Всего год назад мы с вами делали Флаер в фотошопе и я постоянно повторял — нет, нет, в Фотошопе не верстают визитки, не верстают флаеры, не верстают буклеты. Почему? Потому что Фотошоп не является программой верстки. Об этом вам скажет любой специалист по дизайну и графике. В Фотошопе отсутствуют настройки линии реза, создания объектов конкретной физической величины, изображений с разным разрешением на одной рабочей области. Фотошоп не программа верстки, увы. Фотошоп идеален для подготовки растровых изображений для последующей верстки. Вы помните как я предупреждал не набивать шрифты маленьких размеров в Фотошопе, а переходить с последующей версткой в Иллюстратор? 300dpi для графики не хватает для качественной распечатки текста размером 6pt, а дизайнеры обожают создавать визитки с миниатюрными концептуальными контактными данными прибитыми к самому дну. Это так концептуально.
Я запретил вам верстать в Фотошопе и вот что. Я врал. Фотошоп вполне способен подготовить графику, и сверстать. Он по-прежнему не является программой верстки, и все перечисленные минусы имеют место быть. Сверстать в Фотошопе книжку невозможно, но с какой-то визиткой или буклетиком он вполне справится. Современный фотошоп легко переносит векторные контуры и шрифты в PDF файлы, предназначенные для профессиональной печати. Масса специалистов по инерции отговаривают использовать Фотошоп. Однако, если вы никогда не работали в Иллюстраторе, понятия не имеете, что такое InDesign, у вас нет времени заниматься Corel Draw, но вы ориентируетесь в Фотошопе и хотите сделать визитку в нем и только в нем… Это вполне реально. В этой статье я расскажу и покажу, как средствами Фотошопа можно сделать вполне качественную визитную карточку, которую можно смело нести в типографию. Если вы полный ноль в подготовке к печати, прочитайте мою статью Подготовка к печати за 10 минут. Вам станет ясно, почему нужно работать в CMYK, какое разрешение необходимо для печати, что такое цветовой профиль и многое другое. Ну а мы перейдем к теме статьи.
Как сделать визитку в Photoshop-е
Вы уже поняли, что чтобы создать грамотную визитку в Фотошопе придется поизвращаться. Фотошоп по-прежнему не приспособлен к верстке и нам придется применить особую магию. У нас не будет возможности создавать объекты необходимого физического размера, у нас будут самопальные линии реза и блиды. Но все эти подводные камни легко обойти.
Прежде всего создайте рабочую область. File > New. И в настройках диалогового окна проставьте 9 на 5 сm, 300dpi, CMYK. Мы не оставили дополнительное место для блидов, но это не страшно, мы будем поэтапно добавлять это пространство.
Главное условие: работаем только в векторе и исключительно в векторе, если конечно вы не хотите разместить на заднем фоне зеленую поляну с ромашками (не стоит так делать). Я никогда не обещал, что мы создадим умопомрачительный векторный дизайн, в Фотошопе крайне слабые инструменты работы с вектором. Но уж более менее средней визиткой Фотошоп вполне справится. Начнем с начала.
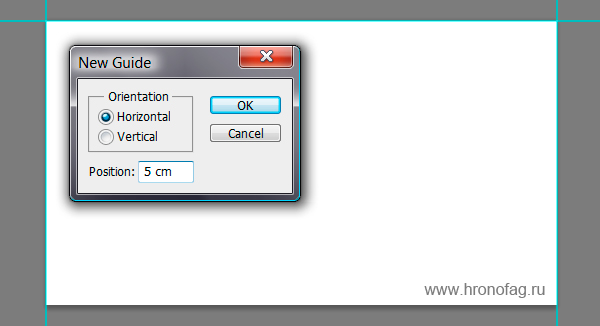
- Создаем направляющие линии по краям рабочей области. Так мы отметим для себя её границы. Делать это можно на глаз, но лучше применить точечные инструменты. Откройте View > New Guide В появившемся окне выберите 0cm Vertical, повторите, но на этот раз 9cm Vertical, далее 0cm Horisontal и 5cm Horisontal
- Теперь создаем блиды. Рабочую область необходимо увеличить хотя бы на 4 мм с каждой стороны.
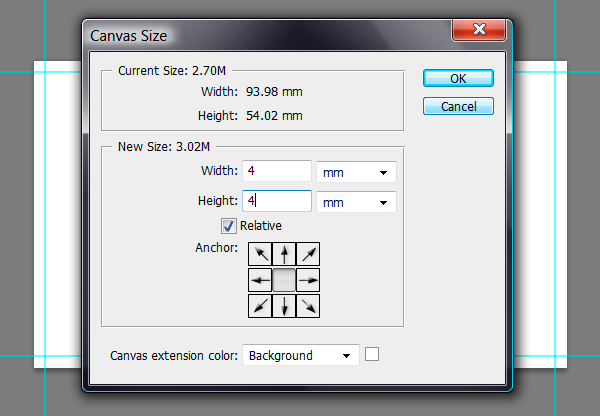
- Открываем Image > Canvas Size Эта опция позволяет на лету изменить размер рабочей поверхности. Благо она не меняет расположение направляющих.
- Ставим галочку Relative. Это позволит нам добавлять размер относительно имеющийся области, а не заниматься подсчетом миллиметров.
- В каждой форме проставляем 4 mm. Готово.
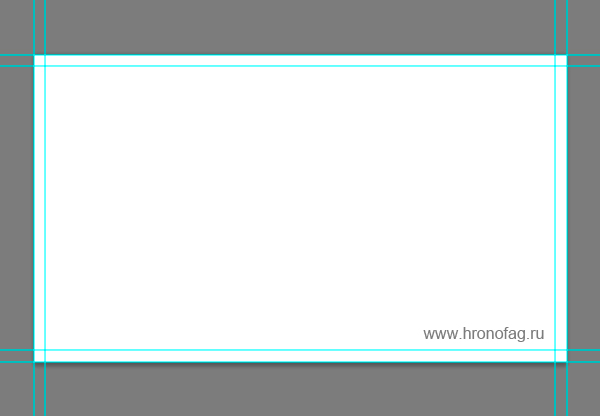
Теперь нам надо сделать тоже самое, создать новые направляющие и прикрепить их к краям рабочей поверхности, давайте упростим процесс.
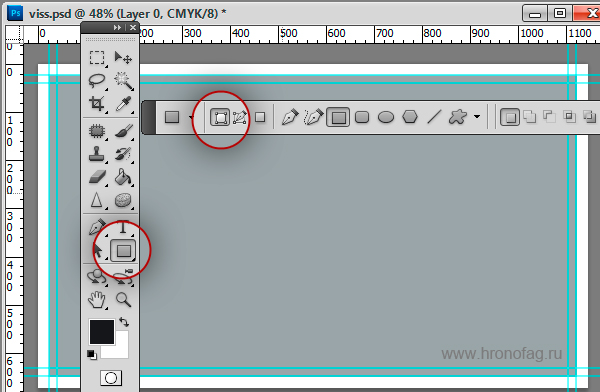
- Включите Линейку View > Ruler или нажмите Ctrl+R
- Включите View > Snap Эта настройка создает эффект цепляния. Все элементы на рабочей области будут цепляться друг за друга с точностью до 1 пикселя.
- Кликните по линейке, и, не отпуская кнопку мышки, вытяните из неё направляющую. Подведите её к краю рабочей области, и она прицепится. Точно так же со всеми сторонами.
- Повторите процесс. Опять зайдите в Image > Canvas Size и сделайте тоже самое. Увеличите рабочую область на 4 мм.
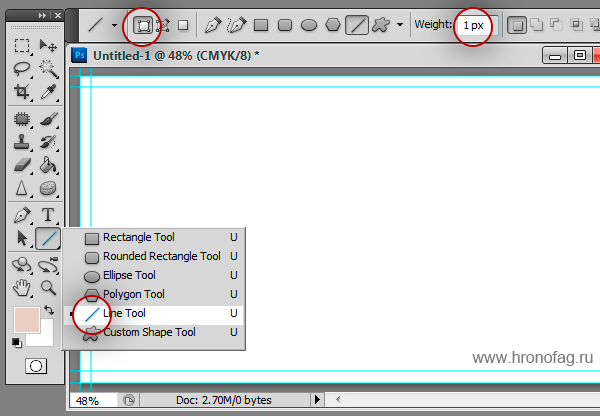
- Выберите инструмент Line Tool. В настройках панели Options — Shape Layers, 1px и черный цвет. Если вы запутались прочтите мою статью о панели Options для векторных инструментов Фотошопа. А так же мою статью о векторных приметивах в Фотошопе. Этим инструментом мы нарисуем линии реза.
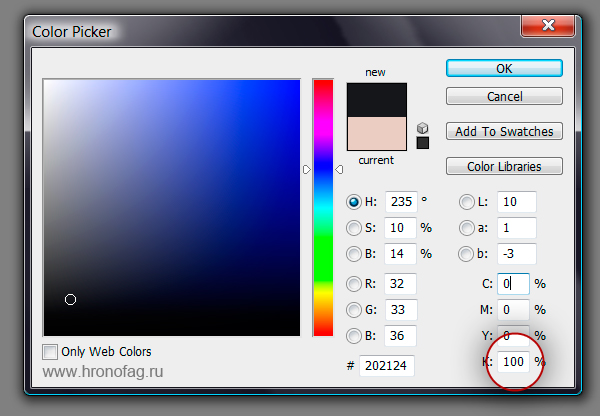
- цвет линий реза должен быть не просто «черным», проставьте конкретные цифры для CMYK, таковы особенности работы в этой цветовой модели. Линии реза должны напечататься одной краской, а не 4мя, наложенными друг на друга.
- Удерживая клавишу SHIFT подводим указатель мышки к самым первым направляющим и рисуем по ним линии реза. SHIFT необходим, чтобы линии реза получились прямо перпендикулярными друг другу.
- Скорее всего линии реза будут не видны из-за направляющих. Нажмите View > Guides > Hide Guides, чтобы проверить все ли правильно.
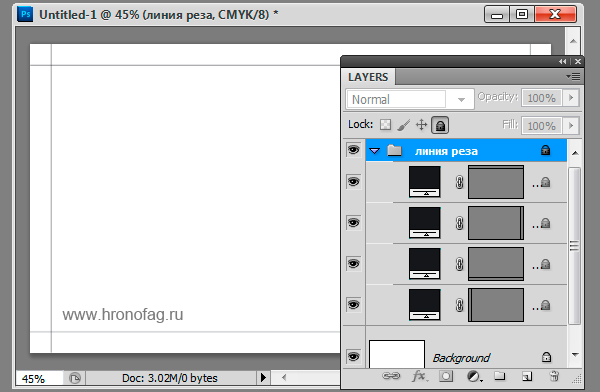
- И последние штрихи, выделите все линии реза в панели слоев Layera, нажмите Ctrl+G, это положит их в одну папку. Поставьте замочек. С этих пор все что мы создаем, мы создаем выше линий реза, линии реза должны остаться под всей графикой на самом дне.
Создаем область визитки
- Эта часть задания не обязательна для исполнения, если ваша визитка белого цвета. В ином случае выберите инструмент Rectangle Tool и нарисуйте квадрат по тем направляющим, которые мы создали в последнюю очередь. В настройках на панели опций обязательно Shape Layer. Подробнее об этих режимах можно прочитать в моей статье Shape Layers, Path и Fill Pixels
- В настройках включен снапинг View > Snap, чтобы края прямоугольника примкнули к направляющим.
- Цвет моего прямоугольника C45 M30 Y30 K0
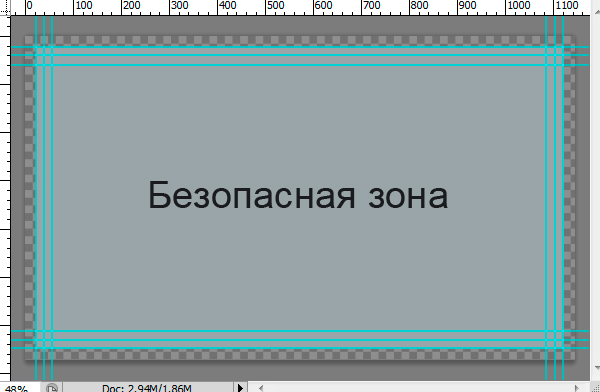
- Теперь создайте еще 4 направляющих. Поместите их внутри визитки примерно на 4 мм после линий реза. Это можно сделать на глаз. Так мы обозначим безопасную от реза ножей область, и весь наш дизайн не должен выходить за пределы этих линий.
- Если у вас остался задний белый фон, удалите его. Если он заблокирован, нажмите Layer > Layer from Background. Это превратит заблокированный задний фон в обычный слой. Теперь удалите его, он все равно не нужен.
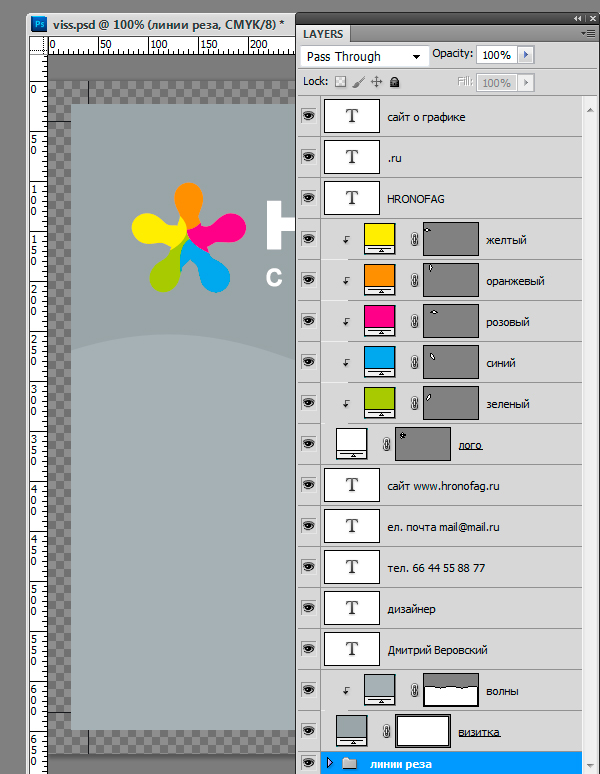
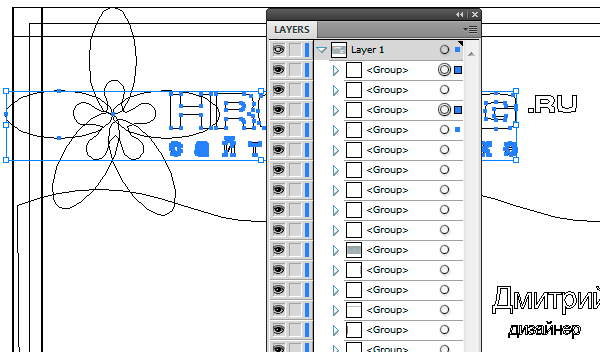
Эта статья о том как создать визитку пользуясь только Фотошопом, поэтому я не хочу останавливаться на том как я выбирал инструмент Type Tool, печатал и размещал текст. Как рисовал волнообразный элемент инструментом Pen Tool. О рисовании в векторе можно прочитать в моей статье Векторные инструменты рисования в Фотошопе. В любом случае данный дизайн демонстративный, визитка может содержать просто черный текст и все, без всяких изысков. После всех моих манипуляций панель слоев выглядела вот так:
Визитная карта не должна быть сложна, не должны быть передизайнена, это не открытка, а ясная и доступная карточка, цель которой донести информацию о владельце. Я знаю заказчиков, которые не приемлют даже минимальное цветовое разнообразие.
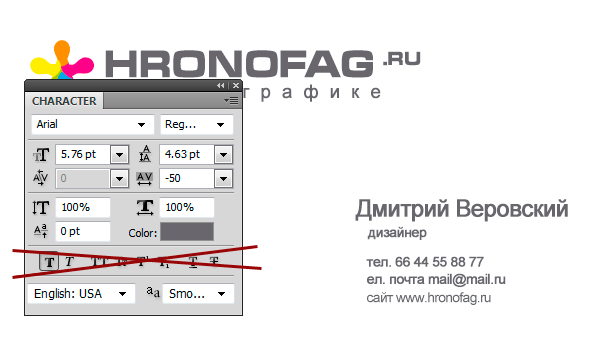
Вот другая вариация этой визитки, более простая. Для её создания я не использовал ничего, кроме текста различной величины. Все настройки текста я произвел в панели Character. Если у вас её нет откройте Windows > Character. Выберите свой шрифт, регулируйте расстояние между буквами. Разместите текст так, как вам подсказывает чувство прекрасного. Передвигать слои с текстом проще всего инструментом Move Tool. Цветные квадратики я нарисовал инструментом Rectangle Tool. Помните, что цвет текста должен быть создан одной краской, наприме C0 M0 Y0 K90
При работе с шрифтами не используйте эффекты фотошопа Bold, Italic и другие. Они не являются реальными векторными шрифтами, а лишь имитируют утолщение и наклон через растровую графику, поэтому импортируются в PDF они как растр, а не кривые.
Сохранение в PDF
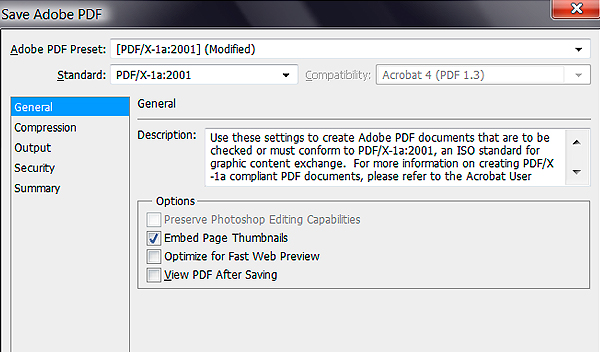
Все что нужно сделать, это открыть File > Save As и выбрать из выпадающего меню Photoshop PDF. Появится окно с массой настроек. Выберите в первой вкладке печатный стандарт PDF/X-1a:2001, и это пожалуй наша единственная настройка. Нажимайте OK и все, визитка из Фотошопа готова.
Проверка визитки в Иллюстраторе
Я открыл созданную нами визитку в Иллюстраторе, и что же мы видим? Переключитесь в режим кривых (Outlines) Ctrl+Y Это позволит нам видеть только векторные объекты. Фотошоп прекрасно перевел в кривые все шрифты, все что было векторным осталось векторным. Из созданных кривых Фотошоп создал маски, а внутрь масок встроил растрированные заливки. Но в этом нет ничего особенного. Фаил нормальный и полностью готов к печати.
Я рад если рассказал вам что-то новое, а исходник созданной мною визитки в Фотошопе находится в скрытом тексте. Если вам действительно понравилась эта статья, нажмите кнопочку Like. PDS фаил можно скачать здесь.