Вы знаете что в Фотошопе можно легко нарисовать популярные закрученные цветочки из Иллюстратора? Конечно, не так легко как в Иллюстраторе, но и без особых сложностей. Этот урок на закрепление материала из статьи Работа с Free Transform в Фотошопе и я создам небольшую композицию пользуясь исключительно инструментами вектора в Фотошопе. Вам не понадобятся дополнительные знания кроме тех, что содержатся в этой статье, но если вы совершенно не представляете как устроен вектор в Фотошопе, прочитайте мои статьи Векторные примитивы, и Режимы Shape Layer, Path и Fill в Фотошопе. Как обычно к концу урока я приложу Фотошопский фаил PSD со всеми слоями.
Пишем надпись при помощи Type Tool
- Выберите инструмент Type Tool и просто напишите надпись. Я написал, конечно, адрес нашего сайта.
- Для выбора цвета, размера, шрифта воспользуйтесь панелью Character. Если её нет, откройте Windows > Character
- Шрифты не позволяют использовать весь инструментал трансформирования, поэтому переведем шрифт в векторный объект на основе заливки Layer > Type > Convert to Shape
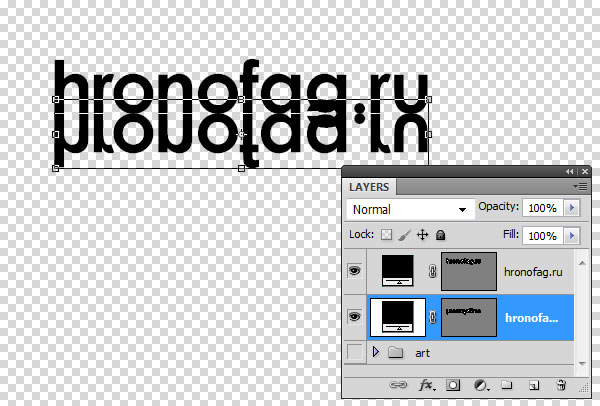
- Дублируем слой Layer > Dublicate Layer и спускаем его немного ниже, инструментом Move Tool.
- Выбираем нижний слой и переворачиваем его Transform Path > Flip Vertical
Выберите нижний слой и изогните его при помощи Transform > Skew и кстати, вам совершенно не обязательно пользоваться этими старинными Skew, Distort и прочими командами. Если вы знаете как пользоваться Free Transform (а об этом собственно урок) используйте только его. Нажимайте Ctrl при нажатии на якоря формы рамки трансформирования и двигайте рамку в любые стороны. Я привожу конкретные ссылки только потому, что написать ссылку на меню проще чем начать объяснять какой якорь рамки нужно потянуть, какие клавиши нажать, и на всякий случай ещё картинку привести в пример.
Выбираем 2 слоя и Transform > Distort. Выбираем верхний правый якорь и подтягиваем его наверх. Так мы создали перспективу.
И вы конечно заметили, что буква G неестественно наложилась друг на друга. Я решил подправить это просто скрыв часть нижней надписи второй растровой маской. Если вы не разбираетесь в масках, прочтите цикл моих статей о масках Маска в Фотошопе
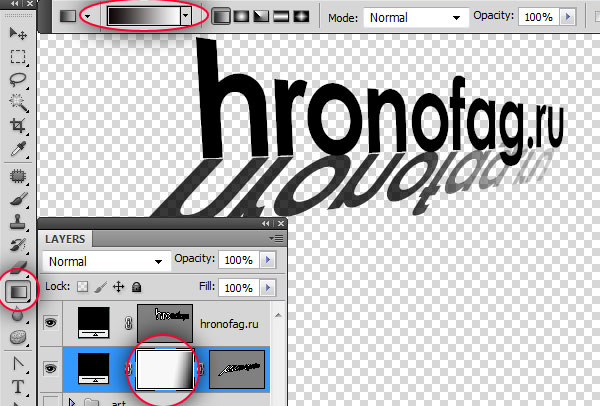
- Выберите Layer > Layer mask > Reveal All На панели слоев появилась дополнительная растровая маска.
- Выделите её кликом мышки, возьмите инструмент Gradient Tool и скройте дальнюю часть надписи.
Рисуем примитивы при помощи Rectangle Tool
- Нарисуйте 2 примитива инструментом Rectangle Tool
- Выделите каждый на панели слоев и примените Edit > Free transform. Удерживайте Ctrl чтобы менять углы рамки в любом направлении.
- Далее создайте подобие моей конструкции.
Стилизуем объекты при помощи Style
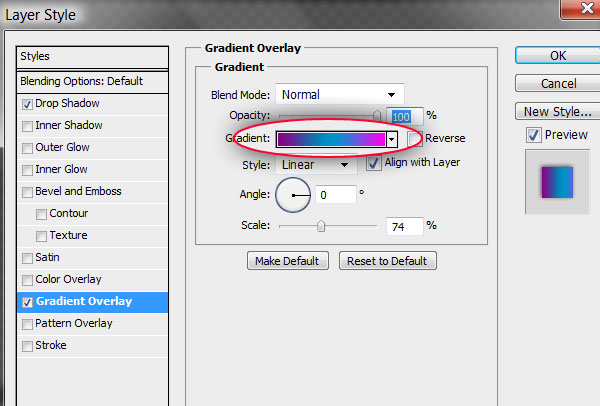
- Выберите надпись на панели слоев и откройте Layer > Layer Style > Gradient Overlay
- В появившемся окне кликните по полоске градиента.
- В новом появившемся окне установите градиент на свой вкус. Подключать новые цвета можно кликая по области ниже градиентной полоски.
- Скопируйте градиент на надпись ниже. Выберите вначале верхнюю надпись и Layer > Layer Style > Copy Layer Style, затем нижнюю надпись и Layer > Layer Style > Paste Layer Style
- Вернитесь к верхней надписи и добавьте тень Layer > Layer Style > Drop Shadow
- Создайте так же градиенты у бывших прямоугольников, от черного к серому. Скопируйте стиль и перенесите на вторую конструкцию описанным выше методом. Настройки для градиента подберите на свой вкус. В дополнение снизьте прозрачность этих слоев с 100% до 98%
Рисуем цветок при помощи Transform
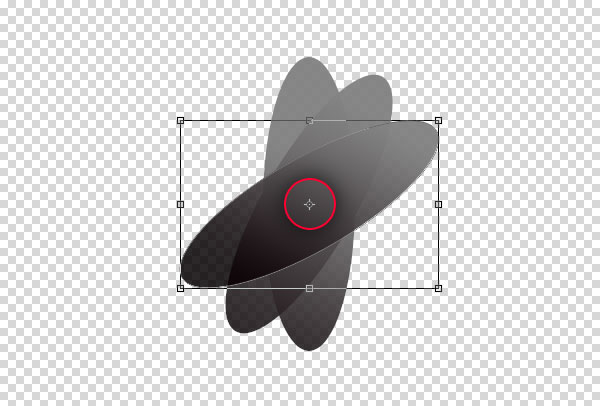
- Выберите инструмент Ellipce Tool и нарисуйте эллипс. Сразу задайте ему стиль в Виде градиента, чтобы не заниматься этим позже.
- Наша цель, создать множество фигур, продублировав их, и наклонить каждую на 30 градусов. Выберите Layer > Dublicate Layer. Теперь у вас 2 эллипса.
- Edit > Transform Path > Rotate, нажмите SHIFT чтобы прокручивать эллипс на 15 градусов и проверните его на 30.
- Теперь продублируйте повернутый эллипс — Layer > Dublicate Layer и выберите новую команду Edit > Transform Path > Again
- Again — повторяет последнее действие трансформирования, почти как в Иллюстраторе. К сожалению не создает копии, поэтому каждый раз дублируйте новый слой пока не замкнете круг.
- Сгруппируем все слои цветка в одну папку Ctrl+G, выделим её и выберем Edit > Free Transform. Уменьшите или увеличите цветок, разместите в подходящем месте.
- Я вдобавок применил ко всем лепесткам Transform Path > Distort и «изогнул» цветок в сторону надписи.
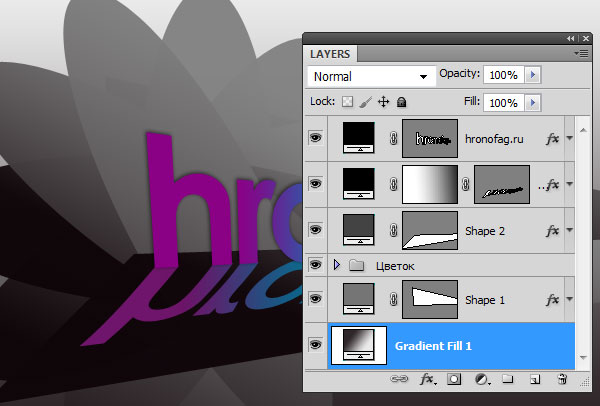
Задний фон при помощи Gradient Fill и рамка
Создайте слой заливки Layer > Gradient Fill, поместите его ниже всех слоев
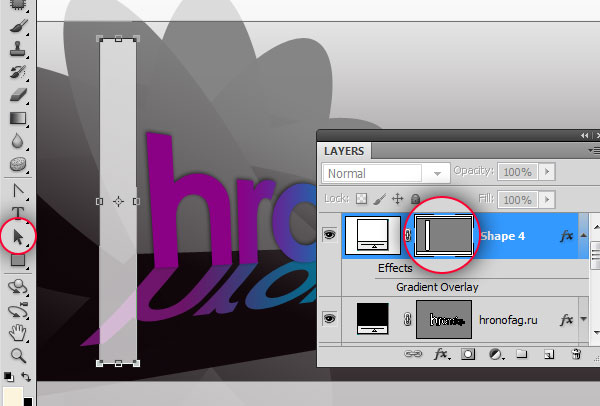
- Нарисуйте векторную рамку. Выберите инструмент Rectangle Tool и нарисуйте верхнюю часть рамки.
- Выберите инструмент Path Selection Tool и кликните по прямоугольнику.
- Скопируйте его Edit > Copy и продублируйте Edit > Paste. Сейчас все прямоугольника лежат друг на друге, поэтому вы ничего не видите.
- Инструментом Path Selection Tool кликните по прямоугольнику и сдвиньте его вниз. Вы увидите что прямоугольников 2.
- Опять продублируйте прямоугольник, на этот раз нажмите Alt а инструментом Path Selection Tool кликните по прямоугольнику. На курсоре появится плюсик, значит курсор дублирует объект. Кликните по прямоугольнику и переместите его с горящим плюсиком. Появится третий прямоугольник.
- Выберите Edit > Free transform или Ctrl+T и разверните прямоугольник. Инструментом Path Selection Tool поместите в нужное место.
- Оставшуюся часть рамки доделайте также. Таким образом у нас создан сложный векторный объект на одном слое. На моей картинке у него уменьшена невидимость.
Надеюсь этот урок на трансформирование объектов в Фотошопе был вам полезен. До следующих уроков.