Мы прошли долгий путь от самой простой маски, до сложной. В предыдущих статьях я рассказал вам о векторной и растровой масках. В третьей части я привел примеры использования их вместе. Ну а теперь ваша работа с маской станет ещё более гибкой.
Когда речь заходит о маске, авторы начинают с панели слоев Layers. Я согласен с тем что с панели слоев разобраться с маской проще. Для себя я отрыл маску именно там. Я имею ввиду шорткаты в панели Слоев Layers, которые создают маску на лету. Долгое время я пользовался именно ими. С одной стороны они просты и удобны, с другой стороны у меня отсутствовало более глубокое понимание создания маски поэтому я специально начал цикл статей о масках с другой стороны, провел вас через меню слоев Layers > Layer Mask, показал как создать векторную и растровую маску без быстрых шорткатов. В этой части статьи мы вернемся к истокам.
Маски из панели слоев Layers
При работе с графикой вам придется постоянно использовать маску. Вы будете создавать её раз за разом. Логично предположить, что постоянно создавать её из меню не удобно. Нужен более быстрый метод. Волшебный шорткат или быстрая иконка. Из всех возможных способов создать маску, которые можно найти в меню Layer > Layer Mask или Layer > Vector Mask некоторые способы наиболее распространены, чаще используются, чаще нужны для работы. Основным рупором при работе с маской станут шорткаты, имеющиеся на панели слоев Layers. Если вы не знаете где она находится, нажмите Windows > Layers

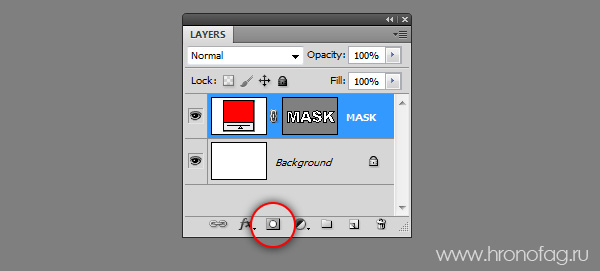
В нижней части панели слоев имеется ряд иконок быстрого доступа, которые ускоряют работу со слоями. Создание цветокорректирующих слоев, вызов стилей, создание папки и нового слоя, удаление слоя. Все то, что используется чаще всего. Третья иконка с изображением окружности внутри прямоугольника создает маску и аналогична команде Layer > Layer Mask > Reveal All
Создание растровой маски из панели слоев Layers
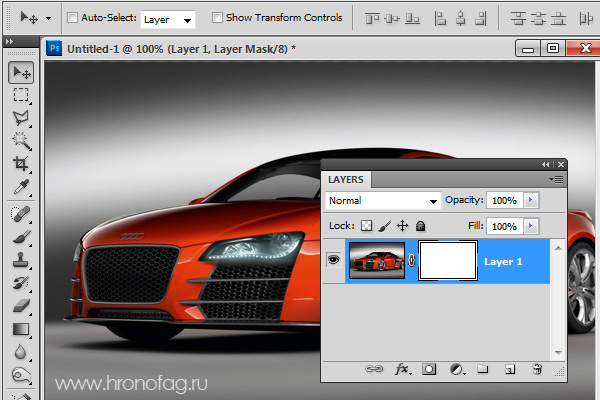
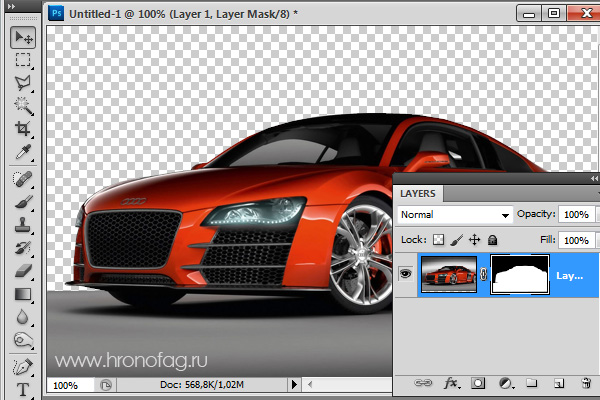
Откройте любое изображение. Разблокируйте основной слой Layer > New > Layer from Background. Кликните по иконке создания маски на панели слоев.
Появился чистый лист. Это иконка маски, кликните по ней. Если в вашей палитре был активен допустим красный цвет, то он станет серым. Фотошоп преобразует ваш цвет в градацию чернобелого, потому что именно так работает маска. Черный полностью скрывает изображение, белый раскрывает, градации серого являются полупрозрачным скрытием.
Сейчас маска белая, и наше изображение видимо. Чтобы нарисовать маски можно использовать любые инструменты рисования, например, Brush Tool или Gradient Tool, Paint Bucket Tool. Можно пользоваться и вспомогательными инструментами, вроде инструментов выделения Lasso. И конечно не забудьте о главном, чтобы рисовать на маске, нужно выделить иконку с маской.
Создание растровой маски при помощи выделения
В большинстве случаев маску необходимо создать при помощи инструментов выделения. Как это происходит?
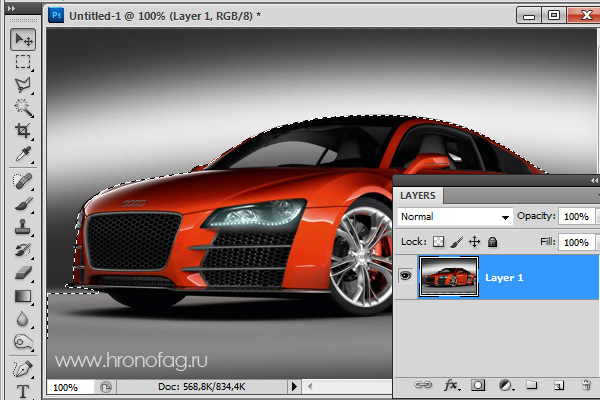
Сперва мы выделяем нужную область, которая останется видима и только затем применим маску. Создайте область выделения и нажмите иконку маски на панели Слоев.
В данном случае иконка маски работает иначе и соответствует команде Laer > Layer Mask > Reveal Selection После нажатия все, что осталось за пределами выделения маскируется. Маска готова.
Создание векторной маски из панели слоев Layers
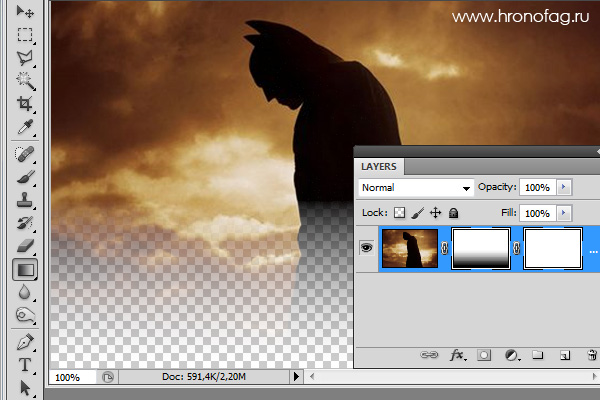
Откройте свое изображение, разблокируйте слой и кликните по иконке маски 2 раза. В панели слоев появится 2 маски. Первая маска растровая, вторая векторная. Обе маски пустые. Создать маску можно как после создания пустых масок, так и до создания. Выделите растровую маску и примените к ней градиент при помощи инструмента Gradient Tool.
Теперь перейдем к векторной маске. Выделите и её. Векторная маска создается на основе контура. Контур можно создать инструментом Pen Tool в режиме Path. Не будем углубляться в режимы инструмента Pen tool, об этом можно подробнее прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе Скажу лишь что Pen Tool в режиме Path создает векторные контуры в чистом виде, которые можно использовать для разных целей. В том числе для создания векторных масок.
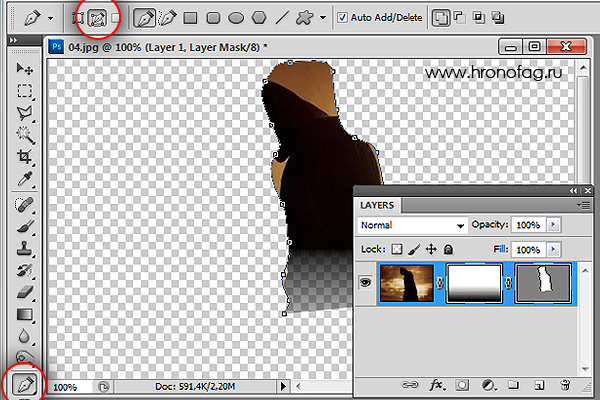
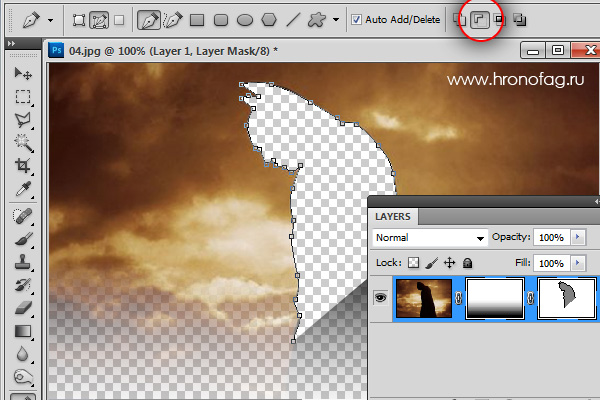
Выделите иконку векторной маски, в руках Pen Tool в режиме Path, начинайте наносить векторную маску на изображение. Если вам неудобно работать Pen Tool, выберите Freeform Pen Tool.
Если все правильно, при первом же касании Pen Tool рабочей поверхности изображение должно пропасть. И мы сталкиваемся с ситуацией при которой корректно нанести маску просто не возможно. Векторная маска работает иначе. И вот обходной трюк. Смените режимы Add to path area + на Subtract from path area — на панели настроек Pen Tool. Подробнее об этих режимах можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе Произойдет эффект инвертирования. Теперь очерчиваемая область станет невидимой, а все остальное видимым. Когда маска будет закончена, верните режим обратно Add to path area + .
Значительно проще создать контур заранее. Просто нарисуйте контур до создания масок. Затем дважды кликните по иконке создания масок на панели слоев. При этом контур должен быть активен. Проверить активность контура можно в другой панели, отвечающей за контуры — Path. Если у вас её нет, откройте её Windows > Path
Копирование маски
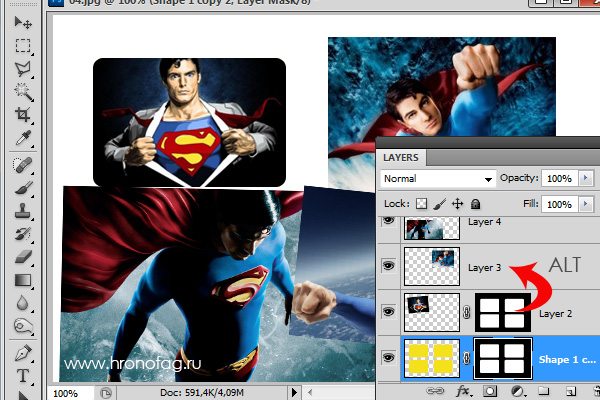
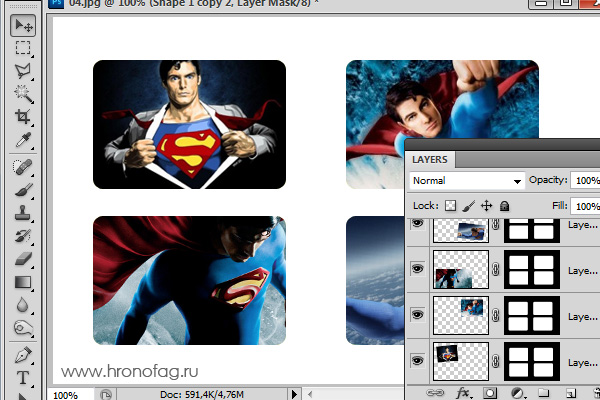
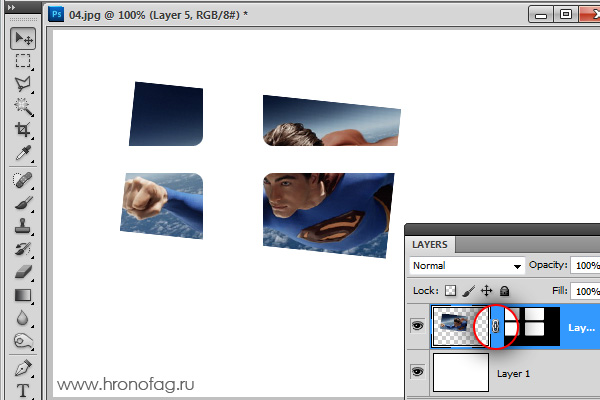
При работе с графикой вам скорее всего придется постоянно копировать уже созданные маски на другие слои. Копировать маску очень просто. На изображении ниже у меня 4 фотографии разного размера и небольшой макет с созданной маской.
Кликните по иконке маски, зажмите ALT и перетащите иконку маски на другой слой.
Второй более долгий способ — воссоздать область выделения на основе маски, а затем создать маску на другом слое на основе области выделения. Для этого зажмите клавишу CTRL и кликните по иконке маски. Появится область выделения. Теперь переключитесь на другой слой и нажмите иконку маски на панели слоев Layers.
Привязывание маски к слою
По умолчанию все маски привязаны к своему слою. Это значит, что при перемещении объекта, маска перемещается за ним. Чтобы отменить эту закономерность кликните по небольшому узелку между иконками маски и слоя. Отлинкованная маска не перемещается за объектом. Её можно перемещать отдельно инструментом Move Tool. Для этого нужно кликнуть по иконке маски и перетянуть её по рабочей области. Иногда нахождение маски на рабочей области не очень очевидно. Нажмите ALT и кликните по иконке маски.
Слои без линковки с маской передвигаются тоже свободно. В некоторых ситуациях необходимо что бы маска была привязана к одному месту. Объект же приходится постоянно передвигать, чтобы найти лучшее место и вот один из рабочих примеров.
На изображении клоун выглядывающий из рамки. Голова клоуна при этом находится поверх рамки, а нижняя часть уходит за рамку. Без маски клоуна пришлось бы разрезать на две части, но маска решает эту проблему. При этом маска не привязана к слою и мы можем передвигать клоуна ниже, выше, пока не найдем оптимальное расположение.
На сегодня все, но следующий статей. Надеюсь мне удалось вас чему то научить. Если вам понравилась эта статья нажмите кнопочку Мне нравится.
Читайте также:
Маски в Фотошопе – Layer Mask [часть 1]
Маски в Фотошопе – Векторная маска [часть 2]
Маски в Фотошопе – Работа с маской [часть 3]
![Маски в Фотошопе – Панель слоев [ч.4]](https://verovski.com/wp-content/uploads/2011/06/10.jpg)








Спасибо за познавательную статью.