Масштаб с учетом содержимого, как и сам Content-Aware, который с недавних пор встроен в фотошоп, где только можно — разновидность умной деформации изображения. Content-Aware Scalе проще показать чем рассказать. Когда вы изменяете масштаб фотографии при помощи Free Transform, пропорции фотографии искажаются. Например при сжатии фотографии, равномерно сжимаются все пиксели. Content-Aware Scalе — сжимает и разжимает фотографию по умному, с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации. Фактически сжатие происходит за счет пространств между объектами.
Не всегда, однако, Фотошоп способен выделить объекты на фотографии и обезопасить их от деформации. Для Content-Aware Scalе подходят не все фотографии. Функция приспособлена для широких планов, обширных видов и пейзажей, на который просто выделить важные объекты за счет контрастности цветов. Однако Content-Aware Scalе и в очевидных ситуациях работает на всегда хорошо. В этой заметке я покажу как использовать Content-Aware Scalе, а так же как защитить объекты от искажения.
Использование Content-Aware Scalе
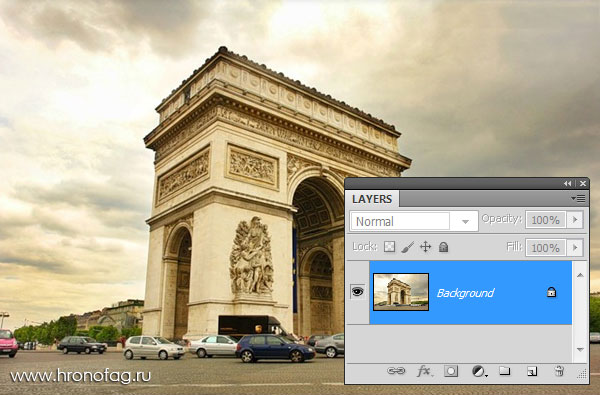
Откройте подходящее изображение в Фотошопе. При открытии простой фотографии с одним слоем, главный и единственный слой является закрытым задним фоном. Чтобы применить Content-Aware Scalе к фотографии, нужно разблокировать слой Layer > New > Layer from Background
Теперь заходите в Edit > Content-Aware Scalе После нажатия, вокруг объекта появится спец рамка с известными якорями. Изображение готово к трансформированию. Рамка работает так же как рамка Free Transform, которой я подробно писал в статье Трансформирование с Free Transform. Но содержимое внутри рамки Content-Aware Scalе деформируется иначе. Начните трансформировать фотографию. Как видите изображение ворот начало искажаться, но мы это поправим.
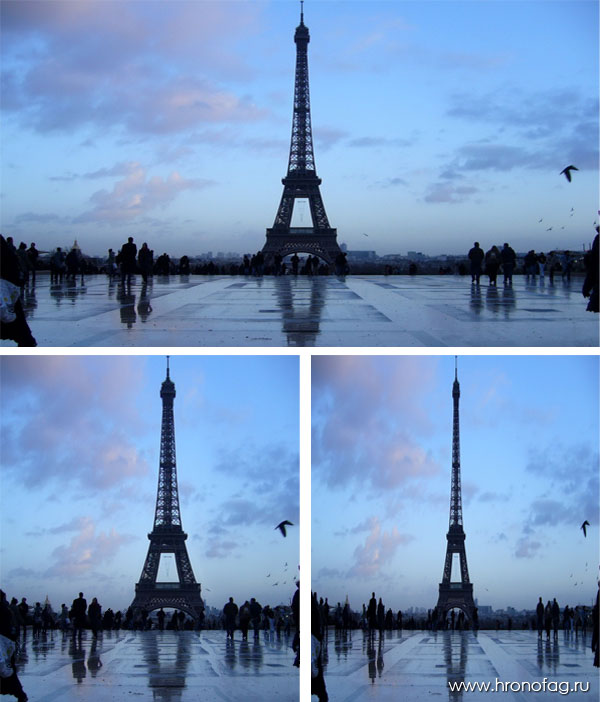
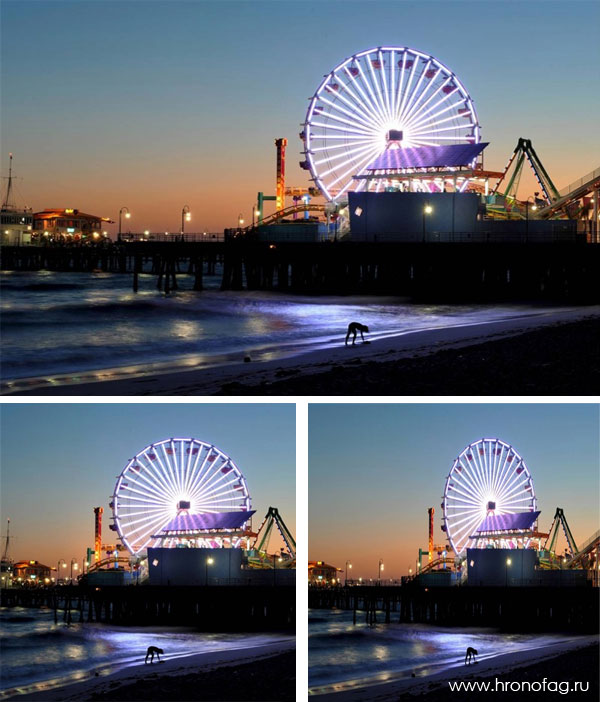
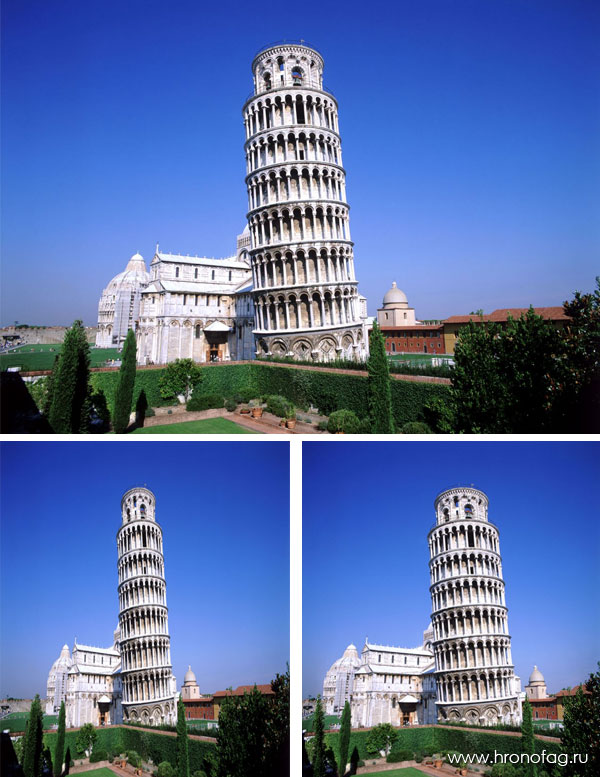
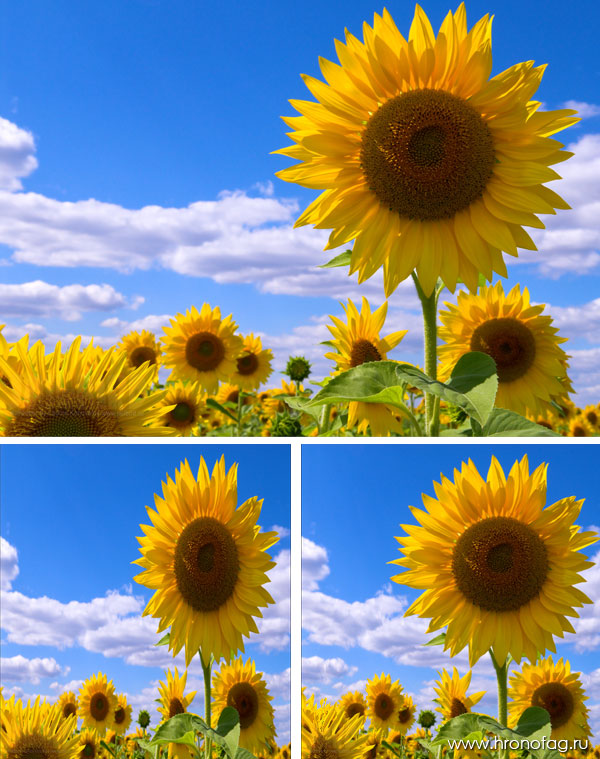
Я перепробовал массу различных фотографий, и Content-Aware Scalе практически всегда справляется отлично, искажая лишь перспективные планы и сложные конструкции. Вот лишь некоторые из этих фотографий. На изображении оригинальная фотография и два трансформированных изображения при помощи обычного Free Transform и Content Aware Scale
Защита областей фотографии Content-Aware Scalе
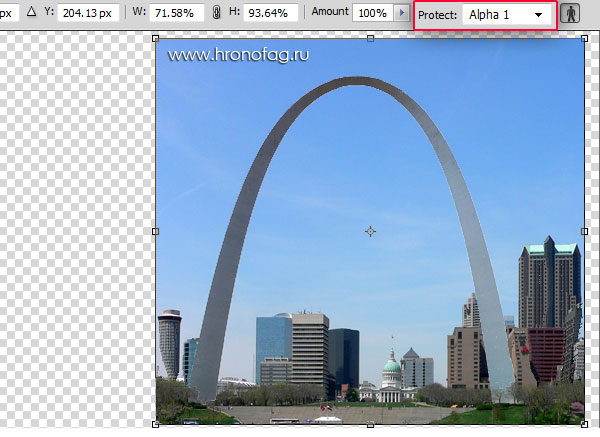
В некоторых ситуациях Content-Aware Scalе не справляется с изображением и вот простой пример подобной работы. На фотографии ниже, очевидно, что Content-Aware Scalе не способен правильно расшифровать изогнутый объект. И результат — немного усилий и арка начинает «ехать». Ничего страшного, сейчас мы это быстро поправим.
На панели настроек для Content-Aware Scalе мы видим стандартные настройки для Free Transform которые я подробно описывал в соответствующей статье. Это расположение оси, координаты, относительные координаты, процентное соотношение и прочее. Интерес представляют специфические настройки, которые можно найти только в Content-Aware Scalе. Это поле Amount, форма Protect и кнопочка Protect Skin Tone с изображением человечка.
Фотошоп реализует защиту областей через дополнительные Альфа каналы. Что это? Любое изображение в цветовой модели RGB выстраивается с помощью трех цветов. Красного, зеленого и голубого. Каналы как раз и содержат информацию о соотношении этих цветов. Если вы не разбираетесь в каналах почитайте цикл моих статей Все о каналах в Фотошопе. Альфа каналы — это дополнительные «невидимые» каналы в фотошопе. Они содержат информацию об областях фотографий и имеют массу предназначений. В частности Альфа каналы используются для защиты контента при масштабировании с учетом содержимого.
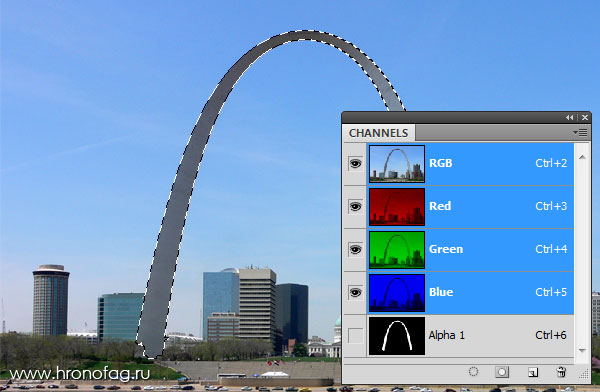
Чтобы создать альфа канал, вам нужно создать область выделения. Возьмите любой из инструментов выделения, например, Polygonal Lasso Tool и очертите область, которую хотите защитить. Если вы не знаете как выделить объект, прочитайте мои статьи о выделении примитивами и об инструментах Лассо.
Объект выделен, теперь сохраните выделение Select > Save Selection Сохраненные выделения хранятся в панели каналов Channels, которую можно найти в Windows > Chanels Здесь выделенные области принимают вид Альфа каналов с маской, которые можно обратно перевести в выделение. Но нам это не нужно. На панели настроек Content-Aware Scalе в графе Protection выберите сохраненный Альфа слой. Теперь изображение защищено и эта область не деформируется при использовании Content-Aware Scalе.
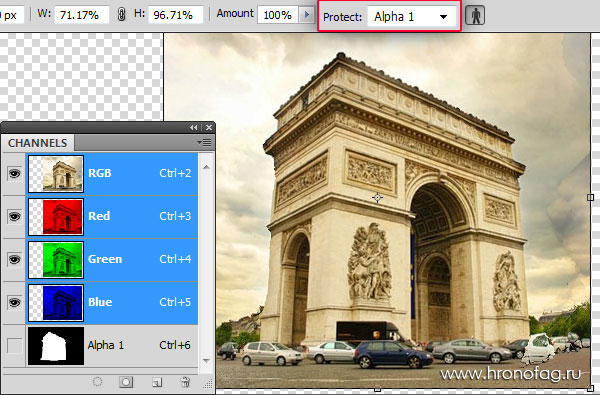
Вы можете защищать от деформации любые области изображение. Вернемся к Триумфальной арке и попробуем обезопасить её с помощью альфа канала. На этот раз наши усилия дали эффект. Арка полностью изолирована от деформации, а вот окружающие машины помялись.
Content-Aware Scalе и защита тона кожи
Если вы трансформируете портрет, нажмите кнопочку Protect Skin Tone, чтобы защитить лицо от искажений хотя вполне возможно что Protect Skin Tone отлично справится без этой настройки.
И последнее, шкала Amount является шкалой соотношения между обычным прямым трансформированием и трансформированием с учетом содержимого. Если деформации на фотографии становятся слишком заметны, убавьте значение 100 на 90-80. В этом случае искажения не будут сильно заметны. И это все, что вам нужно знать об инструменте Content-Aware Scalе.