Сегодня у нас будет очередной практикум на тему печати и дизайна. В этом уроке мы создадим с нуля дизайн для стикера и соответствующим образом подготовим его к печати и правильному вырезу. Если вы подключились к Хронофагу недавно, начните изучение подготовки к печати со следующих статей, так как повторять одно и тоже из урока в урока невозможно:
- Подготовка к печати за 10 минут
- Как сделать Флаер часть 1, часть 2, часть 3
- Как сделать визитку в Кореле
- Как сделать визитку в Фотошопе
И не забудьте заглянуть в наш раздел Мастерская, где мы создаем различные элементы дизайна от и до, с учетом всех реальных требований, будь то печать или веб.
Размеры стикера
Разрабатывая дизайн нашего стикера стоит прежде всего подумать о размерах. Ладно, я то уже подумал о них. Предположим мой стикер будет 4 см в диаметре. А теперь я хочу чтобы вы посмотрели на обложку книги, или журнала, на что то физическое, что находится рядом и реально представили этот стикер, который клеится на диски, книжки или журналы. На сколько он большой? Не закрывает ли слишком большую область дизайна? Все же главная цель стикера быть куда-то наклеенным. Но еще более важное назначение — передать информацию, которая на нем написана и привлечь внимание клиента или покупателя. Поэтому очень важно чтобы стикер был достаточно большой, чтобы информация на нем была различима, но и не чрезмерно большой, чтобы не перекрыть интересный дизайн обложки, упаковки, ну или куда он там наклеен?
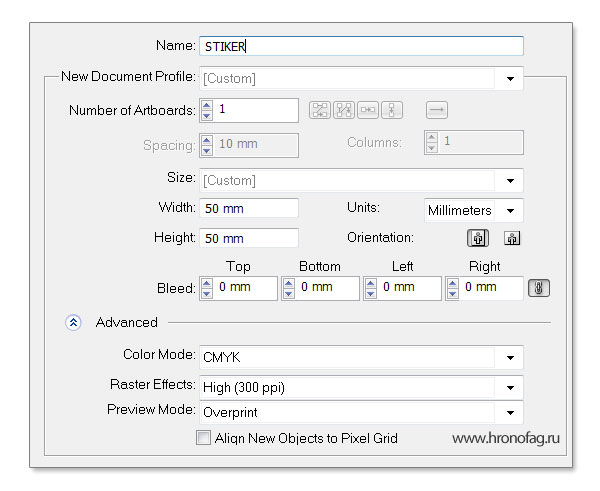
Для меня подходит размер в 4 см диаметром, поэтому рабочую область я создам немного побольше.
В остальном проставляйте все привычные для подготовки графики к печати настройки. CMYK как цветовой режим, 300 dpi и так далее. Не забудьте цветовой профиль, о котором много сказано в статье Подготовка к печати за 10 минут. Указывайте тот, в котором работает типография. Не знаете, не можете узнать? Тогда ставьте стандартный европейский вроде Coated Foagra.
Отображение стикера на мониторе
Часто возникает ситуация, в которой нам нужно понять, какого же реального размера наш стикер. Как он будет смотреться на товаре, не испортит ли собой его вид? Но самое главное, не слишком ли мелким получается текст для чтения? В этом случае неплохо было бы взять дизайн упаковки или обложки, и поиграть с расположением и размером стикера прямо на товаре. Однако макет товара, на который будет клеиться стикер не всегда в наличии. Есть и другое.
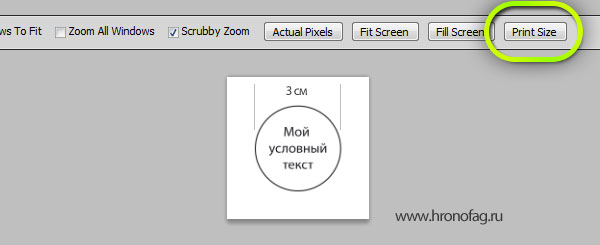
Иллюстратор, к сожалению, не дает нам возможность отображать печатный размер вашего дизайна, но вы всегда можете перескочить в Фотошоп, создать пустой фаил 5 на 5 см, с разрешением 300dpi, скопировать дизайн и перекинуть его в Фотошоп через CTRL+C как смарт слой Smart Object. После чего включить инструмент Zoom Tool, воспользоваться инструкцией из статьи Разрешение мониторов, и кликнув по кнопке Print Size, увидеть печатный размер вашего стикера.
В этом случае вы сможете наглядно оценить на сколько он большой или маленький, и не стоит ли сделать чуть побольше.
Размечаем блиды и контуры визитки
С блидами все обстоит так же как и с флаерами и чем угодно. Одно исключение. Форма реза. На этот раз она круглая. Технологически типографии решают это различными способами, а от нас дизайнеров им нужна форма реза. Но для начала разметим стикер понятным для себя образом.
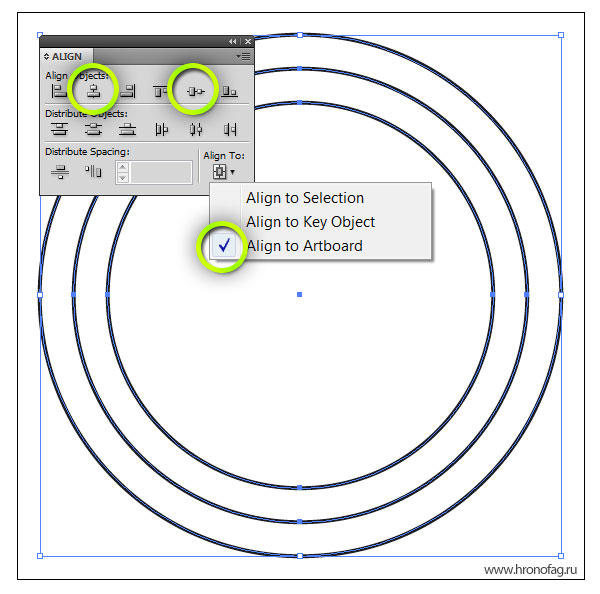
Создаем первую окружность размером 40 мм. Это рабочая область нашего стикера. После чего создаем вторую окружность 46 мм. Это размер наших блидов, то есть мы прибавили по 3 мм зазора под рез с каждой стороны. Теперь создаем третью окружность 34 мм, то есть на 3 мм меньше с каждой стороны и этой окружностью будет являться наша безопасная зона, куда не заступит «нож».
После чего выделяем все 3 окружности и выравниваем их по центру рабочей области через панель Align. В настройках панели должно стоять Align to Artboard, выравнивание по отношению к рабочей поверхности.
Создаем и группируем направляющие
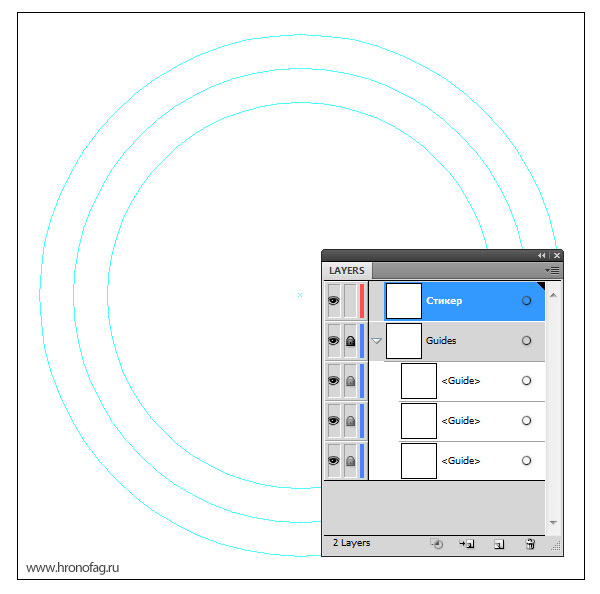
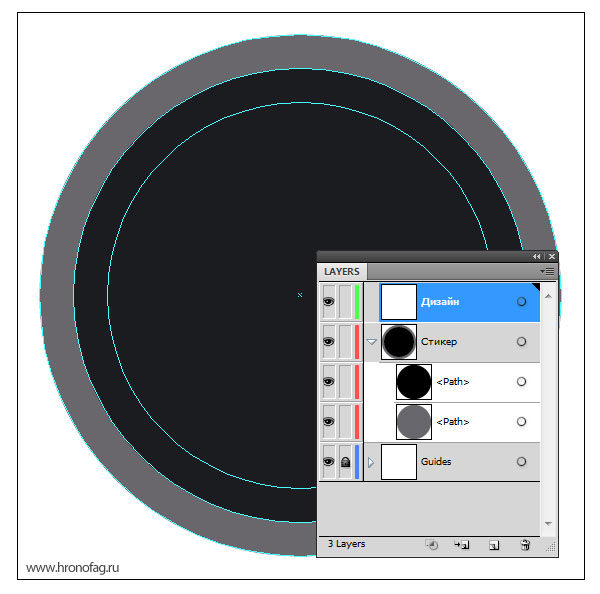
После того как рабочая область размечена, выделяем все три окружности и превращаем их в направляющие View > Guides > Make Guides
Далее на панели слоев Layers можно создать новый слой и переместить направляющие туда. А работать мы будем на слое выше. Пусть наше рабочее пространство изначально будет организовано. А мы продолжаем делать стикер.
Подложка стикера
Нарисуем себе подложку, она будет носить временную функцию и далее мы её переделаем, но на данном этапе не плохо ощущать окружность стикера и исходить из его форм. Я создам ещё две окружности, первая размером 40 мм, вторая 46 мм, которую я подложу под первую. Она будет визуально демонстрировать блиды. После чего обе фигуры можно заблокировать. Пока они нам не понадобятся.
Создавайте новый слой, там пройдет наша основная работа над дизайном стикера.
Текст стикера
Основой дизайна стикера выступит текст стикера. Скажем так, стикер не будет носить каких-то маркетинговых функций. В обратном случая я бы просто описал технический процесс подготовки стикера, ну а для дизайна написал бы шрифтом Arial Black надпись Распродажа 50% !!! Пожалуй это самый распространенный вид стикера.
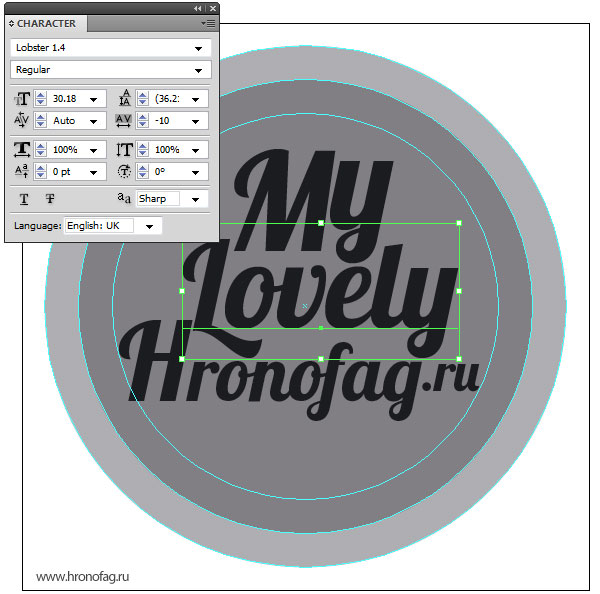
Для начала просто напишем текст и выберем правильный шрифт Lobster. Я написал каждое слово как отдельный объект, чтобы иметь большую свободу и скорость к манипулированию объектами. После того как я покрутил их между собой и сложил в своеобразную композицию я группирую все три слова через CTRL+G
Что касается самого текста, пожалуй я слегка уменьшил расстояние между буквами, и сдвинул букву M чуть ниже её опорной линии. Кроме того увеличил букву H. Все эти изменения можно сделать на панели Character которая находится в Windows > Type > Character. Главное, следите за тем, чтобы ваши объекты не выходили за безопасную линию, находящуюся в 3х мм от линии реза.
Создаем стиль в панели Appearance
Теперь я хочу чтобы вы выделили наш сгруппированный объект, перешли на панель Appearance и с этих пор работали только в ней. Сейчас мы создадим стиль для нашей надписи, и панель Appearance может сотворить настоящее волшебство.
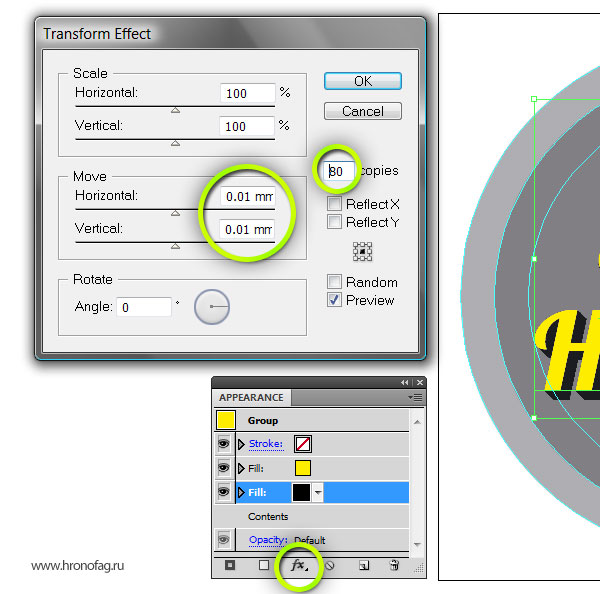
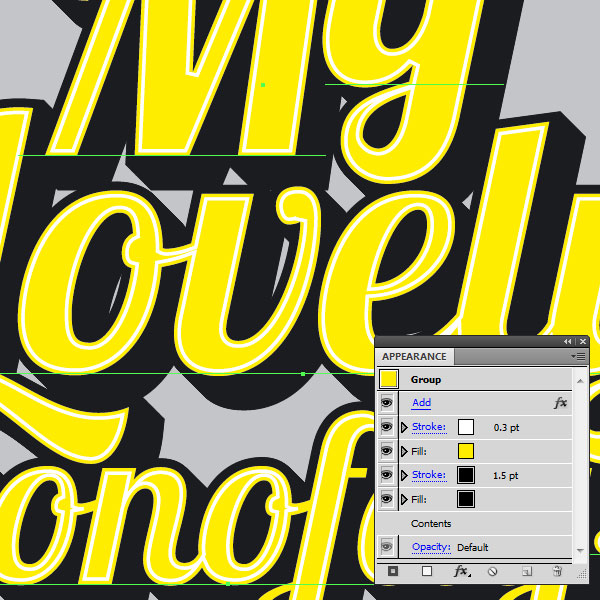
Для начала создадим две заливки, черного и желтого цвета. Черная заливка будет под желтой, соответственно пока её не видно.
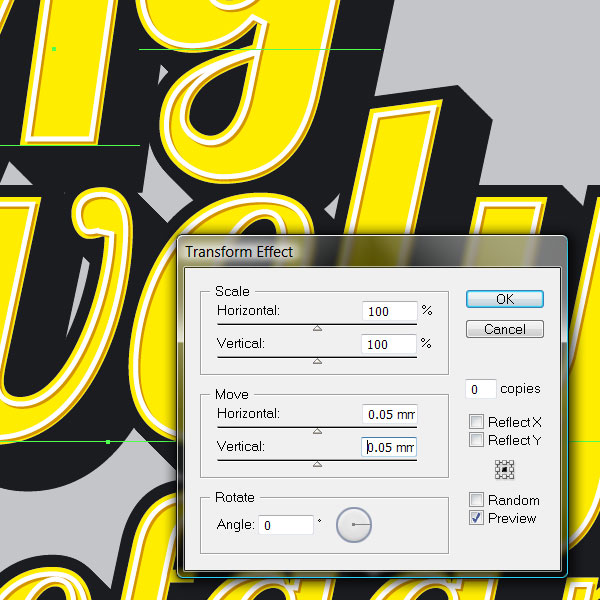
Кликаем по черной заливке и добавляем к ней живой эффект Effect > Distort & Transform > Transform В диалоговом окне трансформации отклоните заливку на доли миллиметра, и проставьте необходимое количество копий, чтобы получить эффект тени.
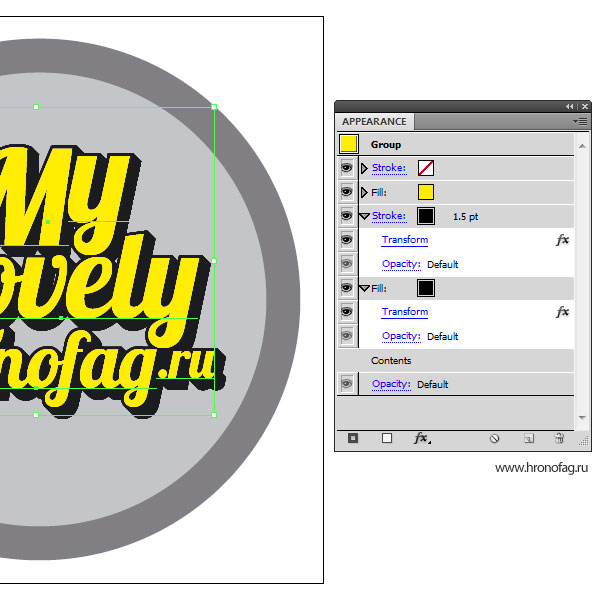
Теперь добавим окантовку. Окантовка должна находиться под желтой заливкой. Задайте ей толщину по вкусу и готово. Здесь мы сталкиваемся с другой проблемой. Окантовка сидит выше темного скоса. Хорошо было бы их как то соединить.
Не проблема, задайте ей тот же самый эффект трансформации с теми же настройками Effect > Distort & Transform > Transform На самом деле вы можете просто нажать ALT, кликнуть по эффекту Transform и перетащить его на окантовку. Он скопируется.
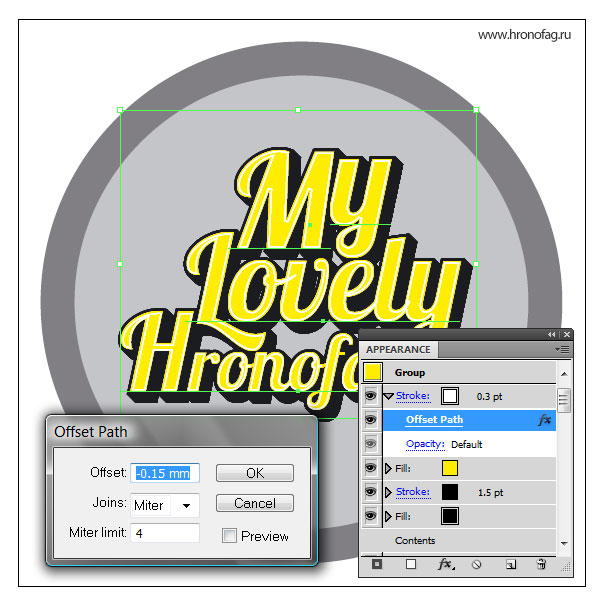
Создайте ещё одну окантовку, на этот раз белую и поместите её выше всех слоев стилей. К ней мы применим ещё один живой эффект Effect > Path > Offset Path Этот живой эффект сдвинет окантовку внутрь объекта, чего мы и добиваемся.
Здесь мы однако столкнулись с новой проблемой. Иллюстратор задает окантовку для каждой из букв, которые взаимодействуют между собой не самым красивым образом. Хорошо бы слить их в один объект. Но как же добиться этого не потеряв возможность редактировать надпись? Очень просто, задайте новый живой эффект Effect > Pathfinder > Add и поместите его выше всех заливок и окантовок. Он будет действовать на все объекты.
Теперь создадим ещё одну окантовку, темно желтого цвета, под белой окантовкой. Просто нажмите ALT и продублируйте белую окантовку, а затем смените цвет. К ней мы применим тот же самый сдвиг внутрь Effect > Path > Offset Path, если вы продублировали белую окантовку, то он уже есть. После чего мы сдвинем окантовку ещё немного живым эффектом Effect > Distort & Transform > Transform Получится как бы тень от белой окантовки, что имитирует эффект выдавливания.
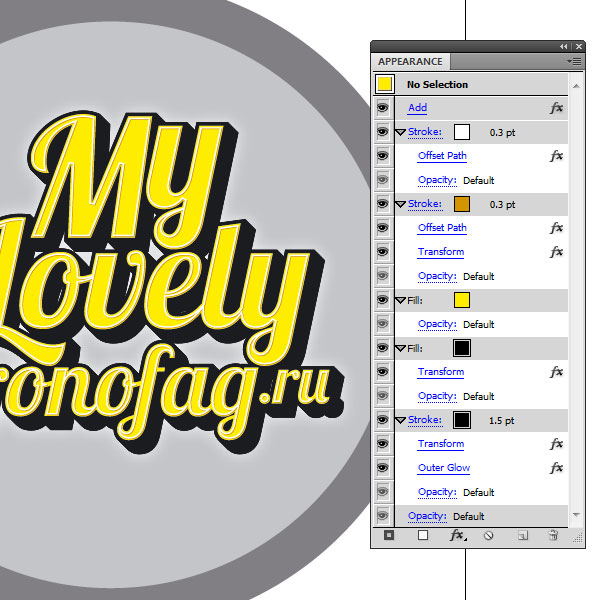
На этом мы заканчиваем дизайн надписи, он готов. Можете заблокировать объект на панели слоев Layers и перейти к подложке. Итого у нас получилась целая череда живых стилей прикрепленных к надписи. В самом конце я добавил эффект Outer Glow, внешное свечение.
Дизайн подложки стикера
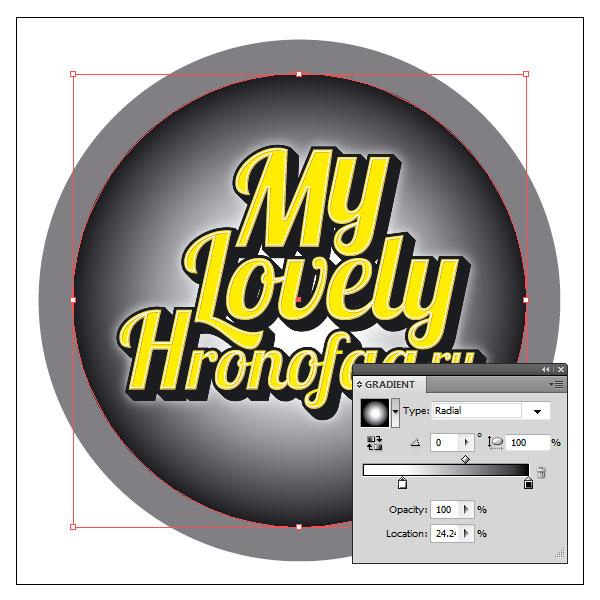
К окружности, на которой размещен текст я прежде всего применю радиальный черно белый градиент. Вы можете подробно прочитать о том как применять градиент в Иллюстраторе в статье — Градиент в Иллюстраторе.
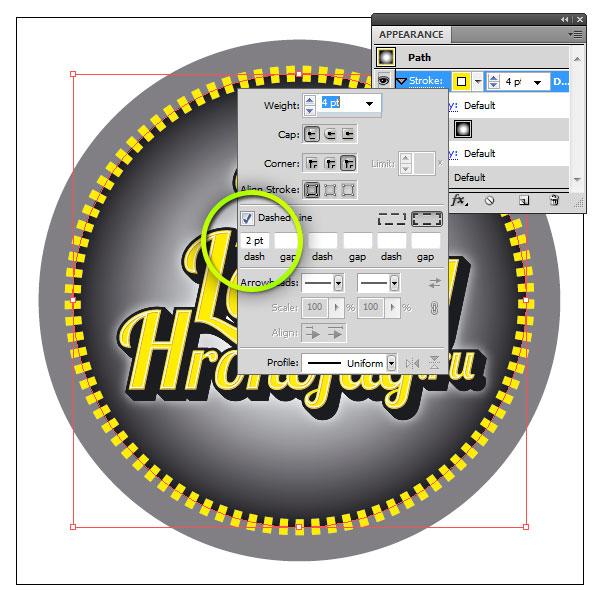
Панель Appearance лучше всего держать открытой, чтобы контролировать ваши стили. Я так же задам объекту желтую окантовку. А затем я перейду в панель Stroke и настрою пунктирную линию. Второй фигуре, которая определяет наши блиды, я задам черный цвет.
После этого я задам очень большой размер окантовки, чтобы пунктирные полосы начали вылезать за дизайн. Впрочем теперь они становятся настолько большими, что начинают залезать и на надпись, а до конца блидов так и не достают. Это не страшно, сейчас мы это подправим.
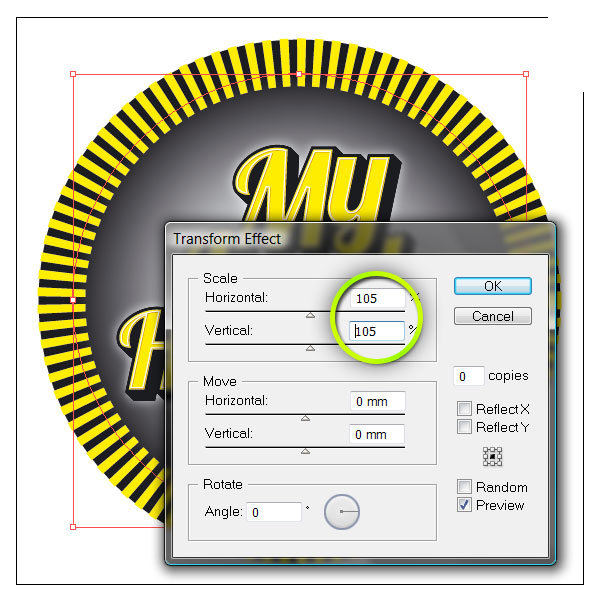
Выделите окружность, откройте панель Appearance, выделите окантовку и включите живой эффект Effect > Distort & Transform > Transform. На этот раз я хочу сдвинуть только окантовку, за пределы блидов. Так чтобы печатный «нож» аккуратно обрезал их. Конечно выделена должна быть желтая окантовка на панели Appearance чтобы все получилось как надо.
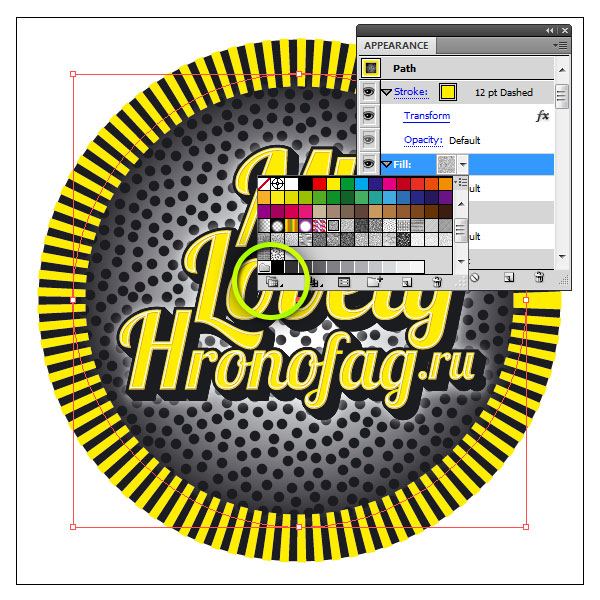
И последнее мое изменение, я снова выделю окружность, создам ещё одну заливку на панели Appearance, а вместо цвета задам ей одну из текстур Patterns, которые можно найти на панели Swatches, в хранилище готовых цветов, градиентов и текстур. Вкладка так и называется — Patterns.
И единственное что мне хотелось бы изменить, это размер горошин. Открываем Object > Transform > Scale и в диалоговом окне оставляем галочку Pattern, все остальные убираем. Снижаем размер до 25%
Создаем линию реза дня стикера
Мы создали дизайн стикера. Остается только понять, как же типография вырежет его? Чтобы вырезать стикер типографии потребуется линия реза. Линию реза, конечно, определяете вы сами. По умолчанию ею является окружность стикера. Но как же правильным образом дать понять типографии, что именно по «этой» линии нужно вырезать стикер? Вот что чаще всего от вас могут потребовать в типографии.
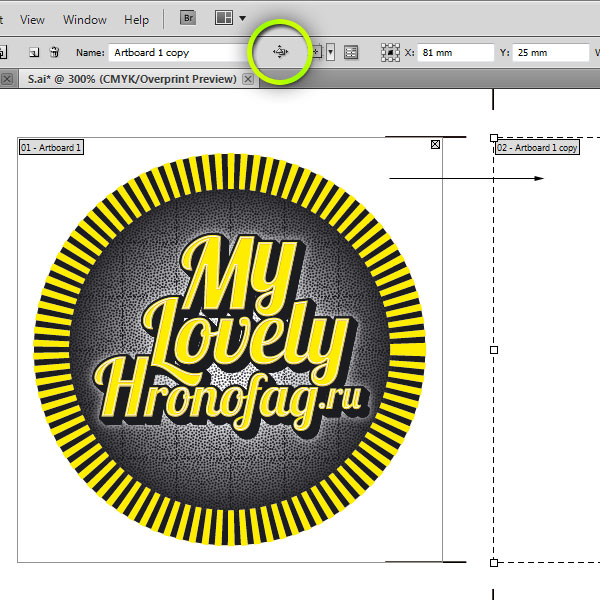
Выберите инструмент Artboard Tool. На панели настроек вверху отключите галочку Move\Copy Artwork with Artboard. Копировать весь стикер нам не нужно. Нажмите клавишу ALT кликните по рабочей поверхности и перетяните её в сторону.
Теперь у вас две одинаковые рабочие области. Можно выйти из режимы изменения рабочей области, кликнув по любому другому инструменту.
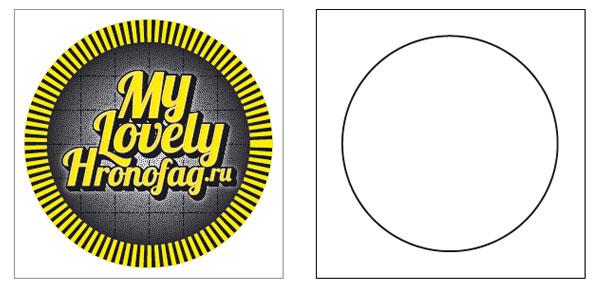
Линией реза является окружность самого стикера. Нам необходимы блиды, так как печатный «нож», при резке стикеров может немного «съехать», нам так же необходима безопасная зона, которая точно не попадет в область резки стикера, поэтому мы сможем размещать там текст ничего не опасаясь. Но линией реза все равно является окружность 4 см. Выбираем инструмент Direct Selection Tool и кликаем по контуру векторной окружности.
Теперь копируем её CTRL+C затем кликаем по второй рабочей поверхности , и нажимаем CTRL+F чтобы скопировать контур в то же место, но уже на другом листе. Теперь мы полностью подготовили стикер для отправки в типографию. На одном листе у нас стикер с 4 мм блидами. А на втором листе у нас тот же самый контур, который типография использует как линию реза. Не забудьте избавиться от стилей этого объекта.
Чрезвычайно важно, чтобы линия реза находилась в тех же координатах, где находится стикер. В данном случае выравнивайте все по центру и все.
Сохранение стикера в PDF
Скорее всего вам придется сохранить ваш стикер в формат PDF. PDF давно является международным печатным стандартом и используется практически везде. Если у вашей типографии другие технические требования, конечно, следуйте им. Мы же открываем File > Save Copy выбираем формат PDF.
В появившемся диалоговом окне выбираем общий для большинства типографий стандарт печати PDF/X-1a:2001 и все. Больше вам беспокоиться не о чем.
Линий реза в стандартном понимании в этом фаиле нет, мы их сделали сами. Размер рабочей области тоже не важен. Главное что бы он был в рамках здравого смысла, то есть немного больше стикера, а стикер, и линия реза на второй странице были выравнены по центру. На этом все. А вот мой окончательный дизайн. Я специально спрятал блиды маской, чтобы вы видели стикер в том виде, в котором он будет вырезан. Кроме того я немного увеличил внешнюю окантовку, чтобы она сильнее залезала внутрь стикера. Это было необходимо, так как в прежнем варианте она даже не доставала до безопасной зоны, что опасно мало.
Спасибо за внимание и удачных вам экспериментов.
Скачать фаил
По старой доброй традиции у вас есть возможность скачать фаил, который я сделал для этого урока. Чтобы скачать файл кликните по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. По ссылке находится фаил в формате AI до версии CS4.