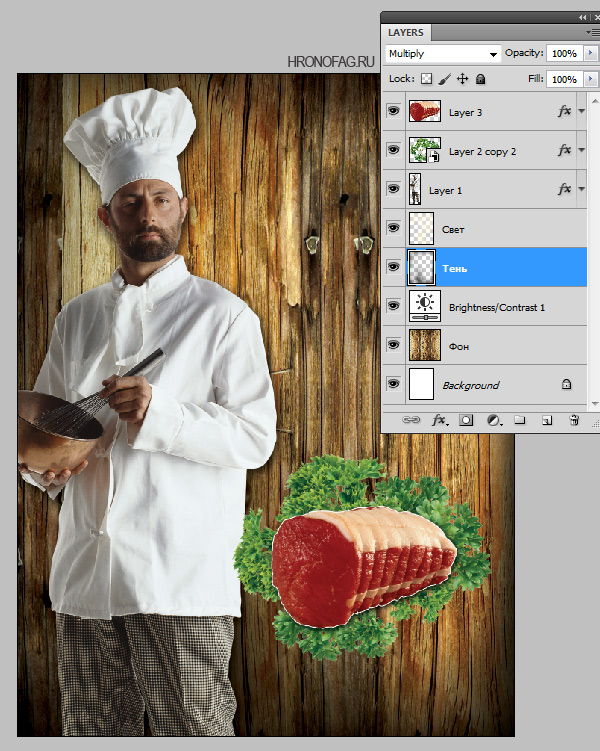
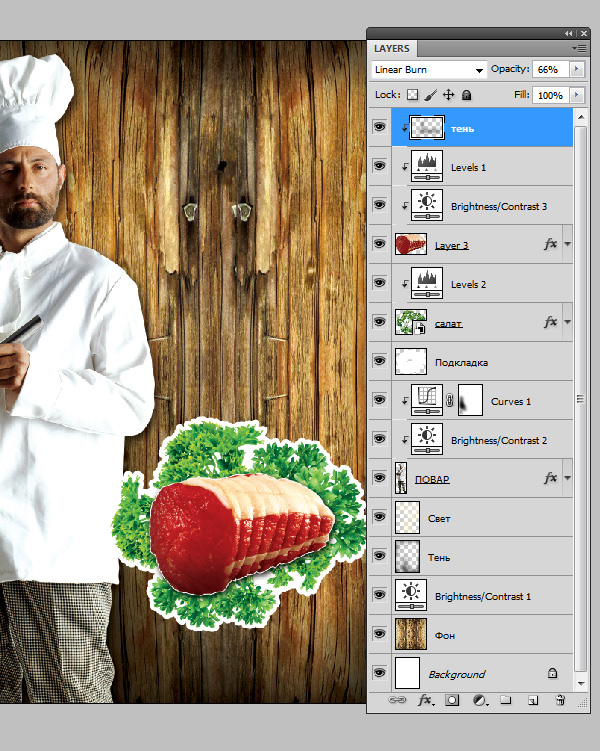
Прежде всего я создал цветокорректирующий слой яркости Brightness для деревянного фона. После, на пустом слое, большой темной кистью с мягкими краями нарисовал тени. Этому слою я задал режим наложения Multiply и немного подкорректировал невидимость слоя.
Точно так же я создано новый пустой слой, и нарисовал уже белым цветом, большой кистью с мягкими краями области света. Этому слою я задам режим наложения Soft Light или Overlay. И того, вот наш деревянный фон до и после.
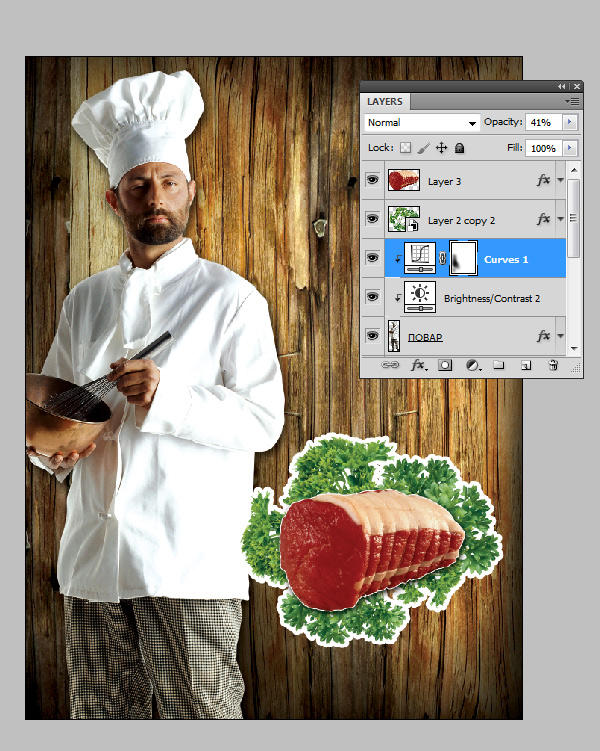
Теперь я поработаю с поваром. Немного яркости через цветокорректирующий слой Brightness и совсем чуть чуть контраста с помощью слоя коррекции кривых Curves. Так как повар находится на отдельном слое, я могу легко встроить коррекцию внутрь него, при помощи Layer > Create Clipping Mask. Вместо того чтобы создавать маску для каждого слоя.
Тоже самое с зеленью и мясом. К зелени я подсоединил цветокорректирующий слой Levels, чтобы повысить яркость и контраст. К мясу я встроил 3 слоя. Две цветокоррекции Levels и Brightness. А так же один пустой слой, на котором я кистью нарисовал тень, и применил режим наложения Liniae Burn.
В заключении я применю популярный прием шума, который создает подобие эффекта фильма, и в какой то степени скрывает насильное увеличение изображения. Для этого мне понадобится пустой слой, залитый серым цветом С50M50Y50K50, эффект шума Filter > Noise > Add Noise и режим наложения Overlay.
Чтобы как-то объединить цветовое пространство можно использовать ещё один слой цветокоррекции Color Balance. Этот слой надо расположить над всеми слоями. А его эффект должен иметь действия на все цветовое пространство дизайна наружной рекламы.
Теперь можно твердо сказать, что работа с растровой графикой закончена, и мы переходим к векторной части.
Верстка наружной рекламы в Иллюстраторе
Прежде чем перейти к доверстыванию графики в Иллюстраторе я хочу сказать несколько слов о самой верстке. Относительно уличных наружных постеров размера более 1 метра, нет никакой необходимости работать с двумя программами вместе. Дизайн наружных постеров отличается от дизайна визитки. Вам вообще не обязательно работать в векторе. Все можно сделать строго в Фотошопе, от начала и до конца. Не забудьте только добавить пару сантиметров по краям постера, под резку.
Я даже сказал бы, что импортирование чрезмерно крупных изображений в Иллюстратор нежелательно. Иллюстратор плохо справляется с такими объемами растровой графики и вам понадобится очень мощный процессор, иначе программа будет постоянно зависать. И нет никакой необходимости создавать именно векторные элементы ни для шрифтов, ни для других элементов и вот почему.
Даже самый маленький размер шрифта на уличном постере не будет меньше 5 см. А 5 см это 141 pt. То есть если для визитки, или флаера вы используете шрифты размером от 6-18pt, то для уличного постера шрифт менее 140pt будет просто не виден с расстояния более 1-2 метра. То есть это графика очень большого размера, и её не нужна столь высокая степень детализации по краям, которая нужна для визиток, флаеров и прочего.
Но тем не менее я решил работать в двух программах, просто что бы показать вам подобный способ работы, к тому же размер растровой графики не слишком большой.
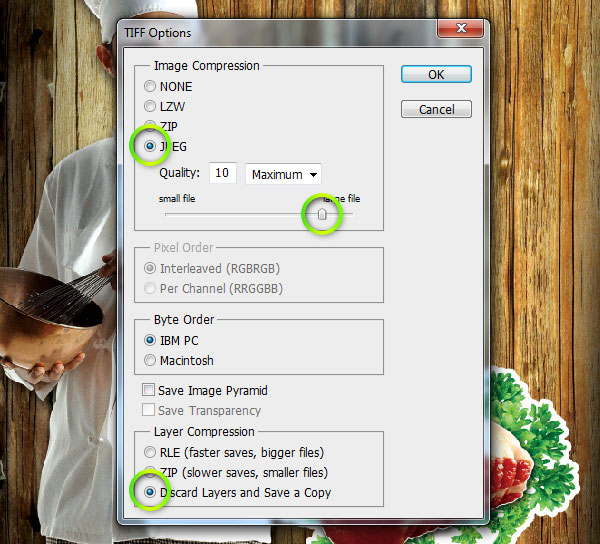
Перед импортом постера в Иллюстратор мы сохраним его в Фотошопе. Сохранив постер, я получил PSD фаил размером 1,1 гигобайт. Вот такие размеры. Не смотря на то что Иллюстратор прикрепляет растр через ссылки, это все равно слишком крупный фаил, чтобы встраивать его напрямую. Поэтому я сохраню его в TIFF прямо в фотошопе.
В настройках TIFF фаила я выберу JPEG сжатие высокого качества. Только это уже снесет около 500Mb. Я так же выберу настройку слития всех слоев, чтобы ещё сильнее уменьшить фаил. Итого, я получаю фаил TIFF размером в 70Mb что является разумным размером для пересылки фаила по FTP.
Создаем рабочее пространство
Для рабочего пространства в Иллюстраторе я выберу 150 на 200 см и 2см на обрезку. Учитывайте так же, что эти 2 см нужно заложить в дизайн изначально. Но если вы этого не сделали, можете смело растянуть прямо в Иллюстраторе. Ничего страшного не случиться. И и без того увеличили изображение повара на 200-300% от его изначального размера.
Окончательная верстка наружного постера
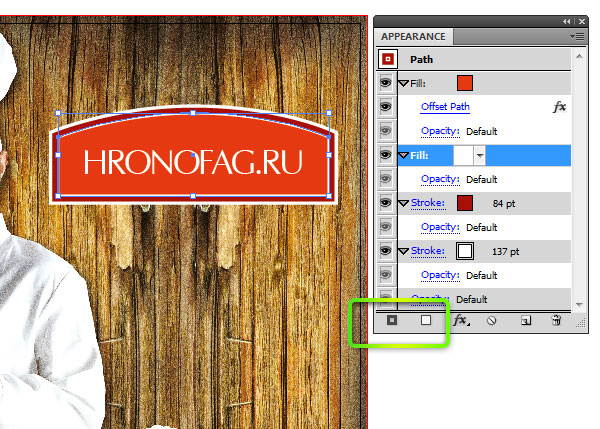
Вставляйте изображение через File > Place. Объект можно сразу заблокировать на панели Layer. Теперь я нарисую прямоугольник и задам ему следующий стиль на панели Appearance.
Основная белая заливка. Темно оранжевая заливка на самом верху с живым эффектом Effect > Path > Offset Path. Этот эффект сделает оранжевую заливку меньше. А так же две окантовки ниже заливок.
Далее инструментом Type Tool напишем текст, к которому применим фильтр Effect > Stylize > Drop Shadow. Размер шрифта около 330pt
Я так же нарисовал прямоугольник по форме наружной рекламы и поставил ему белую окантовку толщиной 150 pt. В настройках Stroke для этой окантовки я настроил пунктирную линию 100pt длина черточки и 50pt длина промежутка.
Ну и чтобы закончить работу я сохраню постер в PDF. В диалоговом окне сохранения выбираем PDF/X-1a:2001. В вкладке Marks and Bleeds ставим галочку Use Documents Bleed Settings и Trim Marks. Отличными от сохранения маленькой полиграфии будут и настройки самих линий реза. Вместо 0,25pt поставьте 0,50pt — это толщина линии реза. В качестве отступа поставьте 20мм.
Вот и все. Дизайн наружной рекламы готов к употреблению. Итоговый вес моего фаила получился 60MG. К сожалению по понятным причинам я не могу приложить к статье ни его, ни гиговый PSD исходник. Теперь вы знаете как подготовить к печати дизайн наружной рекламы. Удачи в экспериментах!