Итак, это моя первая статья для Хронофага. Да, и вобще — первая. Меня зовут Александр Шарп ид о сегодняшнего дня я никогда подобным делом не занимался, но блуждая по просторам интернета, замечаю что существует огромное множество ресурсов с уроками, гайдами, мануалами, и прочим подобным контентом. А вот о «матчасти» почему-то никто не пишет. И зря. Большинству нынешних, доморощеных (а таких на данный момент большинство) дизайнеров не хватает теории. Именно изложению последней я и хочу посвятить свои статьи.
Писательского таланта у меня, вроде бы, нету, так что не ругайтесь, если что-то не поймете. Напишите в комментарии — я с радостью отвечу на любой ваш вопрос. Соответственно приветствуются любые замечания и критика.
Приятного просмотра 🙂
Зачастую верстальщики, громко матерясь, рвут на голове волосы, после того, как увидят присланный на верстку макет. А все потому, что дизайнеры забывают о том, что макет нужно не только дизайнить а в дальнейшем еще и верстать. В итоге на выходе получается в лучшем случае «немножко не то», в худшем — «никому не говорите, что это сделал я».
Если вы не хотите таких результатов в будущем — эта статья для вас.
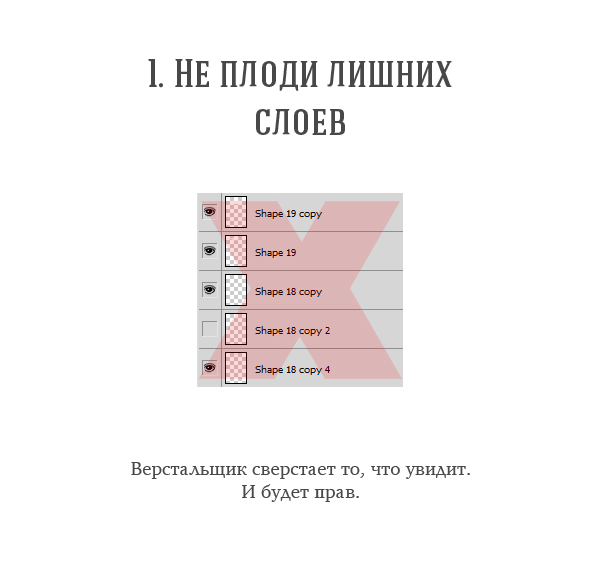
Не плоди лишних слоев
Часто бывает, что в процессе разработки макета мы отключаем некоторые слои, оставляя их на потом. Или просто не хотим удалять, потому что «жалко». Потом, переключаясь на новый элемент, мы забываем о оставленном выключенном слое. Отсюда может появится целый ряд проблем. Начиная от неоправданно большого размера файла, и заканчивая тем, что верстальщик не поймет почему слой выключен, и вкрутит его в макет.
Уделив 10 минут своего времени на «чистку» файла, вы не только сможете избежать неожиданных результатов верстки, но и неприятных моментов в общении с верстальщиком.
Прикрепи несистемный шрифт к проекту
Вы дизайнер и, конечно же, у вас есть куча крутых шрифтов на все случаи жизни. Но, к сожалению, Photoshop не прикрепляет их к PSD-файлу. В итоге, на машине, где не будет шрифтов, которые вы используете, в файле останутся только шейпы в форме надписей. Т.е. редактировать их как текст верстальщик уже не сможет. Да, и вставлять в макет текст в виде картинки — моветон. Для этого давно придумали @font-face.
Будьте ближе к людям — закиньте все несистемные шрифты в папку с проектом.

Называй фаилы латиницей
При экстпорте файлов с PC на MAC файлы часто теряют свои названия. Все из-за разной кодировки в операционных системах. Если не хотите доставить коллеге лишних неудобств — называйте файлы так, чтобы не возникло никаких проблем. Да, и смотрится «layout» круче, чем макет. =)

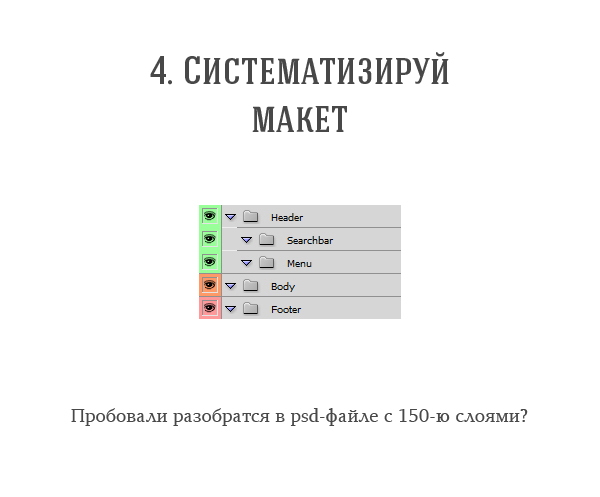
Систематизируй макет
Это наверное единственная вещь, которую верстальщик никогда не простит дизайнеру. Люди воспитанные кодом, в основном, не любят беспорядка в работе. Не заставляйте их капать кипящей слюной на клавиатуру — раскидайте слои по папкам. Все-таки вам, как человеку, который делал это все с нуля будет легче, чем тому, кто впервые видит макет.

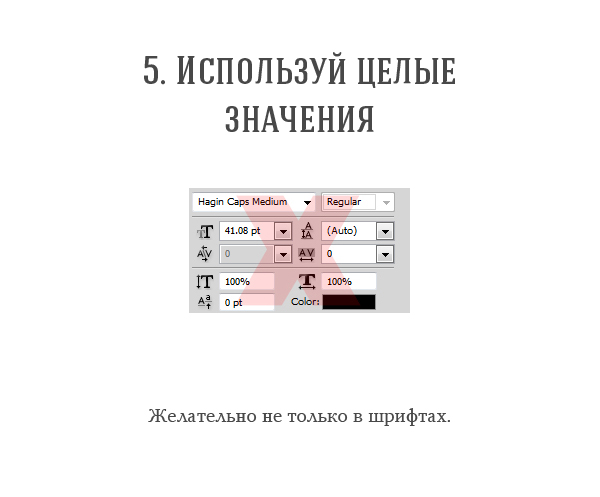
Используй цельные значения
Во-первых — это все придется вбивать руками в код, и это занимает лишнее время, за которое верстальщику не заплатят лишних денег.
Во-вторых — не все браузеры поддерживают дробные значения величин. А по сему, они просто округляются до целого, и при просмотре сверстанной страницы всё равно «будет по-нашему».
В-третьих — в конце-концов, чем вас не устраивает текст, набранный, допустим, 24-м кеглем, а не 23,875-м?
Используй ZIP архивы
Снова вспоминая про владельцев «яблочных» машин, стоит сказать, что почти все архиваторы на MAC-ах криво распаковывают RAR. Возникает куча проблем с названиями, кодировкой, и т.д.
Не усложняйте жизнь верстальщику и себе — пакуйте проект в ZIP.

Старайся реже использовать растр
Растр в работе намного более «деревянные» чем векторные (или псевдо-векторных) элементов. Шейпы намного более гибкие и удобные в работе, и у них много преимуществ перед растром.
Мало-ли что придется подправить.

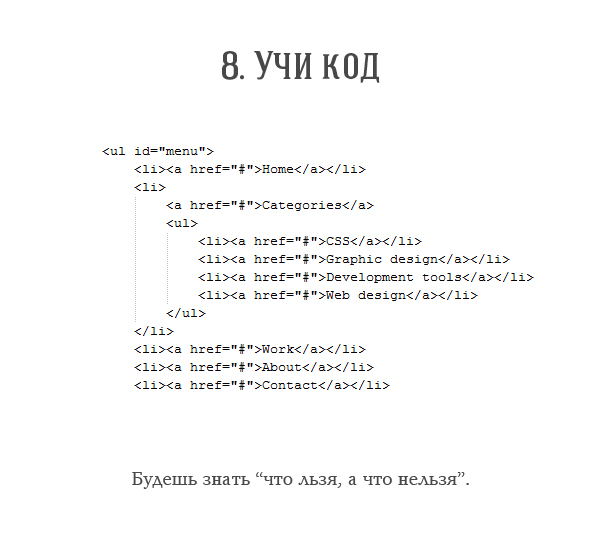
Учите код
Большинство дизайнеров считают, что учить код — «не царское дело». С одной стороны да — не стоит отбирать у верстальщиков их хлеб. С другой стороны — дизайнер частенько может нарисовать такого, что никакой код не вместит.
Изучите принципы и основы верстки, хотя-бы, поверхностно — лишним не будет, гарантирую.

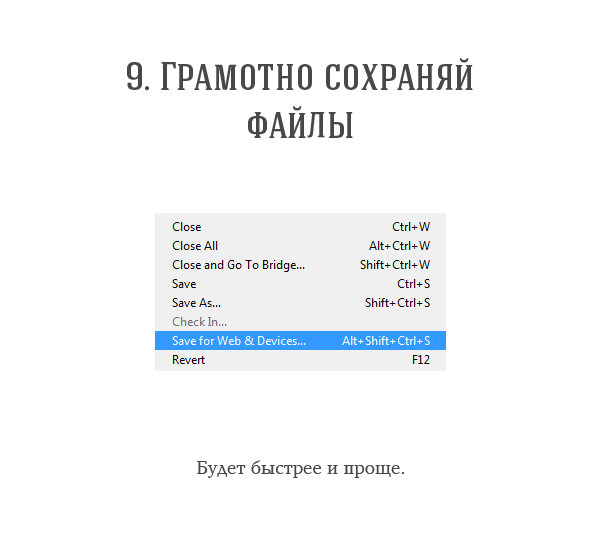
Грамотно сохраняй фаилы
Алгоритм обработки изображений при сохранении в Photoshop не идеален, и подходит, скорее, для сохранения фотографий, или макетов для печати. Для веб всегда сохраняйте файлы через «Save for Web and Devices…». Это существенно сократит размер файла, а на качестве изображения никак не скажется.

Общайтесь с коллегами
И, наконец, последнее, и самое важное правило — старайтесь поддерживать связь с коллегами на протяжении всего проекта. Так вы сможете набраться необходимого в работе опыта, исправить возможные ошибки, ну, и на худой конец, найти новых друзей.

Спасибо за уделенное внимание. Надеюсь статья была для вас интересной и полезной. В следующий раз поговорим о грамотной типографике в Web.
Удачи в работе 😉



Спасибо за статью!