На 8 Марта с утра наша студия Аксиом нарисовала векторную розу с целью поздравить прекрасных девушек из дружеского рекламного агентства Маньяко. По ходу создания розочки получилась неплохая тема для урока. Не прошло и месяца, как у меня дошли руки дописать урок и выложить его для читателей Хронофага.
В основе урока лежит один простой, но очень полезный инструмент блендер Blend Tool. Собственно весь урок посвящен именно ему. Однако начнем с начала.
Выбираем основу
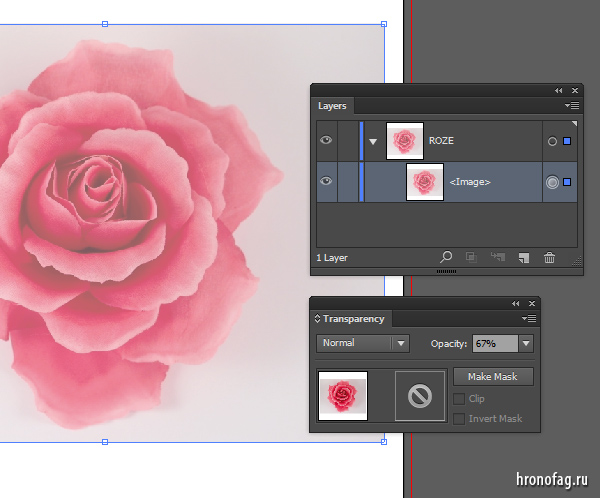
Для ориентира я выбрал фотографичное изображение розы, на основе которой решил создать иллюстрацию. Нашел в интернете подходящую картинку, скачал её на компьютер. Далее закидываем ей на рабочую область через File > Place
Открываем панель Transparency через Windows > Transparency и понижаем процент невидимости. На панели слоев картинку можно залочить, чтобы не мешалась. Далее создаем новый слой на панели слоев и начинаем работать на нем. Работа начинается с инструмента Pen Tool, о котором сказано уже достаточно в предыдущих уроках на Хронофаге.
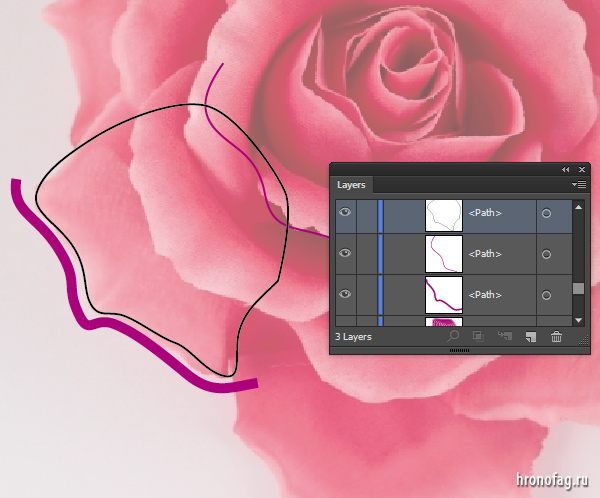
Инструментом Pen Tool я нарисую 3 объекта. Две фиолетовые линии и черную фигуру. Верхней фиолетовой линии я задам разумно жирную толщину окантовки, а нижней линии тонкую. Смысл этого действия в том, что между этими двумя линиями мы и применим наш блендер, то есть инструмент Blend Tool. Мы сделаем плавный переход из одного элемента в другой. Черная же фигура должна повторять линию лепестка. В дальнейшем она станет маской для двух линий.
Применяем Blend Tool
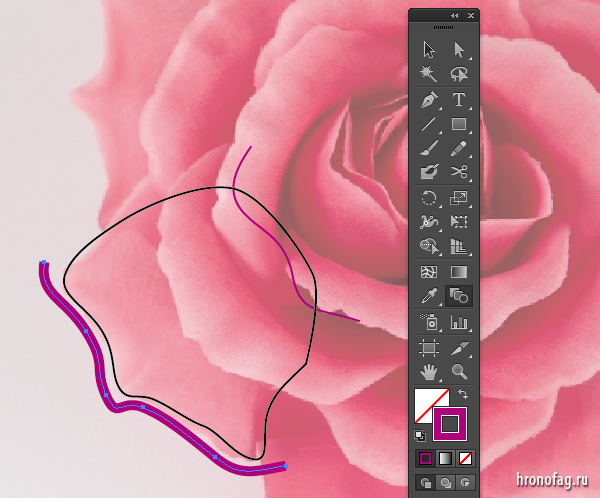
Итак, инструментом Move Tool выбираем нужную линию. Далее выбираем Blend Tool и делаем один клик вначале по жирной линии, а затем один клик по тонкой линии.
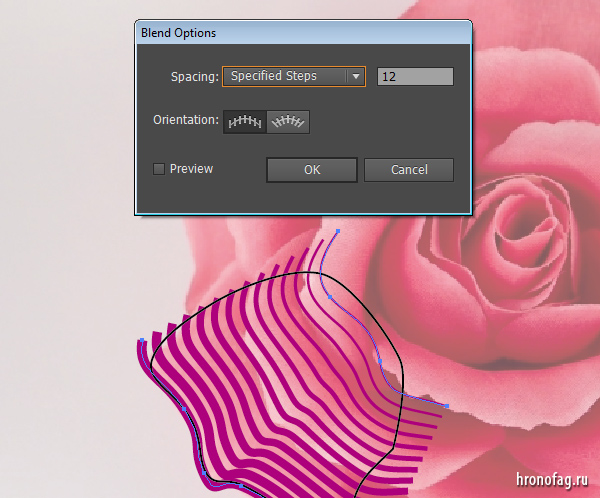
Получаем переход. Но этот переход нужно настроить. Пока что он у нас, что называется, с настройками по умолчанию. Чтобы настроить переход, нужно дважды кликнуть на инструмент Blend Tool или открыть настройки через меню Object > Blend > Blend Options.
В настройках выбираем переход Specified Steps определенное количество шагов и вбиваем нужную цифру.
Создаем маску в Иллюстраторе
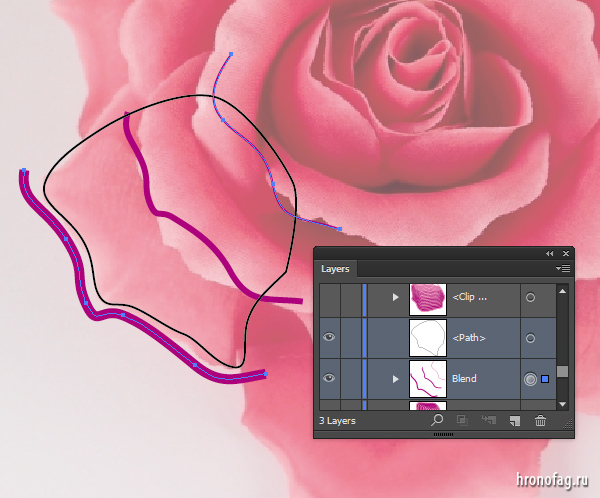
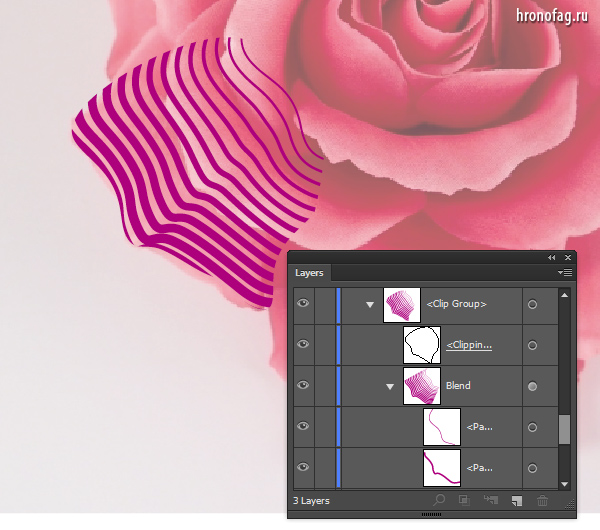
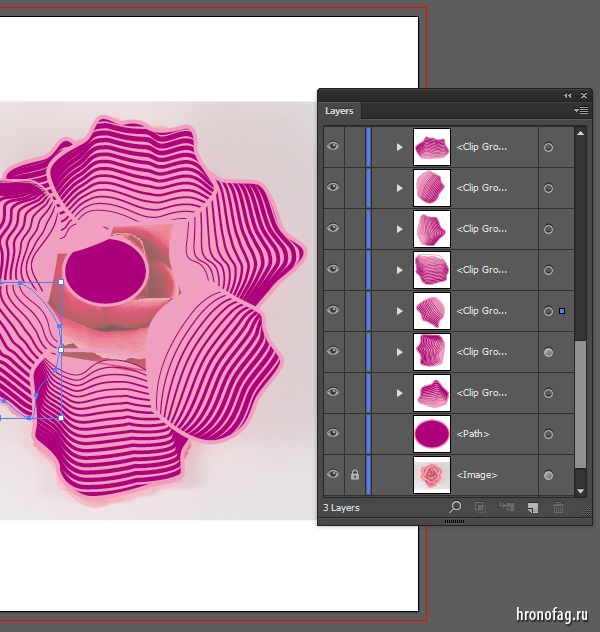
Теперь выбираем вместе два элемента. Получившийся блендерный объект и черную окантовку. Черная окантовка в иерархии слоев должна стоять выше. Выбираем их вместе инструментом Move Tool, кликаем левой кнопкой и из меню выбираем Make Clipping Mask. Другой способ — выбрать оба объекта и сделать тоже самое через меню Object > Clipping Mask > Make или CTRL+7
На панели слоев должен получиться следующий объект. Цельный сгруппированный объект Clip Group внутри которого находится контур маски и объект Blend. В свою очередь объект Blend тоже состоит из двух контуров.
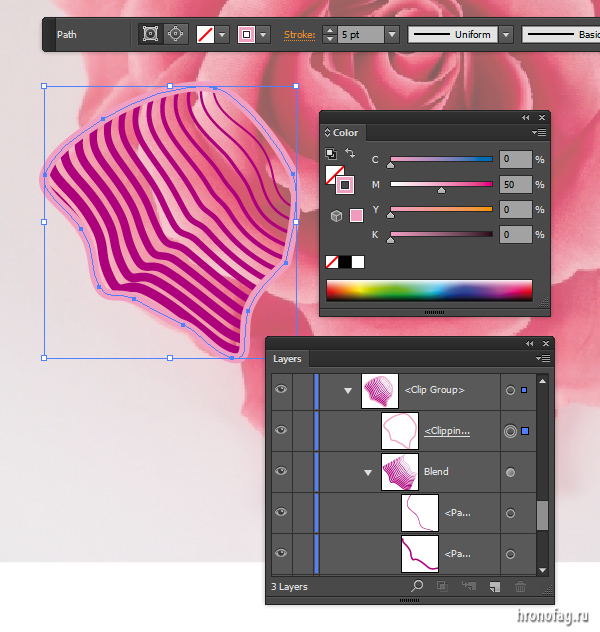
Следующим шагом я хочу задать окантовку контуру маски. Сделать это не просто, потому что если выбрать объект в целом ничего не получится. Выбрать нужно именно контур маски. Проще всего это сделать через панель слоев. Кликаем по круглой точке на нужном слое. Либо выбираем инструмент Group Selection Tool и кликаем по нужному контуру на рабочей области. Как только контур будет выбран, на панели настроек появится возможность задать цвет и толщину контура.
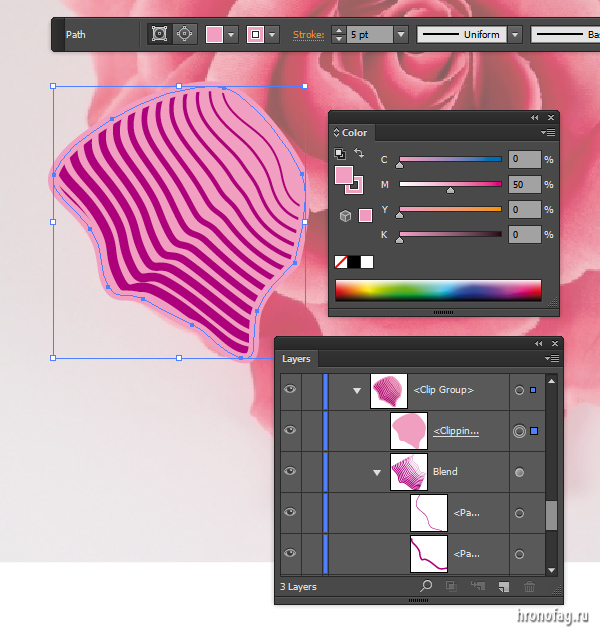
Вместе с контуром я сделаю и заливку маски.
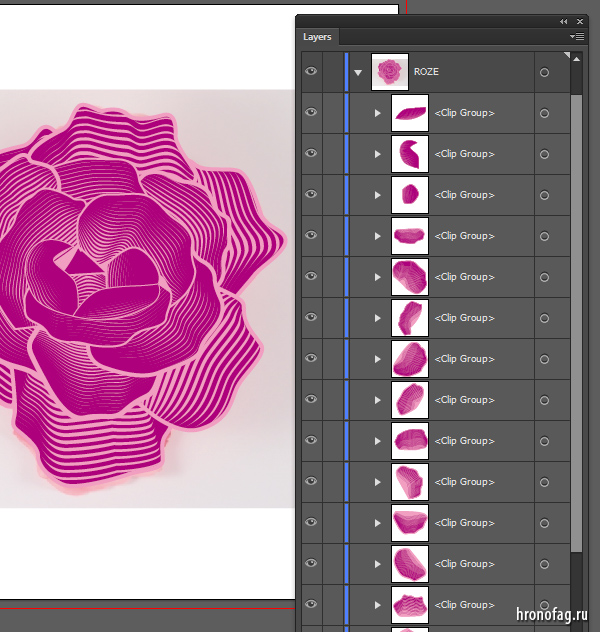
Рисуем остальные лепестки
По такой же схеме я нарисовал все остальные лепестки розы. Процесс фактически шаблонный. Каждый лепесток соответствует лепестку на растровой картинке.
Осталось лишь дорисовать остальные лепестки с одной лишь поправкой. Чем ближе лепесток к бутону, тем больше шагов перехода я проставлял в настройках. Если в лепестках первого уровня я делал переход между 2мя линиями с толщиной контура 8 и 1. А шагов перехода около 12. То в лепестках последнего уровня я делал переход между двумя контурами с толщиной 4 и 1, и количеством ступеней до 25ти.
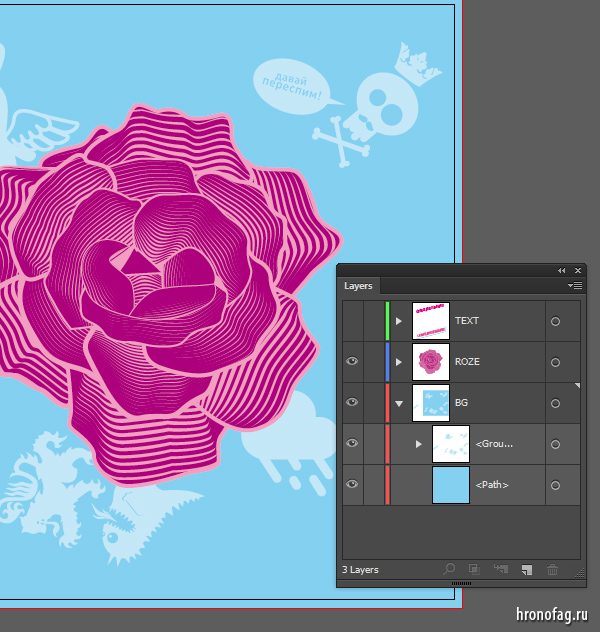
Задний фон
В качестве заднего фона я выбрал голубой цвет и наши фирменные хулиганские рисунки в стиле Маньяко.
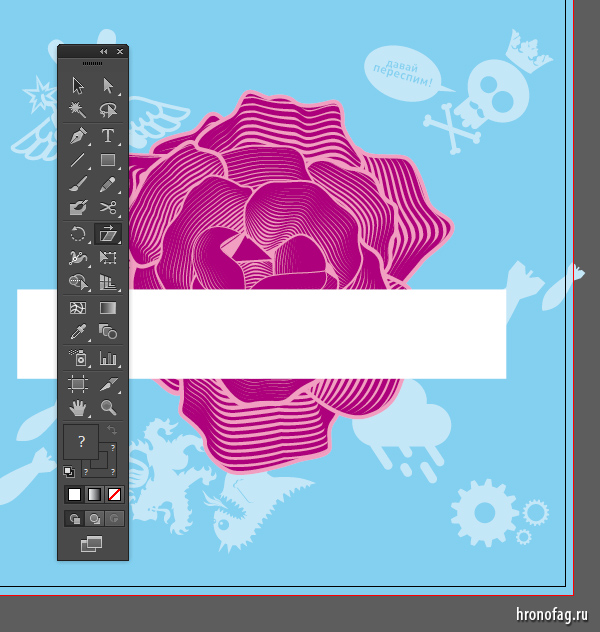
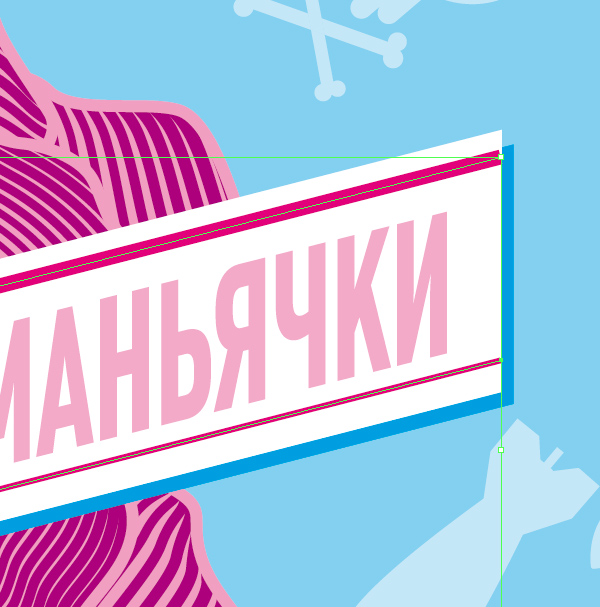
Рисуем векторную табличку
В качестве таблички я нарисовал прямоугольник инструментом Rectangle Tool. Продублировал его и сдвинул. Нижний прямоугольник закрашиваем темно-синим цветом. Поверх надписи пишем поздравительный текст.
Выбираем инструмент Shear Tool, нажимаем SHIFT и изгибаем три объекта за раз, две плашки и векторный шрифт.
Далее переводим текст в кривые. Для этого кликаем на текст и выбираем из меню Create Outlines.
На всякий слушай оригинальный текст, не переведенный в кривые можно продублировать и спрятать за рабочей областью. Вдруг придется исправить ошибки, а исходник уже в кривых.

По известному принципу проводим две линии инструментом Line Segment Tool. Одной задаем толстую окантовку, другой тонкую.
Проделываем трюк с инструментом Blend Tool. Вначале кликаем по одной линии, затем по другой. Настраиваем нужное количество шагов.
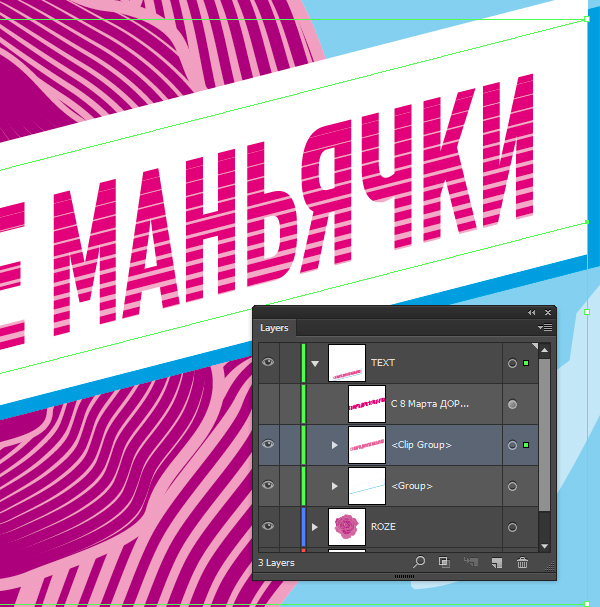
Векторную надпись используем как маску. Переносим её поверх блендерного объекта, выделяем оба и применяем Create Clipping Mask.

Получаем результат и радуемся. Надеюсь в этом уроке вы нашли для себя что-то новое! Удачного дня и успешного изучения Иллюстратора.