Вот мы подошли к заключительной части этого глобального обзора. В прошлой статье о флаере мы закончили графику. В этой мы создадим правильный файл в Иллюстраторе и закончим верстку. По правде говоря дизайн флаера выполнен таким образом, что никакого графического файла в Фотошопе можно было и не создавать. Судите сами, из графики на флаере лишь кегли и грудастая тетенька. Сам флаер выполнен в весьма «векторообразно». Тетеньку и кегли можно было вполне обработать отдельно, а сам флаер с нуля создавать в в Adobe Illustrator. Все зависит от графики флаера. Иногда создать флаер в полный размер в Фотошопе необходимо, иногда хватит лишь несколько растровых элементов, которые потом будут импортированы в Illustrator, CorelDRAW, InDesign или что вам больше нравится. Так как же правильно верстать? Стоит ли закончить флаер в Фотошопе? Или же него в нем даже не нужно начинать? Возможно удобнее было бы подготовить пару картинок, импортировать их в Иллюстратор, и там все закончить? Никакой принципиальной разницы нет. Все зависит от того, как вам удобнее.
Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.
 Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.
Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.
В этом флаере лишь перчатки намекают на растровость. Хотя, конечно, флаер полностью мог быть выполнен и в Фотошопе. Лично я склоняюсь к мнению, что и перчатки, и надпись «Двойной удар», капли, брызги и задний фон были полностью сделаны именно в нем, хотя бы потому что кисти с гранжевыми кистями значительно проще найти для Фотошопа, как и все остальное. А вот серые полосы с информацией были наложены уже в векторной программе. Тем не менее, этот флаер мог с таким же успехом быть полностью выполнен в Иллюстраторе. При таком раскладе перчатки были бы импортированы в него как отдельный растровый элемент.
В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Создание нового файла в Иллюстраторе
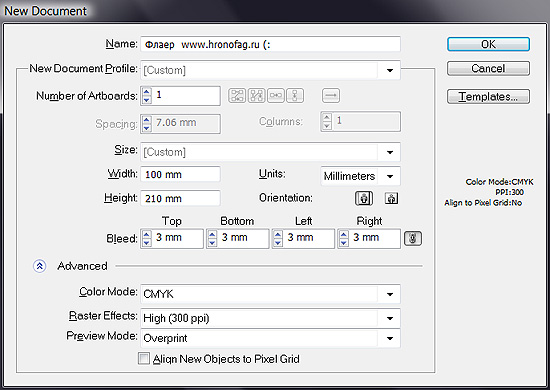
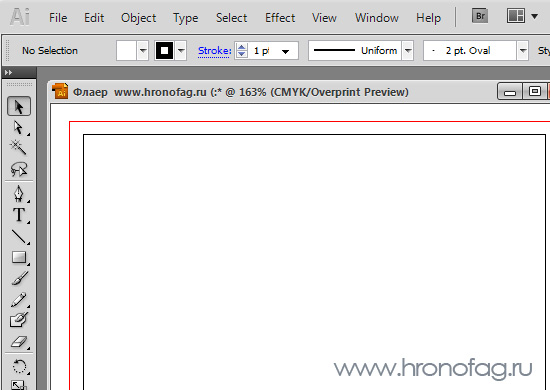
Откройте Иллюстратор и создайте новый файл. Начнем с самого начала:
New Document Profile — предлагает выбрать готовые шаблоны настроек на все случаи жизни. Увы нам это не подходит, мы настроим все сами.
Number of Artboards — предлагает нам количество рабочих поверхностей, на случай если мы создаем многостраничный документ. Нам нужна только одна.
Size — предлагает выбрать размер из готовых шаблонов, но нам и это не интересно, мы создаем свои настройки.
Width и Height — размеры нашего флаера 100 на 210 миллиметров. На этот раз учитывать края на резку не нужно, для этого есть специальные механизмы.
Bleed — обозначит специальной рамочкой края под резку. При сохранении файла мы сможем сами настроить линии реза. Поставьте туда 3 мм.
Color Mode — цветовой режим конечно же CMYK, а если вы не знаете почему, вам прямая дорога в мою статью о цветовой модели CMYK.
Raster Effects — растеризация при сохранении картинки в 300dpi
Остальное пока не важно и не существенно. Нажмите ОК.
Мы получили рабочую область с красной окантовкой. Все что находится в области черной линии — это и есть наш флаер 210 на 100 мм. Расстояние до красной полоски и есть запасная часть которая пойдет на срез. А сама линия реза пройдет ровно по 210 на 100 мм. Вы помните, что мы предусмотрели область под срез и сделали флаер на 3 мм больше. Теперь встроим нашу графику в Иллюстратор. File > Place. В появившемся окне найдите наш фотошопский файл. Я надеюсь вы сохраняли его в родной формат PSD. Ведь мы работаем в программах семейства Adobe которые прекрасно совмещены друг с другом и избавляют от постоянных сохранений в разные TIFF и прочее. Если вы сделали все правильно наш дизайн появится на рабочей области.
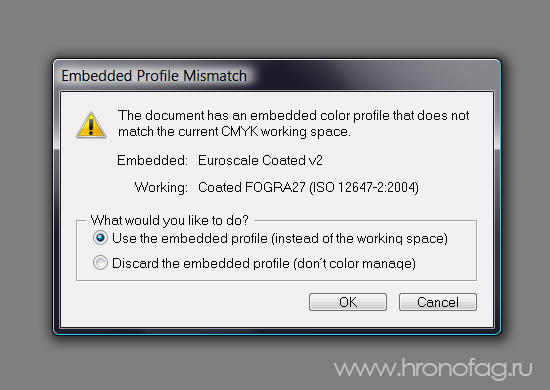
Во время прикрепления графики у вас может появиться неожиданное окно смысл которого сводится к следующему: эй приятель, к твоей графике прикреплен профиль Euroscale Coated v2, а к этой рабочей области прикреплен совершенно другой цветовой профиль профиль Coated FOGRA27. В каком из этих двух профилей мне работать? В первой части этой статьи я останавливался на цветовых профилях. Прежде всего настройте настройки цвета так же как в вашем Фотошопе Edit > Color Settings или просто используйте профиль прикрепленного изображения вместо того, что у вас стоит по дефолту.
Теперь на вашей рабочей области графика к флаеру. Скорее всего она импортировалась не ровно. Выровняйте её Windows > Align, не забудьте отметить галочку Align Artboards.
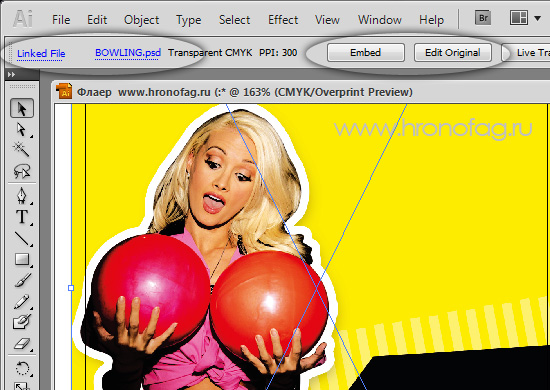
Линк или не Линк растровой графики в Иллюстраторе?
Импортируя графику в иллюстратор мы связываем её ссылкой. Графика фактически не находится в самом файле. Вместо этого в нем находится ссылка на неё. Это крайне удобно, если вам необходимо постоянно править графический файл. Посудите сами. Вы сохраняете TIFF. Импортируете. А далее вам говорят что здесь и здесь надо подправить. Вы возвращаетесь в исходник, исправляете, сохраняете TIFF, встраиваете его, подгоняете. А если исправления постоянно? А если таких файлов 10? А если подобное каждый день. В свое время это была основная причина по которой я пересел с Corel Draw на Illustrator. Корел связан со своим растровым редактором — Photo-Paint PRO. А Иллюстратор с Фотошопом. Но смысл ссылки прежде всего в том, что размер графического файла не находится в файле Иллюстратора. Таким образом у вас получается комплексный проект из нескольких файлов, которые прикреплены друг к другу.
Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Верстка в Иллюстраторе, почему?
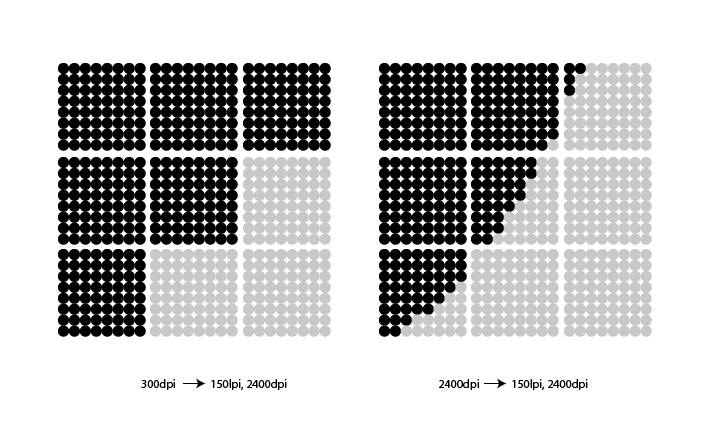
Итак вы уже знаете, шрифты, маленькие, а заодно и большие необходимо накладывать в Иллюстраторе, или любой другой векторной программе подходящей для верстки. А почему же нельзя закончить свой любимый флаер в Фотошопе и не мудрить? Все очень просто. 300dpi достаточно чтобы напечатать качественную растровую фотографию, но не достаточно, что бы напечатать текст шрифтом 6pt. Вся графика при печати рипуется, то есть растрируется в битмап. Шрифты, а точнее векторные пути рипуются на офсете с разрешением 2400dpi. Соответственно текст будет обрабатываться РИПом, образно выражаясь, как растр разрешения 2400dpi с соответствующим качеством краев. А теперь представьте фотографию с разрешением в 2400dpi. Такая фотография будет весить гигабайты.
Растровые картинки (фотореалистичные изображения) не нуждаются в таком разрешении т.к. визуально на отпечатке детализация не теряется, поэтому для просчета на РИПе достаточно разрешения картинок 225-300dpi (иначе фотография будет риповаться неделю). Т.к. вы не можете использовать в Фотошопе внедренный растр разного разрешения, то остается вариант делать текст вектором. Хотя для тех, кто любит поизвращаться, можно в программах, позволяющих работать с разным разрешением в одном файле (Illustrator, InDesign) импортировать текст, созданный в растре с разрешением 2400dpi.
 Сохранение в PDF в Иллюстраторе
Сохранение в PDF в Иллюстраторе
Повторюсь, в этой статье мы не учимся работать в Иллюстраторе и Фотошопе. Мы не учимся создавать красивые флаеры и не учимся дизайну. Мы лишь проходим весь этап от подготовки графики к верстке, до самой верстки и подготовки файла к печати. Остаток дизайна я нарисовал простейшими инструментами иллюстратора — Pen, Reqtangular, Type tool. Выбор шрифтов, размер, расположение. Результаты моих потуг, которые я подготовил для этой статьи вы увидите ниже, а сейчас поговорим о правильном сохранении для печати. Не забудьте только превратить в кривые весь ваш текст, по окончанию работы, на случай если вам понадобится файл в будущем, а шрифты вы уже потеряете.
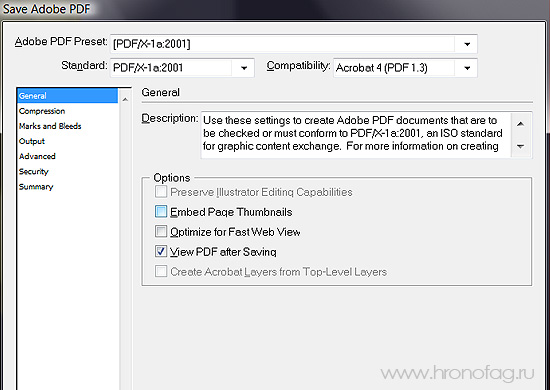
Открываем File > Save Copy и выбираем PDF. В появившемся диалоговом окне очень много функций и их разбор потянет на новую статью, но нам крайне важны лишь некоторые из них.
Adobe PDF Preset — содержит готовые шаблоны настроек, но в этот раз, мы воспользуемся ими. Выбирайте PDF/X-1a 2001. По сути эта опция полностью подготавливает файл к печати, так как является на сегодняшний день основным печатным стандартом. Не смотря на то, что Adobe в последствии его усовершенствовала, выпустив и PDF/X-1a 2003 и PDF/X-3a 2002 и PDF/X-4a 2008 другие настройки PDF широкого распространения не имеют.
Добавьте по желанию галочку на Embed Page Tumbnails и View PDF after Saving и переходите к вкладке Marks and Bleeds
Линии реза (Bleeds)
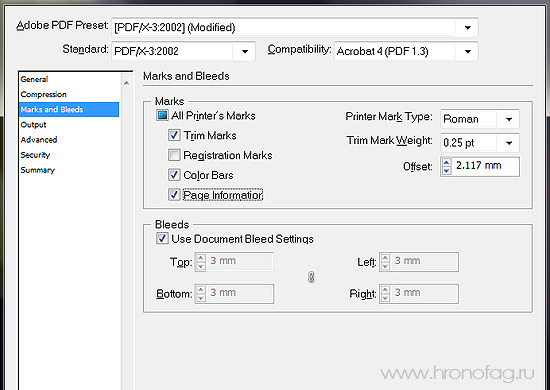
Если вы помните то размер нашего файла в Иллюстраторе 100 на 210 мм в то время как размер реальной графики 106 на 216 мм. Лишнее, грубо говоря, торчит за пределами рабочей области. При сохранении PDF Иллюстратор обрезает все, что находится за реальными размерами рабочей области. Линии реза же выставляются на уровне этих размеров. Проблему исправляет настройка краев, которая позволяет открывать наш запас на нужное количество миллиметров.  В графе Bleed кликните по галочке Use Document Bleeds Settings, что означает «Используйте настройки линий реза документа». Если же вы не выставляли эти настройки при создании файла, просто выставите их сейчас. Так как в начале статьи мы заполнили их, просто нажимаем галочку. В разделе Marks (метки) поставьте Trimm Marks (Линии реза), а так же Color Bars и Page information. Вот и все!
В графе Bleed кликните по галочке Use Document Bleeds Settings, что означает «Используйте настройки линий реза документа». Если же вы не выставляли эти настройки при создании файла, просто выставите их сейчас. Так как в начале статьи мы заполнили их, просто нажимаем галочку. В разделе Marks (метки) поставьте Trimm Marks (Линии реза), а так же Color Bars и Page information. Вот и все! 
ЧИТАЙТЕ:
Как сделать флаер [часть 1]
Как сделать флаер [часть 2]
![Как сделать флаер [часть 3]](https://verovski.com/wp-content/uploads/2011/02/preview2.jpg)







Еще бы для таких баранов как я словосочетание четкое фш или аи?
Если без флаеров, а просто верстка сайта. Вопрос возник, когда переверстывал за другим верстальщиком, а у него некоторые фотки в svg, мало весят. Для стилей вполне выгодный вариант, старые браузеры нормально рубят svg, но в фотошопе нельзя сохранить как — в вектор, естественно. Но, и переделывать элементарные макеты в аи тоже смысла не вижу. Вот и вопрос сам по себе решился) Дали псд — делаю в фш, дали аи, придется либо отказаться, либо терпеть изучать.
В фотошопе можно выносить любые блоки графики в смарт объекты. Которые могут быть хоть свг, хоть аи, хоть чем угодно.