В прошлой статье мы создавали визитку в Фотошопе, пользуясь исключительно векторными инструментами. Под конец мы сохранили PDF визитки и открыли его в Иллюстраторе. Вы сами убедились, что визитку можно сделать в фотошопе от и до. При этом все элементы будут сохранены в векторе, вплоть до линий реза. После статьи в комментариях завязался спор, так ли необходимо готовить визитку исключительно в векторе?
В этом уроке мы создадим растровую визитку. Нет никакой необходимости создавать все элементы в векторе. Главное чтобы используемая графика была в хорошем разрешении и хорошего качества. Вектор обязателен для текста небольшого размера и мелких элементов вроде логотипа. В остальном можно использовать растровую графику. Никаких ограничений нет, визитка — это не более чем открытка небольшого размера, несущая в себе определенные цели.
Я пишу эту статью уже третий день и по началу она задумывалась более короткой и быстрой. Но теперь я решил разбить её на несколько частей, где первую часть посвятить дизайну визитки (эту часть я обычно всегда пропускал, уделяя время верстке), а вторую часть посвятить последующей верстке в Иллюстраторе и Corel Draw. Мне немного надоело создавать «квази дизайны» для примеров своих работ поэтому на этот раз мы создадим кое-что более творческое.
Гранжевая визитка в Фотошопе
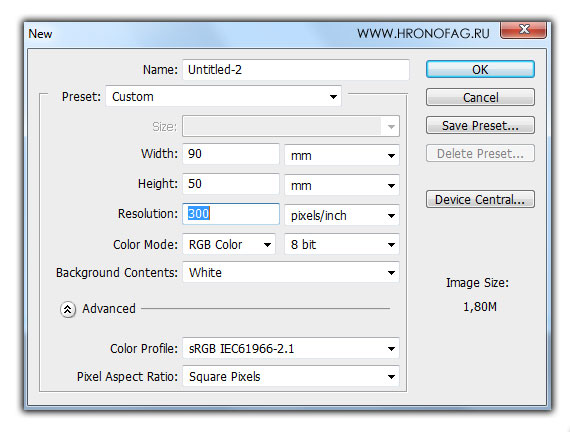
Как обычно визитку в Фотошопе мы начнем с создания правильного файла. 90 на 50 мм, 300 dpi. Заметьте, на этот раз вместо CMYK я выбираю RGB. Обычно я предпочитаю работать сразу в CMYK, чтобы иметь широкие возможности управления цветом и светом, а не надеяться на авто конвертацию, но в этот раз мы начнем работу с RGB, затем перейдем в CMYK. Дело в том, что слои цветокоррекции и режимы наложения работают в CMYK немного не так, как в RGB. Более того в CMYK не доступны многие фильтры и цветокоррекции. Иногда проще работать в RGB, затем перейти в CMYK. Благо наша визитка будет темной и мы не выйдем за пределы возможностей CMYK цветопередачи.
Блиды для визитки
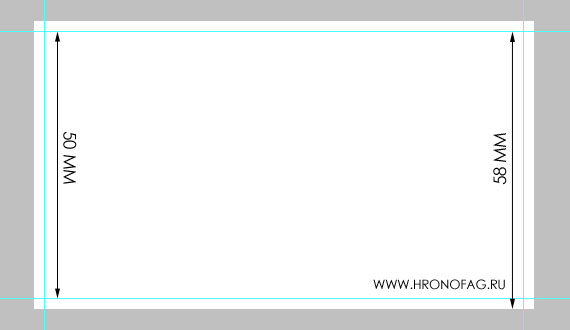
Визитка требует лишние 4 мм под резку и мы создадим их с помощью Canvas Size, но перед этим создайте направляющие Guides и прикрепите их к краям визитки. Чтоб направляющие примагнитились к краям убедитесь что у вас включен View > Snap
Включите линейку View > Rulers. Кликните мышкой по линейке и вытяните с неё направляющую. После этого зайдите в Image > Canvas Size. Галочка на Relative. Увеличиваем поля на 4 мм. Рабочая область увеличится а направляющие останутся на месте. Так мы будем видеть реальную рабочую область, гайды, обозначающие её конец, и края, которые пойдут под обрезку.
Текстура и трансформирование
Прежде всего я нашел огромную текстуру в поисковике картинок. Далее я прямо в браузере кликнул по картинке правой кнопкой мышки. Из меню выбираю Copy Image, а в фотошопе Edit > Paste. Так как моя текстура превышала размеры визитки, я уменьшил её при помощи Free Transform выбрав Edit >Free Transform.
Режимы наложения
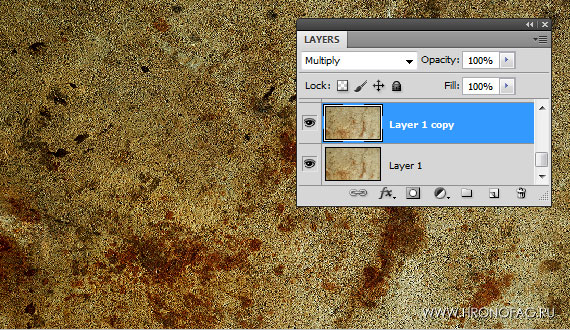
Прежде всего мне нужна темная текстура и вот что я сделаю чтобы затемнить её. Продублируйте слой с текстурой Layer > Dublicate Layer и новому верхнему слою задаейте режим наложения Myltiply. C этим режимом наложения графика начнет вести себя как краска на печати, усиливая действие цвета каждого пикселя в несколько раз.
Ретуширование
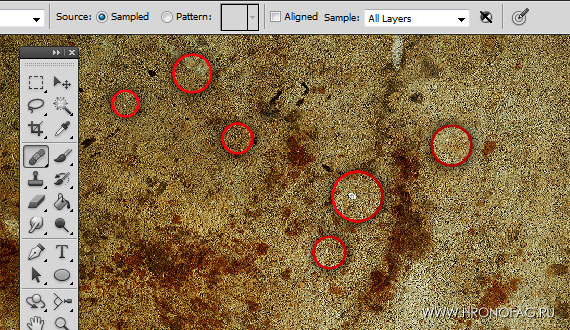
Текстура имеет много белых точек. Нам они не нужны. Чтобы убрать блики я создам новый слой и выберу инструмент Healing Brush Tool. На панели настроек инструмента должно стоять All Layers. Это значит, что кисть будет брать образцы со всех слоев и наносить их на тот слой, который выделен на панели слоев Layers.
Нажимаем ALT кликаем по любому месту текстуры. Это будет наш образец. Теперь можно быстро замазать все белые пятна. По окончанию работы 3 слоя организуем папкой, которую называем Текстура.
Цветокоррекция визитки в Фотошопе
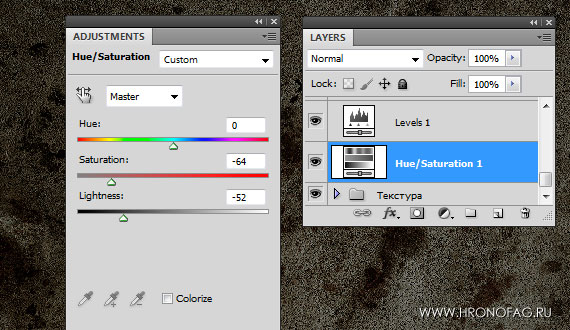
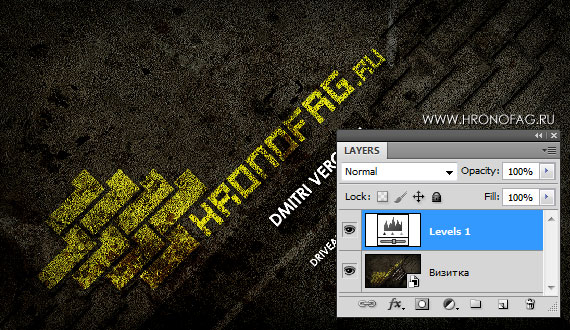
Поработаем с светом и цветом. Создайте цветокорректирующий слой Hue/Saturation через Layer > New Adjustiments Layer > Hue/Saturation и в окне Adjustiment понизьте насыщенность и свет. Кроме прочего, я добавил Levels, чтобы повысить контраст.
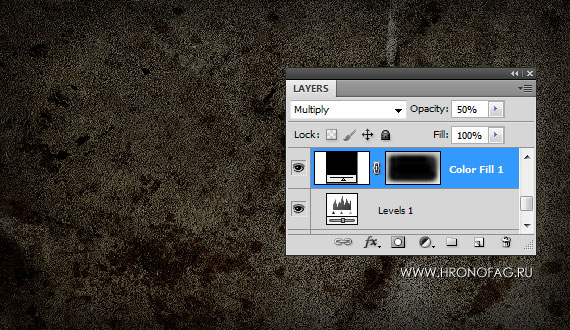
Моим следующим действием будет затемнение по краям. Для этого я создам слой заливки Solid Color. Присвою ему черную маску Layer > Layer Mask > Hide All Выберу большую кисть с мягкими краями Brush Tool. Белый цвет, кликаем по маске и просто рисуем затемнения прямо на маске. Проявляйте эффект слоя заливки мазок за мазком, и если он окажется слишком сильным, ничего страшного, просто уменьшите прозрачность слоя Opasity до 50%
Теперь эти два слоя можно сгруппировать в папку и назвать её Свет.
Дизайн визитки в Фотошопе
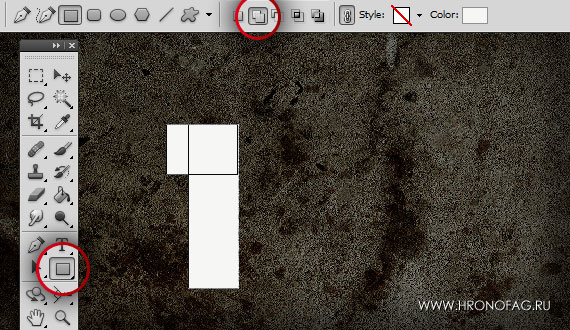
В этом разделе мы нарисуем элементы дизайна. Выберите инструмент Rectangle Tool, на панели настроек режим Shape Layer. Нарисуйте прямоугольник. Затем на панели настроек поставьте опцию Add to Shape Area (+) вместо Create new shape. После этого Rectangle Tool станет добавлять контуры в уже созданную маску фигуры. Нарисуйте ещё один прямоугольник.
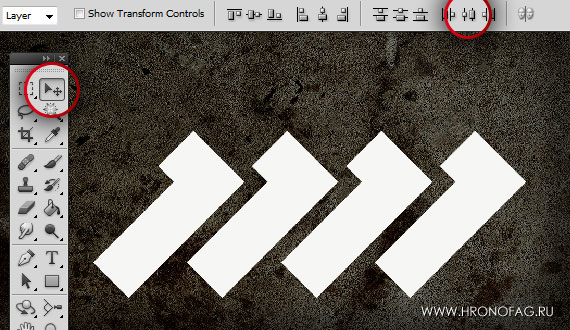
Трансформируйте фигуру при помощи Free Transform по часовой стрелке зажав SHIFT. Затем продублируйте фигуры. Для этого выберите инструмент Move Tool и перемещайте слой при нажатом ALT.
Чтобы расставить фигуры выберите все фигуры на панели слоев а в настройках инструмента Move Tool выберите Distribute Horisontal Centre. Затем выберите все фигуры вновь и продублируйте их ещё раз, на ряд выше.
Создаем смарт слой
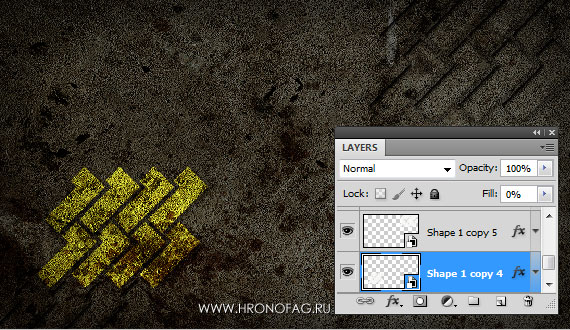
Чтобы все фигуры вели себя как единое целое объединяем их в Смарт слой Layer > Smart Objects > Convent to Smart Objects Продублируйте этот же слой и разместите его в верхнем правом углу.
Присваиваем стили визитки
Создаем стиль слоя Layer > Layer Style и для первого обьекта я создам легкую тень Drop Shadow. Я так же использовал заливку Color Overfill, в настройках которого я выбрал желтый цвет, 50% прозрачности и режим наложения Color Dodge. Чтобы стиль не уперся в исходной белый цвет объекта сведите заливку слоя Fill до 0% Это можно сделать в том же диалоговом окне стиля в меню Bleeding Options или прямо на панели слоев Layers.
Для второго объекта используйте эффект тени Drop Shadow. Уберите заливку слоя Fill до 0% и добавьте эффект внутренной тени Inner Shadow. Подробные настройки стиля можно будет посмотреть в моем исходном фаиле в конце урока. Если вы слабо ориентируетесь в стилях, читайте мою статью Стили в Фотошопе: Трюки и практика
Шрифт для визитки
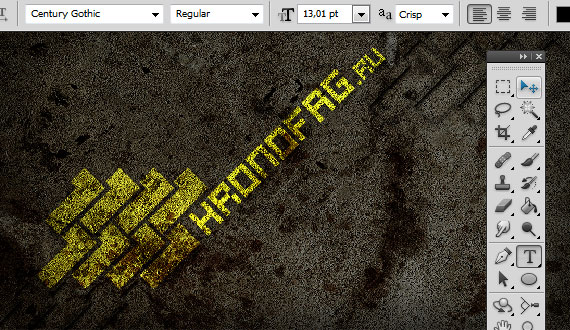
Чтобы создать надписи выберите инструмент Type Tool, выберите подходящий шрифт, напишите текст. Далее я развернул текст при помощи Free Transform в такт фигурам и присвоил ему тот же самый стиль, но в настройках видимости Opasity для эффекта Color Overlay я выбрал 70% вместо 50%
Фон для текста
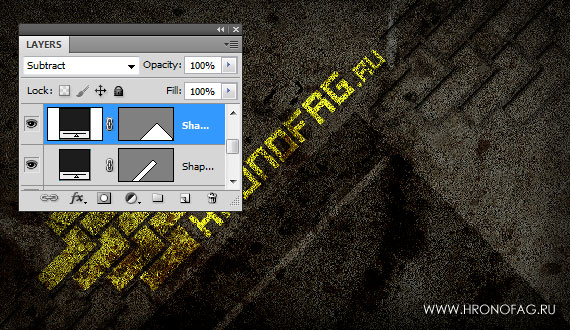
Чтобы визуально выделить информацию на карточке я нарисовал 2 прямоугольника инструментом Rectangle Tool. Цвет #222222. Режим наложения Subtract.
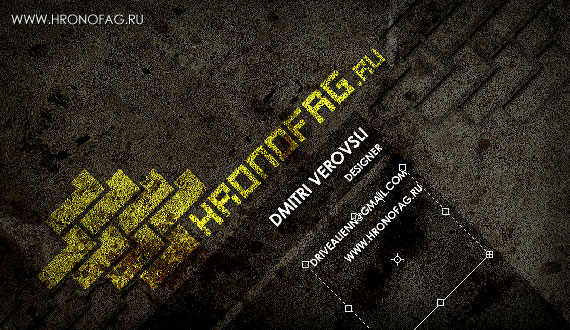
Остальсь только написать наш текст и маштабировать его при помощи Free Transform.
CMYK проверка визитки
Как вы помните я решил создавать свою визитку в пространстве RGB, чтобы затем перевести её в пространство CMYK и почему же мне это понадобилось?
- Во первых я хотел использовать цветокоррекцию, работающую по законам RGB пространства
- Во вторых, я надеялся использовать некоторые эффекты и цветокоррекции, запрещенные в CMYK, но эту свою задумку я так и не реализовал
- В третьих при сохранении в формат PDF вы в любом случае выберите CMYK профили и PDF переконвертирует графику в пространство CMYK.
Однако при подобной конвертации цвета могут немного измениться. И это происходит, когда в графику попадают RGB цвета, которые невозможно отобразить в цветовой модели CMYK. С нашей визиткой такого определенно не случится, так как он практически черно белая. Но почему бы перед сохранением в PDF не убедиться в этом лично, а при необходимости подкорректировать цвет фильтрами CMYK.
Для таких целей я часто использую возможности Смарт слоев. Смарт слои создают защитный контейнер в который помещают графику. Внутри смарт слоя графика остается неизменной, а снаружи с ней можно проделывать массу изменений. В том числе, внутри контейнера мы можем работать в RGB, а снаружи в CMYK. Таким образом мы можем защитить графику смарт слоем и применять любые RGB фильтры внутри смарт слоя, отображая все при этом в CMYK.
Выберите все слои на панели слоев Layers и примените Layer > Smart Objects > Convent to Smart Objects Теперь можно изменить цветовое пространство Image > Mode > CMYK Color. Если бы мы это сделали без смарт слоя, Фотошоп бы взбунтовался и потребовал слить слои. А вы знаете как я отношусь к сливанию слоев. Перевести визитку в CMYK без сливания Фотошоп не смог бы, так как пока что он не научился конвертировать слои цветокоррекции из одного простанства в другое. Но Смарт слои решают эту проблему.
Если цвет изменился, визитка стала темнее или серее. Это не проблема, создайте новый слой цветокоррекции уже в пространстве CMYK и подкорректируйте результат.
Сохранение
Сохранить такую визитку для печати нужно в формат PDF. Это необходимо для того, шрифты были именно векторными, а не пиксельными. Можно оставить шрифты как есть, или перевести их в кривые прямо в Фотошопе Layer > Type > Convent to Shape. При сохранении в PDF нужно поставить галочку на Use Proof Setup: Working CMYK, а ниже выбрать ваш CMYK профиль в котором вы работали. В любом случае в последующем диалоговом окне этот выбор можно скорректировать.
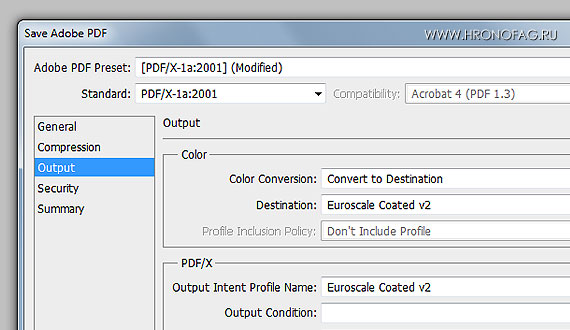
В диалоговом окне сохранения выбираем PDF/X-1a:2001 Во вкладке Outputs выбираем необходимый нужный нам CMYK профиль и визитка готова к печати. Эта статья посвящена дизайну и, к сожалению, в рамках одной статьи невозможно написать обо всем. О верстке, о дизайне и о подготовке к печати. Подробнее о том как создавать линии реза, какой цветовой профиль стоит выбрать, в каком разрешении работать можно прочитать в более подробных статьях на эту тему: Как делать визитку в Фотошопе, Подготовка к печати за 10 минут и Как сделать Флаер.
Подписывайтесь на RSS, добавляйтесь в группы Вконтакте, Facebook и Твиттер, чтобы не пропустить продолжение этой статьи, которое будет посвящено правильной верстке растровой визитки в Иллюстраторе и Corel Draw
![Гранжевая визитка в Фотошопе [ч.1]](https://verovski.com/wp-content/uploads/2011/10/card.jpg)