Я обещал, что третья часть серии статей о работе с масками будет практической. В следующих частях мы поговорим о простейших операциях в работе с масками, а так же о появившейся в последних версиях Фотошопа панели Маска. В этой же статье я покажу, как можно объединить использование векторной и растровой маски.
Маска используется для скрытия части графики. Это очень удобно, если завтра вы хотите потратить 10 минут на изменение вашей работы, а не 2 часа на то, чтобы сделать все заново. Для этого и существуют слои, маски, цветокорректирующие слои, векторные объекты. Все это существует для того, чтобы облегчать нам работу с графикой. Чтобы быстро подправить нужный слой, чтобы быстро поправить созданную маску и быстро переставить векторный объект.
В Фотошопе слой может иметь несколько масок сразу. Из первой части статьи мы разобрали растровую маску, а из второй части векторную. Пришла пора объединить обе маски в одном слое.
Зачем использовать две маски сразу?
Скажем так, в программе Adobe Photoshop существует ряд функционала, позволяющий решать определенные задачи при создании дизайна. Некоторый функционал повторяет себя, некоторый является исключительным. В ряде задач необходимо использовать растровую маску, в других задачах необходимо использовать векторную. В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
Использование растровой и векторной маски
Обе маски скрывают. Растровая маска может скрывать частично. С другой стороны у векторной маски свои преимущества. Например, в Фотошопе обычное дело создавать выделения инструментом Pen Tool. Вначале мы создаем векторный контур, затем переводим его в выделение. Инструмент Pen Tool крайне удобен для создания действительно качественных и гладких выделений. Но зачем преобразовывать кривые в выделение, если можно сразу создать векторную маску?
 Создаем векторную маску
Создаем векторную маску
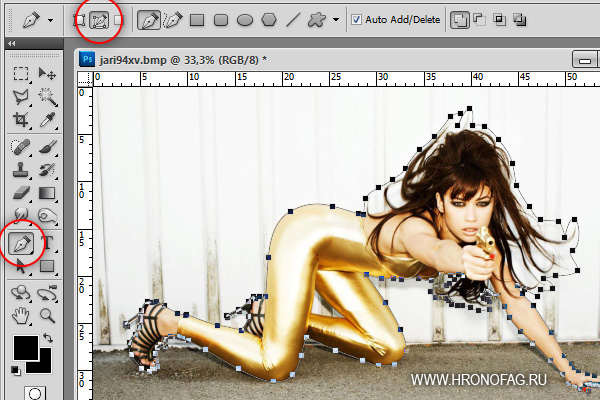
- Выберите инструмент Pen Tool
- В панели Options выберите режим Path
- Если у вас нет панели Options включите её Windows > Path
- Подробнее о режиме Path можно прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
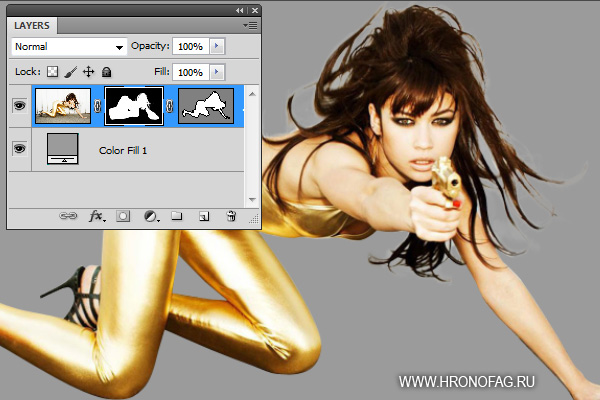
- Используя Pen Tool аккуратно обведите девушку. Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.
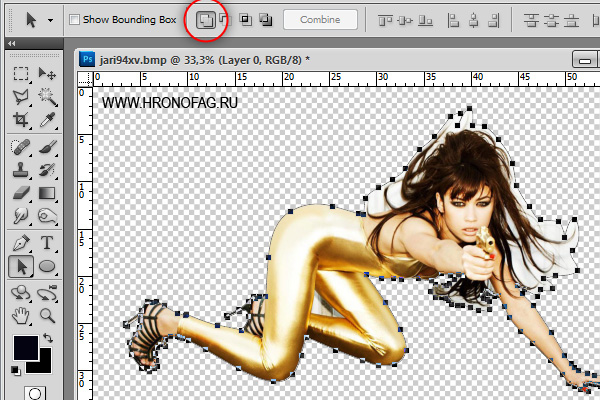
- Выделите контур инструментом Path Selection Tool
- В панели Options должен стоять режим Add to Shape Area (+)
- Подробно о работе этих режимов можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Теперь зайдите в Layer > Vector Mask > Current Path
- Если у вас ничего не получилось, скорее всего ваш слой является основным и заблокирован. Layer > New > Layer from Background решит проблему.
Создаем растровую маску
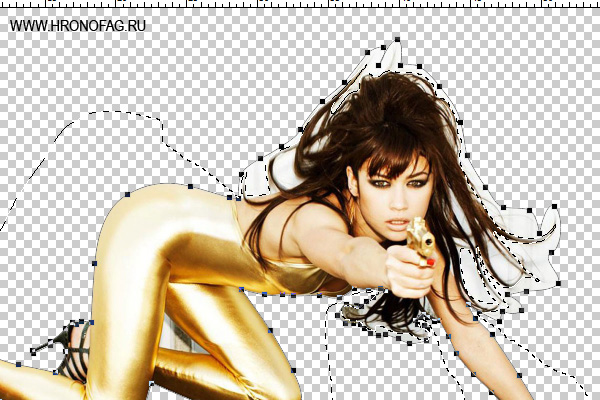
Мы специально обогнули область волос, так как вектор не способен выделить их так как это может растр.
- Выберите инструмент Lasso Tool и выделите область волос и девушку целиком. Главное, чтобы в выделение не попала та часть, которую мы хотим скрыть.
- Не обязательно стараться выделить точно, поэтому я и предлагаю использовать Lasso Tool вместо Polygonal Lasso.
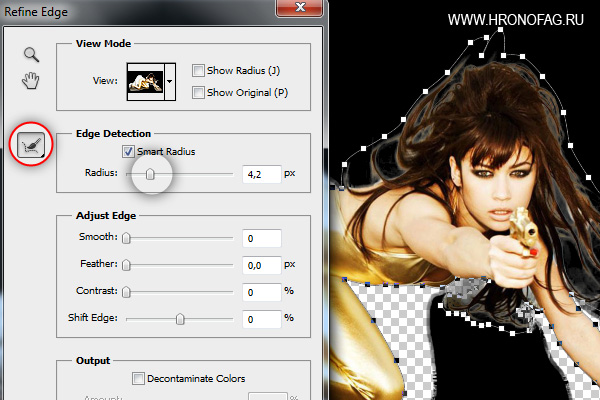
- В панели Options нажмите кнопочку Refine Edge
- Подробно о работе Refine Edge можно прочитать в моей статье Refine Edges в Фотошопе
- Настройте маску Refine Edge так, чтобы в выделение попали только волосы.
- Установите разумное значение радиуса, выберите кисть и обработайте волосы.
- Не снимайте выделение.
- Выберите Layers > Layer Mask > Reveal Selection
Вот и все, у нас есть девушка, замаскированная двумя видами масок. Я не агитирую за использование двух масок одновременно. Я не утверждают что именно так и только так нужно делать. Но вот что я скажу, Фотошоп представляет возможность пользоваться векторной и растровой маской и в этом уроке мы научились делать это на одном слое. Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Двойная маска при создании сайта в Фотошопе
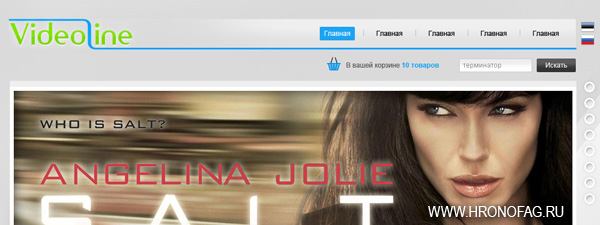
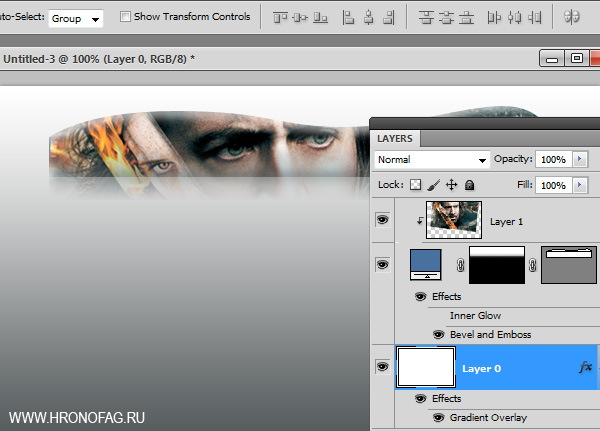
В отличие от примера выше, существуют ситуации, при которых использование двух масок сразу продиктовано здравым смыслом. На картинке ниже шапка сайта, над которым я как раз работаю. Создание сайта процесс творческий, а творчество сложно измерить в часах и минутах. Творчество похоже на маленькую мышь, которая бегает по комнате. Порой, чтобы поймать её понадобится 5 минут, в другой раз она будет носиться от одного угла до другого 5 часов. И сколько бы ты ни ловил её, сколько бы не менял дизайн сайта, все равно не можешь придти к конечному результату. Вот почему я придаю такое большое значение возможности легко видоизменять графику в Фотошопе, иметь возможность откатить настройки назад, иметь контроль за цветом.
В моем примере панель с меню уже векторная. Она состоит из заливки с векторной маской. То есть это обычный прямоугольник, который я нарисовал инструментом Rectangle Tool и применил стили. В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
Это идеальная ситуация для использования двойной маски. Сейчас я покажу вам очень необычный способ создания подобной панели. Этим путем пошли бы не многие дизайнеры, но понимание работы векторных и растровых масок придадут вам понимание устройства масок вообще и закрепят материал первой и второй части статей о масках в Фотошопе.
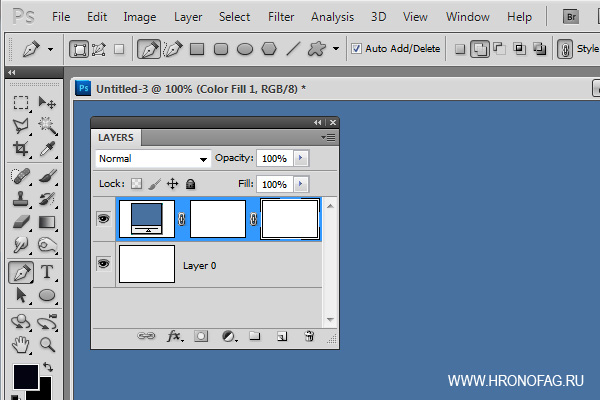
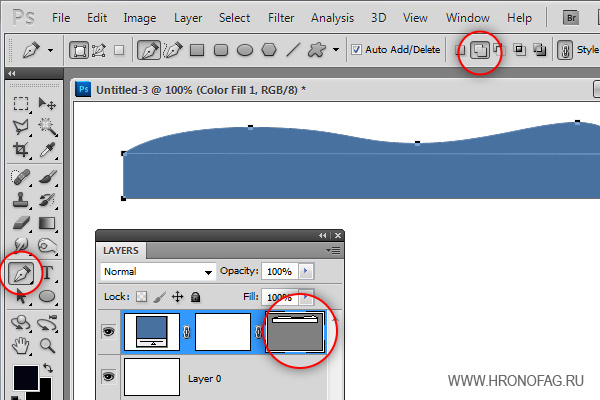
- Выберите слой заливки Layer > New Fill Layer > Solid Color Это специальная категория слоев, создающих слой, заливающий рабочую область спец материалом: одним цветом, градиентом или паттерном. Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
- О работе с векторными примитивами можно прочесть в моей статье Векторные примитивы в Фотошопе
- Выберите Layer > Vector Mask > Reveal All. Это добавит к слою с заливкой слой с векторной маской. Таким образом панель со слоями должна выглядеть вот так:
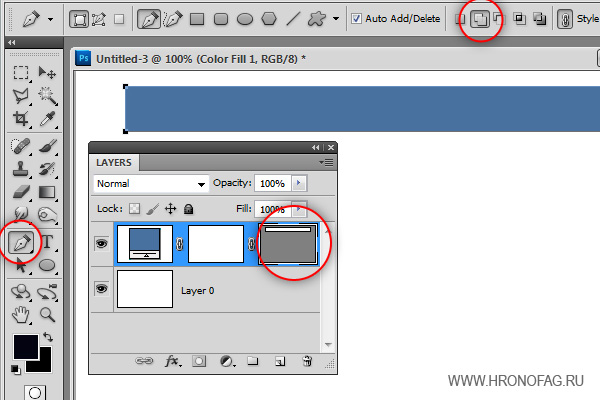
- Кликните по иконке векторной маски в палитре слоев Layes. Чтобы на маске можно было рисовать, она должна быть выделена.
- Выберите инструмент Pen Tool, нажмите SHIFT и нарисуйте прямоугольник. Зажатая клавиша SHIFT позволит создавать ровные перпендикулярные линии.
- На панели Options должен стоять режим Add to Shape Area (+) Этот режим оставляет видимым все, что внутри фигуры, и скрывает все, что снаружи.
- Я понимаю, что проще всего выбрать инструмент Rectangle Tool, в дальнейшем вы так и будете делать. В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.
- Как видите мы получили самую обычную векторную фигуру. Точно такую же, как если бы мы воспользовались инструментом Rectangle Tool. Усложним её.
- Кликните по иконке с маской. Вы должны увидеть контуры фигуры. Или выберите фигуру инструментом Path Selection Tool
- Выберите инструмент Pen Tool и дорисуйте над фигурой волнистое продолжение баннера.
- На панели Options должен стоять режим Add to Shape Area (+)
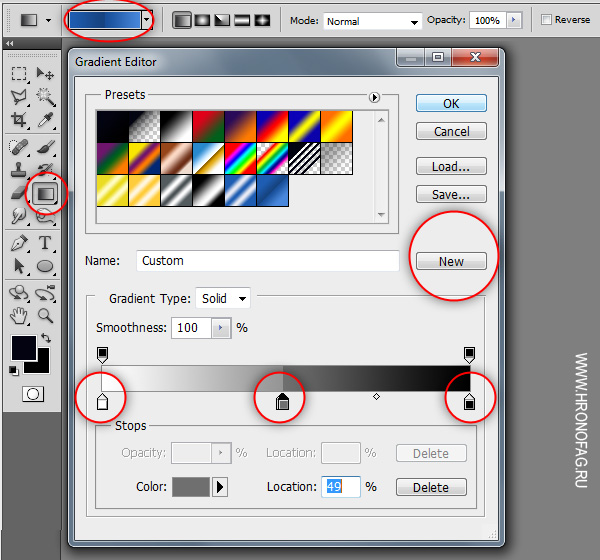
- Выберите инструмент Gradient Tool. В панели Options настройте градиент следующим образом:
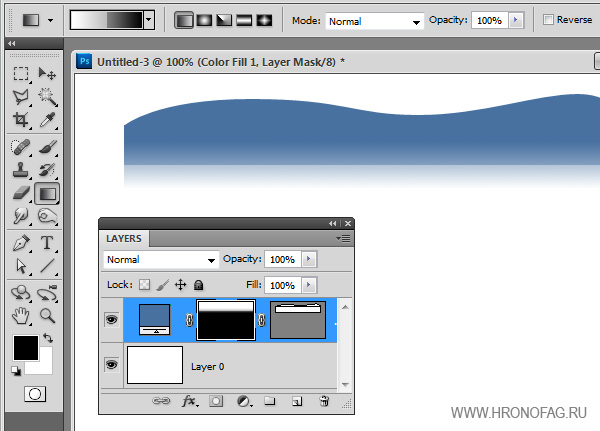
- Выберите вторую растровую маску в палитре слоев Layers. Иконка маски должна быть выделена чтобы с ней можно было работать.
- Растровая маска работает по простому принципу: черный цвет — полное скрытие, белый цвет — то что мы видим, серый цвет — полускрытие, частичная невидимость. На маске можно рисовать кистью, использовать инструмент градиент, заливать, можно пользоваться инструментами выделения и заливать выделенные участки, но только в градации от черного к белому.
- Нажмите SHIFT и протяните градиент у основания фигуры сверху вниз.
Использовать, то что у нас получилось можно любым способом. Я могу сделать Clipping Mask и вставить внутрь картинку, применить стили, использовать фигуру как баннер или панель с кнопками, или использовать её так, как я сделал это в сайте, шапку которого вы уже видели.
На этом все, успехов в освоении Фотошопа.
Читайте также:
Маски в Фотошопе – Layer Mask [часть 1]
Маски в Фотошопе – векторная маска [часть 2]
Маски в Фотошопе – Панель слоев [часть 4]