Всем привет! Меня зовут Данил Трапезников, я дизайнер студии «Создательство», в этом уроке я расскажу вам о том, как я рисовал эскиз логотипа для охранной организации «Олимп» в Adobe Illustrator.
Уровень моего владения этой программой далек от совершенства, поэтому допускаю, что какие-то операции можно сделать быстрее и проще.
Окончательный результат
Перед началом урока, я хочу показать вам окончательный вариант моей работы.

Создаем эскиз
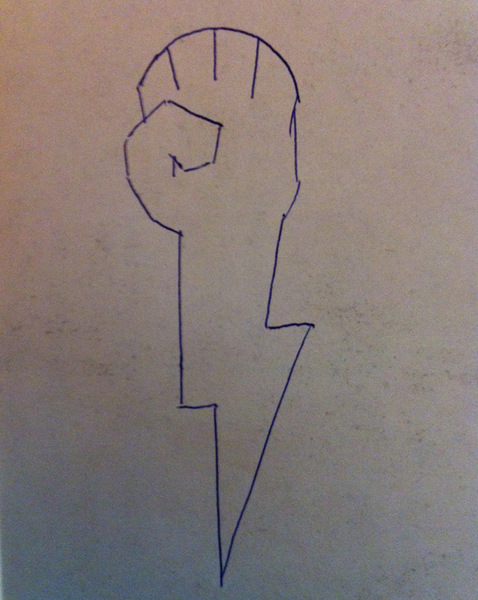
Для того чтобы не тратить кучу времени, двигая точки в Люстре мы в студии начинаем работу над созданием логотипа с очень черновых эскизов и набросков. Наиболее удачным вариантом оказалась рука с молнией.

Мы сделали несколько версий логотипа, однако, они показались недостаточно выразительными поэтому решено было сделать логотип объемным. Рисую я весьма посредственно, и, чтобы изобразить руку, пришлось пойти на хитрость и сфотографировать ее.

Рисуем элементы логотипа в векторе
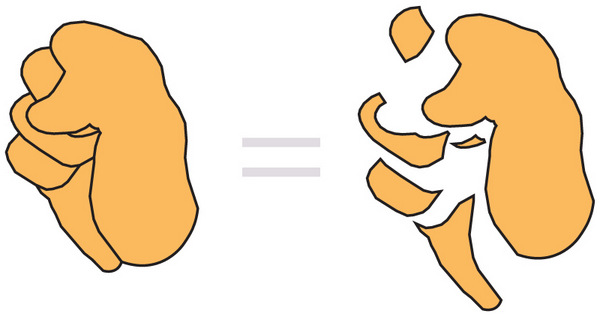
Первым делом, я отрисовал основные формы на которые впоследствии будут накладываться необходимые градиенты. Каждая обведенная область на изображении — это отдельный шейп, я так сделал для того, чтобы было удобно резать блики и тени по форме пальцев и ладони.

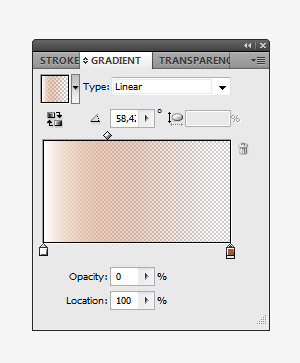
Для того чтобы начать работу необходимо найти основной тон руки, для того чтобы потом добавить поверх него тени и блики. Я предпочитаю в работе использовать двухцветные градиенты с чистыми цветами типа этих:

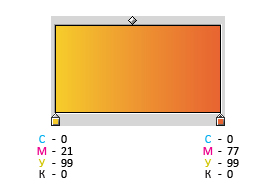
Для рисования руки я взял следующие значения цвета:

Подробнее об использовании градиента в Иллюстраторе.
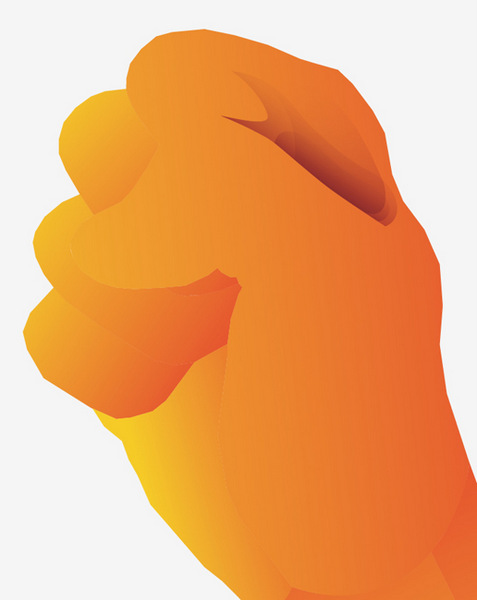
На этом этапе я дорисовал молнию и применил к формам градиент, по счастливой случайности градиенты легли сразу более-менее правильно и мне не пришлось додумывать в какую сторону их направлять.

Создаем объем логотипу в Иллюстраторе
Теперь необходимо сделать градиенты менее контрастными, потому что форму руки мы будем описывать при помощи дополнительных слоев, поэтапно накладывая блики и тени.

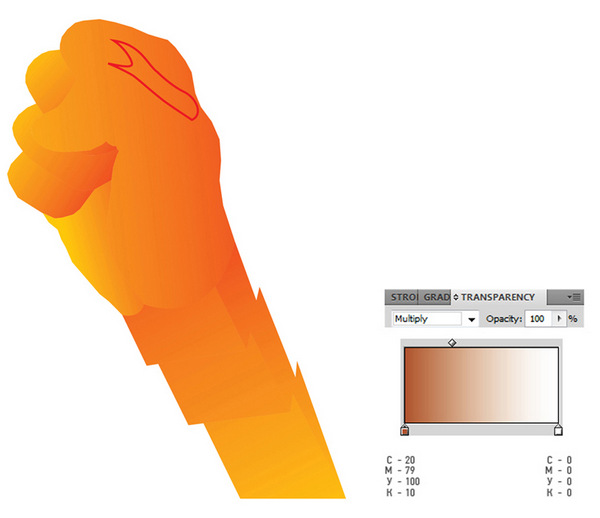
Я решил начать с самой сложной и не очевидной на первый взгляд части (между большим и указательным пальцами), поскольку именно она вызывала наибольшие затруднения. Надо было положить туда тень так, чтобы форма большого пальца начала читаться. Подглядывая на фотографию я сначала нарисовал шейп, похожий на форму самой темной части и затем раскрасил его градиентом в режиме смешивания Multiply.

Хочу отметить, что длина градиента в каждом шейпе отличается и вам придется самостоятельно понять как лучше положить градиент. Или посмотреть видеоурок, если я его когда-нибудь сделаю 😉 В общем, у меня получился вот такой градиент:

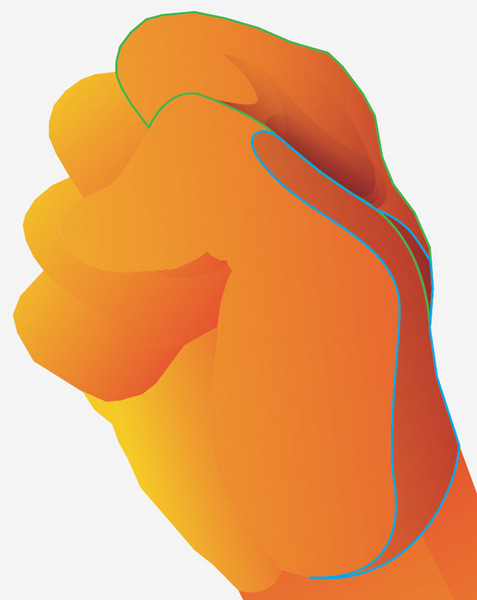
Разумеется, этого не достаточно. Для того, чтобы добиться нужного эффекта я нарисовал поверх еще два шейпа. Я старался рисовать их так, чтобы они одновременно напоминали складки и ложились по форме руки.

Затем, я добавил еще два шейпа, один на большой палец, другой на указательный, чтобы еще сильнее его затемнить. Помимо прочего, я сделал их пересекающимися, для того, чтобы не рисовать лишний шейп под бугорком между большим и указательным пальцем (в режиме Multiply они усилили затенение друг от друга).

Работа с шейпами
Здесь, думаю, стоит рассказать о том, как я добиваюсь того, что новый нарисованный шейп повторяет форму руки и не выходит за края, итак:
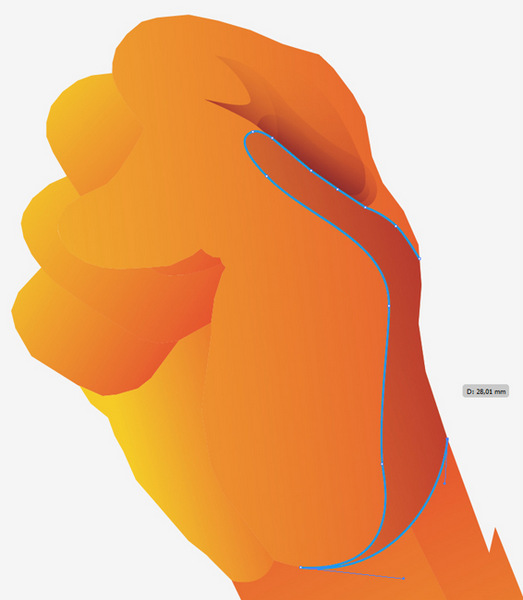
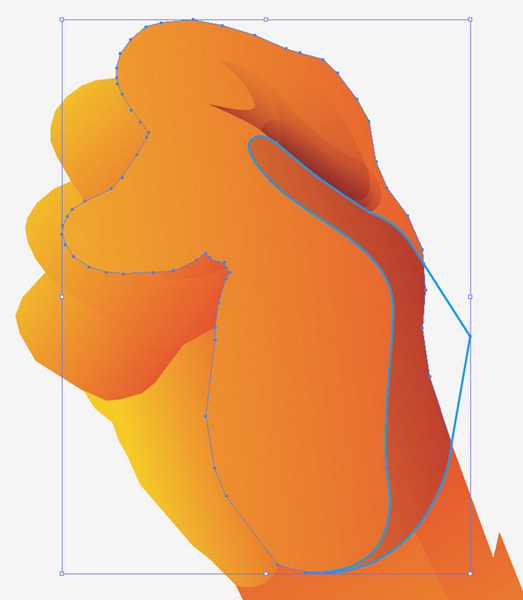
1. Я рисую шейп внутри руки с такой формой которая мне нужна:

2. Соединяю точки за нужной границей, выделяю получившийся шейп и тот, границу которого мне нужно повторить.

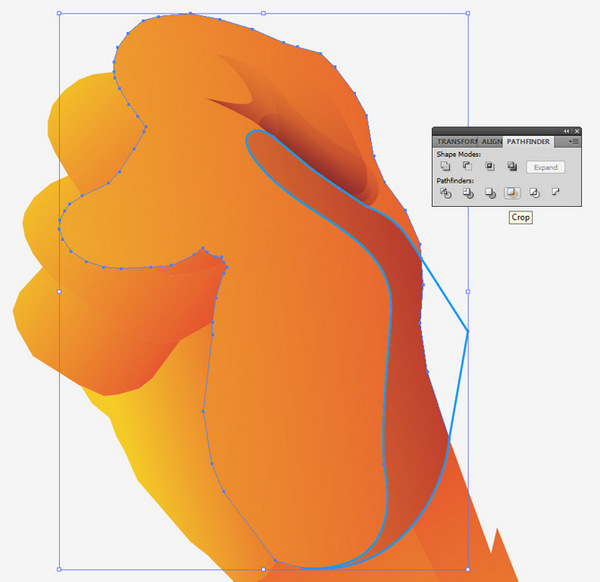
3. Нажимаю Crtl+C (копировать), затем Ctrl+F (чтобы вставить шейпы ровно в то же место откуда я их скопировал). Затем открываю Window – Pathfinder и жму Crop. (Абсолютно не важно какой шейп находится сверху — новый кропнутый шейп строится в той области где шейпы пересекаются).

4. Удаляю лишние шейпы, получившиеся в результате операции, затем продолжаю работать с цветом и накладывать градиенты.
Дорисовываем тени логотипа в Иллюстраторе
Чтобы подчеркнуть форму я добавил еще два шейпа.

Затем, я дорисовал тени на пальцах, ладони, молнии и под самим логотипом.

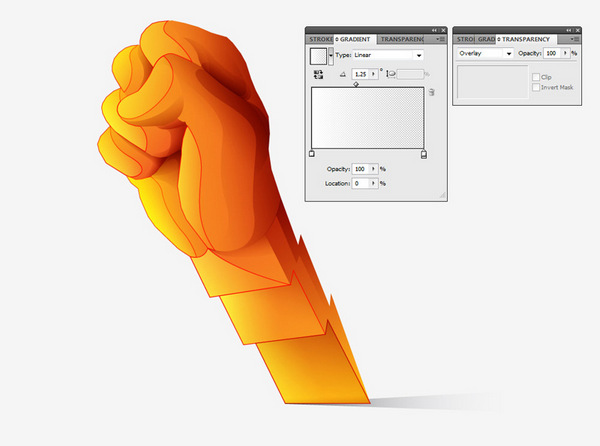
Чтобы добавить объема и контрастности, я нарисовал несколько шейпов с освещенной части руки и залил их градиентом от белого к прозрачному с режимом наложения Overlay.

На заметку: цвет ключевой точки, которой мы задаем прозрачность необходимо делать белым, иначе любой другой цвет будет виден на середине градиента, как на рисунке ниже. Это, в свою очередь, в режиме смешивания может привести к непредсказуемым результатам, будьте внимательны.
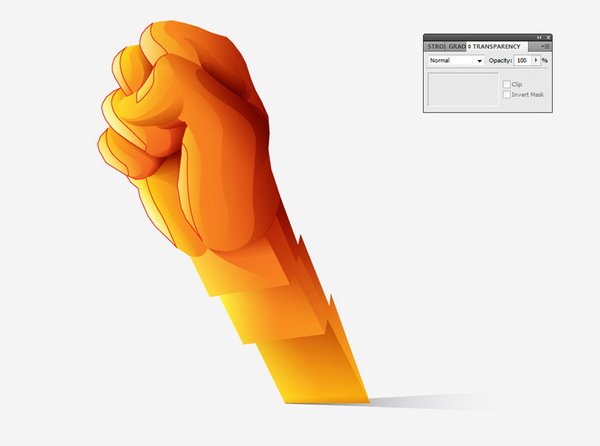
У меня получился такой объем руки:

Последние штрихи работы
Мне показалось, что этого мало, и я добавил поверх еще несколько форм с прозрачными градиентами, изменив режим наложения на Normal для того, чтобы появились легкие засветы и еще сильнее заиграл объем.

В самый последний момент я заметил, что на большом пальце нет ногтя.

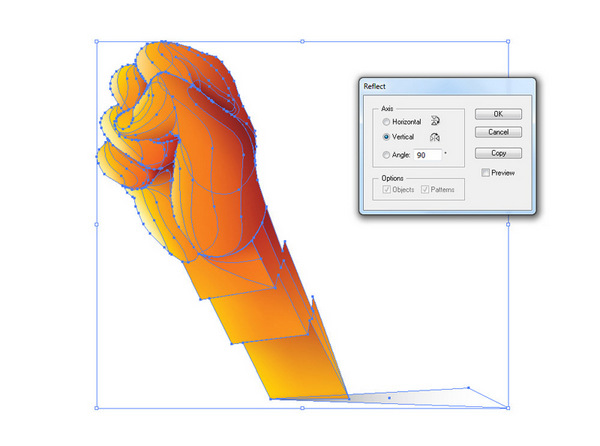
Как учат психологи, индексы фондовых бирж и Лебедев — расположение движения вправо вверх говорит о росте и стремлении в будущее. Отражаем получившуюся руку по горизонтали, подбираем приятный глазу шрифт.

Вуаля! Логотип готов.



Спасибо огромное, что поделились опытом. Очень открыто.. Весь процесс создания от начала до конца… Сылки, фотки, мысли…
И идея отражает всё лучшее что может быть в охранной фирме)